vue自学入门-4(vue slot)
好长时间没有用vue了,从新安装vue脚手架。
1、从新安装webpack
cnpm install --save-dev webpack
2、vue init webpack my-project-slot
3、进入目录 cnpm install
4、cnmp run dev
启动成功

5、router-view 部分会被替换成HelloWorld.vue内容

在这里<router-view/>和<HelloWorld/>效果是一样的
6、修改helloworld.vue内容如下
<template>
<div class="hello">
HelloWorld
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
7、界面如下

8、下面开始slot测试
(1)修改HelloWorld增加<slot>
<template>
<div class="hello">
HelloWorld
<slot>11111111111</slot>
</div>
</template>

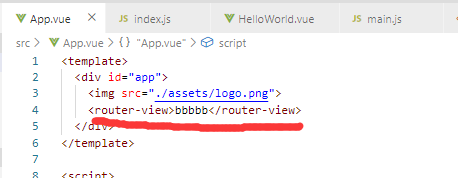
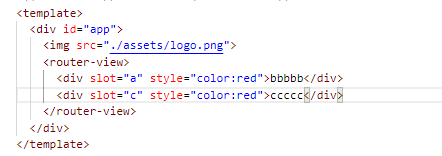
(2)修改App.Vue


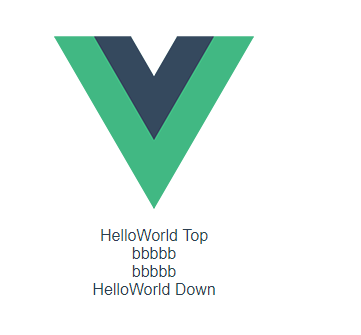
可见,会将定义中的bbbb覆盖掉子组件slot中的内容
(3)定义两个slot,可以发现两个都被替换


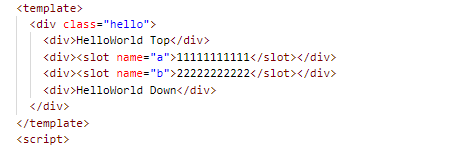
(4)给slot命名,slot将不受影响


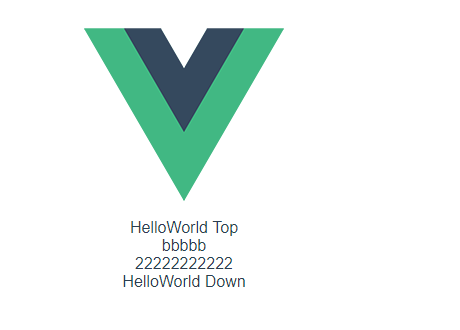
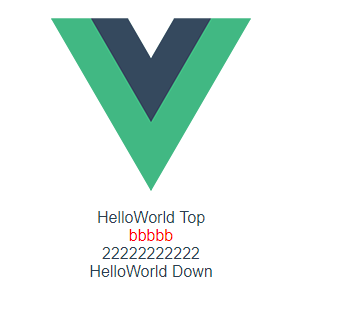
(5)修改App.Vue,如下,插槽为a的被替换


(6)修改style,说明是将元素自身进行插槽


(7)定义一个具有slot特性值为c的元素,因为组件中不存在该插槽,将被抛弃。


如上,定义了name的叫做具名插槽,否则叫匿名插槽,可以这样理解,有name的插槽相当于有锁的房门,必须有对应的钥匙才能打开
vue自学入门-4(vue slot)的更多相关文章
- vue自学入门-6(vue jsx)
目录: vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5( ...
- vue自学入门-5(vuex state)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-7(vue style scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-8(vue slot-scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
- vue 快速入门 系列 —— vue loader 下
其他章节请看: vue 快速入门 系列 vue loader 下 CSS Modules CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统.vue-loader 提供了与 CSS ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
随机推荐
- zookeeper从入门到放弃
第1章 Zookeeper入门 1.1 概述 Zookeeper是一个开源的分布式的,为分布式应用提供协调服务的Apache项目. 1.2 特点 1.3 数据结构 1.4 应用场景 提供的服务包括:统 ...
- 自己用C语言写NXP S32K116 serial bootloader
了解更多关于bootloader 的C语言实现,请加我QQ: 1273623966 (验证信息请填 bootloader),欢迎咨询或定制bootloader(在线升级程序). 每次我有了新的EVA ...
- backgroud图片充满元素的方法
background-image: url("img/headimg.png"); height: 219px; background-size: 100% 100%; backg ...
- 基于Travis CI实现 Gitbook在 Github 和 Coding 的同步部署
前言 最近发现自己的博客在使用vpn的情况下打开很慢,百度站点也抓取失败,于是将自己的博客借助hexo-deploy 插件很容易同步部署到了coding上.只需要在你的hexo配置文件_config. ...
- codewars--js--the highest and lowest number + JS 字符串和数组相关知识
本文参考: http://blog.csdn.net/tyrionj/article/details/78653426 http://www.runoob.com/jsref/jsref-obj-st ...
- Javascript 基础学习(三)js 的原始类型和声明变量
java的基本数据类型一共有 byte short int long float double char boolean js中定义变量使用关键字 var js的原始类型(五个) String: 字符 ...
- PMP--2. 项目启动前准备工作
####################################################### 概述:在第一章节的1.1-1.7中基本都是介绍的<PMBOK>的理论概念以及 ...
- UNIX环境高级编程-第三章习题
1,当读写磁盘文件时,read,write等函数确实是不带缓冲机制的吗?请说明原因. 答:所有磁盘I/O都要经过内核的块缓存区(即内核的缓冲区高速缓存).唯一例外的是对原始磁盘设备的I/O,但是我们不 ...
- 在本地搭建git服务器
GitHub就是一个免费托管开源代码的远程仓库.但是对于某些视源代码如生命的商业公司来说,既不想公开源代码,又舍不得给GitHub交保护费,那就只能自己搭建一台Git服务器作为私有仓库使用. 搭建Gi ...
- 题解 Luogu P3370
讲讲这题的几种做法: 暴力匹配法 rt,暴力匹配,即把字符串存起来一位一位判相等 时间复杂度$ O(n^2·m) $ 再看看数据范围 \(n\le10^5,m\le10^3\) 当场爆炸.当然有暴力分 ...
