struts2实现jQuery的异步交互
struts2中jQuery的异步交互有两种方式:
1)是利用构造字符串的方式来实现;
使用该方法主要是在服务器端根据前端的请求,返回一个字符串信息,然后前端的jQuery通过解析该字符串信息得到对应的请求内容。该方法优点是使用比较灵活,缺点是使用比较复杂。
2)是利用struts自带的jQuery插件来实现。
使用插件方法时,其过程比较简单,和配置普通action信息一样。需要构造XXXset和XXXget方法以及execute方法。然后在struts.xml文件中配置action。该方法优点是使用简单,缺点是:需要在action中定义出前端页面中可能要获取的所有属性信息,使用起来不够灵活。
下面通过代码看一下:
Person属性映射表
package com.action.xml;
public class Person {
private int id;
private String name;
private int age;
private String address;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
客户端页面getJson.jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="GB18030"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'getJson.jsp' starting page</title>
<script type="text/javascript" src="scripts/jquery-1.4.4.js"></script>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> <script type="text/javascript"> $(function(){
$("#button1").click(function(){
$.post("getJsonAction2.action",{name:$("#name").val()},function(returnedData,status){
var html = "<table width='60%' border='1' align='center'><tr><th>id</th><th>name</th><th>age</th><th>address</th></tr>"; var people = returnedData;
var id = people.id;
var name = people.name;
var age = people.age;
var address = people.address; var html = "<table width='60%' border='1' align='center'><tr><th>id</th><th>name</th><th>age</th><th>address</th><tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+address+"</td></tr></tr></table>"; $("#theBody table:eq(0)").remove();//找到id为theBody的body中的第0个table(即第一个table表)将其的内容删除掉,防止出现累加
$("#theBody").append(html);//将构建的HTML加入到id为theBody的body中 });
});
}) </script>
</head> <body id="theBody"> <select id="name">
<option value="zhangsan">zhangsan</option>
<option value="lisi">lisi</option>
</select>
<input type="button" value="get json information form server" id="button1">
</body>
</html>
以上代码是两种方式都会使用的公共代码
(1)首先是通过构造字符串实现异步交互代码:
注意:需要在WebRoot目录中导入jQuery库
package com.action.json; import java.io.PrintWriter; import javax.servlet.http.HttpServletResponse; import org.apache.struts2.ServletActionContext;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.XMLWriter; import com.action.xml.Person;
import com.google.gson.Gson;
import com.opensymphony.xwork2.ActionSupport; @SuppressWarnings("serial")
public class GetJsonAction extends ActionSupport { private String name; public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} @Override
public String execute() throws Exception { Person people = new Person(); people.setId(1);
people.setName(name);
people.setAge(20);
people.setAddress("beijing"); Gson gson = new Gson();
//通过Gson对象将Person对象内容以字符串格式返回
String result = gson.toJson(people); System.out.println(result); HttpServletResponse response = ServletActionContext.getResponse();
//设置http头,不使用浏览器缓冲
response.setHeader("cache-control", "no-cache");
//设置内容类型:xml异步交互是:“text/xml”;json异步交互此处是application/json
response.setContentType("application/json;charset=GB18030"); PrintWriter out = response.getWriter(); out.print(result); /*
OutputFormat format = OutputFormat.createCompactFormat();
format.setEncoding("GB18030"); XMLWriter writer = new XMLWriter(out, format); writer.write(result);*/ out.flush();
out.close(); return null;
}
}
Struts.xml配置文件的配置信息
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<!-- 设置Struts运行模式为开发者模式,如果value为false则关闭开发者模式 -->
<constant name="struts2.devMode" value="true"></constant> <package name="struts2_ajax" namespace="/" extends="struts-default"> <action name="getJsonAction" class="com.action.json.GetJsonAction"> </action> </package>
</struts>
(2) 通过struts中的json插件实现交互代码:
说明:使用插件的方式需要导入struts给提供的struts2-json-plugin-2.3.24.jar插件
GetJsonAction2.java代码
package com.action.json;
import org.apache.struts2.json.annotations.JSON;
import com.opensymphony.xwork2.ActionSupport;
@SuppressWarnings("serial")
public class GetJsonAction2 extends ActionSupport {
private String name;
private int id;
private int age;
private String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
//@JSON(name="myAge")//使用注解方式配置action
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String execute() throws Exception {
this.id = 1;
this.age = 30;
this.address = "brijing";
return SUCCESS;
}
}
struts.xml配置文件的配置信息
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<!-- 设置Struts运行模式为开发者模式,如果value为false则关闭开发者模式 -->
<constant name="struts2.devMode" value="true"></constant> <package name="struts2_ajax" namespace="/" extends="json-default"><!-- 使用json插件是需要继承json-default --> <!-- 利用struts的json插件 -->
<action name="getJsonAction2" class="com.action.json.GetJsonAction2">
<result name="success" type="json">
<!-- 如果有不需要获取的属性则需要使用以下语句过滤掉不需要的属性 -->
<!-- <param name="excludeProperties">address</param> -->
</result> </action>
</package>
</struts>
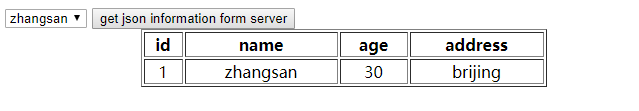
以上两种方式运行结果一样:

struts2实现jQuery的异步交互的更多相关文章
- struts2实现XML异步交互
异步交互,在不用重新提交整个页面的情况下可以实现页面局部信息与服务器的交互.在编写异步交互时需要用到一个架包:dom4j,下载地址为:https://dom4j.github.io/ 下面通过例子说明 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- Struts2 整合jQuery实现Ajax功能(1)
技术领域非常多东西流行,自然有流行的道理.这几天用了jQuery,深感有些人真是聪明绝顶,能将那么多技术融合的如此完美. 首先明白个概念: jQuery是什么:是使用javascript语言开发的,用 ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
http://www.cnblogs.com/wuhuacong/p/4085682.html 在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交, ...
- AsyncTask异步交互和httpurlconnection结合使用
//网络请求数据 package com.baidu.myutils; import java.io.BufferedReader; import java.io.InputStreamReader; ...
- 实现AJAX的异步交互的步骤
<input type="button" value="异步请求"id="btn"> <script> 实现ajax ...
- AJAX 异步交互基本总结
AJAX (Asynchronous JavaScript and Xml) 直译中文 - javascript和XML的异步 同步与异步的区别: 同步交互 执行速度相对比较慢 响应的是完整的HTML ...
- 10 个基于 jQuery 的 Web 交互插件推荐
英文原文:10 jQuery for Web Interaction Plugins “用户交互”在现代的 Web 设计中占据了很大比例,这是互联网产品不可或缺的关键,对 Web 设计师也提出了更高的 ...
随机推荐
- MySQL体系结构之物理文件
一.MySQL日志文件 mysql日志文件及功能: 日志文件 功能 错误日志 记录启动.停止.运行过程中mysqld时出现的问题 通用日志 记录建立客户端连接和执行的语句 二进制日志 记录更改数据的所 ...
- jquery键盘事件
场景:当我们遇到onclick按钮事件时需要按回车执行时就用到了键盘监听事件 例如:<button id="sign_in_button" class="btn b ...
- java 集合(三)List接口
package cn.sasa.demo1; import java.util.ArrayList; import java.util.LinkedList; import java.util.Lis ...
- 理解Hbase和BigTable(转)
add by zhj: 这篇文章写的通俗易懂,介绍了HBase最重要的几点特性. 英文原文:https://dzone.com/articles/understanding-hbase-and-big ...
- find 命令 查找
find 查找文件和目录 find /home -name "" find 后接查找的目录,-name 后指定需要查找的文件名 文件名可以用*表示所有find /home -nam ...
- finecms如何调用多个栏目的子栏目
前面我们说到了finecms如何调用多个指定栏目的内容,finecms如何调用多个栏目的子栏目呢?用下面的代码就可以实现了,其中id是具体的栏目id,用“,”逗号隔开 {list action=cat ...
- Delphi避免重复打开窗体
取消自动创建窗体 Form1关键代码 implementation uses Unit2; {$R *.dfm} procedure TForm1.Button1Click(Sender: TObje ...
- Caffe上用SSD训练和测试自己的数据
学习caffe第一天,用SSD上上手. 我的根目录$caffe_root为/home/gpu/ljy/caffe 一.运行SSD示例代码 1.到https://github.com ...
- wx事件处理二
wxPython首先在触发对象中查找匹配事件类型的被绑定的处理器函数,如果找到,刚相应方法被执行.如果没找到,wxPython将检查该事件是否传送到了上一级的容器,如果是,父窗口被检查,如此一级级向上 ...
- redis.conf密码设置的问题
requirepass是终端客户端登录需要的密码,配置在服务端 masterauth是从服务器端登录master端需要的密码,配置在从服务端
