如何使用vscode-代码编辑器工具
vscode-代码编辑器的全称是“visual studio code”,主要是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
百度搜索vscode点击官网(https://code.visualstudio.com/)下载编辑器,通常它会自动判别你的电脑版本是Mac、windows或者linux的,系统分为32bit或者64bit

如何查看电脑版本系统型号?电脑鼠标右键点击此电脑查看属性,然后根据你自己电脑版本型号下载就OK,文件大概60M样子,下载速度取决你的网速。下载完成后,桌面会出现下载好的安装包,直接点击安装程序,接着同意协议(如果不接受协议,你没办法下一步);勾选创建桌面快捷方式与添加到PATH(重启后生效)按钮,然后点击下一步选择你软件的安装位置,最后点击完成,你会发现你的桌面上多了一个Visual Studio Code的快捷方式

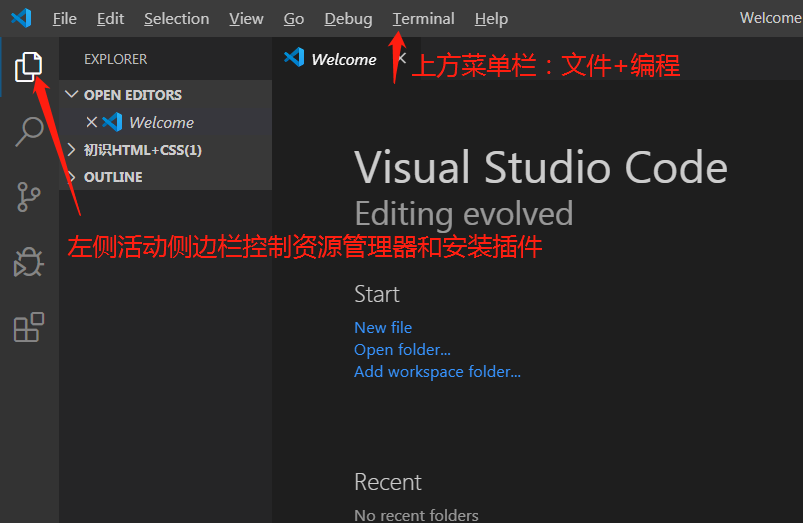
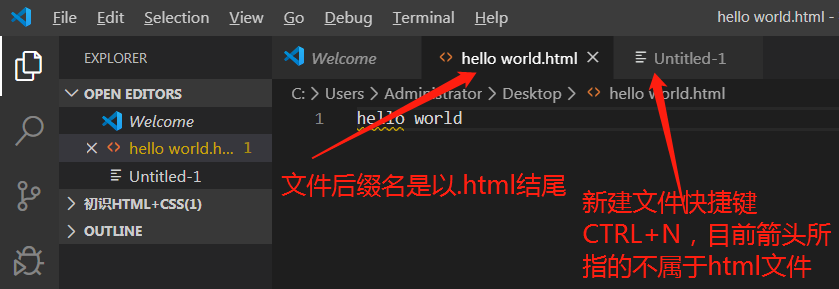
如图所示:打开编辑器看到是全英文的,左边是编辑器的活动栏,控制资源管理器和安装插件,栏目上方菜单栏主要是用来控制文件和编程的,注意1.文件名后缀是以.html结尾2.通过vscode菜单栏创建或者新建文件的快捷键是CTRL+N,文件保存CTRL+S,3.通过vscode资源管理器创建

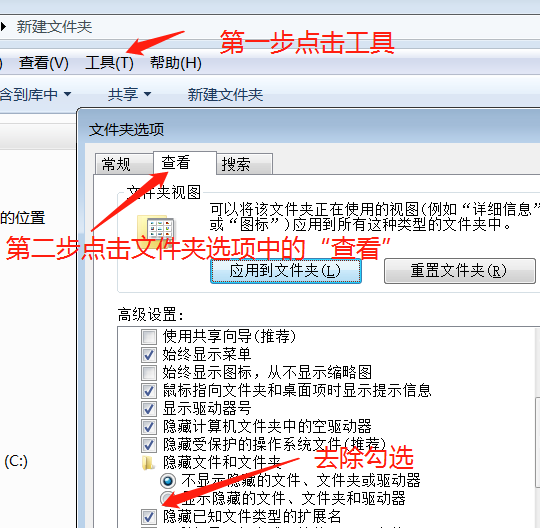
如何查看文件名的后缀?桌面新建文件夹点击“工具”——选择文件夹中的“查看”——把勾选“隐藏已知文件类型的扩展名”去除,那么你桌面上的文件就会显示文件格式了。

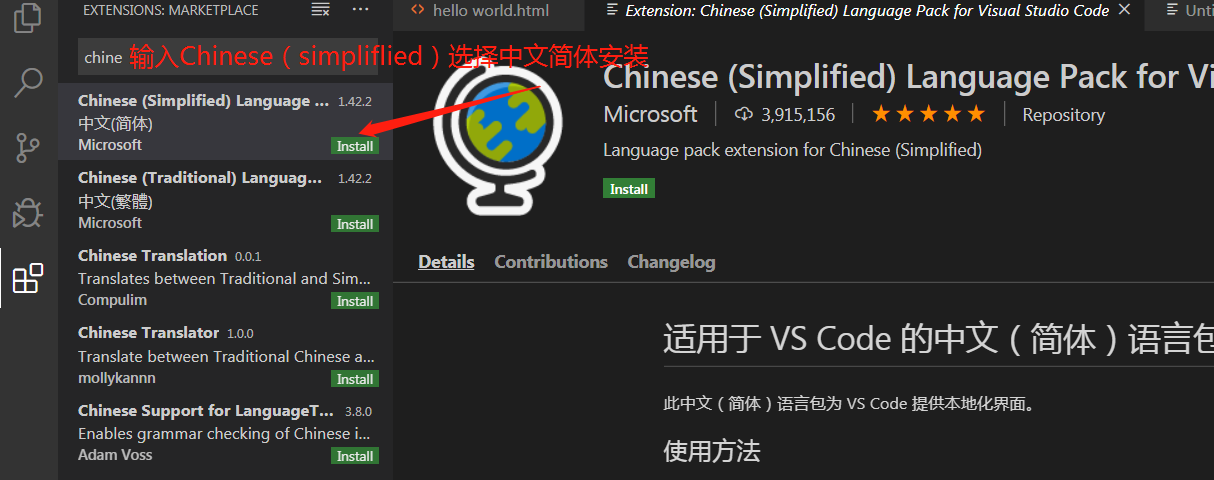
当然编程嘛!英文更有利于培养我们的思维习惯,但是用着总不是很舒服,所以我们首先需要把Visual Studio Code汉化下,打开编辑器安装中文简体插件“Chinese (Simplified) Language Pack for Visual Studio Code”

安装完成,会出现Restart Now按钮,点击确定,意思是软件立即重启,刚安装的Chinese (Simplified) Language Pack for Visual Studio Code的中文简体语言包才能生效

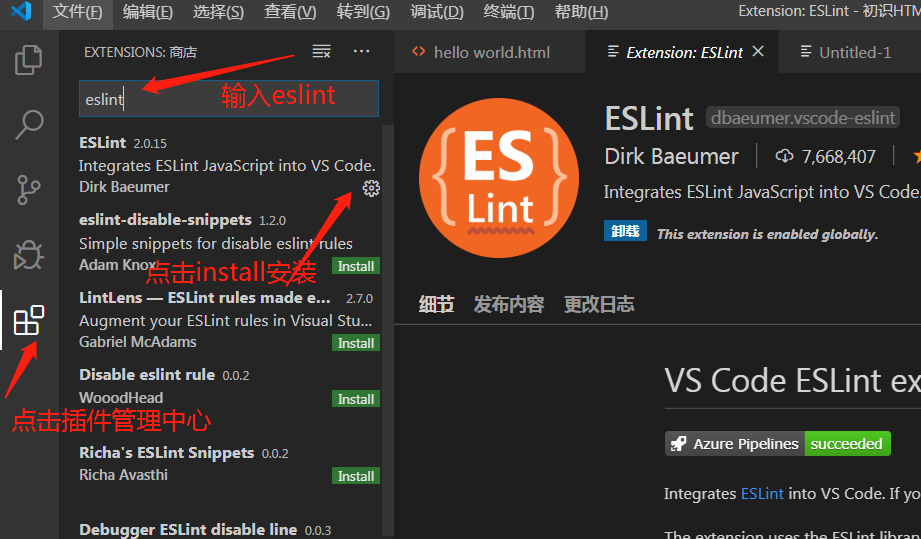
最后再安装下HTML CSS Support是CSS自动补全插件与js代码错误自动检测插件ESLint

最后为了便于调试,不至于每次打开文件都到文件夹中,我们再安装一个插件open in browser 代码在浏览器中打开,默认打开浏览器的快捷键是ALT+B;打开其他浏览器是shift+alt+b
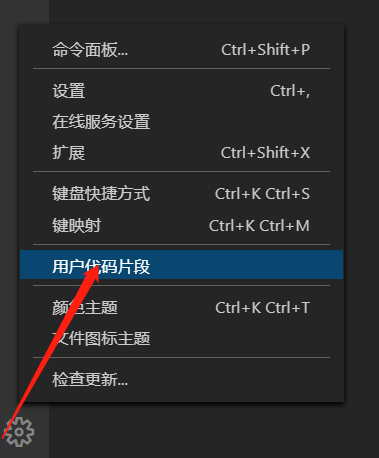
最后Visual Studio Code具有自带emment代码生成系统,自动补齐代码功能,关于自定义代码块的设置(点击右下角齿轮——用户代码片段-选择html.json)

最后关于vscode的快捷键网址(多看多用多记https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf)
如何使用vscode-代码编辑器工具的更多相关文章
- vscode代码折叠方法
最近换用了vscode代码编辑器,在查看c源码的时候想折叠所有区域的代码,不知道快捷键是哪一个?查看了使用说明,快捷键如下: 1. 折叠所有区域代码的快捷: ctrl + k ctrl + ...
- vscode代码部署
前言 在本地环境中开发代码时,经常需要将代码上传到服务器环境中,在环境中构建并调试程序.如果手动使用scp.ftp等文件传输程序将代码上传至环境,一次两次还好,反复多次操作则有些繁琐. 为了方便进行本 ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
- [转载]Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
http://brackets.io/ Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维 ...
- PHP代码静态分析工具PHPStan
最近发现自己写的PHP代码运行结果总跟自己预想的不一样,排查时发现大多是语法错误,在运行之前错误已经种下.可能是自己粗心大意,或者说php -l检测太简单,不过的确是有一些语法错误埋藏得太深(毕竟PH ...
- 代码编辑器——Visual Studio Code
一.介绍 Visual Studio Code(简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代 ...
- 常用 Java 静态代码分析工具的分析与比较
常用 Java 静态代码分析工具的分析与比较 简介: 本文首先介绍了静态代码分析的基 本概念及主要技术,随后分别介绍了现有 4 种主流 Java 静态代码分析工具 (Checkstyle,FindBu ...
- 最近开始研究PMD(一款采用BSD协议发布的Java程序代码检查工具)
PMD是一款采用BSD协议发布的Java程序代码检查工具.该工具可以做到检查Java代码中是否含有未使用的变量.是否含有空的抓取块.是否含有不必要的对象等.该软件功能强大,扫描效率高,是Java程序员 ...
- Sublime Text 2 - 性感无比的代码编辑器!程序员必备神器!跨平台支持Win/Mac/Linux
我用过的编辑器不少,真不少- 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号.它小巧绿色且速度非 ...
随机推荐
- oracle问题之SYSTEM表空间不足 (二)
杂症二.SYSTEM表空间不足报错 一.杂症: PLSQL登录,报错: ORA-00604: 递归 SQL 层 出现错误 ORA-01653: 表.无法通过(在表空间中)扩展 ORA-02002: ...
- DRF框架之Serializer序列化器的反序列化操作
昨天,我们完成了Serializer序列化器的反序列化操作,那么今天我们就来学习Serializer序列化器的最后一点知识,反序列化操作. 首先,我们定要明确什么是反序列化操作? 反序列化操作:JOS ...
- 什么是 ThreadLocal?
什么是 ThreadLocal? ThreadLocal 诞生于 JDK 1.2,用于解决多线程间的数据隔离问题.也就是说 ThreadLocal 会为每一个线程创建一个单独的变量副本. Thread ...
- Android: 关于WebView的loadData方法
关于WebView的loadData方法 Author : Aoyousatuo Zhao http://blog.sina.com.cn/aoyousatuo WebView是Android应用开发 ...
- learn about sqlserver files and filegroup
The filegroup is similar as tablespace in Oracle. At first, I will show that hot to check file amd f ...
- D语言-随机数游戏
由于不会D语言的随机数,干脆core.stdc.stdlib调用stdlib.h 这里mark一下,类型转换是cast(D语言类型) NULL不能用,要用null import std.stdio; ...
- Centos7更改屏幕显示率
第一种,在虚拟机中安装VMwareTools,之后在虚拟机菜单栏"查看"这一项选择立即适应窗口. 第二种,修改/boot/grub2/grub.cfg配置文件,在终端输入su,输入 ...
- [Effective Java 读书笔记] 第二章 创建和销毁对象 第一条
第二章 创建和销毁对象 第一条 使用静态工厂方法替代构造器,原因: 静态工厂方法可以有不同的名字,也就是说,构造器只能通过参数的不同来区分不同的目的,静态工厂在名字上就能表达不同的目的 静态工厂方法 ...
- javascript原生js轮播图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- dubbo 分布式服务框架 介绍
Dubbo是阿里巴巴内部的SOA服务化治理方案的核心框架,每天为2000+ 个服务提供3,000,000,000+ 次访问量支持,并被广泛应用于阿里巴巴集团的各成员站点.Dubbo自2011年开源后, ...
