axios发送POST时请求两次,第一次为OPTIONS
出现问题:
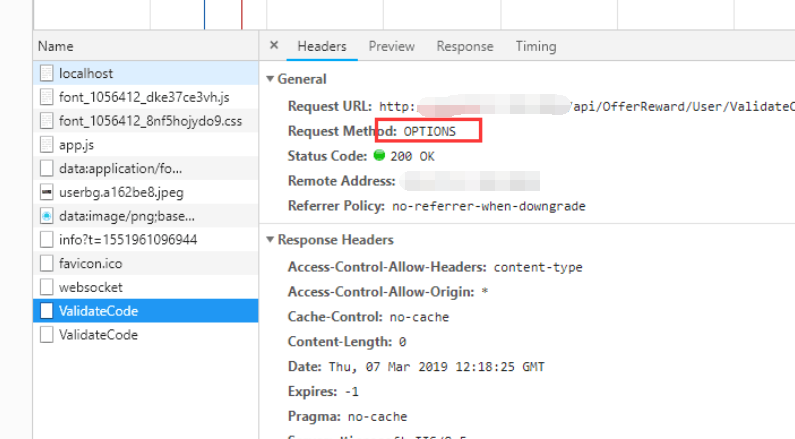
发送POST请求时浏览器产生两次请求,第一次为OPTIONS,第二次是真正的POST请求,后台接收不到参数。

查找原因:
非GET请求,会先发送OPTIONS进行预检(预检请求每次运行只发生一次)致使后台接收不到参数值,不停返回参数错误。
于是找到了原因:

查找解决方案:
CORS文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
解决方案:(可行)
改为简单请求(使用form格式提交数据)
//用户注册
var url ="/api/OfferReward/User/ValidateCode";
var instance = axios.create({ headers:
{'content-type': 'application/x-www-form-urlencoded;charset=UTF-8'}
});
instance.post(url,qs.stringify(tel)).then(res => {
if(res.status === 200){
if (res.data.status === 0) {
console.log(res.data.msg);
} else {
console.log(res.data.msg);
return false;
}
}
})
不可行的一种测试:
前端接收后台对OPTIONS请求的响应,忽略过滤它。也不能修改OPTIONS的status值,如果不为200则预检请求不通过,后续所有POST接口都无法请求成功。
从返回值拦截不成功,那就只能从根源上解决,使用简单请求避免出现OPTIONS,用表单格式提交。据查,简单请求还有一定的限制,暂时没有遇到。
axios发送POST时请求两次,第一次为OPTIONS的更多相关文章
- axios发送post form请求
axios发送post form请求 只需修改url和data即可 axios({ url: '/user', method: 'post', data: { firstName: 'Fred', l ...
- Nuxt服务端使用Axios调用接口时传递cookies
个人博客 地址:http://www.wenhaofan.com/article/20190321183709 介绍 在做单点登录时,后端需要根据cookie获取登录用户,由于前端项目使用了Nuxt做 ...
- jquery easyui的datagrid在初始化的时候会请求两次URL?
我们项目前端用的是jquery easyui,刚开始使用datagrid加载列表初始化时总是请求两次URL,这让人非常不解,怎么总是请求两次呢?数据一多,加载速度明显变慢,通过查资料才知道原来是重复声 ...
- vue使用axios发送请求,都会发送两次请求
vue 使用axios,每次的请求都会发送两次,第一次的请求头为options CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sha ...
- axios发送两次请求原因及解决方法
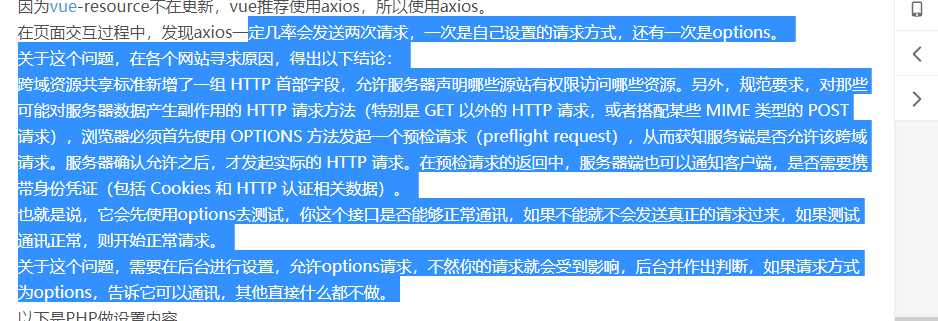
axios发送两次请求原因及解决方法 最近Vue项目中使用axios组件,在页面交互中发现axios会发送两次请求,一种请求方式为OPTIONS,另外一种为自己设置的. 如图: 什么是CORS通信? ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- vue2.0项目实战(3)使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
随机推荐
- SpringBoot Cloud eureka 注册中心
SpringBoot Cloud是什么 Spring Cloud是一个分布式的整体解决方案. Spring Cloud 为开发者提供了在分布式系统(配置管理,服务发现,熔断,路由,微代理,控制总线,一 ...
- 公司电脑安装mysql出现小问题
按步骤将mysql安装好后,在自己电脑完全没问题,但是在公司电脑安装的时候出现了这样的问题. 查阅资料以后,找到了问题: 参考链接:https://blog.csdn.net/huacode/arti ...
- C89标准库函数手册
http://zh.cppreference.com/w/c 前言 ANSI C(C89)标准库函数共有15个头文件.这15个头文件分别为: 1.<assert.h> ...
- 【Leetcode链表】奇偶链表(328)
题目 给定一个单链表,把所有的奇数节点和偶数节点分别排在一起.请注意,这里的奇数节点和偶数节点指的是节点编号的奇偶性,而不是节点的值的奇偶性. 请尝试使用原地算法完成.你的算法的空间复杂度应为 O(1 ...
- 洛谷P3286 [SCOI2014]方伯伯的商场之旅
题目:洛谷P3286 [SCOI2014]方伯伯的商场之旅 思路 数位DP dalao说这是数位dp水题,果然是我太菜了... 自己是不可能想出来的.这道题在讲课时作为例题,大概听懂了思路,简单复述一 ...
- map的三种遍历方法!
map的三种遍历方法! 集合的一个很重要的操作---遍历,学习了三种遍历方法,三种方法各有优缺点~~ /* * To change this template, choose Tools | Te ...
- 2019-6-23-开源项目使用-appveyor-自动构建
title author date CreateTime categories 开源项目使用 appveyor 自动构建 lindexi 2019-06-23 11:47:40 +0800 2019- ...
- uml图的五种关系 标签: uml 2016-12-18 21:47 221人阅读 评论(25) 收藏
统一建模语言 Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所 ...
- sql:mysql:函数:TIMESTAMPDIFF函数实现TimeStamp字段相减,求得时间差
函数内指定是minute,则最终结果value值的单位是分钟,如果函数内指定为hours,则最终结果value值单位为小时. //UPLOAD_TIME 减去 CREATE_DTTM 求得时间差,以分 ...
- @loj - 2496@ 「AHOI / HNOI2018」毒瘤
目录 @description@ @solution@ @accepted code@ @details@ @description@ 从前有一名毒瘤. 毒瘤最近发现了量产毒瘤题的奥秘.考虑如下类型的 ...
