jq添加插入删除元素
https://www.cnblogs.com/sandraryan/
append() - 在被选元素的结尾插入内容
<body>
<div class="wrap">
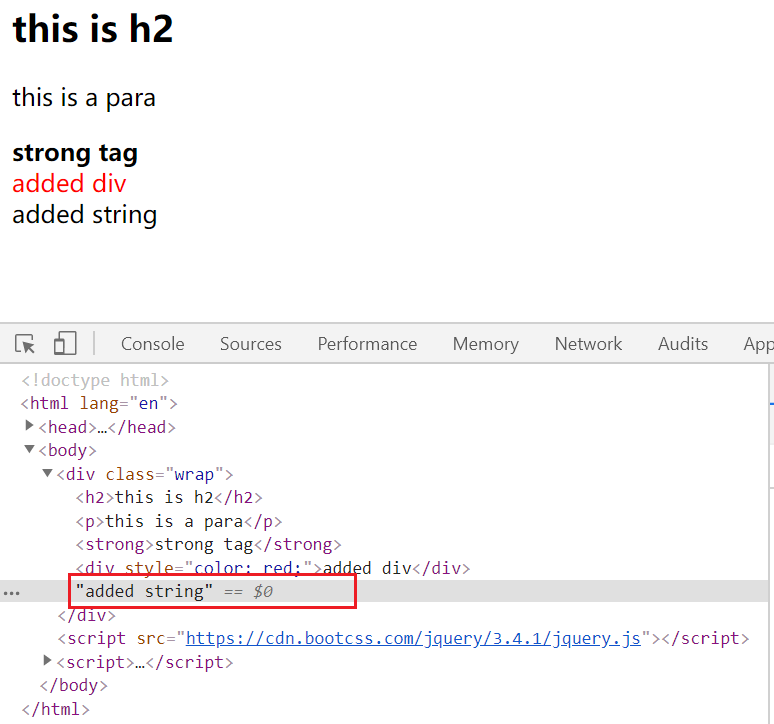
<h2>this is h2</h2>
<p>this is a para</p>
<strong>strong tag</strong>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
var el = $('<div>added div</div>');
el.css('color','red');
$('.wrap').append(el);
// el是一个使用jq创建的jq节点对象
// 添加到尾部
</script>
</body>

也可以直接添加字符串,原生js创建的节点对象等。举个栗子~

prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
以上同理~~~~~~~
remove() 删除元素
var a = $('.wrap p').remove();
console.log(a);
删除wrap下的p
empty()清空元素内容
$('.wrap').empty();
会留下一个class为wrap的div
jq添加插入删除元素的更多相关文章
- Arrays.asList () 不可添加或删除元素的原因
Java中奖数组转换为List<T>容器有一个很方便的方法 Arrays.asList(T ... a),我通过此方法给容器进行了赋值操作,接着对其进行 添加元素,却发现会抛出一个(jav ...
- 顺序表添加与删除元素以及 php实现顺序表实例
对顺序表的操作,添加与删除元素. 增加元素 如下图所示 对顺序列表 Li [1328,693,2529,254] 添加一个元素 111 ,有三种方式: a)尾部端插入元素,时间复杂度O(1); ...
- JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
- js进阶 9-11 select选项框如何动态添加和删除元素
js进阶 9-11 select选项框如何动态添加和删除元素 一.总结 一句话总结: 二.js进阶 9-11 select选项框如何动态添加和删除元素 1.案例说明 2.相关知识 Select 下拉列 ...
- javascript数组在指定位置添加和删除元素
在JavaScript中,Array对象提供了一个强大的splice()方法,利用这个方法可以达到在数组的指定位置添加和删除元素的目的. 指定位置删除元素 要在指定位置删除元素,可以使用splice( ...
- 4. 理解Update、Enter、Exit 与 添加、删除元素
理解Update.Enter.Exit 与 添加.删除元素 在使用data()绑定数据时,例如:现在我们有一个数组[3,6,9,12,15],我们可以将数组每一项与一个<p>绑定,但是,现 ...
- JQUERY添加、删除元素、eq()方法;
一.jQuery - 添加元素 1.append() - 在被选元素内部的结尾插入指定内容 2.prepend() - 在被选元素内部的开头插入指定内容 3.after() - 在被选元素之后插入内容 ...
- jQuery_添加与删除元素
一.jQuery添加元素(通过 jQuery,可以很容易地添加新元素/内容.) 1.添加新的 HTML 内容,用于添加新内容的四个 jQuery 方法(都能解析HTML标签): append() - ...
- (转载)php数组添加、删除元素的方法
(转载)http://www.phpgs.com/html/php/phpjichu/20120130440.html 带来一篇php 数组 添加元素.删除元素的方法的文章,有需要的php学习者参考下 ...
随机推荐
- vue 项目重定向时需要传参数
1.在项目首页路由因需要进行传参数,例如需要重定向到:path: "/index?from=0" 2.重定向时写法如下: redirect: {path: '/index',que ...
- web前端学习(二)html学习笔记部分(10)-- HTML5构建应用布局和页面
1.2.25 HTML5构建应用布局和页面 1.2.25.1 HTML5在移动开发中的准则 1.尽量使用单页面开发 2.慎重选择前端UI框架 3.动画.特效使用准则(60fps) 浏览器消耗最小的 ...
- truncate 、delete、drop的区别
TRUNCATE TABLE 在功能上与不带 Where 子句的 Delete 语句相同:二者均删除表中的全部行.但 TRUNCATE TABLE 比 Delete 速度快,且使用的系统和事务日志资源 ...
- 强力Django+杀手级xadmin开发在线教育网站
强力Django+杀手级xadmin开发在线教育网站采用 Python3.7全新开发 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的 ...
- 自定义注解--Annotation
Annotation 概念:注解 原理 是一种接口,通过反射机制中的相关API来访问annotation信息 常见的标准Annotation @Override 方法重写 @Deprecated ...
- 使用JS如何消除一个数组里重复的元素
JS: var arrData = [1,3,5,7,7,8,9,3,10,8,"sdsdsds","sss","ffff","s ...
- tyvj1017 冗余关系
描述 Mrs.Chen是一个很认真很称职的语文老师 ......所以,当她看到学生作文里的人物关系描述得非常的麻烦的时候,她非常生气,于是宣布:凡是作文里有冗余关系的,一率罚抄出师表10次...同学们 ...
- MyEclipse代码提示功能和自动提示功能
1.菜单window->Preferences->Java->Editor->Content Assist->Enable auto activation 选项要打上勾 ...
- C#总结 标签: c# 2014-12-07 19:07 1148人阅读 评论(47) 收藏
之前考二级的时候,C++没有好好的学,如今到了学C#的时候,又重新明白了一遍出来混,迟早要还得道理,我觉得,其实C#比C++简单,应该是因为之前没有好好学得原因,其实现在学C#,也是和一年前一样,照着 ...
- Mysterious Antiques in Sackler Museum(判断长方形)
题目链接 参考博客Ritchie丶的博客 - UVALive 7267 Mysterious Antiques in Sackler Museum (判断长方形) 题意:大概意思就是判断四个矩形能不能 ...
