android:整理drawable(余下的)(三)
前言
随着bitmapDrawabe、nithpatchDrawable 与 shapeDrawable 的整理,接下的就更加需要自己的想象设计一些东西。
LayerDrawable
意思是层级性的,layer本身就是层级的意思。层级是有两种的,一种是上一层是否是影响下一层,也就是我们称的包裹,第二种就是披萨一样,一层一层叠上去的。
随着我测试,我发现这个是包裹式的。下面是我测试的。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/testdrawable"
>
</item>
</layer-list>

然后我写下了下一个item:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/testdrawable"
>
</item>
<item
android:drawable="@drawable/testdrawable"
android:width="10dp"
android:left="10dp"
android:top="10dp"
android:bottom="10dp"
android:right="10dp"
></item>
</layer-list>
效果:

当然我们知道图片可以url一个链接同样也可以url一个base64,在这个场合却不是base64,而是可以在item自己包裹一个drawable。
如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:height="10dp"
android:top="20dp">
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent"></solid>
</shape>
</item>
</layer-list>
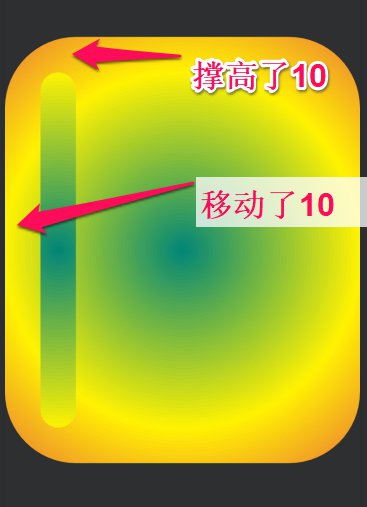
效果:

StateListDrawable
说起这个,想让想起了web前端开发的css 与 js。在前端中,比如我们按下了一个链接,点过了和没点过是不同颜色,鼠标放上去又是另一个颜色,这是系统默认的。
当然我们可以通过css去改变他们,比如a:hovor,a:visited,分别表示鼠标经过的颜色和访问过了的颜色。
举个栗子:

人民网,我放上去颜色变化了。
那么这个StateListDrawable就是干这回事的,当然我们也可以通过control去控制,相当于js吧,但是无论从代码维护上还是性能上,css的实现往往更占优势。
栗子:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize="true"
android:dither="true"
android:variablePadding="false"
>
<item
android:drawable="@drawable/otherrectangle"
android:state_pressed="true"
android:state_focused="true"
android:state_selected="true"
android:state_enabled="true"
>
</item>
<item android:drawable="@drawable/rectangle"></item>
</selector>
上面selector 我举例了三个属性:
1.constantSize 这个就很关键了,因为我们不同的drawable,我们可能设置不同的大小(实际上是比例)。在这里我们需要切换,那么切换后我们是否按照原来的大小呢。
比如说,我又一个drawable 是宽高100和200。然后另一个item宽高是100和300。显然两种的大小不一致,这个属性就是询问你,如果在100和200的drawable时候变成100和300。
注:以最大值为准。
2.dither,是否开启抖动,前面提及过,就不长篇了。大致就是是否降低颜色失真。
3.variablePadding:和contanSize同理,contanSize问大小,这个问padding时候统一为每个drawable的最大值。
item里面,我举例了很多属性,比如说按下去的时候,聚焦的时候等。
最后呢,最最最重要的就是默认的一定要放置到最后。为什么呢?
我们想象一下,其实这和就是根据if else来实现的,如果if 了就没有else。所以默认的就需要放到最后了。
LevelListDrawable
这个就和stateListDrawable 有异曲同工之妙。
可以说是stateListDrawable的一个补充。
比如说按钮a的状态改变了,然后需要改变自身,我们使用stateListDrawable。那需要改变b按钮的,我想这是我们stateListDrawable 无法实现的。
栗子:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/rectangle"
android:maxLevel="100"
android:minLevel="10"
>
</item>
<item
android:drawable="@drawable/otherrectangle">
</item>
</level-list>
然后我们只要使用view.setLevel=xx就可以了,同样默认的放在最后。
TranstionDrawable
表面意思是转换,其实是淡入淡出的效果,在前端这个似乎成了对应词了。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/rectangle"
>
</item>
<item
android:drawable="@drawable/otherrectangle">
</item>
</selector>
第一个item是默认显示的,那么第二个需要我们自己去触发,而不是开场动画。
下面是触发代码:
TextView textView= findViewById(R.id.test);
TransitionDrawable transitionDrawable=(TransitionDrawable)textView.getBackground();
transitionDrawable.startTransition(1000);
设置在1秒内完成淡入淡出的效果。
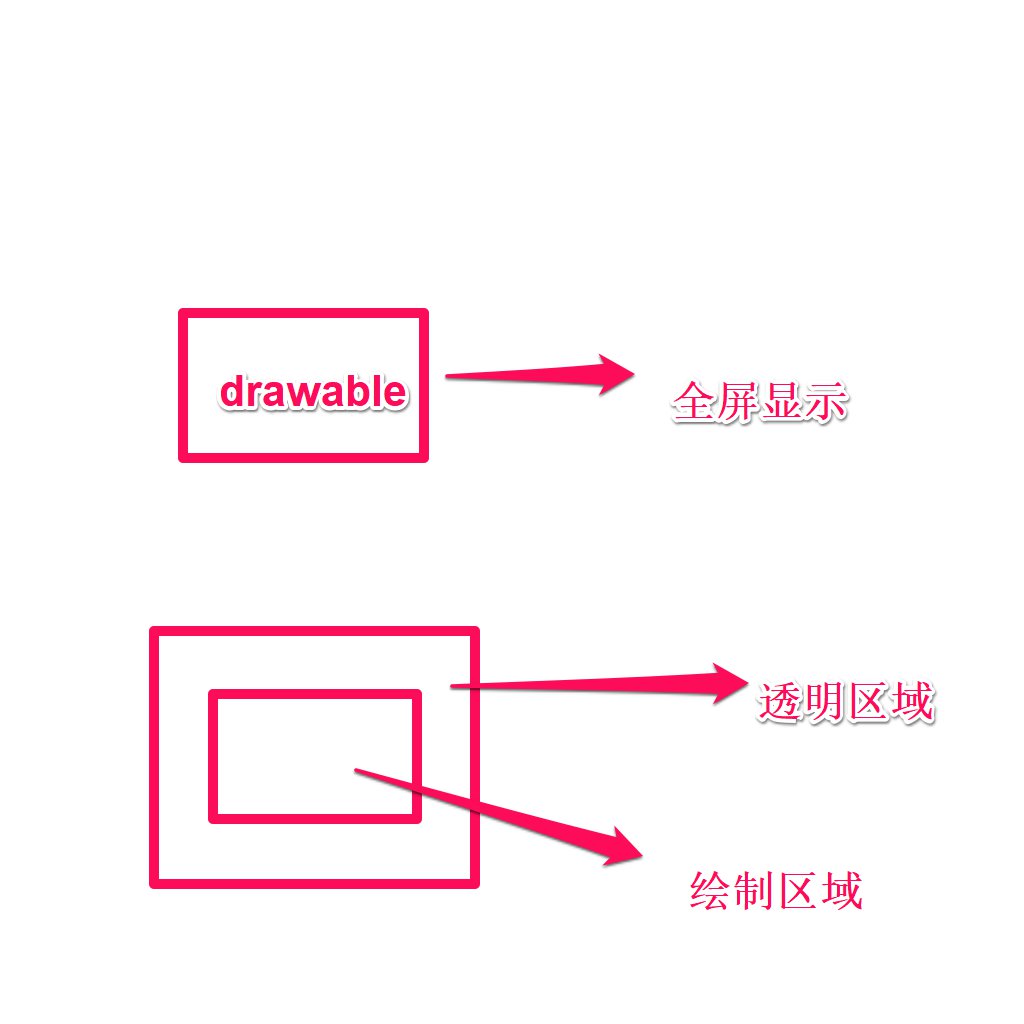
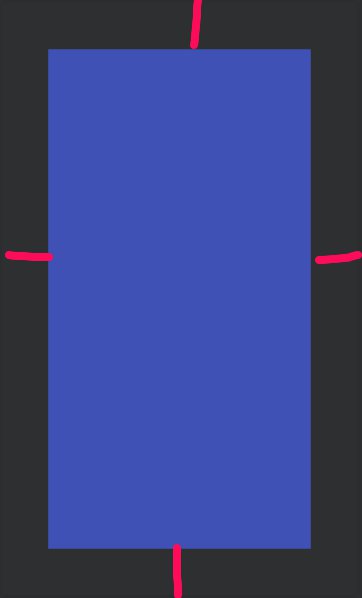
InsetDrawable
这个是非常常用的一个东西,因为他给我们设置了透明。

图有点大哈,大概就是这个意思。
具体如下:

我划线的区域就是50dp哈。
ScaleDrawable
很显然这个是缩小,人家都叫Scale 了。
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@color/colorPrimary"
android:scaleGravity="bottom"
android:scaleHeight="70%"
android:scaleWidth="70%"
>
</scale>
我们可以通过scaleHeight和scaleWidth来缩放比例。
同样如何我们设置了view.level 来设置缩放。比例是1-10000,大概就level/10000,是在70%上的基础。因为level 默认为0,所以不设置就显示不出来。
ClipDrawable
clip就是裁剪的意思。
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@color/colorPrimary"
android:clipOrientation="horizontal"
android:gravity="bottom"
>
</clip>
clipOrientation 表示裁剪的方向。
gravity 表示裁剪后会有一定的偏差,也就是会留出一定的空隙,那么我该如何偏移。比如说裁剪方向是竖直方向,然后gravity是botton。
那么如果我设置level是5000,也就是裁剪一半后,就会向下偏移。
总结
drawable 有很多功能性的东西,如果美工设置的好,素材裁剪的好,很多样式是可以用drawable去实现的,这样节省了很多适应性代码。
android:整理drawable(余下的)(三)的更多相关文章
- android:整理drawable(shapdrawable)(二)
前言 bitmapdrawable 与nithpathdrawable 完结,接下来是shapedrawable. shapedrawable是使用频率最高的drawable 可见其重要性. shap ...
- Android简易实战教程--第三十八话《自定义通知NotifiCation》
上一篇小案例,完成了一个普通的通知,点击通知启动了一个活动.但是那里的通知没有加入些"靓点",这一篇就给它加入自定义的布局,完成自定义的通知. 应用:比如QQ音乐为例,当点击音乐播 ...
- [转]android中drawable资源的解释及例子
原文链接: http://blog.csdn.net/wode_dream/article/details/38584693 文章中的内容参考Dev Guide中的Drawable R ...
- Android动画Drawable Animation
Drawable Animation是逐帧动画,那么使用它之前必须先定义好各个帧.我们可以通过代码定义,也可以使用xml文件定义,一般使用后者.如下: <?xml version="1 ...
- Android应用之《宋词三百首》(二)
接上回,上回我们讲到MainActivity里面将所有的宋词标题和作者显示到界面的ListView中去,我们接下来的工作是通过点击ListView的Item跳转到ContentActivity里面去显 ...
- 玩转Android之Drawable的使用
Drawable天天用,可你是否对Drawable家族有一个完整的认知?今天我们就来系统的学习一下Drawable的使用. 1.概述 用过Drawable的筒子都知道Drawable有很多种,有的时候 ...
- Android中Drawable分类汇总(上)
Android把可绘制的对象抽象为Drawable,不同的图形图像资源就代表着不同的drawable类型.Android FrameWork提供了一些具体的Drawable实现,通常在代码中都不会直接 ...
- Android简易实战教程--第三十话《撕衣美女》
此篇邪恶一些,给单身屌丝发点"福利",通过图片的绘制,给美女脱掉衣服. 原理:图片覆盖图片,通过画笔对顶端的图片做一些特效处理,即手指触摸的地方,设置为透明.即可显示最底部的美女图 ...
- Android学习之Animation(三)
今天观看了一个关于android动画的一些知识,就顺便记录下来,以备之后的学习和参考. 在XML文件中使用LayoutAnimationController 第一步: 在res/anim文件夹下创建一 ...
随机推荐
- PHP会员找回密码功能的简单实现
文章来自:博客 http://www.jb51.net/article/91944.htm 设置思路 1.用户注册时需要提供一个E-MAIL邮箱,目的就是用该邮箱找回密码. 2.当用户忘记密码或用户名 ...
- $_GET $_POST $_REQUEST
<form action="__APP__/View/editArticle?id=5" method="GET"> <form>表单提 ...
- H3C 单路径网络中环路产生过程(1)
- P1056 骑士游历
题目描述 给出一个8*8的空棋盘,其中行由a-h编号,列由1-8编号. 再给出起点和终点,问,骑士至少需要几步可以从起点移到终点.骑士是走日的.类似于中国象棋的马. 输入格式 输入两个字符串,每个字符 ...
- vue项目上滑滚动加载更多&下拉刷新
上滑滚动时获取内容高度.屏幕高度和滚动高度(此处#sslist要为内容是id) 内容高度 let innerHeight = document.querySelector("#sslist ...
- 51nod 范德蒙矩阵
思路: 根据矩阵乘法的定义,G中的第i行第j列的元素 ai,j ,对答案的贡献为 ai,j∗ T中第j行的所有元素之和. 因此我们可以将T中根据每行的和进行排序.第i行的和可以通过公式 (ai^n−1 ...
- Linux 内核PC/104 和 PC/104+
当前在工业世界中, 2 个总线体系是非常时髦的: PC/104 和 PC/104+. 2 个在 PC-类 的 单板计算机中都是标准的. 2 个标准都是印刷电路板的特殊形式, 包括板互连的电子的/机械的 ...
- Android1_运行第一个AS项目HelloWorld
一.开发安卓程序需要具备一些开发工具,这里简单罗列一下: JDK :这是Java语言的开发工具包,包含了Java的运行环境.工具集合.基础类库等内容. Android Studio:目前主流的安卓开发 ...
- sklearn各种分类器简单使用
sklearn中有很多经典分类器,使用非常简单:1.导入数据 2.导入模型 3.fit--->predict 下面的示例为在iris数据集上用各种分类器进行分类: #用各种方式在iris数据集上 ...
- Python 多组输入
#基于Python2.7 #若是想Python做到和C++中while(scanf()!=EOF)一样的多组输入效果,可以如实例所示书写 #实例实现了多组输入,计算A+B+C并输出的任务 while ...
