【Android】解析Paint类中MaskFilter的使用
目录结构:
MaskFilter可以用来指定画笔的边缘效果。如果引用开启硬件加速的话,那么MaskFilter将不会起作用。
关闭硬件加速:
- android:hardwareAccelerated="false"
Android中有两个已知的MaskFilter实现类,分别是:BlurMaskFilter和EmbossMaskFilter:
BlurMaskFilter:指定模糊样式和影响半径。
EmbossMaskFilter:指定浮雕的光源方向和周围光强度。
在实际中,使用不同的方法可能会有不同的硬件加速情况,比如笔者测试发现drawText默认是关闭硬件加速的,drawRect默认是开启硬件加速的。除了在Application.xml文件中指定硬件加速的开关情况,也可以通过代码来实现:
- //不使用硬件加速
- myview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
- //...
- //使用硬件加速
- myview.setLayerType(View.LAYER_TYPE_HARDWARE,null);
1.EmbossMaskFilter
EmbossMaskFilter用于完成浮雕效果,通过PS可以更简单的完成类似的效果。EmbossMaskFilter的唯一构造方法是:
- public EmbossMaskFilter (float[] direction,float ambient,float specular,float blurRadius)
这个构造方法在API 28(Android 9.0)中已经被废弃了。
在指定参数的时候需要指定光源方向(direction)、环境光强度(ambient)、镜面反射系数(specular)和模糊半径(blurRadius)。
- float[] direction=new float[]{1,1,1};//指定光源方向
- float light=0.4f;//指定环境光强度(0~1),0~1表示环境从暗到亮
- float specular=6f;//指定镜面反射系数,越接近0,反射光越强。
- float blur=3f;//指定模糊半径,值越大,越清晰。
- EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
- if(!canvas.isHardwareAccelerated()){//在未硬件加速的情况下设置效果
- myPaint.setMaskFilter(emboss);
- }
如下代码:
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- Paint paint=new Paint();
- paint.setColor(Color.RED);
- paint.setStyle(Style.FILL);
- paint.setTextSize(70);
- float[] direction=new float[]{1,1,1};//指定光源方向
- float light=0.3f;//指定环境光强度
- float specular=5;//指定镜面反射强度
- float blur=5f;//指定模糊程度
- EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
- if(!canvas.isHardwareAccelerated()){//如果没有开启硬件加速,就设置浮雕效果
- paint.setMaskFilter(emboss);
- }
- canvas.drawText("test测试", 200,200, paint);//绘制文本
- }
效果图:
通过改变为不同的参数,可以得到不同的效果。
2.BlurMaskFilter
BlurMaskFilter有一个构造方法如下:
- BlurMaskFilter(float radius, BlurMaskFilter.Blur style)
在构建BlurMaskFilter时,需要传入BlurMaskFilter.Blur枚举值,该枚举值有如下4种:
- BlurMaskFilter.Blur.INNER 在边界内模糊,边界外不模糊
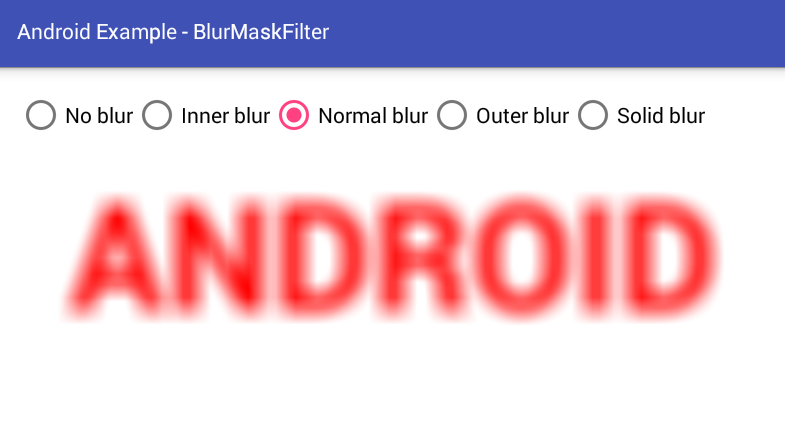
- BlurMaskFilter.Blur.NORMAL 在边界内和边界外都模糊
- BlurMaskFilter.Blur.OUTER 在边界外模糊,边界内不模糊
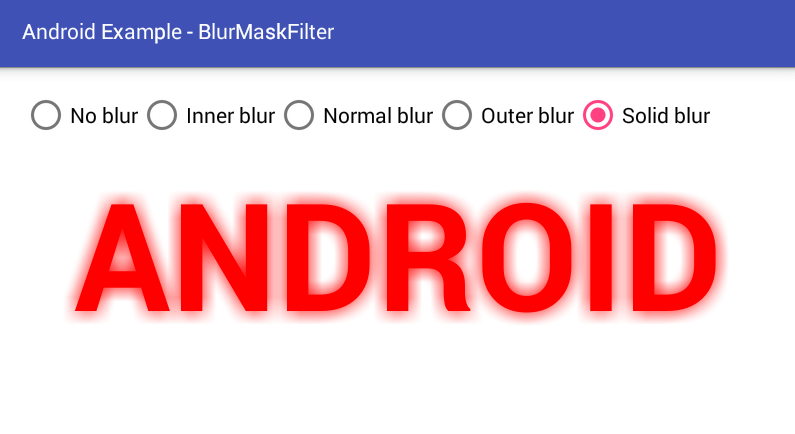
- BlurMaskFilter.Blur.SOLID 在边边界内使用solid边框,边界外模糊
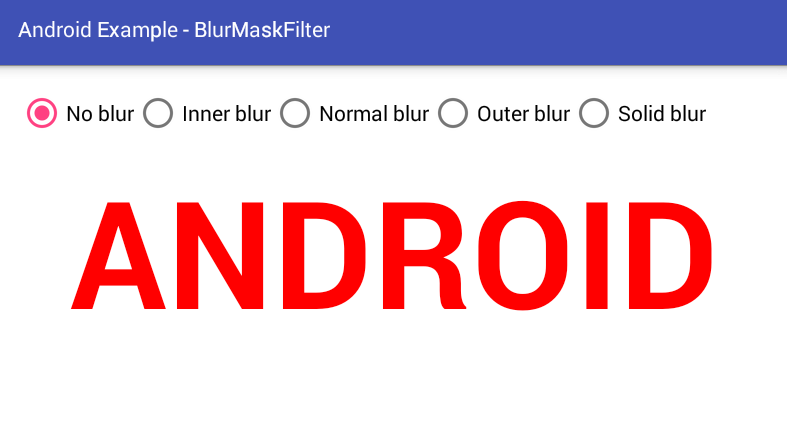
下面是使用示例:
activity_main.xml
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/rl"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:padding="16dp"
- tools:context=".MainActivity"
- android:background="#ffffff"
- >
- <TextView
- android:id="@+id/tv"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:text="ANDROID"
- android:textSize="100dp"
- android:textStyle="bold"
- android:textColor="#ff0000"
- android:gravity="center"
- />
- <RadioGroup
- android:id="@+id/rg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- >
- <RadioButton
- android:id="@+id/rb_none"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="No blur"
- />
- <RadioButton
- android:id="@+id/rb_inner"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Inner blur"
- />
- <RadioButton
- android:id="@+id/rb_normal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Normal blur"
- />
- <RadioButton
- android:id="@+id/rb_outer"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Outer blur"
- />
- <RadioButton
- android:id="@+id/rb_solid"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Solid blur"
- />
- </RadioGroup>
- </RelativeLayout>
MainActivity.jave
- import android.app.Activity;
- import android.content.Context;
- import android.content.pm.ActivityInfo;
- import android.content.res.Resources;
- import android.graphics.BlurMaskFilter;
- import android.graphics.Paint;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.widget.RadioGroup;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- Context mContext=null;
- Resources mResources=null;
- RelativeLayout mRelativeLayout=null;
- TextView mTextView=null;
- RadioGroup mRadioGroup=null;
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);//设置横屏
- mContext = getApplicationContext();
- mResources = getResources();
- mRelativeLayout = (RelativeLayout) findViewById(R.id.rl);
- mTextView = (TextView) findViewById(R.id.tv);
- mRadioGroup = (RadioGroup) findViewById(R.id.rg);
- // Set a checked change listener for RadioGroup
- mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup radioGroup, int i) {
- if (i == R.id.rb_none) {
- // If no blur is checked
- // Set the TextView layer type
- mTextView.setLayerType(View.LAYER_TYPE_SOFTWARE,null);
- // Clear any previous MaskFilter
- mTextView.getPaint().setMaskFilter(null);
- }
- if(i == R.id.rb_inner){
- // If inner blur checked
- applyBlurMaskFilter(mTextView, BlurMaskFilter.Blur.INNER);
- }
- if(i == R.id.rb_normal){
- // If normal blur checked
- applyBlurMaskFilter(mTextView, BlurMaskFilter.Blur.NORMAL);
- }
- if(i == R.id.rb_outer){
- // If outer blur checked
- applyBlurMaskFilter(mTextView, BlurMaskFilter.Blur.OUTER);
- }
- if(i == R.id.rb_solid){
- // If solid blur checked
- applyBlurMaskFilter(mTextView, BlurMaskFilter.Blur.SOLID);
- }
- }
- });
- }
- // Custom method to apply BlurMaskFilter to a TextView text
- protected void applyBlurMaskFilter(TextView tv, BlurMaskFilter.Blur style){
- // Define the blur effect radius
- float radius = tv.getTextSize()/10;
- // Initialize a new BlurMaskFilter instance
- BlurMaskFilter filter = new BlurMaskFilter(radius,style);
- /*
- public void setLayerType (int layerType, Paint paint)
- Specifies the type of layer backing this view. The layer can be LAYER_TYPE_NONE,
- LAYER_TYPE_SOFTWARE or LAYER_TYPE_HARDWARE.
- A layer is associated with an optional Paint instance that controls how the
- layer is composed on screen.
- Parameters
- layerType : The type of layer to use with this view, must be one of
- LAYER_TYPE_NONE, LAYER_TYPE_SOFTWARE or LAYER_TYPE_HARDWARE
- paint : The paint used to compose the layer. This argument is optional and can be null. It is ignored when the layer type is LAYER_TYPE_NONE
- */
- /*
- public static final int LAYER_TYPE_SOFTWARE
- Indicates that the view has a software layer. A software layer is backed by
- a bitmap and causes the view to be rendered using Android's software rendering
- pipeline, even if hardware acceleration is enabled.
- */
- // Set the TextView layer type
- tv.setLayerType(View.LAYER_TYPE_SOFTWARE, new Paint());//取消硬件加速
- tv.getPaint().setMaskFilter(filter);
- }
- }
效果图:




参考文章:
How to use BlurMaskFilter In Android
【Android】解析Paint类中MaskFilter的使用的更多相关文章
- 【Android】解析Paint类中Xfermode的使用
Paint类提供了setXfermode(Xfermode xfermode)方法,Xfermode指明了原图像和目标图像的结合方式.谈到Xfermode就不得不谈它的派生类PorterDuffXfe ...
- 解析C#类中的构造函数
<解析C#类中的构造函数> 一. C#中的构造函数概述: C#中类包含数据成员和函数成员.函数成员提供了操作类中数据的某些功能,包括方法.属性.构造器和终结器.运算符和索引器. 构造函数 ...
- Android Studio查看类中所有方法和属性
ctrl+f3效果: alt+7效果: 注意区别:虽然所有方法都有,但是顺序自己一看效果便知.一个是根据类中的顺序,另一个是根据a-z的开头字母顺序. 百度查了一下快捷键是ctrl+f12.但是自己试 ...
- Android 编程 AMapLocationClientOption 类中的 setNeedAddress 方法用处 (高德地图 com.amap.api.location.AMapLocationClientOption 中的类)
最近在用高德地图来写Android App, 其中有一些 方法是不太理解的,这里写一下 对 高德地图 com.amap.api.location.AMapLocationClientOption ...
- Gson解析POJO类中的泛型参数
在开发Android与API交互的时候,使用Json格式传输,遇到了这样一个情况,返回数据格式POJO类如下: public class ApiResult<T> { private in ...
- Android 编程 AMapLocationClientOption 类中的 setMockEnable (高德地图 com.amap.api.location.AMapLocationClientOption 中的类)
setMockEnable 高德地图中 AMapLocationClientOption 中有一个方法是设置APP是否接受模拟定位的设置,就是方法 setMockEnable //设置是否允许模拟位置 ...
- Spring5源码解析6-ConfigurationClassParser 解析配置类
ConfigurationClassParser 在ConfigurationClassPostProcessor#processConfigBeanDefinitions方法中创建了Configur ...
- 你知道Spring是怎么解析配置类的吗?
彻底读懂Spring(二)你知道Spring是怎么解析配置类的吗? 推荐阅读: Spring官网阅读系列 彻底读懂Spring(一)读源码,我们可以从第一行读起 Spring执行流程图如下: 如果图片 ...
- Android ---paint类
引自:http://www.cnblogs.com/-OYK/archive/2011/10/25/2223624.html Android Paint和Color类 要绘图,首先得调整画笔,待画 ...
随机推荐
- J 判断二叉树每个结点的权值是否关于根节点完全对称
如果二叉树每个结点的权值关于根节点完全对称 就输出Yes Sample Input 27 //结点1 2 3 //结点1的左孩子是结点2 右孩子是结点32 4 53 6 74 0 05 0 06 0 ...
- Maven多模块项目
1.项目结构-父项目 其中parent是父项目,这个父项目的父项目是springboot,我搭建这个多模块的项目的目的主要是为了研究学习springbatch 父项目的pom文件内容: <pro ...
- thinkphp自定义分页类
先来看下这个分页的样式,没写css,确实丑 什么时候写样式再来上传下css吧...... 就是多一个页面跳转功能 先把这个代码贴一下 <?php namespace Component; cla ...
- 用HTML+CSS画出一个同心圆
参加web前端校招的同学们经常会遇到这样的面试题:用HTML+CSS画出一个同心圆. 例如: 这道题主要考验的是基础盒模型布局能力和倒圆角属性的巧用. 1.html代码 <body> &l ...
- Chameleon
# -*- coding: utf-8 -*- """ Created on Tue Dec 18 09:55:16 2018 @author: Mark,LI &quo ...
- 无状态shiro认证组件(禁用默认session)
准备内容 简单的shiro无状态认证 无状态认证拦截器 import com.hjzgg.stateless.shiroSimpleWeb.Constants; import com.hjzgg.st ...
- 本地搭建ELK(elasticsearch, logstash, kibana)日志收集系统
环境准备:macos 预先安装brew包管理器 1.安装elasticsearch流程 那么,咱们先去安装java8 接着,咱们继续按照elasticsearch 接着,咱们启动elasticsear ...
- 安装Git 创建版本库
安装git [root@node1 ~]# yum -y install git 创建用户 因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址 [root@node ...
- javascript中break与continue,及return的区别
a).在循环体中, break是跳出整个循环,不执行以后的循环语句: continue是结束本次循环语句,进入下一个循环: b). 在if判断句,结束该函数的执行时,用 return: c). 在函数 ...
- python 安装pip setuptools
注意操作前提一定要使用管理员方式运行 python目录要完全允许控制 windows7 下 0.先安装python2.7.13 32位:https://www.python.org/ftp/pytho ...
