三行代码实现垂直居中和cube
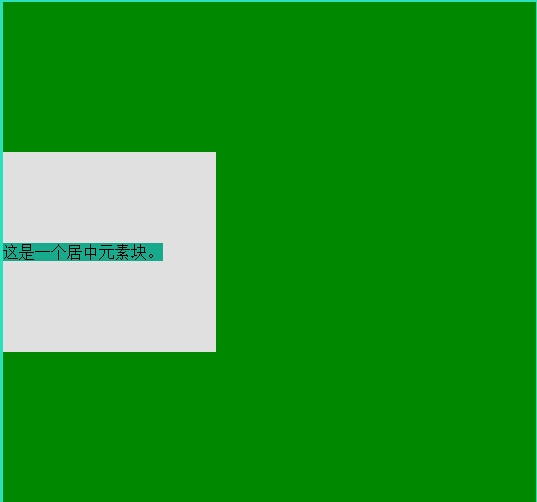
三行代码实现上下居中
position: relative;
top: 50%;
transform: translateY(-50%);

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>css123</title>
<style>
body {
background: #2ae0bb;
}
.box {
width: 40%;
height: 500px;
background: #008800;
}
.text {
width: 40%;
height: 200px;
background: #e0e0e0;
position: relative;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
}
.text span{
position: absolute;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
background: #18aa8c;
}
</style>
</head>
<body>
<div class="box">
<div class="text">
<span>这是一个居中元素块。</span>
</div>
</div>
<div class="pool">
<div class="text-dec">
<span>Look!I'm here.while just you know.</span>
</div>
</div>
</body>
</html>


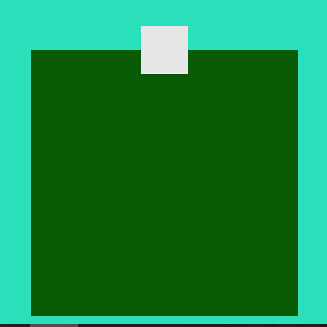
height: 0;
padding-bottom: 20%;

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>square</title>
<style>
body {
background: #2ae0bb;
}
.aa {
width: 20%;
height: 0;
padding-bottom: 20%;
background: #095c05;
margin: 0 auto;
}
.aa .cc{
position: relative;
top: 50%;
transform: translateY(50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
width: 18%;
height: 0;
padding-bottom: 18%;
background: #E6E6E6;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="aa">
<div class="cc"></div>
</div>
</body>
</html>

三行代码实现垂直居中和cube的更多相关文章
- CSS div水平垂直居中和div置于底部
一.水平居中 .hor_center { margin: 0 auto; } 二.水平垂直居中 .content { width: 360px; height: 240px; } .ver_hor_c ...
- CSS文字垂直居中和font-family属性
1.单行文字的垂直居中 单行文字垂直居中比较简单,直接让行高==盒子高度即可. 2.多行文字居中 多行文字居中,只需简单计算一下盒子的上padding即可.计算公式:padding-top=(盒子的高 ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- vue 弹性布局 实现长图垂直居上,短图垂直居中
vue 弹性布局 实现长图垂直居上,短图垂直居中 大致效果如下图,只考虑垂直方向.长图可以通过滚动条看,短图居中效果,布局合理 html代码(vue作用域内): <div class=" ...
- 三行代码接入,社交软件打字时底下弹出的表情布局,自定义ViewPager+页面点标+各种功能的android小框架。
(转载请声明出处:http://www.cnblogs.com/linguanh/) 前言: 接上次分享的 ListView 动态加载类,入口:http://www.cnblogs.com/lingu ...
- Java三行代码搞定MD5加密,测试5c短信网关的demo
看到之前项目中,关于MD5加密的足足写了一个辅助类. 其实在Java中大部分都帮你实现好了,完成MD5加密,主要就三行代码: /** * 对字符串md5加密 * * @param str * @ret ...
- C# 防止同时调用=========使用读写锁三行代码简单解决多线程并发的问题
http://www.jb51.net/article/99718.htm 本文主要介绍了C#使用读写锁三行代码简单解决多线程并发写入文件时提示"文件正在由另一进程使用,因此该进程无 ...
- python numpy 三行代码打乱训练数据
今天发现一个用 numpy 随机化数组的技巧. 需求 我有两个数组( ndarray ):train_datasets 和 train_labels.其中,train_datasets 的每一行和 t ...
随机推荐
- Android布局管理器-使用FrameLayout帧布局管理器显示层叠的正方形以及前景照片
场景 Android布局管理器-使用LinearLayout实现简单的登录窗口布局: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details ...
- 一行代码解决MacBook Pro安装VSCode没有应用图标问题
笔者今天升级了VSCode,安装完后发现Dock(程序坞)没有VSCode的图标了,导致切换应用非常不方便. 具体情况就像下面这张图,VSCode明明开着,但是在Dock找不到VSCode了. 解决办 ...
- Python学习零基础<入门必学>
1. 注释注释 是任何存在于 # 号右侧的文字,其主要用作写给程序读者看的笔记. 2. 字面常量一个字面常量(Literal Constants)的例子是诸如 5.1.23 这样的数字,或者是如 这是 ...
- 快速解决docker生成镜像时提示Could not resolve ‘archive.ubuntu.com’问题
今天在其中一台Linux 中使用Docker命令创建镜像时失败,报错提示: Temporary failure resolving ‘archive.ubuntu.com’ 典型的DNS解析问题,尝试 ...
- Linux配置安装
1. 安装jdk 1.1 卸载:使用java version查看虚拟机是否有jdk环境,存在先卸载: 1. 首先我的系统是CenOS7,安装完成后,先打开终端,切换到管理员账号,命令如 ...
- 剑指offer-面试题39-数组中出现次数超过一半的数字-抵消法
/* 题目: 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字. 例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输 ...
- c++ 浮点数小数位
. double f = 3.123456789; . cout<<f<<endl; // 输出3.12346 (包含整数和小数,且四舍五入) . cout<<se ...
- D. Domino for Young
基本思想是利用涂色的方法,用黑白两种颜色把方格全部涂色,相邻方格不同色. 方法1:基于二分图匹配的思想 一开始也想过二分图匹配,但数据量太大,就放弃了这种想法.其实根据增广路的定义.如果白色的方格的数 ...
- Java中的isEmpty方法、null以及""的区别
本文转自:https://blog.csdn.net/peng86788/article/details/80885814 这是一个比较容易混淆的概念,为了弄清楚这个问题,最好的方法当然是写程序来验证 ...
- vue 学习2
模板指令.属性总结 html 中的标签属性 1. :class 值是对象,key为class 的值,值为boolean类型 html标签任意属性都可以:属性,表示动态值(值是变化的,不是固定不变的) ...
