K3/Cloud点按钮打开单据,列表,动态表单,简单账表和直接Sql报表示例
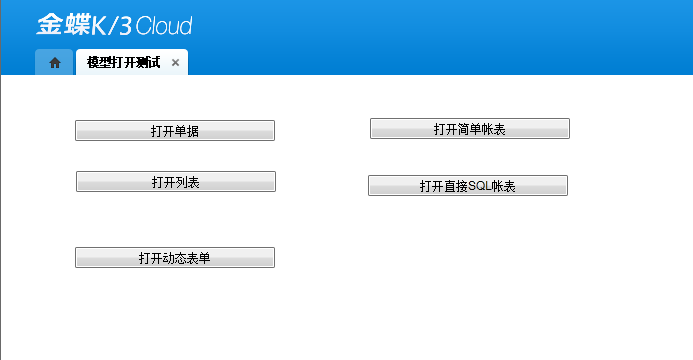
BOS IDE中配置了个界面,拖了动态表单界面,加了5个测试按钮。

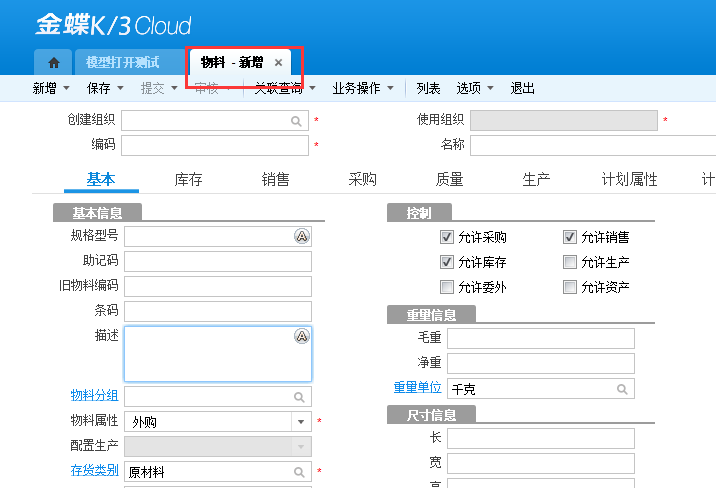
点击“打开单据”维护界面,
会跳转到一个新的主界面页签,【物料】新增

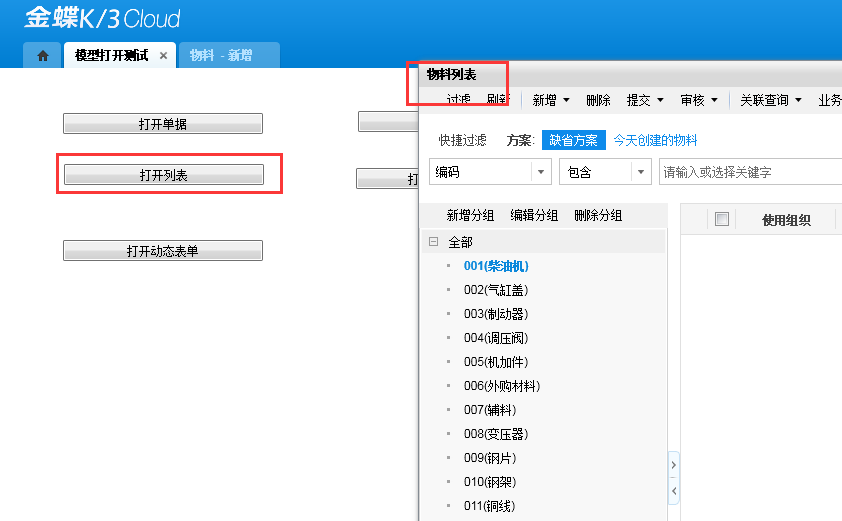
点击“打开列表”,会弹出【物料】列表界面

点击“打开动态表单”,会弹出动态表单,
这个打开动态表单界面是空的,一般动态表单都是要压入自定义参数值进去,或者从父界面获取需要的值。

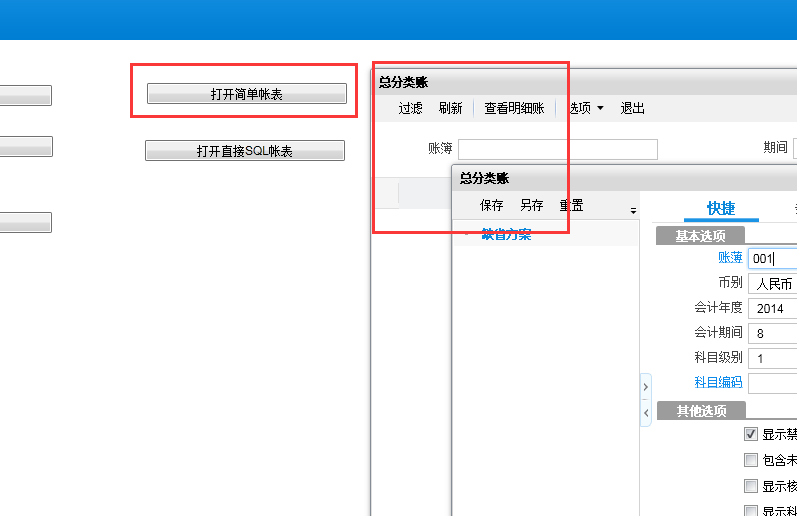
点击“打开简单帐表”,会弹出简单帐表,

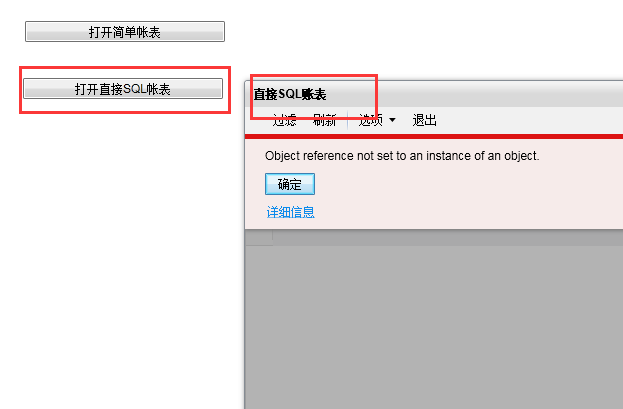
点击“打开直接SQL帐表”,会弹出直接SQL帐表,
可以看到报错了,因为这个是所有【直接Sql帐表】的基对象,是不能直接使用的,我们开发的直接SQL帐表都是继承这个的,演示帐套里默认没有其他的直接SQL帐表,也就拿这个测试看下效果了。

using Kingdee.BOS.Core.DynamicForm.PlugIn;
using Kingdee.BOS.Core.DynamicForm.PlugIn.Args;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
namespace ClassLibrary60.Business.PlugIn
{
[Description("模型打开测试")]
public class CustDynamicFormPlugIn : AbstractDynamicFormPlugIn
{
public override void ButtonClick(ButtonClickEventArgs e)
{
base.ButtonClick(e);
if (e.Key.EndsWith("Bill", StringComparison.OrdinalIgnoreCase))
{
Kingdee.BOS.Core.Bill.BillShowParameter param = new Kingdee.BOS.Core.Bill.BillShowParameter();
param.FormId = "BD_MATERIAL";//【物料】基础资料 业务对象标识,此处基础资料、单据类型都可以
param.OpenStyle.ShowType = Kingdee.BOS.Core.DynamicForm.ShowType.MainNewTabPage;//打开方式,到主界面一个新的页签
param.ParentPageId = this.View.PageId;//指定ParentPageId,可以实现打开的界面直接拿到父界面的数据 如this.View.ParentFormView.Model.DataObject
this.View.ShowForm(param);
}
else if (e.Key.EndsWith("List", StringComparison.OrdinalIgnoreCase))
{
Kingdee.BOS.Core.List.ListShowParameter param = new Kingdee.BOS.Core.List.ListShowParameter();
param.FormId = "BD_MATERIAL";// 【物料】基础资料 业务对象标识,此处基础资料、单据类型都可以
this.View.ShowForm(param);
}
else if (e.Key.EndsWith("DynamicForm", StringComparison.OrdinalIgnoreCase))
{
Kingdee.BOS.Core.DynamicForm.DynamicFormShowParameter param = new Kingdee.BOS.Core.DynamicForm.DynamicFormShowParameter();
param.FormId = "BD_QUERYAUXMATERIAL";//【查询辅助属性启用的物料】动态表单 业务对象标识,此处动态表单、基础资料、单据类型的都可以
this.View.ShowForm(param);
}
else if (e.Key.EndsWith("SysReport", StringComparison.OrdinalIgnoreCase))
{
Kingdee.BOS.Core.Report.SysReportShowParameter param = new Kingdee.BOS.Core.Report.SysReportShowParameter();
param.FormId = "GL_RPT_GeneralLedger";//简单账表 总分类账 此处简单账表、树形账表、分页账表、透视表类型的该都是可以的
this.View.ShowForm(param);
}
else if (e.Key.EndsWith("SQLReport", StringComparison.OrdinalIgnoreCase))
{
Kingdee.BOS.Core.Report.SQLReportShowParameter param = new Kingdee.BOS.Core.Report.SQLReportShowParameter();
param.FormId = "BOS_SQLReport";
this.View.ShowForm(param);
}
}
}
}
K3/Cloud点按钮打开单据,列表,动态表单,简单账表和直接Sql报表示例的更多相关文章
- K3CLOUD开发-动态表单树形单据体实现银行交易对账
背景:系统手机开单生成销售单据,通过银行pos机收款,系统收款流水与银行流水可能存在差异,所以通过获取银行接口,获取消费信息自动插入到生产系统数据库,开发对账报表,实现差异汇总! 展示效果如下: 开发 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
- [K/3Cloud]调用动态表单时,传递自定义参数
插件中在调用动态表单时,通过DynamicFormShowParameter的CustomParams,增加自定义的参数. private void ShowMaterialStock() { obj ...
- Angular 表单嵌套、动态表单
说明: 组件使用了ng-zorro (https://ng.ant.design/docs/introduce/zh) 第一类:嵌套表单 1. 静态表单嵌套 demo.component.html & ...
- [K/3Cloud] 如何从被调用的动态表单界面返回数据
在需要返回数据的地方调用表单返回方法完成数据返回 this.View.ReturnToParentWindow(retData); 在调用界面的回调函数中取出返回结果的ReturnData即可使用. ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- Angular动态表单生成(二)
ng-dynamic-forms源码分析 在两个开源项目中,ng-dynamic-forms的源码相较于form.io,比较简单,所以我还勉强能看懂,下面就我自己的理解进行简单分析,若有不对的地方,请 ...
随机推荐
- QingTing.Fm-WPF是调用蜻蜓FMAPI 查询API内容展示,进行播放
QingTing.Fm 是调用蜻蜓FM API 查询界面内容,进行在线播放. Release地址下载 环境 Visual Studio 2019,dotNet Framework 4.6.1 SD ...
- matlab仿真随机数的产生
概率论和数理统计实验(matlab中实现) 一.伯努利分布 R=binornd(N,P); //N,P为二次分布的俩个参数,返回服从参数为N,P的二项分布的随机数,且N,P,R的形式相同. R=bin ...
- JAVA控制流程
Java代码有三种执行结构流程,顺序结构.分支结构.循环结构 顺序结构 顺序结构是最简单的代码执行结构,从代码开始逐步执行每一句代码到结束 public class C { public static ...
- Java商城秒杀系统的设计与实战视频教程(SpringBoot版)
课程目标掌握如何基于Spring Boot构建秒杀系统或者高并发业务系统,以及构建系统时采用的前后端技术栈适用人群Spring Boot实战者,微服务或分布式系统架构实战者,秒杀系统和高并发实战者,中 ...
- Uva12169 扩展欧几里得模板
Uva12169(扩展欧几里得) 题意: 已知 $x_i=(a*x_{i-1}+b) mod 10001$,且告诉你 $x_1,x_3.........x_{2t-1}$, 让你求出其偶数列 解法: ...
- Callablestatement与JavaBean及其实例
一. Callablestatement:调用 数据库中的存储过程.存储函数 connection.prepareCall(参数:存储过程/存储函数名)参数格式:存储过程:(无返回值return,用O ...
- Entity Framework 6 Code First的简单使用和更新数据库结构
一.安装Entity Framework 6 在项目中右击选择“管理NuGet程序包",联机搜索Entity Framework,点击安装 二.配置数据库连接 在App.config中加入数 ...
- 【Pyecharts可视化分享】杭州步行热门路线等~
前言 本文包括内容如下: 杭州步行热门路线 渐变效果散点图 均是Echarts官方提供等示例,本文将会通过Pyecharts来进行实现. 杭州步行热门路线 因为代码中需要调用百度地图,所以开始之前你需 ...
- Excel创建下拉列表限制数据有效性
方法 选中目标区域,点击菜单栏[数据]-[数据验证]-验证条件选择[序列]-输入所需文本即可
- 调用手机摄像头并上传图片--jquery ajax
1.图片框样式与进度条样式 .alert_img_content { width: 44%; float: left; margin: 3%; border: 1px solid #ddd; back ...
