微信即将支持App直接打开小程序
“今年,微信将更快速地支持各APP直接打开小程序。”微信开放平台基础部高级产品经理林兴表示。对于官方即将支持的App直接打开小程序,林兴解释说,正如大家都喜欢微信钱包里的各种便捷服务,以后一个旅游攻略的App,也可以轻松地聚合订机票/订酒店/景点地图等周边服务,只需跳转到对应的微信小程序就行了。除此以外,小程序和小程序也可以互相跳转。“我们认为每个商家只需做自己擅长的部分,而将不擅长的部分交给其他小程序。我知道很多商家因为自己做不了订座和外卖等功能,而只能去各个平台注册不同的帐号。而现在,大家可以拥有自己的小程序,打造和运营自己的品牌,至于各种复杂的服务,跳去相关的小程序来帮你完成即可。”

“小程序绝不是封闭的生态,它可以和公众号、App、甚至其他小程序结合。很快,我们会支持各个App直接打开微信里的小程序,比如一个旅游攻略的App也可以轻松聚合订机票/订酒店/景点地图等周边服务,另外,小程序也可以互相跳转。”在2018中国“互联网+”数字经济峰会的小程序分论坛上,微信开放平台基础部高级产品经理林兴透露说。
目前,小程序已经拥有1.7亿日活用户、上线58万个小程序、吸引了超过100万个开发者、2300个第三方开发平台加入。

小程序的2018年
据微信开放平台基础部副总经理胡仁杰介绍,小程序2018年的主要开发方向,首先还是要基础体验;第二是要降低门槛,会让提供比较好代码质量的第三方更快地被审核,同时,加大开发者社区的搭建;第三,希望小程序找到更多流量入口,让用户可以管理自己的小程序,通过社交关系找到一些优质的小程序;第四,挣钱,做商业变现,提供更多的数据能力,支持电商和零售、支持支付的闭环。
“我自己特别关注的一点是插件,我们希望优质服务能力的开发商做插件,让插件市场更加活跃。”胡仁杰分析说,最近微信和企业微信的打通,会带来新的机会。在这一场景下,小程序可以在企业微信打开,方便企业把内部流程做整合打通,让商家提供更好的体验,也可以把一些内部服务做得更好。
林兴也透露说,小程序在商业化方面将继续挖掘,包括正在内测的小程序广告组件下一步将继续开放,会有更多小程序开发者变身为“流量主”享有广告收益。据介绍,小程序广告组件已全量支持推广品牌活动、电商、移动应用及公众号等4个类目的广告。林兴表示,2018年,小程序还将提供更多促成交易的能力,包括电商工具等。
小程序的触角
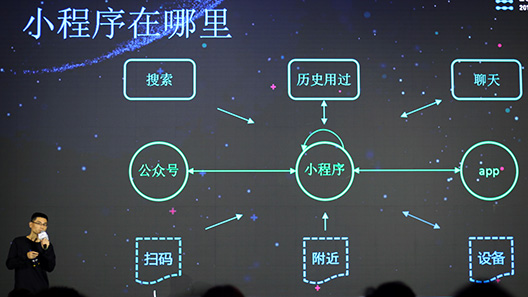
据林兴介绍,经过一年多的发展,小程序在微信中已经扩展到了50多个入口,这些入口分成三大类,线上的发现入口,线下的连接入口,以及服务与服务之间的入口。
线上的发现入口,目前依然是小程序最被大家所熟知的入口。比如搜索、历史用过的小程序,以及微信聊天。“众所周知,PC互联网时代,搜索引擎是所有网页的目录,它尝试去理解每个网页的关键词,然后帮助用户去找到想要访问的网页。那么在移动互联网时代,我们对搜索的定义,就是服务直达。它可以理解每个小程序里的服务内容,然后帮助用户直接找到需要的服务。因此,当你需要查天气的时候,只需要在微信中搜索天气,就看到各种天气类小程序所提供的所有服务,直接点击就可以使用。之后,用过的小程序将会保留在历史使用的列表中,在微信聊天界面顶部下拉就可以找到并再次使用。”
林兴表示,随着每个人用过的小程序越来越多,下一阶段时间还会进行优化,让每个人最经常使用的小程序可以更容易地被重新使用。除了主动发现,用户还可以直接打开朋友们在聊天中分享的小程序消息,一起互动或协作。
线下的连接入口包括推出的可以无限量生成的“小程序码”,让一物一码成为了可能。不论是共享单车,充电宝,还是小到一盒饼干一罐饮料,都可以通过微信扫一扫,在手机上解锁服务,或者直接完成购买。“如果说移动支付的愿景是可以让大家出门不用带钱包,那么小程序的愿景就是可以帮助大家探索更多的线下生活。”
第三类入口为服务与服务之间的入口,比如小程序中可以展示公众号文章;用户在小程序中完成支付,可以快捷关注公众号,接收后续的物流通知或者促销信息;公众号文章中也可以打开小程序,实现内容电商等场景,从而帮助内容作者们完成变现;App中,用户可以将App中的内容分享给好友,好友点开就能直接使用对应的小程序,而无需下载App。
微信即将支持App直接打开小程序的更多相关文章
- 林兴爆料小程序很快可以支持各个 App 直接打开小程序
在微信开放平台基础高级产品经理林兴演讲的当场,他爆料了微信小程序一个轰动性新能力:小程序很快可以支持各个 App 直接打开小程序!没错,你没有听错,简单来说,在不久以后,所有的 App 里面都可以看到 ...
- 小程序支持打开APP了 还有小程序的标题栏也可以自定义
就在刚刚,小程序上线两个新能力——小程序支持打开APP了,小程序的标题栏区域开放自定义.用户可以在小程序里更方便地获取到APP的服务了——APP链接分享到微信,打开小程序页面后,用户从该小程序页面里, ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- 微信小程序笔记<三>入口app.js —— 注册小程序
小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实.但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴 ...
- JAVA版开源微信管家—JeeWx捷微3.2版本发布,支持微信公众号,微信企业号,支付窗、小程序
JeeWx捷微3.2微信企业号升级版本发布^_^ JeeWx捷微V3.2——多触点管理平台(支持微信公众号,微信企业号,支付窗.小程序) JeeWx捷微V3.2.0版本引入了更多新特性,支持微信公 ...
- 微信小程序扫描普通二维码打开小程序的方法
很久没有写博客了,之前换了一份工作,很久没有做Android开发了,现在转做前端开发了,记录一下遇到的问题及解决的方法. 最近做微信小程序开发,遇到一个需求,后台管理系统生成的问卷和投票会有一个二维码 ...
- APP跳转小程序,小程序跳转APP
关注公共号,搜索 "APP跳转小程序,小程序跳转APP",查看原文 前置条件: 开发环境:windows 开发框架:uni-app , H5+,nativeJS,mpvue 编辑器 ...
- 【纯·技术干货】更 App 化的小程序开发
2018 年 10 月13 日,由又拍云和知晓云联合主办的 Open Talk 丨2018 小程序开发者沙龙系列活动广州站拉开帷幕,糗事百科前端负责人宋航在沙龙上做了<更App化的小程序开发&g ...
- TODO:即将开发的第一个小程序
TODO:即将开发的第一个小程序 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验.个人理解小程序是寄宿在微信平台上的一个前端框架,具有跨平台功能, ...
随机推荐
- linux 斜杠/
inux OS: 使用”/“ 例子:/home/user/XXX 特例:路径中某目录名包含空格,在命令行中使用cd等命令书写路径时,则要在空格前加”\“ 例子: 主目录(/home/student ...
- [Understanding] Compressive Sensing and Deep Model
低维模型与深度模型的殊途同归 有助理解核心,陌生概念需要加强理解. 对于做机器学习,和做图像视觉的研究者来说,过去的十年是非常激动人心的十年.以我个人来讲,非常有幸接触了两件事情: 第一件是压缩感知( ...
- POJ 1904 King's Quest(强连通)
Language: Default King's Quest Time Limit: 15000MS Memory Limit: 65536K Total Submissions: 7635 ...
- 解决 kubenetes无法创建pod No API token found for service account "default"
在master中 openssl genrsa -out /etc/kubernetes/serviceaccount.key 修改kube-apiserver.service添加参数 --servi ...
- tomcat使用同一个http端口如何配置多个web项目?
1. 在server.xml中 如下配置: <Host name="localhost" appBase="webapps2" unpackWARs=&q ...
- HTTP 响应状态码
MDN https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status section 10 of RFC 2616 https://tools.ie ...
- linux 下 sublime配置
sublime3 import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_p ...
- vue 实现聊天框滚动到底
在需要出现滚动条的 DOM上添加 v-scroll 属性: <div class="chat-box" v-scroll="{auto: true}"&g ...
- .NET Core开发日志——HttpClientFactory
当需要向某特定URL地址发送HTTP请求并得到相应响应时,通常会用到HttpClient类.该类包含了众多有用的方法,可以满足绝大多数的需求.但是如果对其使用不当时,可能会出现意想不到的事情. 博客园 ...
- 【紫书】Ordering Tasks UVA - 10305 拓扑排序:dfs到底再输出。
题意:给你一些任务1~n,给你m个数对(u,v)代表做完u才能做v 让你给出一个做完这些任务的合理顺序. 题解:拓扑排序版题 dfs到底再压入栈. #define _CRT_SECURE_NO_WAR ...
