基本包装类型Boolean、Number、String特性及常用方法
基本包装类型:Boolean、Number、String
一、String
字符串常用方法
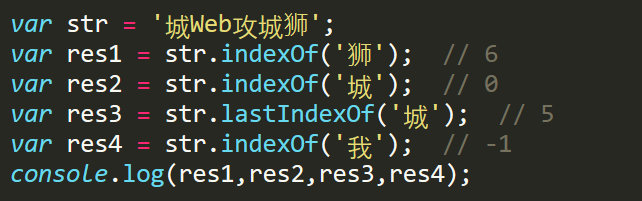
1、indexOf() lastIndexOf() 返回相应字符的索引号

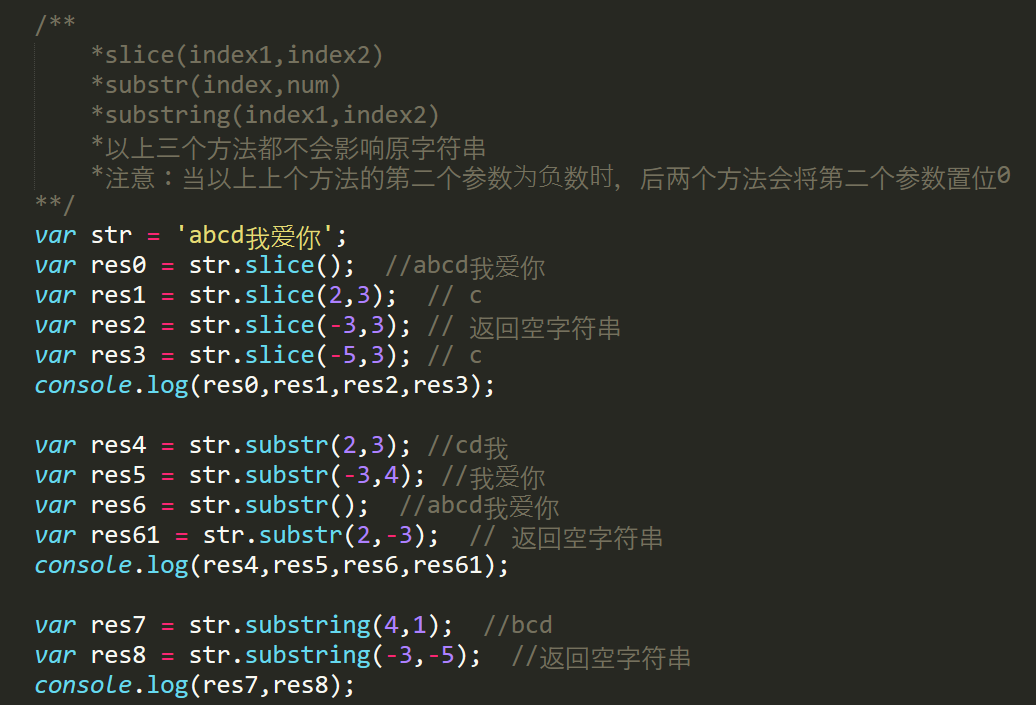
2、slice(index1,index2) 截取字符串(要前不要后); 原字符串不受影响
substr(index,num) 原字符串不受影响
substring(index,index) 截取两个索引之间的字符; 原字符串不受影响
注意:在传递给这些方法的参数是负值的情况下,这三个方法的行为是不同的。其中slice()方法会将传入的负值与字符串的长度相加;substr()方法会将负的第一个参数加上字符串的长度,而将负的第二个参数转换为0;substring()方法会把所有负值参数都转换为0.

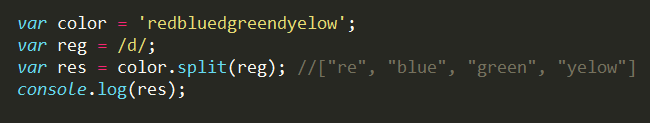
3、split() 基于指定的分隔符将一个字符串分割成多个子字符串(分隔符可以是字符串或是一个RegExp对象),并将结果放在一个数组中。该方法还可以接受可选的第二个参数,用于指定数组的大小,以便确保返回的数组不会超过既定大小。


4、trim() 删除字符串中的所有空格,返回去掉空格后的字符串
注意:Firefox3.5+、Safari5+、Chrome8+还支持费标准的trimLeft()和trimRight()方法,分别用于删除字符串开头和末尾的空格。

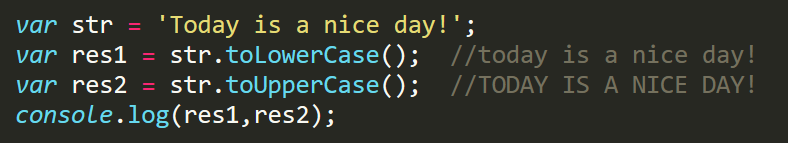
5、toUpperCase() toLowerCase() 字符串大小写转换
注意:还有两个针对特定地区的实现方法:toLocaleUpperCase()、toLocaleLowerCase()。一般来说,在不知道自己的代码将在哪种语言环境中运行的情况下,还是使用针对地区的方法更稳妥一些。

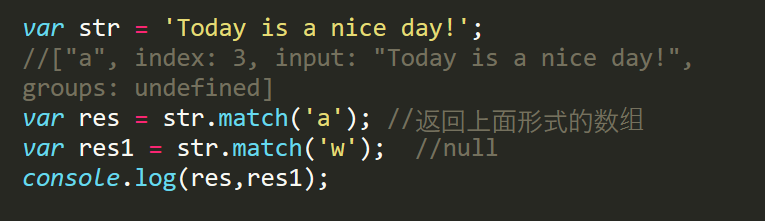
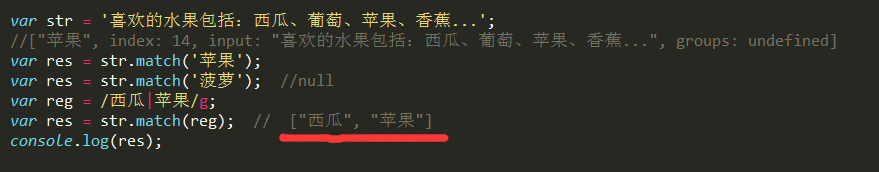
6、match() 匹配字符串,返回一个数组;若不存在,返回null。只接受一个参数,参数可以是字符串或正则表达式(RegExp对象)。
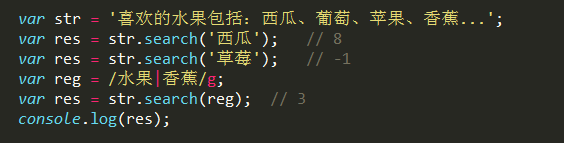
注意:还有一个用于查找模式的方法是search(),参数同match(),该方法返回字符串中第一个匹配项的索引号,如果没有找到匹配项,则返回-1.



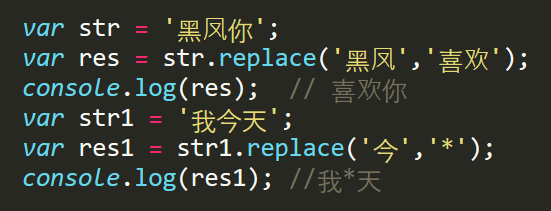
7、replace() 替换敏感词汇,返回替换后的字符串;接受两个参数,第一个参数可以是字符串或正则表达式(RegExp对象),第二个参数可以是字符串或者一个函数。


8、localeCompare() 比较2个字符串,返回1,-1,0
##如果字符串排在字符串参数之前,则返回一个负数(多数情况下是-1.具体的值要视实现而定)
##如果字符串排在字符串参数之后,则返回一个正数(多数情况下是1.具体的值要视实现而定)
##如果字符串等于字符串参数,则返回0

9、formCharCode() 接受一个或多个字符编码,然后将其转换成一个字符串。Sting构造函数的一个静态方法。

二、Boolean
(1)Boolean类型的实例重写了valueOf()方法,返回基本类型值true或false;
(2)重写了toString()方法,返回字符串"true"或"false"
三、Number
(1)重写后的valueOf()方法返回对象表示的基本类型的数值
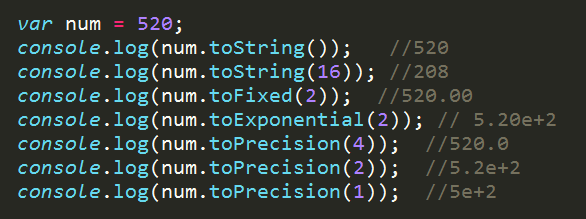
(2)toString()方法返回字符串形式的数值;该方法传递一个表示基数的参数,已告知返回几进制数值的字符串形式。
(3)toFixed()方法按照指定的小数位返回字符串;eg: num.toFixed(3); //12.300
(4)toExponential()方法返回以指数表示法(也称e表示法)表示的数值的字符串形式,接受1个参数,指定输出结果中的小数位数
(5)toPrecision()方法可能返回固定大小格式,也可能返回指数格式,具体规则是看哪种格式最合适。该方法接受1个参数,表示数值的所有数字的位数(不包括指数部分)

基本包装类型Boolean、Number、String特性及常用方法的更多相关文章
- js常用API 数据类型 基本类型,基本包装类型,引用类型 Object String Array Boolean Number Date Math
数据类型 变量.作用域及内存 基础类型(primitive value):Undefined.Null.Boolean.Number和String.这些类型在内存中分别占用固定大小的空间,他们的值保存 ...
- js中基本包装类型详情
基本包装类型 基本包装类型有Boolean,Number和string类型,每当读取一个基本类型值时,后台就会创建一个对应的基本包装类型对象. 从逻辑上,基本类型值不是对象,没有方法,但从技术上来看, ...
- js 基本包装类型 String
为了操作基本类型值,ECMAScript提供了三个特殊的引用类型: Boolean , Number , String 举例: var s1 = "some text"; var ...
- JavaScript的基本包装类型概述与基本包装类型_Number类型
JavaScript的基本包装类型示例 为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean.Number和 String. 这些类型与其他引用类型相似,但同时也 ...
- JS 学习笔记--10---基本包装类型
练习中使用的浏览器是IE10,如果有什么错误或者不同意见,希望各位朋友能够指正,练习代码附在后面 1.基本包装类型: 首先是基本类型,但又是特殊的引用类型,因为他们可以调用系统的方法,这种类型就 ...
- JavaScript--基本包装类型+Math对象
1. 基本包装类型 1)为了便于操作基本类型值,ECMAScript提供了3个特殊的引用类Boolean, Number, String 每当读取一个基本类型值的时候,后台就会创建一个对应 ...
- JavaScript 高级程序设计(第3版)笔记——chapter5:引用类型(基本包装类型部分)
一.介绍 为了方便操作基本类型值,ECMAScript还提供了3个特殊的引用类型:Boolean, Number, String. 实际上,每当读取一个基本类型值得时候,后台就会创建一个对应的基本包装 ...
- javascript 之基本包装类型--04
基本包装类型 基本包装类型是特殊的引用类型.每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而可以调用属性.方法来进行后续操作. ECMAScript还提供了三种基本包装类型 ...
- JavaScript--我发现,原来你是这样的JS(再说引用类型,基本包装类型与个体内置对象)
一.介绍 本篇是续上一篇的,引用类型的后篇,本篇主要是说基本包装类型和个体内置对象.如果你能收获一些知识,那我很高兴,很满足,哈哈哈,希望大家能愉快看完.如果你想学好一门技术,要不忘初心,方得始终. ...
随机推荐
- 【开篇】基于C#+EmguCV的机器视觉平台开发
市面上关于通用的机器视觉平台已有不少,一些大的视觉产品.设备制造商都有开发自己的一套系统.其通用性也都有一些行业局限,难以囊括所有可能性,一些需要经过二次开发,这也是难以攻克的问题.本人水平有限,再加 ...
- mac的终端运行ifconfig
lo0:loopback回环地址一般是127.0.0.0,loopback指本地环回接口(或地址),亦称回送地址().此类接口是应用最为广泛的一种虚接口,几乎在每台路由器上都会使用. gif0: so ...
- 14-Ubuntu-文件和目录命令-查看目录内容-ls-1
1.终端使用技巧 (1)tab键自动补全 (2)按上/下光标键查看使用过的命令 (3)退出当前命令,Ctrl C (4)缩小--Ctrl - ;放大--Ctrl shift + 2.ls 命令--查看 ...
- oracle中的decode函数的使用
含义解释:decode(条件,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值) 该函数的含义如下:IF 条件=值1 THEN RETURN(翻译值1)ELSIF 条件=值2 THEN R ...
- Django form组件 与 cookie/session
目录 一.form组件 二.cookie.session 返回Django 组件 一.form组件 1.1 以注册功能为例 注册功能 1.渲染前端标签获取用户输入 --> 渲染标签 2.获取用户 ...
- 【noi.ac-CSP-S全国模拟赛第三场】#705. mmt
给定数组a[],b[] 求$$c_i=\sum_{j=1}^{i} a_{\left \lfloor \frac{n}{j} \right \rfloor}·b_{i \bmod j}$$ 大概就是对 ...
- Algo: Majority Element
Approach #1 Brute Force Intuition We can exhaust the search space in quadratic time by checking w ...
- flex:1将页面铺满
代码示范: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Caused by: android.view.InflateException: Binary XML file line #18: Binary XML file line #18: Error inflating class android.widget.CheckedTextView
困扰了我一天啊 终于吧 这个大bug 给解决掉了 可能是 当时懵逼了 竟然忘记重新构造了!!尴尬了 直接把项目的 build 文件删除重新构造了一边!!
- JS的十大经典算法
冒泡排序(Bubble Sort) 冒泡排序须知: 作为最简单的排序算法之一,冒泡排序给我的感觉就像Abandon在单词书里出现的感觉一样,每次都在第一页第一位,所以最熟悉...冒泡排序还有一种优化算 ...
