es6笔记 day2---数组热闹的循环
数组:
ES5里面新增一些东西
循环 :
1.for
for(let i =0;i<arr.length;i++)
2.while
arr.forEach()
arr.map()
arr.filter()
arr.some()
arr.every()
arr.reduce()
arr.reduceRight()
------------------------------------------------------------------------------
arr.forEach() //代替普通for

-------------------------------------------------------------------------------------------------------------------------------------
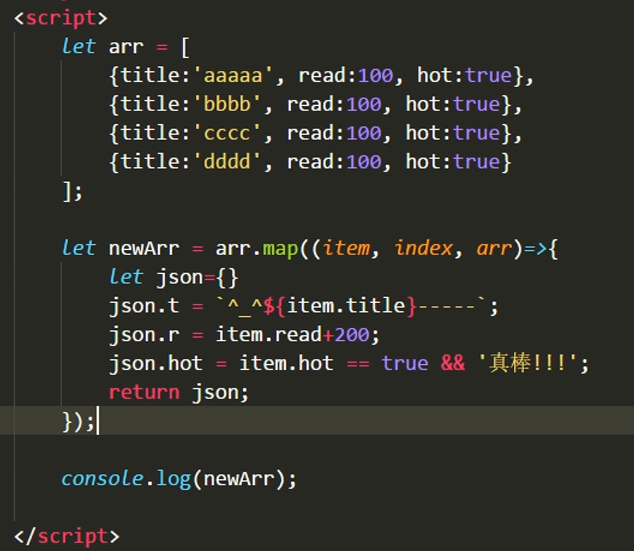
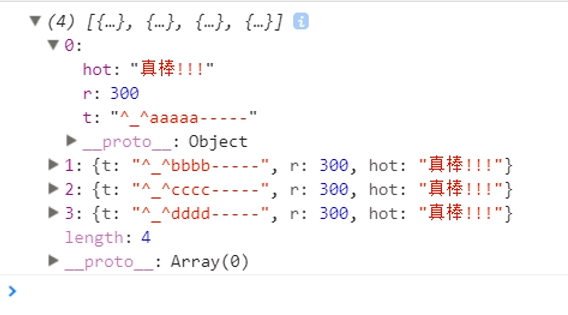
arr.map() // 非常有用,做数据交互“映射”,正常情况下,需要配合return,返回的是一个新的数组,若是没有return,相当于forEach.
注意:平时只要用map了,一定要有return!!!

//

--------------------------------------------------------------------
arr.filter():过滤,过滤一些不合格的元素。如果回调函数返回的是true,那么它就留下来

如果想返回bbbb、dddd,那么就改成 return item.hot==false
--------------------------------------------------------------------------
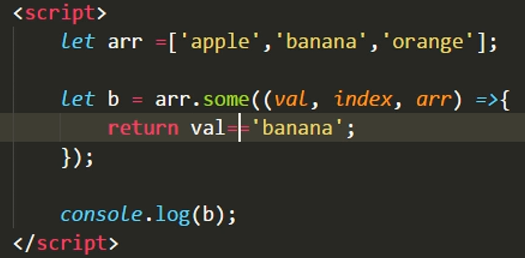
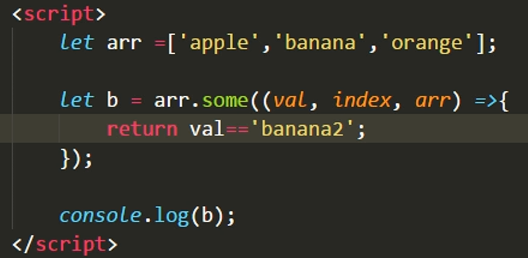
arr.some() 类似查找,数组里面某一个元素符合条件,才返回true.
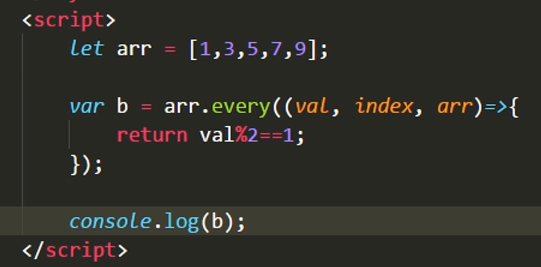
arr.every() 数组里面所有的元素都符合条件,才返回true

//true

//false
---------------------------------------------------------------
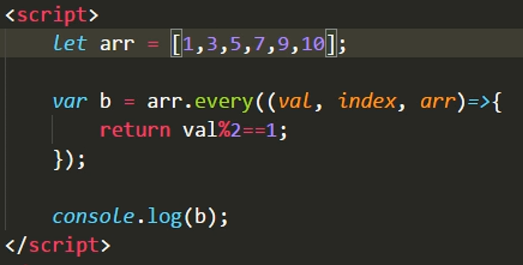
arr.every() 数组里面所有的元素都符合条件,才返回true

//true

//false
----------------------------------------------------------------
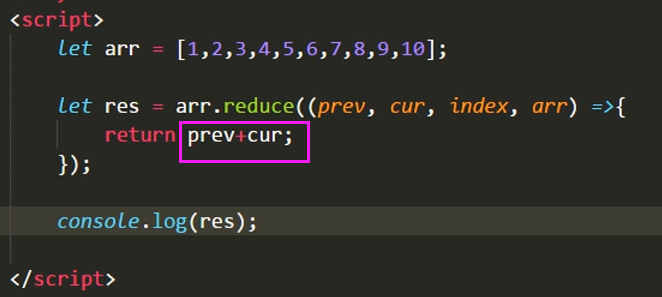
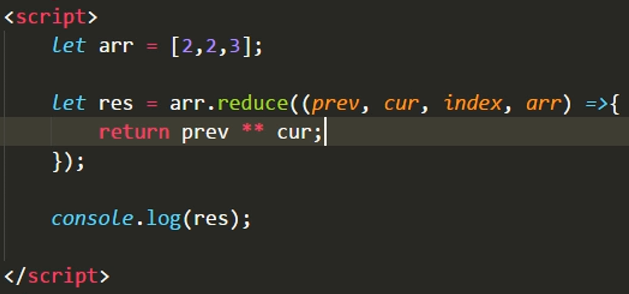
arr.reduce() 求数组的和/阶乘 从左往右
//求和 55

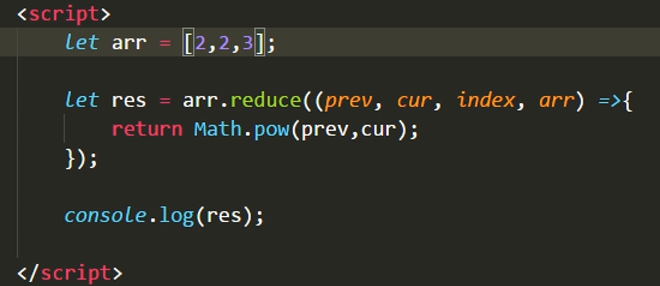
//求阶乘 64 2的2次方 (2的2次方)的3次方

或者可写成

扩展学习

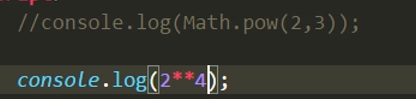
上一个:2的3次方 //8
下一个: 2的4次方 //16 (ES2017)
-----------------------------------------------------------------------------
arr.reduceRight() 从右往左
跟arr.reduce()反方向
---------------------------------------------------------------------------
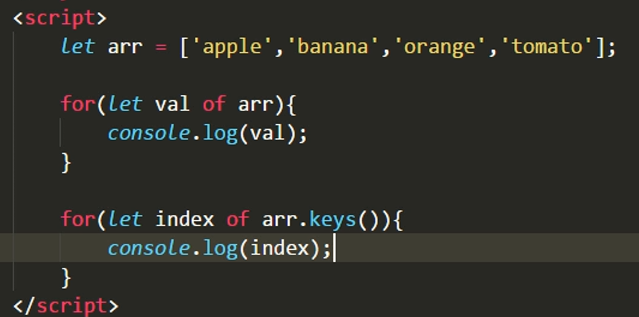
for...of...循环

//分别循环
es6笔记 day2---数组热闹的循环的更多相关文章
- ES6学习笔记(数组)
1.扩展运算符:, 2, 3]) // 1 2 3 console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 用于函数调用 function add(x, y) { r ...
- Es6学习笔记(7)----数组的扩展
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ 数组的扩展 1.扩展运算符:可以将数组转化成逗号隔离的单个参数...[1,2,3] //控制台运 ...
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- ES6笔记(6)-- Set、Map结构和Iterator迭代器
系列文章 -- ES6笔记系列 搞ES6的人也是够无聊,把JS弄得越来越像Java.C++,连Iterator迭代器.Set集合.Map结构都出来了,不知道说什么好... 一.简单使用 1. iter ...
- ES6笔记(7)-- Promise异步编程
系列文章 -- ES6笔记系列 很久很久以前,在做Node.js聊天室,使用MongoDB数据服务的时候就遇到了多重回调嵌套导致代码混乱的问题. JS异步编程有利有弊,Promise的出现,改善了这一 ...
- ES6笔记(2)-- let的块级作用域
系列文章 -- ES6笔记系列 一.函数级作用域 我们都知道,在ES6以前,JS只有函数级作用域,没有块级作用域这个概念 没有块级作用域,有利有弊,利于方便自由,弊于作用域内的变量容易被共享,例如这个 ...
- ES6笔记(3)-- 解构赋值
系列文章 -- ES6笔记系列 解构赋值,即对某种结构进行解析,然后将解析出来的值赋值给相关的变量,常见的有数组.对象.字符串的解构赋值等 一.数组的解构赋值 function ids() { ret ...
- PHP学习笔记之数组篇
摘要:其实PHP中的数组和JavaScript中的数组很相似,就是一系列键值对的集合.... 转载请注明来源:PHP学习笔记之数组篇 一.如何定义数组:在PHP中创建数组主要有两种方式,下面就让我 ...
- JavaScript(ES6之前)数组方法总结
一.数组的创建 1.使用 Array 构造函数 var arr1 = new Array(); // 创建一个空数组 var arr2 = new Array(20); // 创建一个包含20项的数组 ...
随机推荐
- List容器-ArrayList
特点: 有序重复,包括null,通过整数索引访问 实现类ArrayList和LinkedList ArrayList--动态数组 不线程同步 单线程合适 List<String> ...
- 【JZOJ4893】【NOIP2016提高A组集训第15场11.14】过河
题目描述 数据范围 解法 由于同一个点,同一个圆盘最多只会走一次. 把(i,j)当作一个点,表示第i个点,放第i个圆盘. 那么就可以使用最短路. 时间复杂度为O(n4∗k). 事实上存在冗余圆盘,一个 ...
- 【JZOJ4820】【NOIP2016提高A组模拟10.15】最大化
题目描述 输入 输出 样例输入 3 2 4 0 -10 8 -2 -2 样例输出 4 数据范围 解法 枚举两条扫描线,在这两条扫描线之间的矩阵,可以将之转化为一个序列b[i]=a[i][1..m]. ...
- 阿里云oss上传图片报错,The OSS Access Key Id you provided does not exist in our records.解决方法
vue项目 1.安装OSS的Node SDK npm install ali-oss --save 2.参考官方提示https://help.aliyun.com/document_detail/11 ...
- Java练习 SDUT-2585_机器人II
机器人II Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 自从xiao_wu发明了只能向左转与向右转的机器人以后,热血 ...
- @loj - 6354@「CodePlus 2018 4 月赛」最短路
目录 @description@ @solution@ @accepted code@ @details@ @description@ 企鹅国中有 N 座城市,编号从 1 到 N . 对于任意的两座城 ...
- 模板—Kruskal
int getf(int x){return (f[x]==x)?x:f[x]=getf(f[x]);} void hb(int x,int y){x=getf(x),y=getf(y),f[y]=x ...
- 2018-7-29-C#-强转会不会抛出异常
title author date CreateTime categories C# 强转会不会抛出异常 lindexi 2018-7-29 14:24:1 +0800 2018-4-4 16:24: ...
- 2018-8-10-UWP-WPF-解决-xaml-设计显示异常
title author date CreateTime categories UWP WPF 解决 xaml 设计显示异常 lindexi 2018-08-10 19:16:53 +0800 201 ...
- C++第三次作业:友元类
友元类 将数据与处理数据的函数封装在一起,构成类,即实现了数据的共享又实现了隐藏,无疑是面向程序设计的一大优点,但是封装并不总是完美的,一旦需要涉及到一个类的两个对象的数据处理问题该怎么办?无论是设计 ...
