HTML连载71-翻转菜单练习
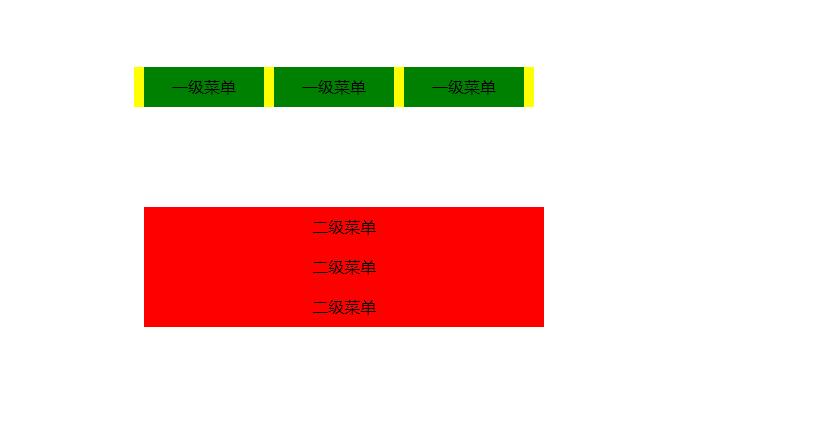
一、翻转菜单练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D174_OverturnMenu</title>
<style>
*{
margin:;
padding:;
}
ul{
width: 400px;
height: 40px;
margin:0 auto;
margin-top: 100px;
background-color: yellow;
}
.nav>li {
list-style: none;
float:left;
width: 120px;
height: 40px;
margin-left:10px;
background-color: green;
line-height: 40px;
text-align: center;
}
.sub{
/*display: none;!*代表不显示元素*!*/
}
.sub>li{
list-style: none;
background-color: red;
transform:rotateY(180deg);
transition:all;
/*opacity: 0;!*透明度,取值0-1*!*/
}
.nav>li:hover .sub li{
transform:none;
}
.nav>li:hover .sub li:nth-child(1){
transform:none;
transition-delay:200ms;
}
.nav>li:hover .sub li:nth-child(2){
transform:none;
transition-delay:400ms;
}
.nav>li:hover .sub li:nth-child(3){
transform:none;
transition-delay:600ms;
}
.nav>li .sub li:nth-child(3){
transform:none;
transition-delay:200ms;
}
.nav>li .sub li:nth-child(2){
transform:none;
transition-delay:400ms;
}
.nav>li .sub li:nth-child(1){
transform:none;
transition-delay:600ms;
}
</style>
</head>
<body>
<ul class="nav" >
<li>一级菜单
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单</li>
<li>一级菜单</li>
</ul>
</body>
</html>

二、源码:
D174_OverturnMenu.html
D173_ShadowOfBoxAndWord.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D174_OverturnMenu.html
https://github.com/ruigege66/HTML_learning/blob/master/D173_ShadowOfBoxAndWord.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载71-翻转菜单练习的更多相关文章
- 纯css3响应式3d翻转菜单
前端开发whqet,csdn,王海庆,whqet,前端开发专家 周末快乐哈,今天来看一个纯CSS3实现的3d翻转菜单.3d响应式菜单,希望对大家有所帮助. 在线赞赏效果.在线编辑代码,或者下载收藏. ...
- 【译】仿Taasky的3D翻转菜单动画实现
最终效果 最终效果 开始 首先下载并打开一个事先搭好架子的Demo,然后来分析一下.这个Demo包含一个主页和详情页,其中MenuViewController继承自UITableViewControl ...
- CSS3实现翻转菜单效果
演示地址 点击打开链接 注意:菜单翻转效果在搜狗浏览器上看不出来.推荐用FireFox <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- HTML翻转菜单练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 3D立方体翻转菜单实现教程
今天我们来看一个非常有创意的CSS3 3D菜单,这个菜单的菜单项是可以旋转的长方体,鼠标滑过是长方体即可旋转,看看下面的效果图,是不是感觉非常酷,我觉得这个菜单很适合用在咱们开发人员的个人网站上. 当 ...
- Extjs 知识体系1-dom操作
操作dom 主要是Ext.element,主要是简单的操作 Ext.dom.CompositeElement // 操作dom集合 ps:Extjs 使用字面量{} 形式,不支持链式操作 一.获取元素 ...
- Ext-js使用指南(总结)
一.获取元素(Getting Elements) 1.Ext.get var el = Ext.get('myElementId');//获取元素,等同于document.getElementById ...
- Java文件操作源码大全
Java文件操作源码大全 1.创建文件夹 52.创建文件 53.删除文件 54.删除文件夹 65.删除一个文件下夹所有的文件夹 76.清空文件夹 87.读取文件 88.写入文件 99.写入随机文件 9 ...
- CSS3实现3d菜单翻转
transform-style:flat | preserve-3d: 3d透视属性.针对子元素如何在3d空间相对其父元素渲染,这个属性声明在父元素上,并且他的子元素使用了transform才会有效. ...
随机推荐
- 关于<Java 中 RMI、JNDI、LDAP、JRMP、JMX、JMS那些事儿(上)>看后的一些总结-1
原文地址:https://www.anquanke.com/post/id/194384#h3-3 1.java rmi 关于rmi客户端和服务端通信的过程,java的方法都实现在rmi服务端,客户端 ...
- Hibernate定制Tuplizer
Hibernate定制Tuplizer,使用@Tuplizer注解 本文转自http://www.521100.net/hibernate-tuplizer.html 首先,第一步在Hinbernat ...
- RChain的一键形式化验证:关于RCast 33 – LADL话题的讨论摘要
作者/Atticbee 在这一集,Greg和RChain的研究人员Isaac,Christian讨论了TLA(Temporal Logic of Actions)和RChain的LADL(Logic ...
- 第二次作业hzw
第二次作业 | GIT地址 | 地址链接 | |--|--| |GIT用户名 | BRYANT333 | |学号后五位|24240| |博客地址|我的博客| |作业链接|第二次作业地址| 一.环境配置 ...
- Linux网络文件共享服务之smaba
一.SAMBA服务简介 samba是1991年由Andrew Tridgel开发实现,主要用于Windows和unix文件共享.samba实现了共享文件和打印,实现在线编辑,登录SAMBA用户的身份认 ...
- WinSCP整合SecureCRT打开终端
使用WinSCP直接操作文件非常方便,但是如果用它来连入SSH进行指令交互就不方便了,使用XShell.SecureCRT.Putty等SSH终端软件敲指令却很不错,于是想能不能将两者结合起来使用.我 ...
- laravel5.5的服务容器分析
简介 服务容器是Laravel的核心.见名知意,服务容器就是一个存放服务的地方,当我们需要某个服务的时候,我们就可以从这个容器中取出我们需要的服务.用更专业一点的术语来说,官网定义服务容器是这样的: ...
- 最小环(floyd以及dijkstra实现+例题)
最小环定义 最小环是指在一个图中,有n个节点构成的边权和最小的环(n>=3). 一般来说,最小环分为有向图最小环和无向图最小环. 最小环算法: 直接暴力: 设\(u\)和\(v\)之间有一条边长 ...
- java容器(二) Map类框架图解
- springIOC源码接口分析(七):ApplicationEventPublisher
一 定义方法 此接口主要是封装事件发布功能的接口,定义了两个方法: /** * 通知应用所有已注册且匹配的监听器此ApplicationEvent */ default void publishEve ...
