bootstrap--栅格系统布局
栅格布局使用例子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="../lib/bootstrap/css/bootstrap.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="../lib/html5shiv/html5shiv.min.js"></script>
<script src="../lib/respond/respond.js"></script>
<![endif]-->
<style>
.container{
background-color: #ccc;
}
.row{
height: 100px;
}
.row > div{
height: 100%;
background-color: red;
border: 1px solid blue;
box-sizing: border-box;
}
</style>
</head>
<body>
<!--需求:
-xs-默认情况下:宽度占12列
-sm-宽度占6列
-md-宽度占4列
-lg-宽度占3列
-->
<div class="container">
<div class="row">
<div class="col-xs-1 col-sm-6 col-md-4 col-lg-3">1</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">2</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">3</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">4</div>
</div>
</div> <script src="../lib/jquery/jquery.js"></script>
<script src="../lib/bootstrap/js/bootstrap.js"></script>
</body>
</html>
其中的:
一. col-xs-offset-2:
设置当前列在xs屏幕下往后移动2个等分的距离,它是使用margin-left的方式实现的,所以会影响后面的元素 它也有向上兼容向下覆盖的特点
二. col-xs-push-2:
可以将当前元素往后推指定的等分,但是它的实现方式是通过定位(position:relative),所以不会影响其它的元素,但是会造成元素的重叠
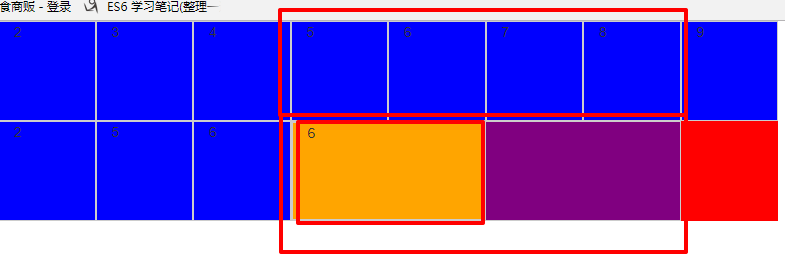
三. 嵌套栅格列

<div class="row">
<div class="col-xs-1 hidden-xs">1</div>
<div class="col-xs-1 col-xs-push-2" style="z-index: 99999999">2</div>
<div class="col-xs-1 col-xs-pull-3">3</div>
<div class="col-xs-1">4</div>
<div class="col-xs-1">5</div>
<div class="col-xs-1">6</div>
<div class="col-xs-4">
<!--嵌套栅格列绝对不能添加容器,因为容器的宽度是固定的,不会受限于父容器,所以嵌套栅格直接嵌套row-->
<div class="row">
<div class="col-xs-6">6</div>
</div>
</div>
</div>
四.响应式工具:响应式工具的设置不会影响其它的屏幕,意味着它没有向上兼容和向下覆盖的特性
hidden-xs : 响应式中控制元素可见性的类根据文档当前宽度控制指定元素的可见性
bootstrap--栅格系统布局的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap栅格系统用法--Bootstrap基础
1.栅格系统实现布局的原理 1)Bootstrap把屏幕的宽度拆分成12格(列),每一格像素的多少由设备屏幕分辨率决定,我们在开发项目的过程中不需要去指定像素或者百分比. 2)不同范围的分辨率对应不同 ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
随机推荐
- Python+Selenium基础入门及实践
Python+Selenium基础入门及实践 32018.08.29 11:21:52字数 3220阅读 23422 一.Selenium+Python环境搭建及配置 1.1 selenium 介绍 ...
- python requests 高级用法 -- 包括SSL 证书错误的解决方案
Session Objects会话对象 Session对象在请求时允许你坚持一定的参数.此外,还坚持由Session实例的所有请求的cookie. 让我们坚持在请求时使用 s = requests.S ...
- 位运算 - 左移右移运算符 >>, <<, >>>
1-左移运算符m<<n,表示把m左移n位.左移n位的时候,最左边的n位数将被丢弃,同时在最右边补上n个0.例如: 00001010<<2 = 00101000 10001010 ...
- token 与 基于JWT的Token认证
支持跨域访问,无状态认证 token特点 支持跨域访问: Cookie是不允许垮域访问的,这一点对Token机制是不存在的,前提是传输的用户认证信息通过HTTP头传输 无状态(也称:服务端可扩展行): ...
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- String类的endsWith()方法和startsWith()方法
String 的endsWith() 方法用于测 试字符串是否以指定的后缀结束.如果参数表示的字符序列是此对象表示的字符序列的后缀,则返回 true:否则返回 false.注意,如果参数是空字符串,或 ...
- java基础之Math类
Math类概述Math 类包含用于执行基本数学运算的方法,如初等指数.对数.平方根和三角函数. 成员方法 public static int abs(int a):绝对值 public static ...
- nginx使用手册--nginx.conf文件配置详解
#运行用户 user nobody; #启动进程,通常设置成和cpu的数量相等 worker_processes 1; #全局错误日志及PID文件 #error_log logs/error.log; ...
- C#获取七牛云token/删除七牛云图片接口
// 获取七牛token public ApiResponse GetQiniuToken(QiniuToken req) { try { Mac mac = new Mac(req.AccessKe ...
- mybatis的Example的使用
MyBatis的Mapper接口以及Example的实例函数及详解 一.mapper接口中的方法解析 mapper接口中的函数及方法 方法 功能说明 int countByExample(UserEx ...
