django 发布会签到系统web开发
引言
最近学习了虫师的发布会签到系统demo,结合自己所学django知识,对demo重新塑造了一下。也是为了练练手,巩固知识。现在就分享一下成果~
Django工作流
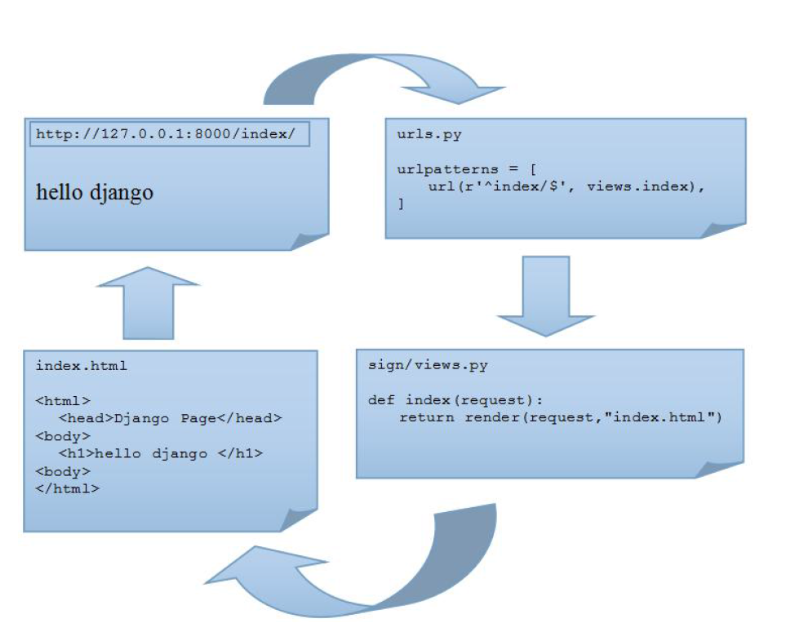
学习django web开发,先来简单了解一下django的工作机制,请看下图:

简单说明:
用户通过浏览器访问:http://127.0.0.1:8000/index,首先运行的是urlpatterns程序,通过url路由找到对应的视图函数views.py,视图函数处理所有逻辑和数据,并且将用户要的数据经过函数处理后通过index.html返回给浏览器前的用户看。
详情流程
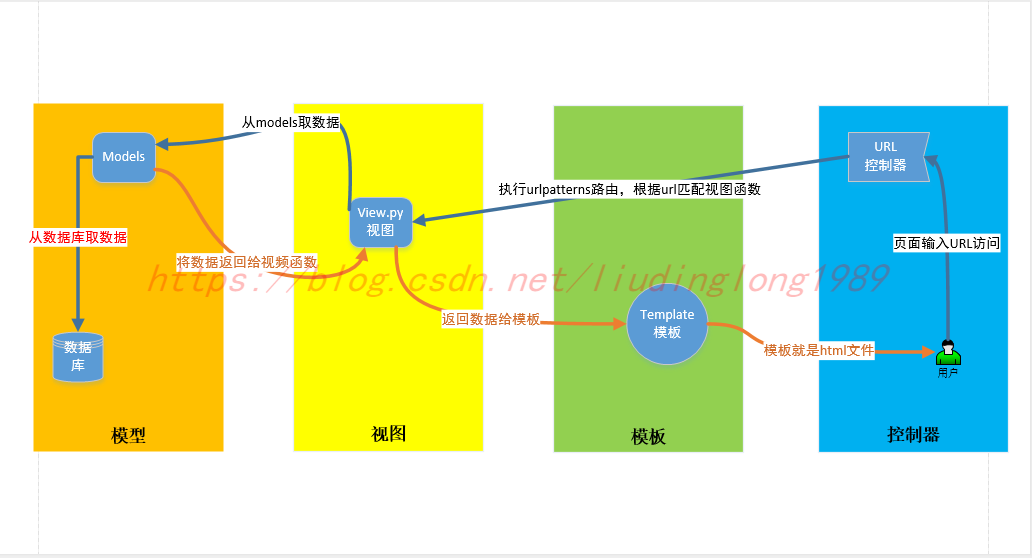
从用户通过浏览器访问→函数处理→数据展示,整个形成一个闭关。

MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制 器)。其中:
M——管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)。 C——接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带。 V——负责把数据格式化后呈现给用户。
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理(C交给用户),所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。 T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。 V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
登录
后端代码:
#登录逻辑处理函数
def login_action(request):
if request.method == "POST":
username = request.POST.get('username','')
password = request.POST.get('password','')
remember = request.POST.get('remember','')
print(remember,111)
#if username == 'admin' and password == '123456':
#django认证登录
user = auth.authenticate(username=username,password=password)
# print("user:%s"%user)
if user is not None:
auth.login(request,user) #登陆
#response.set_cookie('user',username,3600) #添加浏览器cookie
request.session['user'] = username #写入session 写入浏览器,存入服务器。
response = HttpResponseRedirect('/home/')
"""
重定向,先post→get通过路由urls,找到event_manager函数,跳转到找到event_manager.html页面。
"""
# 判断是否记住用户名
if remember == "on":
# 设置cookie username *过期时间为1周,按秒计算
response.set_cookie('username', username, max_age=7 * 24 * 3600)
return response else:
# return render(request,'index.html',{'error':'username or password error!'}) return redirect('/login/')
#登录显示页面
def login(request):
'''显示登陆页面'''
# 获取cookie username
if 'username' in request.COOKIES:
username = request.COOKIES['username']
else:
username = ''
return render(request,'index.html',{'username': username})
前端代码
#首页
<html>
<head>
{% load bootstrap3 %}
{% bootstrap_css %}
<link rel="stylesheet" href="/static/css/style.css">
</head> <body style="margin: 5%;">
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h3 class="form-title" style="padding-left: 20%"><font color="#fffaf0">欢迎登录</font></h3>
<div class="col-md-9">
<form action="/login_action/" method="post">
<div class="form-group"> <i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" value="{{ username }}" placeholder="Username"
id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password"
name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
{# <input type="checkbox" name="remember" value="1"/>记住我#}
<input type="checkbox" name="remember"/>记住我 </label>
<p>{{ back_dict }}</p>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit">登录</button>
</div>
</form>
</div>
</div>
</div>
</div> </body> </html>
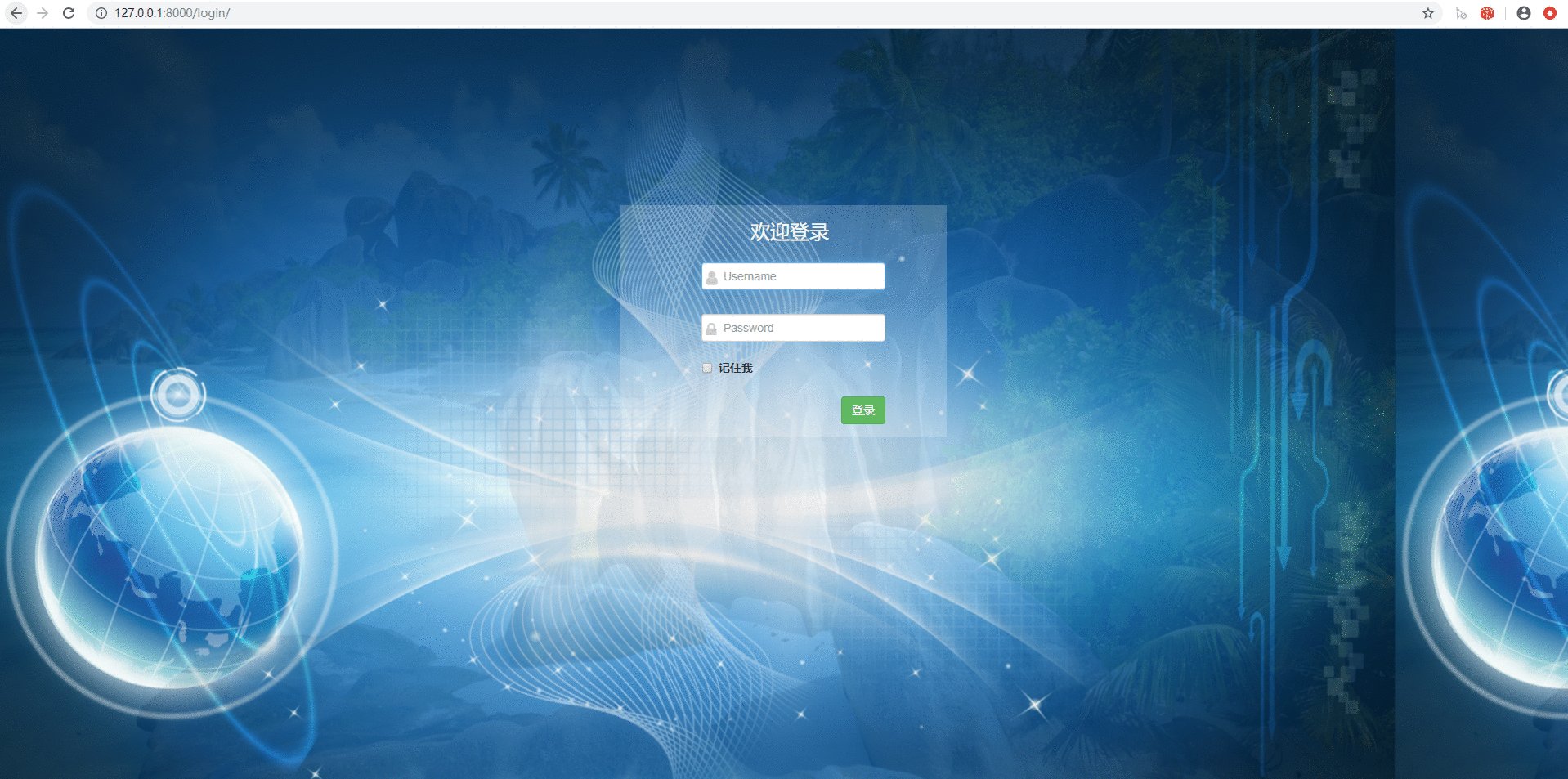
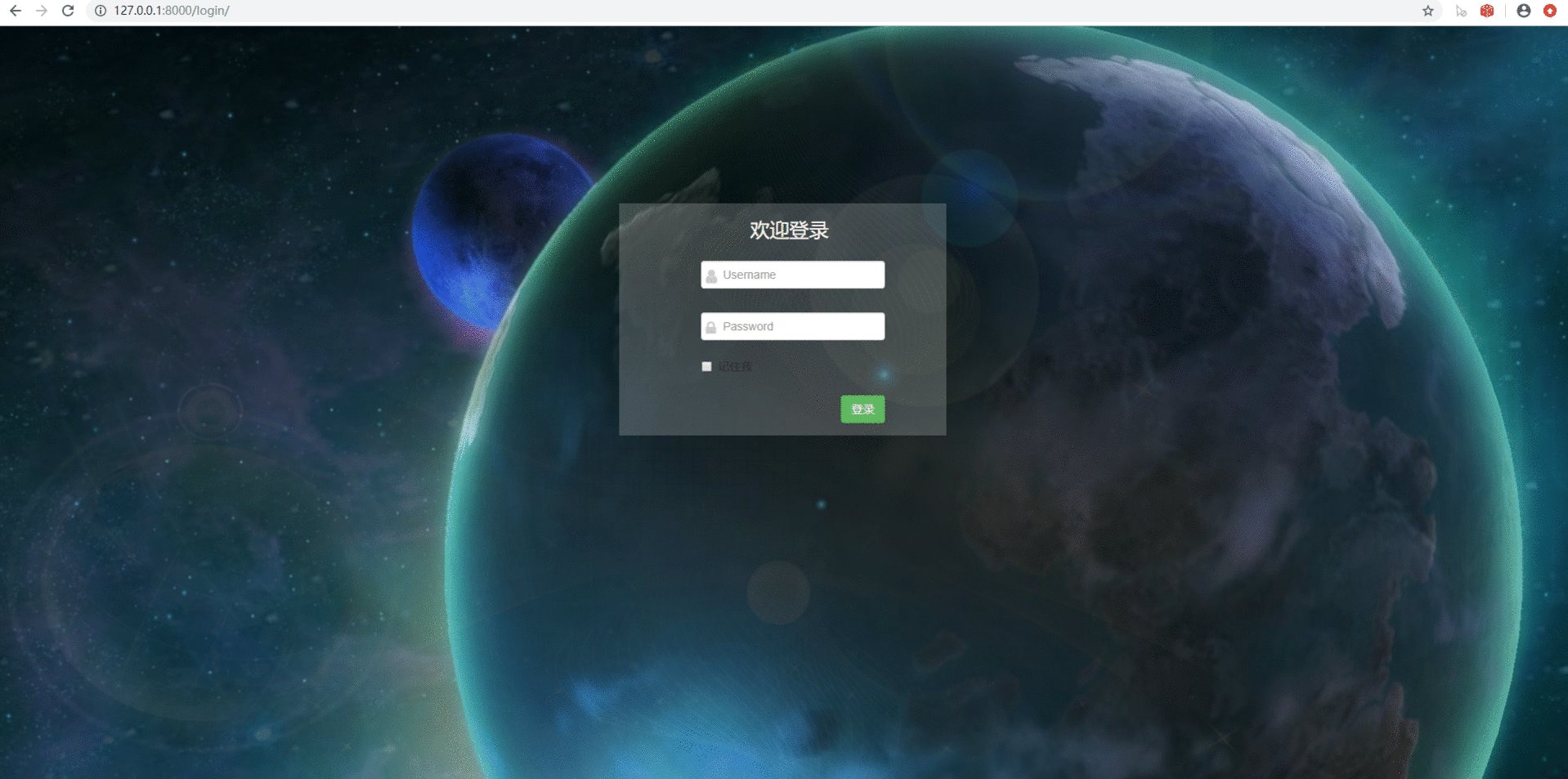
效果如下

首页
后端代码
#主页
def home(request):
return render(request,'home.html')
效果如下

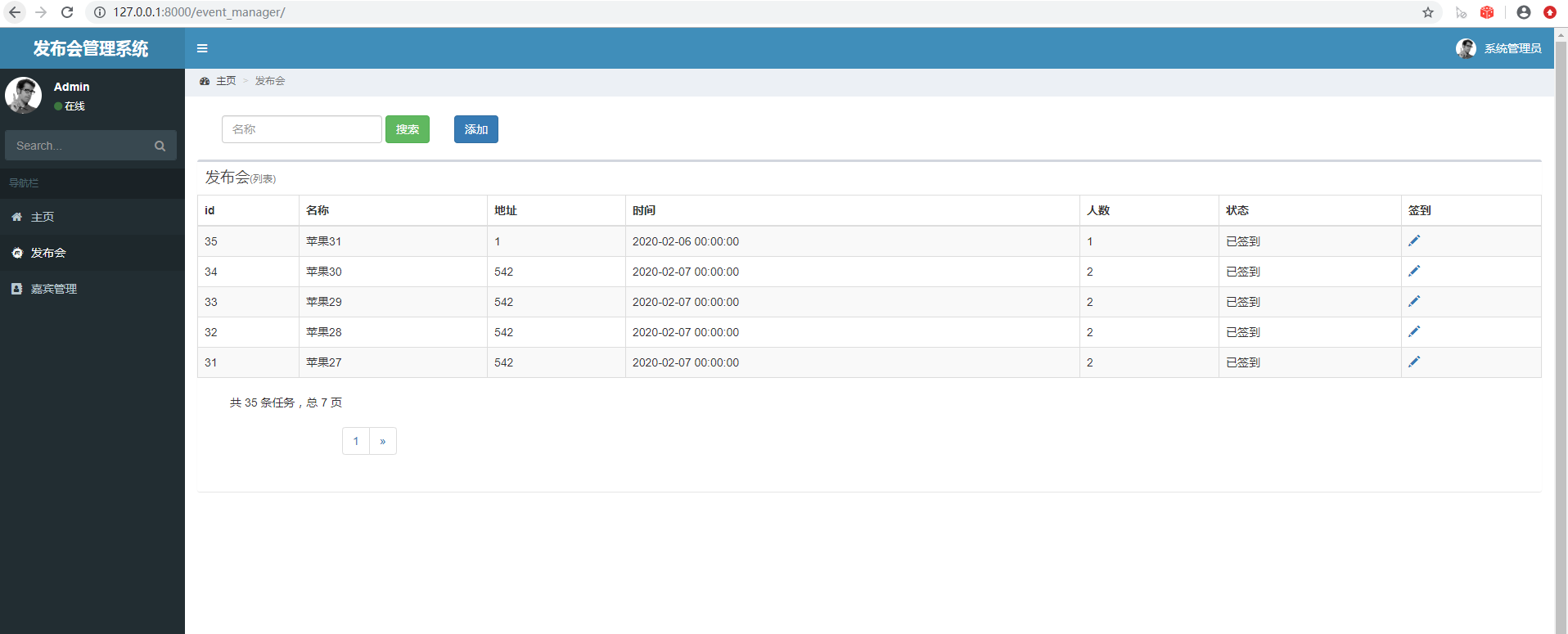
发布会页面

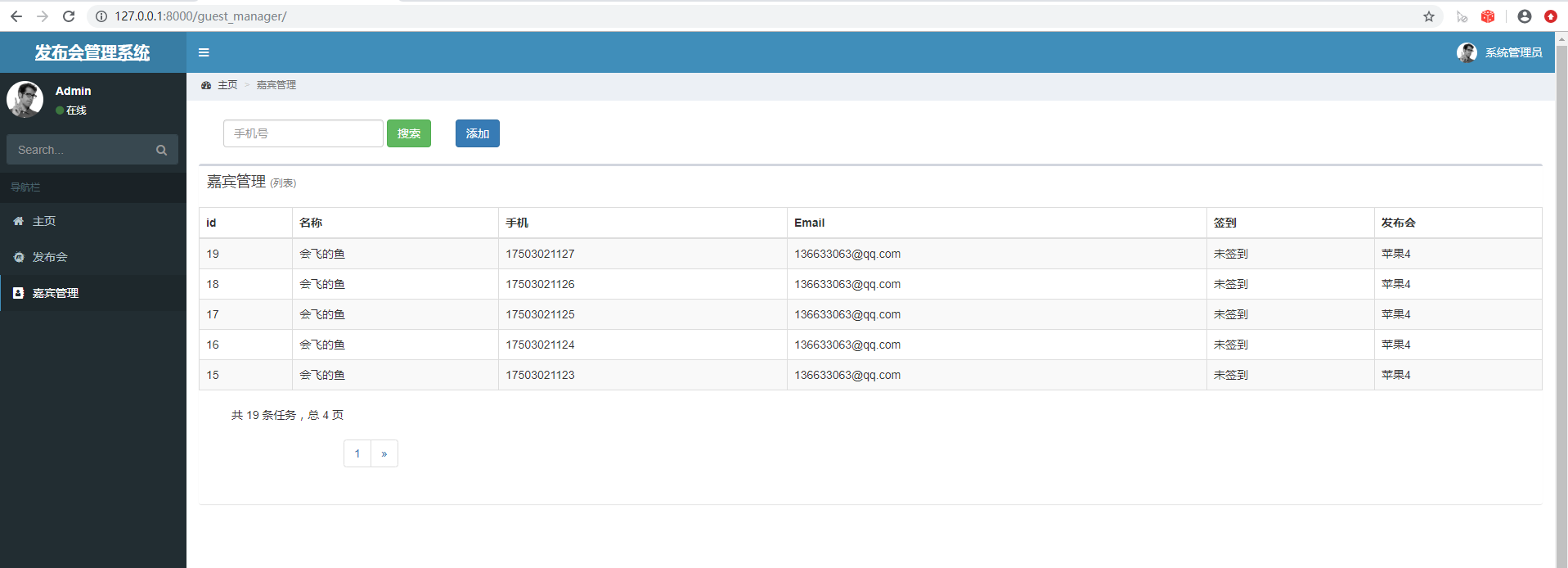
嘉宾页面

总结
由于自身工作繁忙,后端代码比较多点,不一一整理出来,如需学习,获取源码方式:加下面图中的QQ群,或关注csdn博客:https://blog.csdn.net/liudinglong1989
django 发布会签到系统web开发的更多相关文章
- [Python] 利用Django进行Web开发系列(一)
1 写在前面 在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的.现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的 ...
- 利用Django进行Web开发
Web就是用来表示Internet主机上供外界访问的资源的.网页也统称为web资源.Internet上供外界访问的Web资源主要分为如下两类: 静态web资源:指web页面中供人们浏览的数据始终是不变 ...
- Django web开发【5】 实现标签功能
标签tag在很多web2.0应用中都很常见,标签其实就是关联某些信息的一个关键字.打标签实际上就是给内容分配标签的过程,它通常由作者或者用户实现.标签之所有这么流行是因为它允许用户对自己创建的博客.图 ...
- Django Web开发【4】 用户注册与管理
几乎所有的网站都提供了用户注册与管理功能,这一节,我们将讲解如何利用Django自身提供的用户认证系统实现用户注册与管理功能. 会话认证 在上一节中,我们学习了User数据模型,并用它来保存用户信息, ...
- Django Web开发【1】Django简介
前言 看完<Django Book>之后, 总想找个实例来实战开发下,无奈国内Django的书籍相当少,只能从英文书籍中吸取养料,偶然之后得到Learning Website Develo ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
1.安装python环境 1.1 安装python包管理器: wget https://bootstrap.pypa.io/get-pip.py sudo python get-pip.py 1. ...
- 如何用Python做Web开发?——Django环境配置
用Python做Web开发,Django框架是个非常好的起点.如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手. 概念 最近有个词儿很流行,叫做“全栈”(full stack ...
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
随机推荐
- 浅谈Linux下/etc/passwd文件
浅谈Linux 下/etc/passwd文件 看过了很多渗透测试的文章,发现在很多文章中都会有/etc/passwd这个文件,那么,这个文件中到底有些什么内容呢?下面我们来详细的介绍一下. 在Linu ...
- 双系统,重装windows 无法进入Windows安装界面
解决办法 windows引导并没有被更新 进入linux 更新grub sudo update-grub 然后重启电脑,进行下一步安装 原理 grub是引导操作系统的程序,它会根据自己的配置文件,去引 ...
- window bat批处理 实用脚本
一行一行读取txt里的内容 @echo off for /f %%i in (C:\Users\86132\Desktop\name.txt) do ( echo %%i>>name2.t ...
- key_load_public: invalid format
ssh-keygen -f ~/.ssh/id_rsa -y > ~/.ssh/id_rsa.pub
- GPU图形绘制管线简介
(阅读GPU+编程与CG+语言之阳春白雪下里巴人所得总结) GPU图形绘制管线是描述GPU渲染(把三维世界显示为屏幕上的二维图像)的流程,主要分为三个主要阶段应用程序阶段.几何阶段.光栅阶段. 1.应 ...
- Android学习进度一
在解决了电脑产生的一系列问题之后成功安装了Android Studio,并在其自带的手机模拟器上成功运行了第一个App(Hello World!),通过这个最简单的App研究了App基本的工程结构,为 ...
- 如何清理 Docker 占用的磁盘空间
Docker 很占用空间,每当我们运行容器.拉取镜像.部署应用.构建自己的镜像时,我们的磁盘空间会被大量占用. 如果你也被这个问题所困扰,咱们就一起看一下 Docker 是如何使用磁盘空间的,以及如何 ...
- 异数OS 星星之火(一)-- 异数OS-织梦师云 用户使用手册
. 异数OS 星星之火(一)– 异数OS-织梦师云 用户使用手册 本文来自异数OS社区 github: https://github.com/yds086/HereticOS 异数OS社区QQ群: 6 ...
- maven常用的远程仓库地址
<mirror> <id>nexus-aliyun</id> <name>Nexus aliyun</name> <url>ht ...
- 「 从0到1学习微服务SpringCloud 」13 断路器Hystrix
背景与功能 在微服务架构中,很多情况下,各个服务之间是相互依赖,一个服务可能会调用了好几个其他服务,假设其中有一个服务故障,便会产生级联故障,最终导致整个系统崩溃无法使用(这称为雪崩效应),Sprin ...
