(0-1)CSS 标签语法的属性
CSS text-decoration 属性

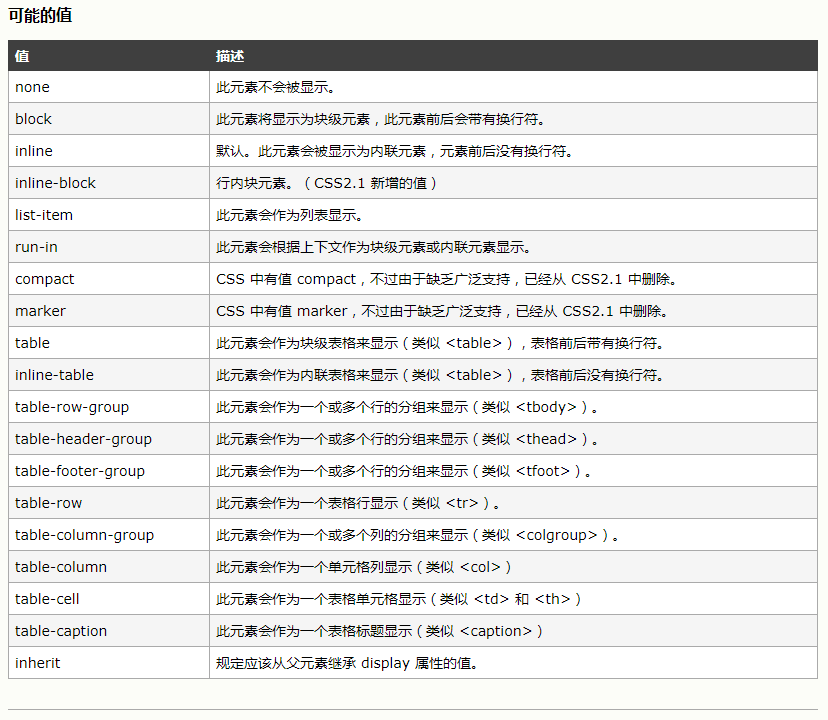
display
display 属性规定元素应该生成的框的类型

(0-1)CSS 标签语法的属性的更多相关文章
- img 标签的 usemap 属性
<img src="1.gif" alt="Planets" usemap="#Map"/> <map name=&quo ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- html标签和css基础语法与浏览器兼容性等相关基础学习
<!-- table的使用 --> <h3>前端日常</h3> <form action="https://www.baidu.com"& ...
- 区别CSS中display:box;inline;none以及HTML中 <frame> 标签<table> 标签的 frame 属性
区别display:box:display:inline:display:none三者的不同 display:block的特点是: block是Display默认的值.总是在新行上开始:该对象随后的内 ...
- css标签及属性
css标签及属性 HTML引入CSS的方法 1.嵌入式 <style type = “text/css”>要写的样式</style> 2.外联式 <link rel ...
- HTML&CSS基础学习笔记1.3-HTML的标签语法
HTML标签语法 1. 标签由英文尖括号<和>括起来,如<html>就是一个标签. 2. HTML中的标签一般都是成对出现的,分开始标签和结束标签.结束标签比开始标签多了一个/ ...
- jsp2.0+中的标签文件,JSP Fragment技术
刚进新公司不久,今天在看到项目中用到了.tag文件.刚开始我还以为这个是第三方类似freemarker的模板技术.问了下项目组的其他人员,原来这是jsp2.0以来就有的JSP Fragment技术.以 ...
- img标签和 background 属性的使用分析
在网页布局中引入图片,最常用的两个就是 img 标签和 background 属性了.但何时使用 img 标签,何时使用 backround 背景图像呢? <img> 标签定义 HTML ...
- CSS学习笔记04 CSS文字排版常用属性
字体样式属性 font-size:字号大小 font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位.其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使 ...
随机推荐
- AI新建文件可以新建多个画板5.2
- weblogic相关
来源:http://zhidao.baidu.com/link?url=gqPaYovGiEHYPPPyI6PgPV6THVLr4nlj3CGCjY3mwm0-ERUnfuQz614ywAwYLnP6 ...
- JNA调用DLL(入门):让你一眼就学会
DLL(Dynamic Link Library)文件,是基于C语言的动态链接库文件,就是一些封装好的方法,打成dll格式包,供别人调用 JNA是一种能够使Java语言使调用DLL的一种技术, 首先, ...
- MyEclipse创建Web项目入门指南
MyEclipse 在线订购年终抄底促销!火爆开抢>> MyEclipse最新版下载 本教程将指导您创建和部署简单的Hello World Web项目.在本教程中,您将学习如何: 创建一个 ...
- window.setTimeout和window.setInterval的区别,及用其中一个方法记录时间。
window.setTimeout(语句,时间)是在多久之后执行语句,语句只执行一次. window.setInterval(语句,时间)是每隔多久执行一次语句,语句循环执行. <!DOCTYP ...
- elk之kibana
环境: centos7 jdk8 参考: https://www.elastic.co/guide/en/elasticsearch/reference/current/rpm.htmlhttp:// ...
- 强化学习10-Deep Q Learning-fix target
针对 Deep Q Learning 可能无法收敛的问题,这里提出了一种 fix target 的方法,就是冻结现实神经网络,延时更新参数. 这个方法的初衷是这样的: 1. 之前我们每个(批)记忆都 ...
- 杭电多校第四场 E Matrix from Arrays
Problem E. Matrix from Arrays Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 262144/262144 ...
- PMS5003ST+Arduino Nano OLED屏显示
整合OLED显示和PMS5003报数 #include <Arduino.h> #include <pms.h> /////////////////////////////// ...
- Nginx相关链接
nginx+lua实现waf http://blog.oldboyedu.com/nginx-waf/ nginx慕课网 http://coding.imooc.com/class/121.html ...
