Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面
时间真快,转眼又是新的一年。随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性、兼容性等传统的开发模式已经显得有些吃力。之前一直用的是react,随着后面钩子的加入更让人爱不释手,但是整个团队需要更新技术,这里选择了更容易上手的Vue(这里的容易上手并没有歧义,指的是更容易适应),也相信Vue3.0发布后会更好,毕竟没有大公司的限制。选择Vue后很纠结,看了几个框架基本都缺少很多组件、需要自己造轮子。后面决定使用Ant Design Vue(Pro),引用Vue官网的一句话就是“Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。”
相关地址:
代码(码云镜像):https://gitee.com/sendya/ant-design-pro-vue
代码(GitHub):https://github.com/sendya/ant-design-pro-vue
在线预览地址:https://preview.pro.loacg.com/user/login?redirect=%2Fdashboard%2Fworkplace (账号/密码:admin/ant.design)
官网资料:https://pro.loacg.com/docs/getting-started
简介
这里直接使用已经造好的前端UI框架这个大轮子,就不多介绍了,具体参考“Ant Design Pro”。
我们这里只简单的介绍,我们如何用已经搭建好的Ant Design Vue Pro,稍作改动,实现自己的前端部分。
环境搭建
这里只简单说一下前端,后端本次项目用的是.NET Core3.1,不多做介绍
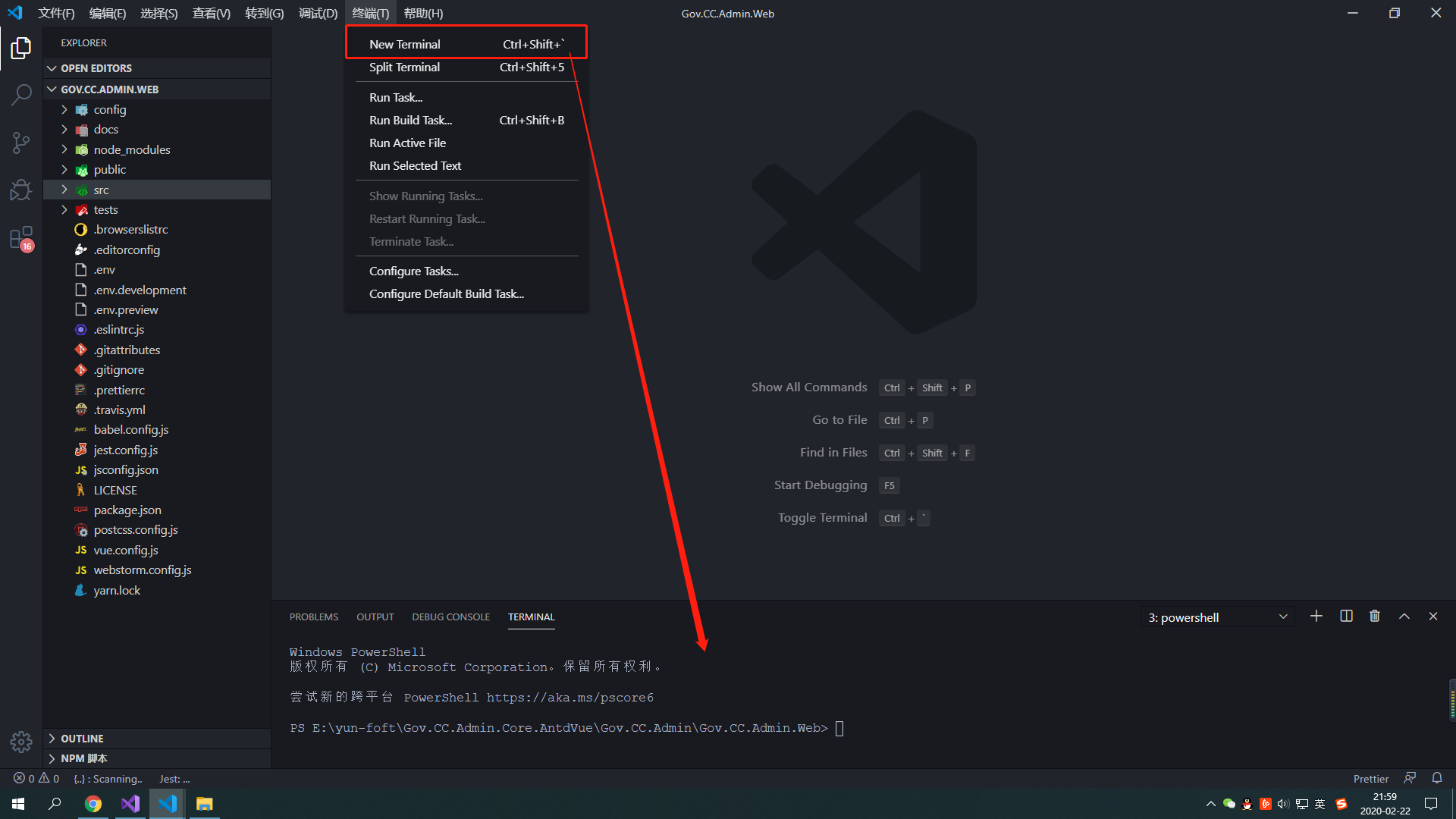
前端开发工具:Visual Studio Code,安装nodejs,yarn
运行下载的项目

输入命令:yarn install
输入命令:yarn run serve
成功运行后即可打开登录页面

输入账号密码即可进入主页
调整Ant Design Vue Pro 基本配置
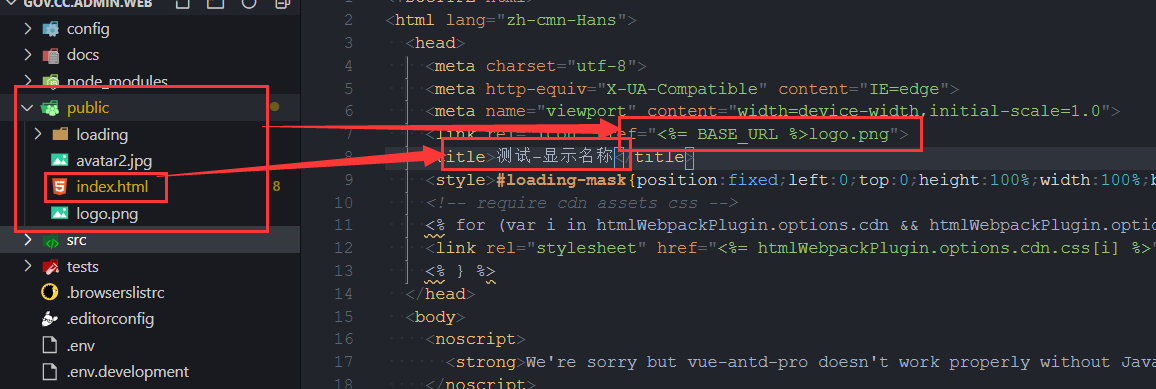
1、更换显示名称和logo
/public/favicon.png 替换logo index.html更改标题


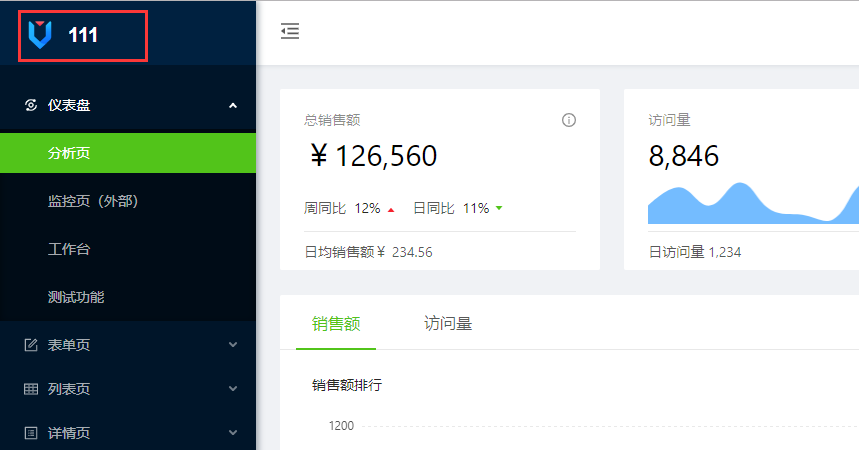
2、更换首页显示图标和名称

替换后

初始化已经准备好,运行登陆,现在使用的是自带的模拟数据(mock),后续开始配置为本地服务器api....
Ant Design Vue Pro 项目实战-项目初始化(一)的更多相关文章
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- 前端开发工程师 - 06.Mini项目实战 - 项目简介
第6章--Mini项目实战 项目简介 Mini项目简介-Ego社区开发 回顾: 页面制作 页面架构 JavaScript程序设计 DOM编程艺术 产品前端架构 实践课Mini项目--Ego: 主题:漫 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- 基于Ant Design UI框架的React项目
概述 这款基于React开发的UI框架,界面非常简洁美观,在这篇文章中我主要为大家介绍一下如何用Ant开始搭建React项目 详细 代码下载:http://www.demodashi.com/demo ...
- 使用Vue-Cli搭建Ant Design Vue前端开发环境
如果文章有帮助到你,还请点个赞或留下评论 搭建脚手架 环境准备 nodeJS vue-cli 如果没有安装点击此处查看安装方法 进入 vue ui 1.打开终端,输入命令 vue ui 2.选择项目存 ...
- 彩虹女神跃长空,Go语言进阶之Go语言高性能Web框架Iris项目实战-项目入口与路由EP01
书接上回,我们已经安装好Iris框架,并且构建好了Iris项目,同时配置了fresh自动监控项目的实时编译,万事俱备,只欠东风,彩虹女神蓄势待发.现在我们来看看Iris的基础功能,如何编写项目入口文件 ...
随机推荐
- 【设计模式】 (2)关于UML
UML -- Unified Modeling Lanaguage(统计建模语言),是一种软件系统分析和设计的语言工具,他用于帮助软件开发人员进行思考和记录思路的结果. UML本身是一套符号的规定,就 ...
- 借助 dp 公式去优化
题目描述 一天,神犇和 LCR 在玩扑克牌.他们玩的是一种叫做“接竹竿”的游戏. 游戏规则是:一共有 nnn 张牌,每张牌上有一个花色 ccc 和一个点数 vvv,花色不超过 kkk 种.将这些牌依次 ...
- dfs - 概率
C. Journey time limit per test 2 seconds memory limit per test 256 megabytes input standard input ou ...
- Ansible playbooks常用模块案例操作
打开git bash 连接ansible服务器,然后进入deploy用户 #ssh root@192.168.96.188 进入python3.6虚拟环境 #su - deploy #source . ...
- restframework 解析器、渲染器、url控制组件
一.解析器 解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己可以处理的数据.本质就是对请求体中的数据进行解析. 1.分类 from rest_framework.parsers impo ...
- 初探ASP.NET Core 3.x (4) - 项目的重要组成
目录 O 前请提要 I 启动部分 I.1 Program类 I.2 Startup类 I.2.1 这个类干什么呢?? I.2.2 特征?? I.3 appsettings.json I.4 launc ...
- python接口自动化测试 - unittest框架suite、runner详细使用
test suite 测试套件,理解成测试用例集 一系列的测试用例,或测试套件,理解成测试用例的集合和测试套件的集合 当运行测试套件时,则运行里面添加的所有测试用例 test runner 测试运行器 ...
- 针对MySQL的MVCC多版本并发控制的一些总结
MVCC MVCC细节太多,我直接备忘一下总结: MVCC就是通过事务的ID与行数据的版本(修改事务的ID)进行比较(通过redo log可以回溯版本)得出哪些版本的行数据可见和不可见而实现的事务隔离 ...
- CQBZOJ 【重庆市NOIP模拟赛】避难向导
题目描述 "特大新闻,特大新闻!全国爆发了一种极其可怕的病毒,已经开始在各个城市 中传播开来!全国陷入了巨大的危机!大量居民陷入恐慌,想要逃到其它城市以 避难!经调查显示,该病毒来自于C 市 ...
- 团队项目-Beta冲刺(第一周)
团队项目-Beta冲刺(第一周) 一. 作业描述 这个作业属于哪个课程 这个作业要求在哪里 团队名称 CTRL-IKun 这个作业的目标 合理安排时间完成接下来的任务,剩余任务预估,分配任务(开发,测 ...
