.net core 认证与授权(一)
前言
.net core web并不是一个非常新的架构,很多文章提及到认证与授权这个过程,但是一般都会提及到里面的方法怎么用的,而不是模拟一个怎样的过程,所以我打算记录自己的理解。
什么是认证?我们大学毕业有学士证书和毕业证书,来证明你是一个学士。
什么是授权,比如说你被认证是我的朋友后,你可以拿着这个身份,可以进入我的朋友圈看动态。
那么.net core 的认证与授权是一个什么样的过程,在这里提出简单模式是我给你颁发了证书,证明了你的身份,然后呢,你可以拿到你的身份卡之后,你要经过验证,得到授权,然后进入中华人民共和国,就是这个过程。
正文部分均为我的理解,可能存在误差,如果不对请指正。
正文
public class HomeController : Controller{public IActionResult Index(){return View();}[Authorize]public IActionResult Secret(){return View();}public IActionResult Authenticate(){return RedirectToAction("Index");}}
我有一个control,里面action有index ,Secret ,Authenticate。
index View:
<h1>Home Page</h1>
Secret View:
<h1>Secret</h1>
然后我们访问
https://localhost:44350/Home/Index
效果:

如我意料,完全ok的。
然后访问:
https://localhost:44350/Home/Secret
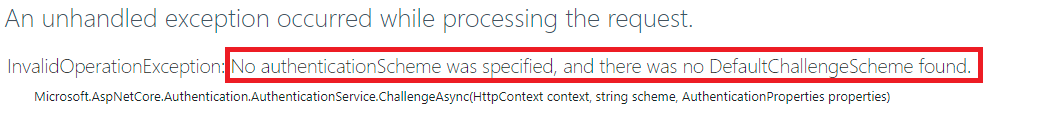
出现了错误:

给了非常详细的提示,未指定认证方案。
我们看到,唯一和index 不同的是加入了Authorize这个属性标签,这是个授权的意思,但是提示给我们的是我们没有认证。
好的,说明吧授权之前要认证,要识别出身份,现实中也是这样,能证明你的只有你的身份证,没有身份证我怎么给你授权。
好的,那么就添加认证过程:
认证有非常多种,这里就以cookie来简单的介绍。
public void ConfigureServices(IServiceCollection services){services.Configure<CookiePolicyOptions>(options =>{// This lambda determines whether user consent for non-essential cookies is needed for a given request.options.CheckConsentNeeded = context => true;options.MinimumSameSitePolicy = SameSiteMode.None;});services.AddAuthentication("CookieAuth").AddCookie("CookieAuth", config =>{config.Cookie.Name = "Cook.Name";config.LoginPath = "/Home/Authenticate";});services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);}
我添加了一段:
services.AddAuthentication("CookieAuth").AddCookie("CookieAuth", config =>{config.Cookie.Name = "Cook.Name";config.LoginPath = "/Home/Authenticate";});
如果没有cookie认证,那么就跳转到/Home/Authenticate 去认证。
在/Home/Authenticate 下面我没有做任何事情,仅仅是去跳转到/Home/Index
那么正常情况下,是会跳转到/Home/Index。
是的,当我们访问:
https://localhost:44350/Home/Secret
看到的效果是:
https://localhost:44350/Home/Index
这是如我们所料的,那么我们就在/Home/Authenticate做一些事情,比如说颁发证书。
好的,那我们就在/home/Authenticate 中颁发证书:
public IActionResult Authenticate(){var SchoolClaims = new List<Claim>(){new Claim(ClaimTypes.Name,"Jack"),new Claim(ClaimTypes.Email,"Jack@fmail.com")};var LicensClaims = new List<Claim>(){new Claim(ClaimTypes.Name,"Jack.li"),new Claim(ClaimTypes.Email,"Jack@fmail.com"),new Claim("begin","2000.10.1")};var SchoolIdentity = new ClaimsIdentity(SchoolClaims,"Student Identity");var CarManagerIdentity = new ClaimsIdentity(LicensClaims, "Licens Identity");var userPrincipal = new ClaimsPrincipal(new[] { SchoolIdentity, CarManagerIdentity });HttpContext.SignInAsync(userPrincipal);return RedirectToAction("Index");}
看下代码顺序:
我们创建了List<Claim>(),这些是什么呢?
就是我们的信息。
比如我们驾驶证上有我们的名字,编号。
然后通过:
new ClaimsIdentity(LicensClaims, "Licens Identity");
生成了一个identity,也就是产生了一张证书,这种证书叫做:Licens Identity,当然我们随意名字。
var userPrincipal = new ClaimsPrincipal(new[] { SchoolIdentity, CarManagerIdentity });
我们一生中有身份证,学位证,驾驶证,这么多证书是不是需要一个管理的呢?ClaimsPrincipal就是用来管理证书的。
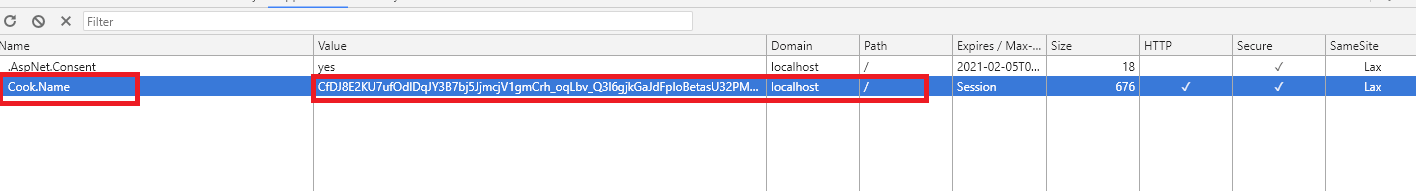
HttpContext.SignInAsync(userPrincipal); 就会产生证书并且输入到前台。

请看,对这个cooke.name 是不是特别熟悉呢?就是我们启用了cookie 认证,如果忘记了请往上看。
但是访问:
https://localhost:44350/Home/Secret
看到的效果还是:
https://localhost:44350/Home/Index
这是为啥呢?不是认证了吗?
其实:
services.AddAuthentication("CookieAuth").AddCookie("CookieAuth", config =>{config.Cookie.Name = "Cook.Name";config.LoginPath = "/Home/Authenticate";});
和:
public IActionResult Authenticate(){var SchoolClaims = new List<Claim>(){new Claim(ClaimTypes.Name,"Jack"),new Claim(ClaimTypes.Email,"Jack@fmail.com")};var LicensClaims = new List<Claim>(){new Claim(ClaimTypes.Name,"Jack.li"),new Claim(ClaimTypes.Email,"Jack@fmail.com"),new Claim("begin","2000.10.1")};var SchoolIdentity = new ClaimsIdentity(SchoolClaims,"Student Identity");var CarManagerIdentity = new ClaimsIdentity(LicensClaims, "Licens Identity");var userPrincipal = new ClaimsPrincipal(new[] { SchoolIdentity, CarManagerIdentity });HttpContext.SignInAsync(userPrincipal);return RedirectToAction("Index");}
重新来看这两个的关系。
得到的错误是没有一个认证的方案,然后写了添加了cookie验证,然后下面的是去实现把证书装配到cookie中。
验证机制生效了,证书也到前台了。最大可能的可能就是没有去拿证书,或者说证书机制除了验证其他的步骤都没有,也就是没有启动证书验证这套流程。
需要加上在:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IHostingEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}else{app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();}app.UseHttpsRedirection();app.UseStaticFiles();app.UseCookiePolicy();app.UseAuthentication();app.UseMvc(routes =>{routes.MapRoute(name: "default",template: "{controller=Home}/{action=Index}/{id?}");});}
启动身份认证:
app.UseAuthentication();

也就是我们说:
services.AddAuthentication("CookieAuth").AddCookie("CookieAuth", config =>{config.Cookie.Name = "Cook.Name";config.LoginPath = "/Home/Authenticate";});
是去验证证书,而app.UseAuthentication();是去拿证书,整理证书,没有拿到证书相当于没有证书,所以一直不通过。
然后在.net core 3.0中,分的更细,还有问我们是否启动授权。而2.0 app.UseAuthentication()就可以了。
总结
以上只是个人的理解,在后续介绍如何与数据库建立联系。
.net core 认证与授权(一)的更多相关文章
- .net core 认证与授权(三)
前言 在写三上是在一的基础上写的,所以有没有看过二是没得关系的,在一中介绍了认证与授权,但是没有去介绍拿到证书后怎样去验证授权. 概念性东西:在这套机制中,把这个权限认证呢,称作为policy.这个p ...
- ASP.NET Core 认证与授权[1]:初识认证
在ASP.NET 4.X 中,我们最常用的是Forms认证,它既可以用于局域网环境,也可用于互联网环境,有着非常广泛的使用.但是它很难进行扩展,更无法与第三方认证集成,因此,在 ASP.NET Cor ...
- ASP.NET Core 认证与授权[2]:Cookie认证
由于HTTP协议是无状态的,但对于认证来说,必然要通过一种机制来保存用户状态,而最常用,也最简单的就是Cookie了,它由浏览器自动保存并在发送请求时自动附加到请求头中.尽管在现代Web应用中,Coo ...
- ASP.NET Core 认证与授权[3]:OAuth & OpenID Connect认证
在上一章中,我们了解到,Cookie认证是一种本地认证方式,通常认证与授权都在同一个服务中,也可以使用Cookie共享的方式分开部署,但局限性较大,而如今随着微服务的流行,更加偏向于将以前的单体应用拆 ...
- ASP.NET Core 认证与授权[5]:初识授权
经过前面几章的姗姗学步,我们了解了在 ASP.NET Core 中是如何认证的,终于来到了授权阶段.在认证阶段我们通过用户令牌获取到用户的Claims,而授权便是对这些的Claims的验证,如:是否拥 ...
- ASP.NET Core 认证与授权[6]:授权策略是怎么执行的?
在上一章中,详细介绍了 ASP.NET Core 中的授权策略,在需要授权时,只需要在对应的Controler或者Action上面打上[Authorize]特性,并指定要执行的策略名称即可,但是,授权 ...
- ASP.NET Core 认证与授权[1]:初识认证 (笔记)
原文链接: https://www.cnblogs.com/RainingNight/p/introduce-basic-authentication-in-asp-net-core.html 在A ...
- 聊聊 asp.net core 认证和授权
使用asp.net core 开发应用系统过程中,基本上都会涉及到用户身份的认证,及授权访问控制,因此了解认证和授权流程也相当重要,下面通过分析asp.net core 框架中的认证和授权的源码来分析 ...
- ASP.NET Core 认证与授权[7]:动态授权
ASP.NET Core 中基于策略的授权旨在分离授权与应用程序逻辑,它提供了灵活的策略定义模型,在一些权限固定的系统中,使用起来非常方便.但是,当要授权的资源无法预先确定,或需要将权限控制到每一个具 ...
随机推荐
- HolidayFileDisPersonViewList.js中的一些基础
1,CSS display 属性 使段落生出行内框: p.inline { display:inline; } none 此元素不会被显示 详细介绍: http://www.w3school.com ...
- 从桌面到 Web -- 领域模型
让我们暂时告别一下 ASP.NET Core 先介绍一下这个虚拟项目.因为我的主要目的是通过一个项目,全面学习一下 ASP.NET Core,所以这个项目时一个很简单的,不具备实际应用价值的虚拟项目, ...
- js中this指向问题(call,apply,bind)
call.apply.bind的作用是改变函数运行时this的指向. 如果你传的 context 就 null 或者 undefined,那么 window 对象就是默认的 context(严格模式下 ...
- 1038 统计同成绩学生 (20 分)C语言
题目描述 本题要求读入N名学生的成绩,将获得某一给定分数的学生人数输出. 输入描述: 输入在第1行给出不超过105的正整数N,即学生总人数.随后1行给出N名学生的百分制整数成绩,中间以空格分隔.最后1 ...
- hadoop上下文信息获取方法
import java.io.IOException; import java.net.URI; import org.apache.hadoop.conf.Configuration; import ...
- kettle连接oracle数据库报错,ORA-12505
报错信息: Error connecting to database: (using class oracle.jdbc.driver.OracleDriver) Listener refused t ...
- VLC播放器的快捷键(shutcut)
ubuntu上的视频播放器功能简陋,不支持快慢速,于是需要一款播放器来替代它,从网上找了找,大家对VLC的评价出奇的一致, 于是试水了一下,发现功能确实强大,支持大多数多媒体文件以及各类流媒体协议 在 ...
- restapi-sql
身份验证,确定该成员是交过费的机构的成员,包含(用户名)和(密码) 各个表中的属性,有关timetemp等特殊类型,LocalDate等日期等具体格式. 引入了传输过程的不同的数据格式导致的两个错误, ...
- cogs 173. 词链 字典树模板
173. 词链 ★★☆ 输入文件:link.in 输出文件:link.out 简单对比时间限制:1 s 内存限制:128 MB [问题描述]给定一个仅包含小写字母的英文单词表,其中每个 ...
- 原生JS在网页上复制的所有文字后面自动加上一段版权声明
不少技术博客有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢? 其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪 ...
