draft.js开发富文本编辑器
写在前头的话
在react中去寻找一个好用的富文本编辑器网上很少有推荐的,搜到的也只有一些个人不成熟的作品,慢慢发现网上比较推荐的一个东东叫做draft.js。
这个东西在网上可以找到的教程也是手指头可以数到的,但是出来一年多了,使用者比较少的原因主要还是很难用。
1. 它需要你理解一些富文本领域的新的理念。
2. 它不是一个成品,而是一套工具,需要你去花大量的时间用它来开发富文本编辑器,而传统意义上的富文本编辑器都是开箱即用的,一般人很少去做这种事。
说白了就是新学一套类似于webpack一样的系统的知识。
作为facebook力推的一款工具,它的存在就像一股横跨web界的清流。总之react没什么好用的富文本插件,不妨来看看它是一个什么东东吧。
开始使用
安装
npm install draft.js
yarn add daft.js
使用
import React from 'react';
import { Editor,EditorState} from 'draft-js';
class DraftEditor extends React.Component {
constructor(props) {
super(props);
this.state = {
editorState: EditorState.createEmpty()
};
this.onChange = editorState => {
this.setState({ editorState });
};
}
render() {
let editorState = this.state.editorState;
return (
<Editor
placeholder={'Write what you would say.'}
editorState={editorState}
onChange={this.onChange}
/>
)
}
}
export default DraftEditor;

完美,这样我们就成功的入门(keng)了,显示出来就是这样子,如果没有那个placeholder, 你会发现整个页面是空的。
excuse me?
我的加粗呢,我的斜体呢,我的下划线呢?对了,这特喵的和就是个textarea嘛。
其实这就是draft的特点,并没有提供一个开箱即用的编辑器,而是给了一套快速高效开发编辑器的工具。
冷静下来
第一次冷静下来之后,我开始了一波新的思考。没错,故事不会如此的简单的,这么简单,那我或者岂不是太幸福了。
第一步,他既然什么都没有,那么我们就自己开发咯

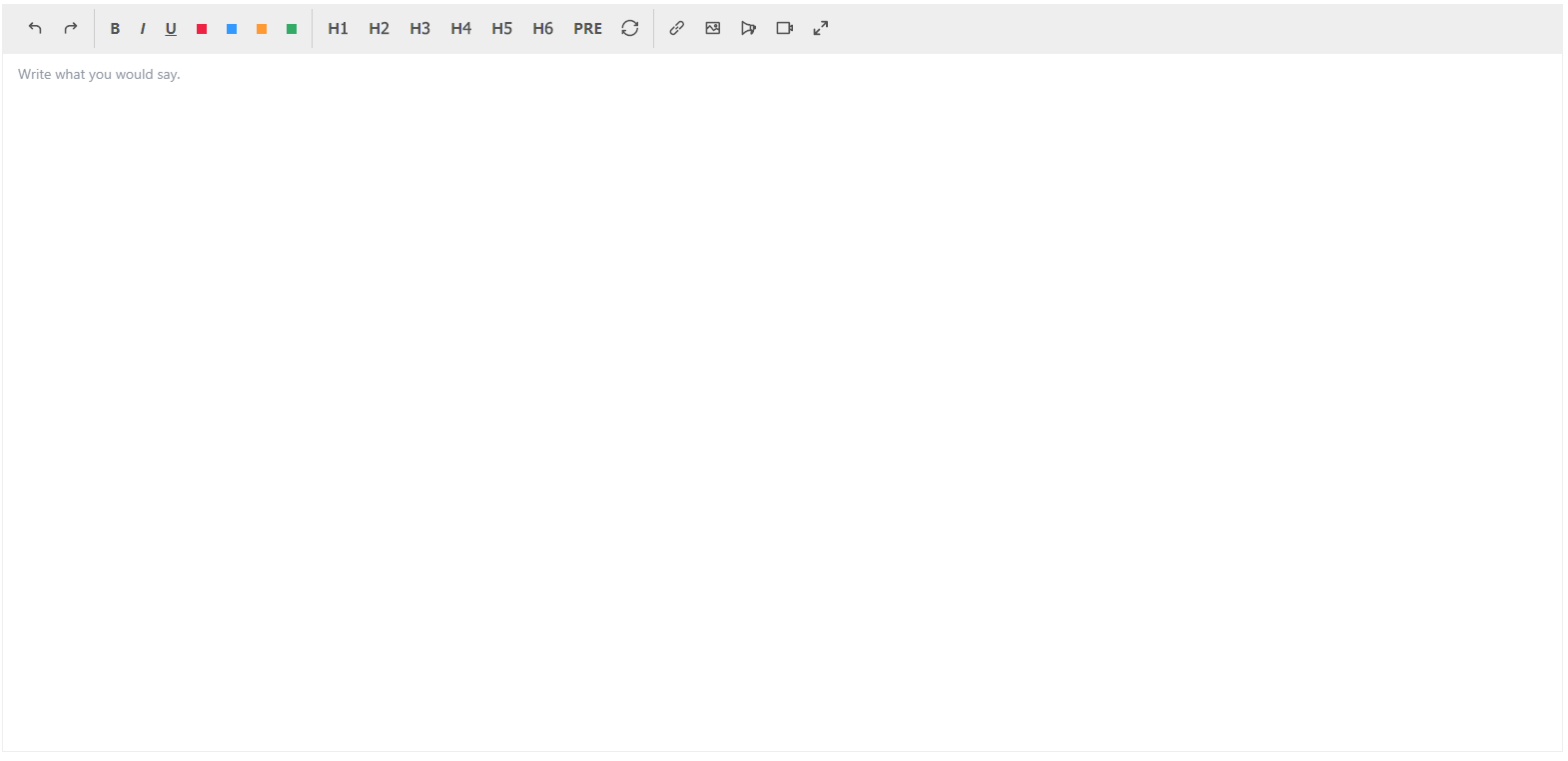
这个是我自己写的编辑器的样式,四个部分
1. 前进和后退
2. 行内样式的切换,这个是一段文字可以同时拥有多个样式。
3. 块级元素的样式切换,这个的话一段文字只能拥有一个样式
4. 多媒体,超链接以及一个全屏按钮。
差不多已经够用了,不够用的可以自行网上加。
Editor是组件,EditorState是内容,那么现在我们需要渲染。就用这个吧RichUtils
import { Editor, EditorState, RichUtils } from 'draft-js'; //引入这个工具
RichUtils渲染工具,这个是最容易上手的一个方法,有了他我们就能左好多事情了。
首先我们用四步搞定行内样式那个
1. 首先呢,添加按钮,el是元素,style是可以赋予的样式。从这个数组map到编辑器里自行写办法搞定。
let defaultInlineStyle = [
{ el: <span style={{ fontWeight: "bold" }}>B</span>, style: 'BOLD' },
{ el: <span style={{ fontStyle: "italic" }}>I</span>, style: 'ITALIC' },
{ el: <span style={{ textDecoration: "underline" }}>U</span>, style: 'UNDERLINE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#e24' }}></div></span>, style: 'RED' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#39f' }}></div></span>, style: 'BLUE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#f93' }}></div></span>, style: 'ORANGE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#3a6' }}></div></span>, style: 'GREEN' }
];
let customColorStyleMap = {
'RED': { color: '#e24' },
'BLUE': { color: '#39f' },
'ORANGE': { color: '#f93' },
'GREEN': { color: '#3a6' }
};
2. 我们定义这个map函数,把样式名称和样式对应起来。就像上面那样。为什么没有BOLD, ITALIC, UNDERLINE呢,因为这个默认就有的
3. 编辑器里绑定方法
<Editor
// basic config
placeholder={'Write what you would say.'}
editorState={editorState} // event
onChange={this.onChange}// style
customStyleMap={customStyleMap}/>
我们添加了这个customStyleMap折后,然后就可以在按钮上绑定切换样式的方法了
<div className="editor-btn-group">
{defaultInlineStyle.map(item =>
<span onClick={() => this.toggleInlineStyle(item.style)} key={item.style}>
{item.el}
</span>)}
</div>
toggleInlineStyle(style) {
let state = RichUtils.toggleInlineStyle(this.state.editorState, style);
this.onChange(state);
}
绑定添加样式的方法通过toggleInlineStyle来实现。
draft.js开发富文本编辑器的更多相关文章
- js处理富文本编辑器转义、去除转义、去除HTML标签
富文本编辑器生成的HTML标签,进行转义,然后写入数据库,防止脚本注入: function htmlEncode(value){ return $('<div/>').text(value ...
- 本人亲测-百度富文本编辑器(无bug版本)
再此我想说明一点,好多教程都是转载别人的,而且也不注明从哪里转载的.每次搜点资料的时候总是跟网上刷小视频的感觉一样.有些人就直接把别人的东西粘贴过来了,一点改动都没有. 废话不多说,直接上教程. (百 ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 富文本编辑器kindeditor的使用
第一步:导入前端js文件 <!-- 富文本编辑器 --> <link rel="stylesheet" href="../plugins/kindedi ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- zx-editor 移动端(HTML5)富文本编辑器,可与原生App混合(hybrid)开发
ZxEditor 移动端HTML文档(富文本)编辑器,支持图文混排.引用.大标题.无序列表,字体颜色.加粗.斜体. 可用于独立web项目开发,也可以用于与原生App混合(hybrid)开发. 源码地址 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- 富文本编辑器上传图片需要配置js,后台代码
富文本编辑器上传图片需要配置js,后台代码
- wangEditor-基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- QSerialPort类
一.简介 QSerialPort类是Qt5封装的串口类,可以与串口进行通信.QSerialPortInfo是一个辅助类,提供串口的一些信息,如可用的串口名称,描述,制造商,序列号,串口16位产 ...
- 防范永恒之蓝勒索病毒-XP、Win10文件共享怎样设置
企业内部员工之间的文件共享,是企业内部文件交换的重要手段.传统的文件共享是通过Windows的目录共享来实现的,而目录共享功能因其可能存在安全隐患使得很多企业分发放弃了这个文件共享模式. 如去年勒索病 ...
- Django实现简单的图书管理系统
目录 Django写图书管理系统 功能截图 创建Django项目 开始项目 配置文件 建立路由关系 开始写Django项目 编写核心逻辑函数 写前端页面 add_author.html add_boo ...
- C++函数模板&类模板
函数模板 模板概念及语法 主要目的,简化代码,减少重复代码.基本语法格式: template<class T> 或者 template<typename T> //末尾不加分 ...
- DataGridView绑定DataTable的正确姿势
1. 将DataTable 绑定到BindingSource 2. 将BindingSource绑定到DataGridView 3. DataGridView修改完要从Datatable取值时,同步过 ...
- apache netbeans不再集成tomcat
老版本 8.2之前的,集成tomcat,安装使用比较简单https://netbeans.org/features/index.html 新版本的阿帕奇netbeans,则不集成tomcat,使用时, ...
- redis String 命令
今天在虚拟机的Ubuntu上装了一个redis,学习redis的一些基本东西,在数据类型的时候,看到redis的,String,hash,set list zset,对String的setbit命令一 ...
- 不小心使用vcpkg之后再使用conan,一直报链接错误
原来是使用vcpkg的时候,不小心使用了.\vcpkg integrate install命令,把vcpkg到所有的vs项目(这个不需要什么其他的引用,但是容易起冲突) 然后卸载掉就好了,这篇文章真是 ...
- 论文翻译—SPP-Net(目标检测)
SPPNet论文翻译 <Spatial Pyramid Pooling in Deep Convolutional Networks for Visual Recognition> Kai ...
- 安装配置git服务
创建git用户和组 groupadd -g git useradd -md /home/git -g -u git 安装依赖包 yum install curl-devel expat-devel g ...
