DevExpress WinForms使用教程:新的CheckEdit样式
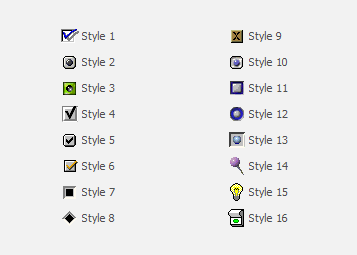
在最开始CheckEdit控件有16种样式, 使用CheckStyle属性,开发人员可以选择其中一种样式。随着时间推移,与其他Windows应用程序一样有些样式变得过时,最终使这些枚举值隐形。通过将CheckStyle设置为其中一个旧值,您可以创建如下所示的检查编辑:

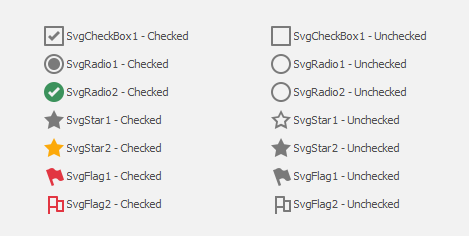
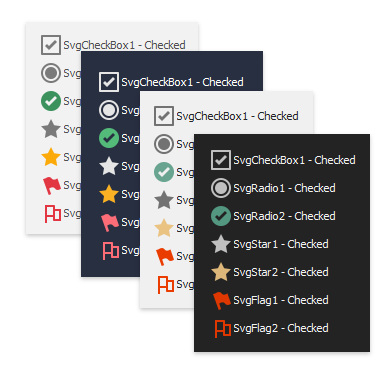
现在许多应用程序仍旧使用这些旧样式,DevExpress Winforms在新版本中推出一些非常新的基于矢量的样式,如图:

这些样式从v18.2开始提供,它们还带有矢量图像所常见的好处:可以在不损失质量的情况下向上或向下扩展,并且可以是他们的颜色适应皮肤或调色板。

DevExpress v18.2全新发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress WinForms使用教程:新的CheckEdit样式的更多相关文章
- DevExpress WinForms使用教程:皮肤颜色和LookAndFeel
[DevExpress WinForms v18.2下载] v18.2版本中更改了控制背景颜色和皮肤一起处理的方式.在v18.1中引入了Project Settings页面,其中包含一个skin se ...
- DevExpress WinForms使用教程:Data Grid - Find Panel模式
[DevExpress WinForms v18.2下载] DevExpress WinForms用户都熟知,Data Grid是整个产品线的主要产品.在v18.2中添加了一些新的功能,例如之前教程中 ...
- DevExpress WinForms使用教程:SVG图库和Image Picker
[DevExpress WinForms v18.2下载] 每个新版本都在几个新控件中引入了矢量图标支持. 对于v18.2,这是列表: BackstageViewControl及其项目 RecentI ...
- DevExpress WinForms使用教程:Ribbon性能
[DevExpress WinForms v18.2下载] DevExpress XAF团队提供Ribbon新能改进,其中XAF Office Module的实际应用程序需要花费很长时间才能加载,导致 ...
- DevExpress WinForms使用教程:Diagram Control
[DevExpress WinForms v18.2下载] DevExpress WinForms v18.2包含WinForms和WPF Diagram Controls的三个高要求功能:新的Dia ...
- DevExpress WinForms使用教程:图表控件 - 内置深入查询
[DevExpress WinForms v18.2下载] 在最新发布的DevExpress WinForms v18.2中,DevExpress WinForms和ASP.NET图表控件引入嵌套系列 ...
- DevExpress WinForms使用教程:WinForms Sunburst控件
[DevExpress WinForms v18.2下载] DevExpress WinForms v18.2中包含了一个新的WinForms组件 - WinForms Sunburst,它旨在帮助开 ...
- DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects
在先前的版本发布中,宣布支持Fluent Design Form和Acrylic effects——旨在复制Microsoft下一代UI metaphor的新功能.本文主要介绍如何实现此功能,并明确说 ...
- 2020即将到来!DevExpress Winforms开发有哪些新功能值得期待?
下载DevExpress v19.2完整版 DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.DevExpress Winf ...
随机推荐
- SVN图标各种标注
黄色感叹号(有冲突):--这是有冲突了,冲突就是说你对某个文件进行了修改,别人也对这个文件进行了修改,别人抢在你提交之前先提交了,这时你再提交就会被提示发生冲突,而不允许你提交,防止你的提交覆盖了别人 ...
- 雷林鹏分享:XML 编码
XML 编码 XML 文档可以包含非 ASCII 字符,比如挪威语 æ ø å,或者法语 ê è é. 为了避免错误,需要规定 XML 编码,或者将 XML 文件存为 Unicode. XML 编码错 ...
- C#复习题(概念) --C#学习笔记
第一章 1.公共语言架构(CLI)由哪几部分组成? (1)通用类型系统:定义了一套类型系统的框架,规定了数据类型的声明.使用和管理方法. (2)公共语言规范:一组语言规则的集合 (3)通用中间语言:一 ...
- BGP华为、思科选路规则
选路规则 华为BGP选路规则 思科BGP选路规则 第0条 下一跳是否可达,如果不可达则不参与选路 BGP 向IBGP对等体发布import引入的IGP路由时, 将下一跳属性改为自身的接口地址,而非IG ...
- Watto and Mechanism CodeForces - 514C (字典树,哈希)
大意: 给定字符串集$S$, 每次询问给出字符串$a$, 求$S$中是否存在一个字符串恰好与$a$相差一个字符. 直接建字典树暴力复杂度是$O(n\sqrt{n})$, 也可以用set维护所有哈希值, ...
- grep 和curl -d等命令 单引号里面既使用正则,又使用变量的方法
a='{"type":"d_log", "log_format":"d_log", "exclude" ...
- python-flask-配置文件的源码分析
方式一:app.config['xx'] = 'xxx'源码分析:#第1步:class Flask(_PackageBoundObject): self.config = self.make_c ...
- sscanf(),sscanf_s()的相关用法
#include<stdio.h> 定义函数 int sscanf (const char *str,const char * format,........); 函数说明 sscanf ...
- ORACLE-016:ora-01720 授权选项对于'xxxx'不存在
报错的情形如下, A用户:视图V_A B用户:视图V_B,并且用到了V_A C用户:需要用V_B, 授权过程, A用户下: grant select on V_A to B B用户下: grant s ...
- 数据结构与算法之PHP实现队列、栈
一.队列 1)队列(Queue)是一种先进先出(FIFO)的线性表,它只允许在表的前端进行删除操作,在表的后端进行插入操作,进行插入操作的端称为队尾,进行删除操作的端称为队头.即入队只能从队尾入,出队 ...
