webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐。所以我们希望编译过程是自动化的,而且页面的更新也是自动化的。所以需要使用这个热替换
1.首先安装webpack-dev-server:npm install webpack-dev-server -D(-D生产环境下)
(作用为:启动服务并且能够支持热替换)
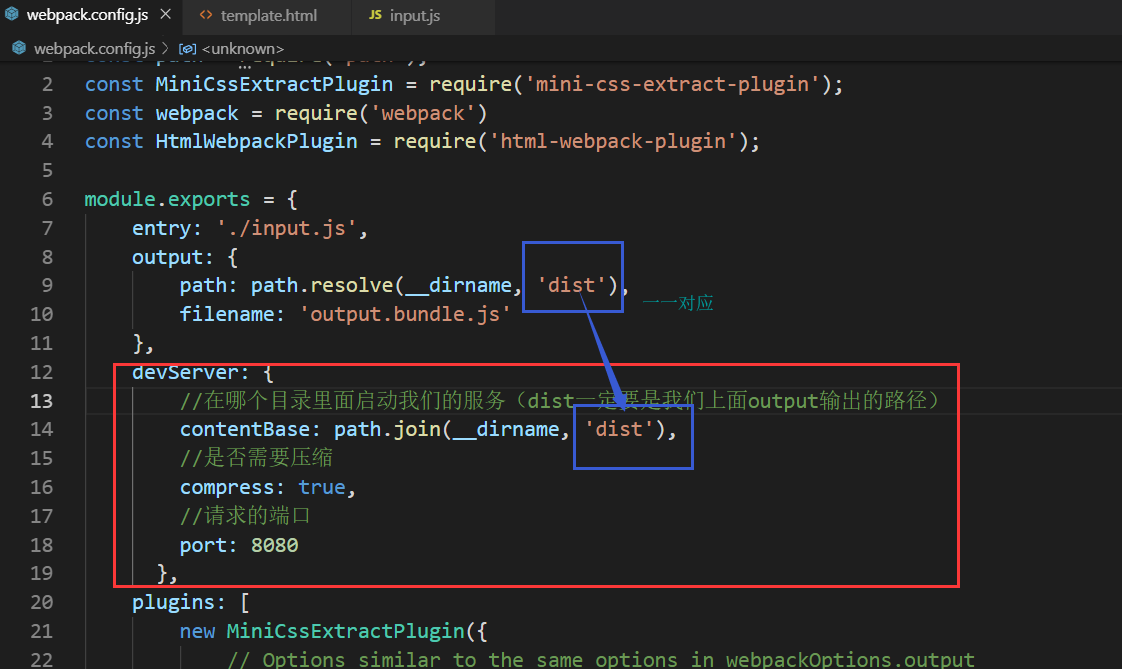
2.更改一下我们的配置文件

3.启动webpack-dev-server
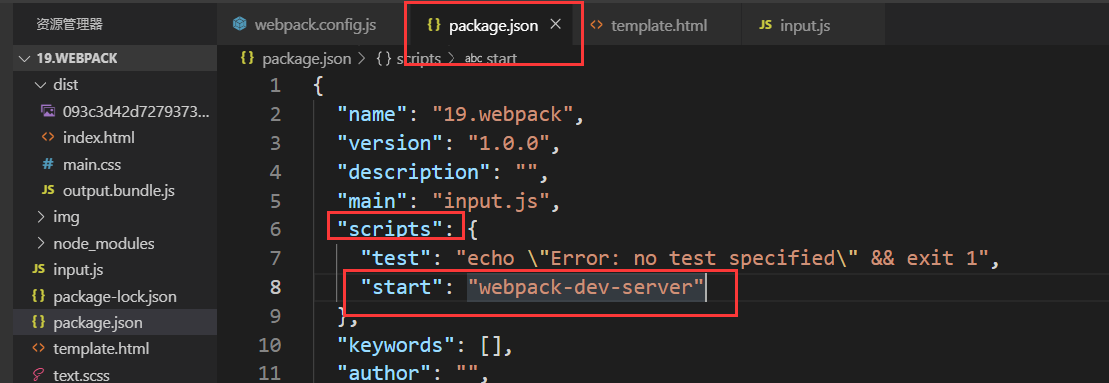
因为我们没有全局安装webpack-dev-server,所以不能在终端输入webpack-dev-server去启动,我们需要去package.json中创建命令

之所以这个方式可以,是因为它们查找的方式不一样,它会先去mode_modules文件夹中寻找webpack-dev-server。在终端直接输入webpack-dev-server会去path路径中去找。
执行npm run start
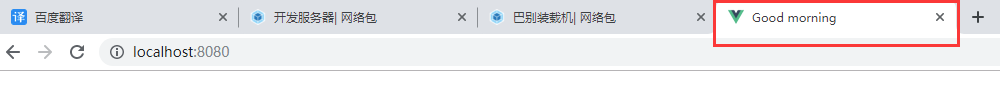
启动之后可以去浏览器中输入localhost:8080访问页面

然后可以在template.html中修改页面内容,即可得到立即更新

4.添加热替换功能

然后重新npm run start,现在就是具备热替换功能的服务器了
当hotOnly:false时,我们在页面进行了更改只需要保存,不需要进行页面更新就可以得到修改过后的数据
所以说这是一个坑,我们可以把hotOnly在配置中去掉,webpack都具备热替换的功能(只是webpack4和webpack3不一样的地方,webpack3需要明确的指出hotOnly才会具备热替换的功能)
最后webpack4.41.0环境搭建和简单使用就到此结束啦!之后需要自己多结合项目去深入理解!
最后附上我学习Webpack中的学习视频:https://www.bilibili.com/video/av51893932/
webpack4.41.0配置四(热替换)的更多相关文章
- webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js) minCssExtract 我们通常期望js和js文件一起,css和css文件一起.该插件将CSS提取到单独的文件中.它为 ...
- webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件 (注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpa ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- vscode 自动修复 setting.json 修改完,得重启浏览器 # 新版(>1.41.0)配置 vscode #解决了
vscode 自动修复 setting.json 修改完,得重启浏览器,不用 npm run dev 就能看到效果 "editor.codeActionsOnSave": { &q ...
- .NET CORE 2.0小白笔记(五):配置的热更新、配置的框架设计
配置的热更新 什么是热更新:一般来说,我们创建的项目都无法做到热更新:即项目无需重启,修改配置文件后读取到的信息就是修改配置之后的 我们只需要吧项目中用到的IOptions改成IOptionsSnap ...
- Java_类的热替换
转自:http://www.ibm.com/developerworks/cn/java/j-lo-hotswapcls/#ibm-pcon Java ClassLoader 技术剖析 在本文中,我们 ...
- Java 类的热替换---转载
构建基于 Java 的在线升级系统 Java ClassLoader 技术剖析 在本文中,我们将不对 Java ClassLoader 的细节进行过于详细的讲解,而是关注于和构建在线升级系统相关的基础 ...
- nginx1.9.4 +php 5.5.29+yii2.0配置手册
nginx1.9.4 +php 5.5.29+yii2.0配置手册 目录 一. php5.5.29安装配置 2 二. nginx1.9.4安装配置 2 三. yii2.0 ...
- 【webpack】-- 模块热替换
全称是Hot Module ReplaceMent(HMR),理解成热模块替换或者模块热替换都可以吧,和.net中的热插拔一个意思,就是在运行中对程序的模块进行更新.这个功能主要是用于开发过程中,对生 ...
随机推荐
- linux vi编辑器光标跳到文件末尾
1.:0,:1,gg都可以到第一行2.shift+g到末行3.或者:$=检查总行数比如24,:24到第24行
- Ubuntu 18.04安装配置Apache Ant
Ubuntu 18.04安装配置Apache Ant 文章目录 Ubuntu 18.04安装配置Apache Ant 下载 执行以下命令 `/etc/profile`中配置环境变量 载入配置 测试 执 ...
- 查找pod使用的物理目录位置
例子:找出当前pod挂载的是哪个物理目录 # 先查看pod web-0 的yaml文件 # kubectl get pod web-0 -o yaml apiVersion: v1 kind: Pod ...
- Ubuntu系统测评
首次使用ubuntun系统 华为云可以免费试用30天,嘻嘻,正好熟悉一下linux命令 1.登录 login: 先输入用户名:root 在输入密码:******** 这个是在配置云服务器的时候自己设置 ...
- 数据预处理 | 使用 Pandas 进行数值型数据的 标准化 归一化 离散化 二值化
1 标准化 & 归一化 导包和数据 import numpy as np from sklearn import preprocessing data = np.loadtxt('data.t ...
- 如何通过给MM修电脑培养感情
文章来自网络 在修之前,向MM反复声明,这电脑故障是有硬件和软件之分的,如果是硬件故障,例如显卡风扇不转了,显示器连线老化,显示器分辨率超出显示器指标,等等都会导致黑屏啊,这个我不回家用专门的工具是修 ...
- JS高级---沙箱小案例
沙箱小案例 substr截取, 从指定的字段开始截取 (function () { var str="小白喜欢小黑"; str=str.substr(2); console.log ...
- python 深浅copy总结
总结: ''' 总结:假设l1为原数据,l2为deepcopy后的数据: 1.浅copy,只能改变第一层的内存地址(不可变数据类型除外). 2.深copy,能够改变第一层和第二层的内存地址(不可变数据 ...
- JMeter概念
1. Test Plan 测试计划 Test Plan也就是测试计划,概念有点类似eclipse里面的project(项目.工程). 一个JMeter测试计划有很多种测试元素组成.一般至少包含一个T ...
- optim.SDG 或者其他、实现随机梯度下降法
optim.SDG 或者其他.实现随机梯度下降法 待办 实现随机梯度下降算法的参数优化方式 另外还有class torch.optim.ASGD(params, lr=0.01, lambd=0.00 ...
