echarts制作html和JavaScript的时钟和代码分析与注释
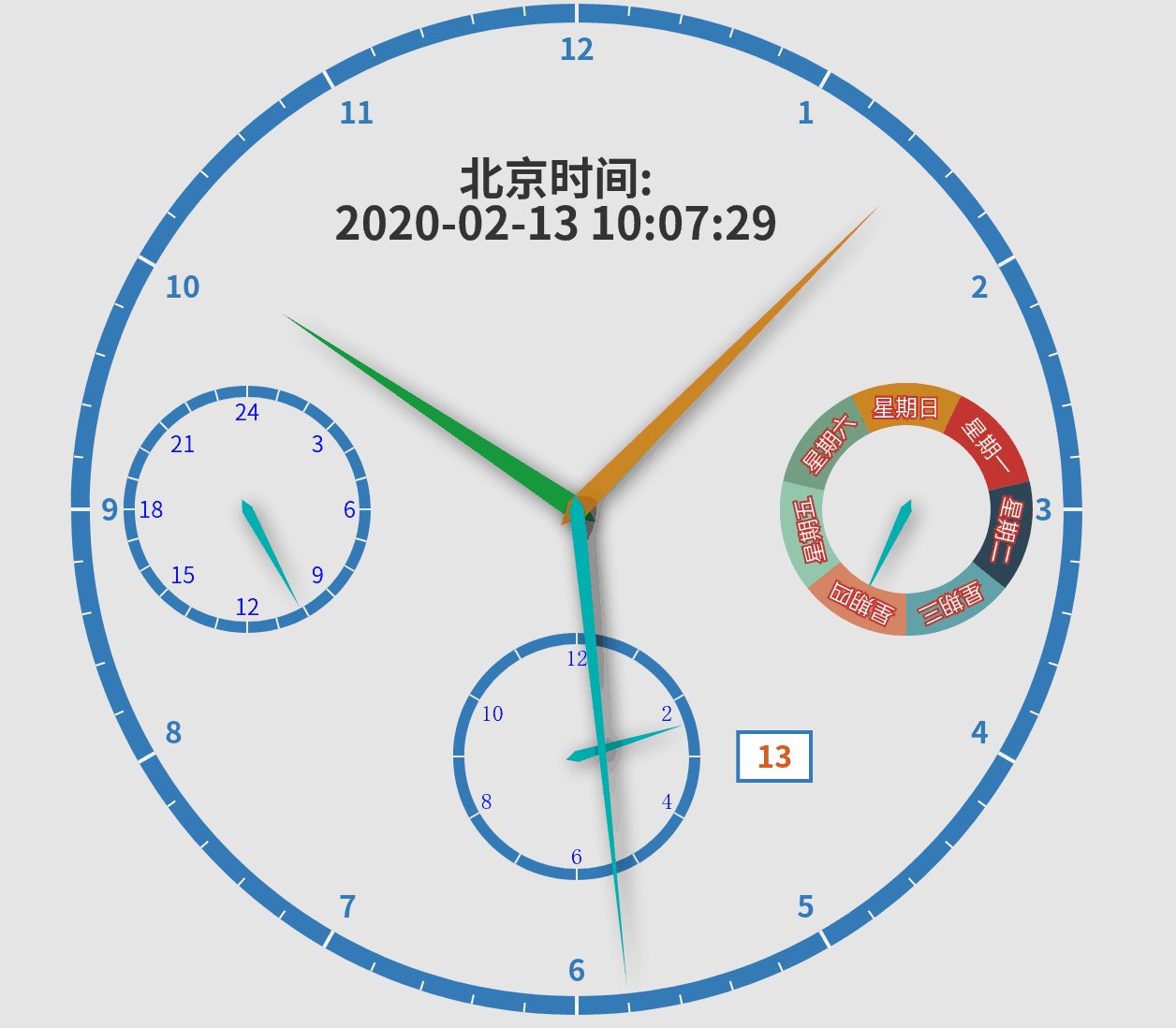
1.效果图

2.说明:
2.1 代码是大神制作的,我进行修改,感谢大神,原创属于他。
2.2 我对代码进行分析、注释、整理,增加代码的可读性。
2.3 通过上述自己的工作,自己也能熟悉相关的JavaScript的相关知识。
2.4 最后还是要感谢,大神,感谢百度echarts,谢谢。
3.代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <!--标题,可自定义-->
- <title>html和js的标准时钟</title>
- <!--导入本地js文件或库或插件;也可以网络上,注意路径和目录-->
- <script src='echarts.js'></script>
- </head>
- <body>
- <!--定义div容器,设置id,对显示图片大小设置-->
- <div id="chart" style="width:800px;height:600px;"></div>
- </body>
- <!--下面是js代码块,其实因为div里有id,所以还是将本js代码块放在body内-->
- <script type="text/javascript">
- // 初始化图表标签
- var myChart = echarts.init(document.getElementById('chart'));
- /** 引用Cool_LYPMEN 模拟时钟修改而成
- 感谢大神制作!仅供学习
- */
- // 以上是题头制作,百度的官网上很多代码不显示上面的,所有一般人不会弄到本地操作
- // 在此仍要谢谢百度的开源,谢谢上面的大神分享代码
- // option的设置很关键,有的前面加var,有的没有,没关系,但是等于号后面的大括号很重要
- option =
- { // 关键的大括号,因为后面的setoption的位置就是它对应的右侧大括号的下面“};”
- tooltip: //注意大括号的对应关系,特地放置好,否则要搞晕的,我就是这样的人
- {
- backgroundColor: '#fff',borderColor: '#f60',borderWidth: '1px',
- textStyle: {color: '#333'},
- formatter: function(param)
- {
- var time = Math.floor(param.value);
- if(param.seriesIndex === 0){
- return '<em style="color:' + param.color + ';">当前小时:' + time + '</em>'
- }
- if(param.seriesIndex === 1){
- return '<em style="color:' + param.color + ';">当前星期:' + time + '</em>'
- }
- if(param.seriesIndex === 2){
- return '<em style="color:' + param.color + ';">当前月份:' + time + '</em>'
- }
- if(param.seriesIndex === 4){
- return '<em style="color:' + param.color + ';">当前小时:' + time + '</em>'
- }
- if(param.seriesIndex === 5){
- return '<em style="color:' + param.color + ';">当前分钟:' + time + '</em>'
- }
- if(param.seriesIndex === 6){
- return '<em style="color:' + param.color + ';">当前秒:' + time + '</em>'
- }
- }
- },
- // 画布的整体背景颜色的设置,#333是黑色,rgba(0,0,0,0.1)是灰色
- backgroundColor: "rgba(0,0,0,0.1)",
- series:
- [
- //////////----------小表盘24小时
- {
- name: '小时',type: 'gauge',center: ['28%', '50%'], // 默认全局居中
- radius: '22%', //仪表盘半径
- min: 0,max: 24,startAngle: 90,endAngle: -269.9999,splitNumber: 24,animation: 0,
- //仪表盘指针
- pointer: { show: 1,length: '90%',width: 3},
- //仪表盘指针样式
- itemStyle: { normal: {color: '#00b0b0',shadowColor: 'rgba(0, 0, 0, 0.5)',
- shadowBlur: 10,shadowOffsetX: 2,shadowOffsetY: 2}
- },
- //仪表盘轴线样式
- axisLine: {lineStyle: {color: [[1, '#337ab7']],width: 6}},
- //分割线样式
- splitLine: { length: 6,lineStyle: {width: 1}},
- //仪表盘刻度样式
- axisTick: { show: 0,splitNumber: 5, //分隔线之间分割的刻度数
- length: 5, //刻度线长
- lineStyle: {color: ['#ffffff']}
- },
- //刻度标签
- axisLabel:
- {show: 1,distance: 2, //标签与刻度线的距离
- textStyle: {color: '#0000ff'},
- formatter: function(t)
- {
- switch (t + '')
- {case '0':return '';
- case '1':return '';
- case '2':return '';
- case '3':return '3';
- case '4':return '';
- case '5':return '';
- case '6':return '6';
- case '7':return '';
- case '8':return '';
- case '9':return '9';
- case '10':return '';
- case '11':return '';
- case '12':return '12';
- case '13':return '';
- case '14':return '';
- case '15':return '15';
- case '16':return '';
- case '17':return '';
- case '18':return '18';
- case '19':return '';
- case '20':return '';
- case '21':return '21';
- case '22':return '';
- case '23':return '';
- case '24':return '24';}
- }
- },
- //仪表盘标题
- title: { show: 1,offsetCenter: ['250%', '-250%'],textStyle: {color: '#333',fontSize: 24,fontWeight: 'bold'}},
- //仪表盘显示数据
- detail: { show: 0,formatter: '{value}',offsetCenter: [0, '60%']},
- // 这里的北京时间,没有显示在表面上
- data: [{name: '北京时间:\n'}]
- },
- //////////----------小表盘--星期设计,很好看,很重要
- {
- name: '星期',type: 'gauge',center: ['72%', '50%'], // 默认全局居中
- radius: '22%', //仪表盘半径
- min: 0,max: 7,startAngle: 90,endAngle: -269.9999,splitNumber: 7,animation: 0,
- //仪表盘指针
- pointer: { show: true,length: '80%',width: 3},
- //仪表盘指针样式
- itemStyle: {normal: {color: '#00b0b0',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetX: 2,shadowOffsetY: 2}},
- //仪表盘轴线样式
- axisLine: {lineStyle: {color: [
- [0.07, 'rgba(192, 0, 0, 0.5)'],
- [0.21, 'rgba(0, 0, 192, 0.5)'],
- [0.35, 'rgba(0, 64, 192, 0.5)'],
- [0.50, 'rgba(0, 96, 192, 0.5)'],
- [0.64, 'rgba(0, 164, 192, 0.5)'],
- [0.78, 'rgba(0, 128, 64, 0.5)'],
- [0.93, 'rgba(192, 128, 0, 0.5)'],
- [1, 'rgba(192, 0, 0, 0.5)']
- ],width: 18}},
- //分割线样式
- splitLine: {show: 0,length: 18,lineStyle: {width: 1}},
- axisTick: {show: 0},
- //仪表盘刻度样式
- //刻度标签
- axisLabel: {show: 1,distance: -15, textStyle: {color: '#ffffff'},formatter: function(t) {return ''}},
- title: {show: 0},
- detail: {show: 0},
- data: [{}],
- z: 0
- },
- //////////----------小表盘--月份设计
- {
- name: '月份',type: 'gauge',center: ['50%', '72%'], // 默认全局居中
- radius: '22%', min: 0,max: 12,startAngle: 90,endAngle: -269.9999,splitNumber: 12,animation: 0,
- //仪表盘指针
- pointer: { show: 1,length: '90%',width: 3},
- //仪表盘指针样式
- itemStyle: { normal: {color: '#00b0b0',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetX: 2,shadowOffsetY: 2}},
- //仪表盘轴线样式
- axisLine: {lineStyle: {color: [[1, '#337ab7']],width: 6}},
- //分割线样式
- splitLine: {show: 1,length: 6,lineStyle: {width: 1}},
- //仪表盘刻度样式
- axisTick: {show: 0},
- //刻度标签
- axisLabel: { show: 1,distance: 1, textStyle: {color: '#0000ff',fontFamily: '宋体'},
- formatter: function(t)
- {
- switch (t + '')
- {case '2':return '2';
- case '4':return '4';
- case '6':return '6';
- case '8':return '8';
- case '10':return '10';
- case '12':return '12';}}
- },
- //仪表盘显示数据
- detail: {show: 0},
- data: [{}]
- },
- //////////----------小表盘:日date的设置
- // 下面不能设置name:“data”,否则报错
- {
- type: 'gauge',center: ['50%', '72%'], radius: '22%', animation: 0,
- //仪表盘指针
- pointer: {width: 0},
- //仪表盘轴线样式
- axisLine: {lineStyle: {show: 0,width: 0}},
- //分割线样式
- splitLine: {show: 0},
- //仪表盘刻度样式
- axisTick: {show: 0},
- //刻度标签
- axisLabel: {show: 0},
- //仪表盘显示数据
- detail: { show: 1,formatter: function(e) {if (e < 10) e = '0' + e;return e;},
- offsetCenter: ['160%', 0],borderWidth: 2,borderColor: '#337ab7',
- backgroundColor: '#fff',height: 20,width: 28,
- textStyle: {color: '#f60',fontSize: 16,fontWeight: 'bold'},
- },
- data: [{}]
- },
- //////////----------大表盘的时针设置
- {name: '小时',type: 'gauge',radius: '90%', min: 0,max: 12,startAngle: 90,endAngle: -269.9999,
- splitNumber: 12,animation: 0,
- //仪表盘指针
- pointer: {length: '70%',width: 6},
- //仪表盘指针样式
- itemStyle: {normal: {color: '#109A39',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetX: 2,shadowOffsetY: 2}},
- //仪表盘轴线样式
- axisLine: {show: 0,
- lineStyle: {
- color: [[1, '#337ab7']],
- width: 10,shadowColor: 'rgba(0, 0, 0, 0.8)',shadowBlur: 12,shadowOffsetX: 3,shadowOffsetY: 3}
- },
- //分割线样式
- splitLine: {length: 10,lineStyle: {width: 2}},
- //仪表盘刻度样式
- axisTick: {
- show: true,splitNumber: 5, //分隔线之间分割的刻度数
- length: 5, //刻度线长
- lineStyle: {color: ['#ffffff']}
- },
- axisLabel: {show: 0},
- //仪表盘标题
- title: {show: 0},
- //仪表盘显示数据
- detail: {show: 0},
- data: [{}]
- },
- //////////----------大表盘的分针设置
- {
- name: '分钟',type: 'gauge',radius: '90%', min: 0,max: 60,startAngle: 90,endAngle: -269.9999,
- splitNumber: 12,animation: 0,
- //仪表盘指针
- pointer: {length: '85%',width: 6},
- //仪表盘指针样式
- itemStyle: {normal: {color: '#ca8622',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetX: 2,shadowOffsetY: 2}},
- //仪表盘轴线样式
- axisLine: {show: 0,lineStyle: {width: 0}},
- //分割线样式
- splitLine: {length: 10,lineStyle: {width: 2}},
- //仪表盘刻度样式,注意show的值=true=1;false=0
- axisTick: {show: true,
- splitNumber: 5, //分隔线之间分割的刻度数
- length: 5, //刻度线长
- lineStyle: {color: ['#ffffff']}},
- //刻度标签
- axisLabel: {show: 0},
- //仪表盘标题
- title: {show: 0},
- //仪表盘显示数据
- detail: {show: 0},
- data: [{}]
- },
- //////////----------大表盘的秒针设置
- {
- name: '秒',type: 'gauge',radius: '90%', //仪表盘半径
- min: 0,max: 60,startAngle: 90,endAngle: -269.9999,splitNumber: 12,animation: 0,
- //仪表盘指针,注意'95%'=95,4='4%'
- pointer: { show: true,length: '95%',width: 4},
- //仪表盘指针样式,颜色设置的格式有2种:'#00b0b0'和'rgba(0, 0, 0, 0.8)'
- itemStyle: {normal: {color: '#00b0b0',shadowColor: 'rgba(0, 0, 0, 0.8)',shadowBlur: 10,shadowOffsetX: 4,shadowOffsetY: 4}},
- //仪表盘轴线样式
- axisLine: {lineStyle: {color: [[1, '#337ab7']],width: 10}},
- //分割线样式
- splitLine: {length: 10,lineStyle: {width: 2}},
- //仪表盘刻度样式
- axisTick: { show: 1,splitNumber: 5, //分隔线之间分割的刻度数
- length: 5,lineStyle: {color: ['#fff']}},
- //刻度标签
- axisLabel: {show: 1,distance: 6, //标签与刻度线的距离
- textStyle: {fontWeight: 'bold',fontSize: 16},
- formatter: function(t)
- {switch (t + '')
- {case '0':return '';
- case '5':return '1';
- case '10':return '2';
- case '15':return '3';
- case '20':return '4';
- case '25':return '5';
- case '30':return '6';
- case '35':return '7';
- case '40':return '8';
- case '45':return '9';
- case '50':return '10';
- case '55':return '11';
- case '60':return '12'}
- }
- },
- //仪表盘标题
- title: {show: 0},
- //仪表盘显示数据
- detail: { show: 0,formatter: '{value}',offsetCenter: [0, '60%']},
- data: [{}]
- },
- //////////----------汉字星期的标注设置,经典
- {
- name: '汉字星期',type: 'pie',hoverAnimation: false,
- center: ['72%', '50%'],radius: ['15%', '22.5%'],startAngle: 64.28,
- label: {normal: {show: false,position: 'inside'}},
- labelLine: {normal: {show: false}},
- markPoint: {symbolSize: 1,
- label: {normal: {show: true,
- formatter: function(t){return t.name}
- }
- },
- data:
- [
- {name: '星期日',x: '72%',y: '41%'},
- {name: '星期一',x: '77.5%',y: '44.5%',label: {normal: {rotate: -51.42}}},
- {name: '星期二',x: '78.7%',y: '52%',label: {normal: {rotate: -102.84}}},
- {name: '星期三',x: '75%',y: '58.5%',label: {normal: {rotate: -154.28}}},
- {name: '星期四',x: '69%',y: '58.5%',label: {normal: {rotate: -205.7}}},
- {name: '星期五',x: '65.5%',y: '52%',label: {normal: {rotate: -257.12}}},
- {name: '星期六',x: '66.8%',y: '44.2%',label: {normal: {rotate: 51.46}}}
- ]
- },
- data: [
- {name: '星期日', value: 1},
- {name: '星期一', value: 1},
- {name: '星期二', value: 1},
- {name: '星期三', value: 1},
- {name: '星期四', value: 1},
- {name: '星期五', value: 1},
- {name: '星期六', value: 1},
- ],
- z: 1
- }// 汉字星期的标注的大括号是一对
- ] //中括号是和option下的series下的中括号是一对
- }; // 这个大括号就是很重要的,是option下的大括号,前面有提到
- // 因为它下面要跟着这个setoption,注意括号内的option,有时候前面是复数,注意前后统一
- myChart.setOption(option);
- // 下面的设置是动画时钟的特有的,多谢大神
- clearInterval(timeTicket);
- var timeTicket = setInterval(function()
- {
- var datetime = new Date();
- var year = datetime.getFullYear();
- var month = datetime.getMonth() + 1;
- var date = datetime.getDate();
- var h = datetime.getHours();
- var m = datetime.getMinutes();
- var s = datetime.getSeconds();
- var week = datetime.getDay();
- var ms = datetime.getMilliseconds();
- var minutes = m + s / 60;
- var hours_24 = h + m / 60;
- var hours_12;
- // 定义一天采用24小时制还是12小时制
- if (hours_24 > 12){hours_12 = hours_24 - 12;}
- else{hours_12 = hours_24;}
- var seconds = s + ms / 1000;
- var cur_mon = new Date(year, month, 0);
- var cur_mon_count = cur_mon.getDate(); //当前月份总天数
- var month = month + date / cur_mon_count;
- if (month > 12){month = month - 12;}
- var strmonth = datetime.getMonth() + 1;
- var str = year + "-" + checktime(strmonth) + "-" + checktime(date) + " "+ checktime(h) + ":" + checktime(m) + ":" + checktime(s);
- // 这里设置的文字‘北京时间’是显示在钟表面上的
- option.series[0].data[0].name = '北京时间:\n' + str;
- option.series[0].data[0].value = (hours_24).toFixed(2);
- option.series[1].data[0].value = (week).toFixed(0);
- option.series[2].data[0].value = (month).toFixed(2);
- option.series[3].data[0].value = (date).toFixed(0);
- option.series[4].data[0].value = (hours_12).toFixed(2);
- option.series[5].data[0].value = (minutes).toFixed(2);
- option.series[6].data[0].value = (seconds).toFixed(2);
- myChart.setOption(option, true); // 注意这里也有一个动画特定的设置,突然有灵感了,发现以前自己有bug的地方,谢谢
- // 整理代码,分析代码,注释代码也能学到很多东西,增加代码的可读性
- }, 100);
- function checktime(str){if(str < 10){return '0' + str}return str}
- // 还是在js代码中,结尾别忘了
- </script>
- </html>
echarts制作html和JavaScript的时钟和代码分析与注释的更多相关文章
- JQuery html API支持解析执行Javascript脚本功能实现-代码分析
JQuery html用法(功能类似innerHTML) 开发中需要使用Ajax技术来更新页面局部区域, 使用的方法是ajax获取html代码段(字符串),然后将这个html代码段作为参数,传入目标D ...
- 使用chart和echarts制作图表
前 言 chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库.它可以帮你用不同的方式让你的数据变得可视化.每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina ...
- 使用ECharts制作图形时,如何设置指定图形颜色?
使用ECharts制作图形时,图形颜色是默认的颜色,有时需求需要指定图形颜色,这就需要自己去设置. 在option下的series属性中设置itemStyle,如下所示: itemStyle: { n ...
- Echarts基于动态数据初步使用 及问题 代码记录.
ECHARTS 插件 基本的动态数据展示(横向图) 下载 echarts.commn.min.js文件 在页面中进行引用, 并为Echarts图形准备一个div盒子 <!-- 引入插件 --&g ...
- 如何实现 javascript “同步”调用 app 代码
在 App 混合开发中,app 层向 js 层提供接口有两种方式,一种是同步接口,一种一异步接口(不清楚什么是同步的请看这里的讨论).为了保证 web 流畅,大部分时候,我们应该使用异步接口,但是某些 ...
- 在线运行Javascript,Jquery,HTML,CSS代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xht ...
- linux新内核的时钟机制代码
http://blog.chinaunix.net/uid-22810130-id-384173.html 如果说cfs是linux的一个很有创意的机制的话,那么linux中另一个创意就是nohz,我 ...
- 《Secrets of the JavaScript Ninja》:JavaScript 之运行时代码
最近,在阅读 jQuery 之父 John Resig 力作:Secrets of the JavaScript Ninja(JavaScript忍者秘籍).关于第九章提及的 JavaScript 之 ...
- javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数
javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数 function test(){ var bt = document.getElementById(" ...
随机推荐
- ubuntu set up 4 - 设置和软件
1. Top Bar显示日期 https://askubuntu.com/questions/966576/customizing-tray-taskbar-date-display-in-ubunt ...
- RHEL/CentOS 7中Nginx的systemd service
源码安装的nginx ,没有systemd service 管理 nginx 下面教程,告诉你如何设置nginx 的systemd service nginx systemd的服务文件是/usr/li ...
- [USACO08JAN] 手机网络 - 树形dp
经典问题系列 覆盖半径\(1\)的最小点覆盖集 \(f[i][0]\) 表示不在此处建信号塔,但\(i\)及其子树都有信号 \(f[i][1]\) 表示在此处建信号塔,但\(i\)及其子树都有信号 \ ...
- [Python]Python日期格式和字符串格式相互转换
由字符串格式转化为日期格式的函数为: datetime.datetime.strptime() 由日期格式转化为字符串格式的函数为: datetime.datetime.strftime() # en ...
- c语言该怎么入门?C语言入门教程(非常详细)
C语言是一门面向过程的编译型语言,它的运行速度极快,仅次于汇编语言.C语言是计算机产业的核心语言,操作系统.硬件驱动.关键组件.数据库等都离不开C语言:不学习C语言,就不能了解计算机底层. 这套「C语 ...
- 用户登录(php)
<!DOCTYPE HTML><html><head><meta charset="utf-8"><script type=& ...
- EF CodeFirst 之 Fluent API
如何访问Fluent API: 在自定义上下文类中重写OnModelCreating方法,在方法内调用. 注:用法基本一样,配置类中的this就相当于modelBuilder.Entity<Pe ...
- Wannafly Camp 2020 Day 3C 无向图定向
请你把无向图的每条边确定一个方向,使之成为一个DAG,并且最小化最长路的长度. #include <bits/stdc++.h> using namespace std; int n,m, ...
- c#数据筛选和排序
一.TreeView SelectedNode 选中的节点 Level 节点的深度(从0开始) AfterSelect 节点选中后 ...
- sftp,ftp文件下载
一.sftp工具类 package com.ztesoft.iotcmp.util; import com.jcraft.jsch.ChannelSftp; import com.jcraft.jsc ...
