Directx11教程(57) 环境映射
建好skydome后,如果我们想让其中的某个物体,比如那个球体来映射出周围环境的蓝天白云(不包括自己附近的物体),该怎么做呢?此时可以把这个球体当成一面镜子,把我们视点看这个物体上某个顶点p时的反射向量当作cube map查询向量v,得到纹理texel,然后p点的颜色可以用blend的方式,混合当前颜色和采样的纹理texel,就可以实现我们想要的效果。

我们新建一个LightTexCubeShaderClass来渲染这个球体,它调用的shader文件为lighttexcube.vs, lighttexcube.ps,vs文件没有什么变化,但ps文件中加入了环境映射的处理,混合了光照,纹理以及环境映射纹理三者的颜色。
finalcolor = finalcolor * textureColor;
//计算反射cube的颜色
{
float3 incident = input.worldposition.xyz - cameraPosition.xyz;
float3 refW = reflect(incident, input.worldnormal);
float4 reflectedColor = gCubeMap.Sample(SampleType, refW); //用反射向量,查询cube颜色
finalcolor += reflectedColor;
}
return finalcolor;
在GraphicsClass中,渲染该球体的代码为:
//sphere 顶点和索引数据放入缓冲区,准备渲染
m_SphereModel->Render(m_D3D->GetDeviceContext());
D3DXMatrixTranslation(&worldMatrix3, 0.0,4.5, 0.0);
result = m_LightTexCubeShader->Render(m_D3D->GetDeviceContext(), m_SphereModel->GetIndexCount(), worldMatrix3, viewMatrix, projectionMatrix,
light, material, camera,m_TexManager->createTex(m_D3D->GetDevice(),string("ice.dds")), m_TexManager->createCubeTex(m_D3D->GetDevice(),string("grassenvmap1024.dds")));
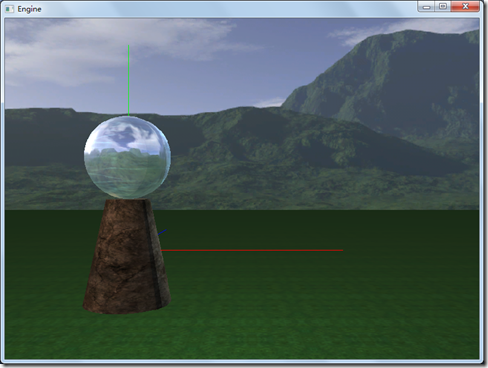
程序执行后界面如下:

完整的代码请参考:
工程文件myTutorialD3D11_52
代码下载:
http://files.cnblogs.com/mikewolf2002/d3d1150-58.zip
http://files.cnblogs.com/mikewolf2002/pictures.zip
Directx11教程(57) 环境映射的更多相关文章
- Directx11教程40 纹理映射(10)
原文:Directx11教程40 纹理映射(10) 本章尝试使用纹理行列式,或者说纹理数组,在ps中,使用2个纹理,最终的像素颜色,是光照颜色*纹理1采样颜色*纹理2采样颜色,主要是想达到如 ...
- Directx11教程39 纹理映射(9)
原文:Directx11教程39 纹理映射(9) 在myTutorialD3D11_32中,我们在PlaneModelClass中增加一个纹理TextureClass* m_Texture;读 ...
- Directx11教程(67) 显示模型文件
原文:Directx11教程(67) 显示模型文件 在前面的教程中,我们都是通过在ModelClass中直接产生顶点和索引数据,简单的三角形,立方体等等还好说,毕竟比较简单,如何显示复杂的 ...
- Directx11教程(66) D3D11屏幕文本输出(1)
原文:Directx11教程(66) D3D11屏幕文本输出(1) 在D3D10中,通过ID3DX10Font接口对象,我们可以方便的在屏幕上输出文字信息,一个DrawText函数就能解决所 ...
- Directx11教程(65) 渲染到纹理
原文:Directx11教程(65) 渲染到纹理 通常情况下,我们的render target都是后缓冲,但也可以把render target设置为一个2d 纹理,然后再通过贴图的方式,把这个 ...
- Directx11教程(64) tessellation学习(6)-PN Triangles
原文:Directx11教程(64) tessellation学习(6)-PN Triangles 前面我们用tessellation细分三角形或者四边形,产生的细分点都是在三角形或四边形 ...
- Directx11教程(63) tessellation学习(5)
原文:Directx11教程(63) tessellation学习(5) TS中生成细分后顶点的u,v,{w}坐标,我们根据控制点和u,w,{w}坐标生成新的顶点位置,在前面四边形的细分 ...
- Directx11教程(62) tessellation学习(4)
原文:Directx11教程(62) tessellation学习(4) 现在看看四边形在不同tess factor时,四边形细分的细节,下图是tess factor1-8时候的细分.te ...
- Directx11教程(61) tessellation学习(3)
原文:Directx11教程(61) tessellation学习(3) 现在我们看看在不同tess factor的情况下,三角形是如何细分的?(这儿三条边和内部tess factor值是 ...
随机推荐
- vue.js_11_路由的2中参数传递和路由的嵌套
1.以?的形式传递参数 <router-link to="/login?id=10&name=zs">登录</router-link> 发送参数 ...
- WPF DataGrid 数据绑定之"List配合Dictionary"
WPF 的DataGrid是WPF中最为强大的控件之一,可以通过各种方式绑定 例如通过最为形似的dataTable来绑定 本文则用List<Dictionary<K,V>>来绑 ...
- ECMAScript 5 严格模式
1. 变量必须使用var声明,杜绝不小心将本地变量声明成一个全局变量 在常规模式下,如果我们声明一个变量时省略了var关键字,解析引擎会自动将其声明为全局变量,但在严格模式下,会直接抛出异常,不会为我 ...
- tensorflow object detection faster r-cnn 中keep_aspect_ratio_resizer是什么意思
如果小伙伴的英语能力强可以直接阅读这里:https://stackoverflow.com/questions/45137835/what-the-impact-of-different-dimens ...
- script节点上的onload和onreadystatechange事件
http://dafeizizhu.github.io/2013/11/25/onload-vs-onreadystatechange/ http://www.cnblogs.com/snandy/a ...
- 读书笔记--Head First Python 目录
1.初识python 2.共享你的代码 3.文件与异常 4.持久共享 5.推导数据 6.定制数据对象 7.web开发 8.移动应用开发 9.管理你的数据 10.扩展你的web应用 11.处理复杂性 其 ...
- vue前后端分离
axios前后端交互 安装 一定要安装到`项目目录下 cnpm install axios 配置 在main.js中配置 //配置axios import axios from 'axios' Vue ...
- 3_58 csapp 第三版的答案
参考代码了http://blog.csdn.net/scf0920/article/details/77543294 3.58 看汇编写c代码 long decode(long x, long y,l ...
- python Pandas文件读写
- Leetcode91.Decode Ways解码方法
一条包含字母 A-Z 的消息通过以下方式进行了编码: 'A' -> 1 'B' -> 2 ... 'Z' -> 26 给定一个只包含数字的非空字符串,请计算解码方法的总数. 示例 1 ...
