VS2010-MFC(菜单:VS2010菜单资源详解)
转自:http://www.jizhuomi.com/software/210.html
上一节讲了标签控件Tab Control以后,常用控件的内容就全部讲完了,当然并没有包括所有控件,主要是一些很常用很重要的控件。本节开始讲解菜单的概念及使用。
菜单简介
菜单在界面设计中是经常使用的一种元素,包括Windows系统中的窗口、智能终端设备的应用界面等都会经常见到菜单的身影。我们在对可视化窗口操作时,菜单确实提供了很大方便。
菜单可以分为下拉式菜单和弹出式菜单。
下拉式菜单一般在窗口标题栏下面显示,大家还记得我们在VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)中创建的HelloWorld单文档工程吗?它的运行结果窗口的标题栏下就是下拉式菜单。下拉式菜单通常是由主菜单栏、子菜单及子菜单中的菜单项和分隔条所组成的。
弹出式菜单一般可以通过单击鼠标右键等操作显示。它的主菜单不可见,只显示子菜单。
VS2010菜单资源详解
菜单也可以在VS2010的资源视图中直接创建编辑。我们先来创建一个新的MFC单文档工程,具体看看菜单的组成结构及各种标记的意义。
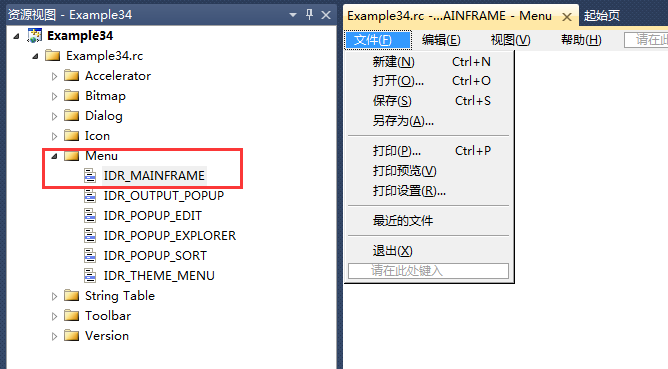
按照VS2010/MFC编程入门之二中的步骤创建一个名为“Example34”的MFC单文档工程。打开Resource View资源视图,展开Example34->Example34.rc->Menu,我们可以看到有一个ID为IDR_MAINFRAME菜单资源,双击打开,菜单资源显示如下图:

上边包含“File”的一栏是主菜单栏,点击“File”弹出子菜单,可以看到子菜单中有多个菜单项和分隔条。菜单项中含有“...”则表示点击后会弹出对话框。
除了这些,我们还注意到,很多菜单项的标题文本中都有一个字母带下划线,带下划线的字母为热键,例如,主菜单栏上的“File”中字母“F”带下划线,F就是热键,程序运行并显示窗口时,在键盘上点击Alt+F就等同于直接点菜单项File,弹出File下的子菜单后,点击“Open”的热键O就可以实现与直接点菜单项Open相同的功能。
那么热键是如何定义的呢?我们可以看下“File”菜单项的属性,Caption为“&File”,很明显,只要在要定义为热键的字母前加&就可以了。
有些菜单项的右侧还显示了一些字符串,例如,“New”的右侧显示有“Ctrl+N”,这些代表的是快捷键,也就是“New”菜单项的快捷键是Ctrl+N,“Open”菜单项的快捷键是Ctrl+O,用这些组合键就能实现与相应菜单项一样的功能。
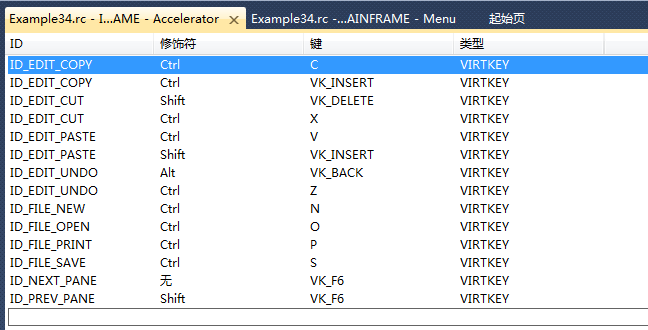
快捷键如何定义?我们再来看看“Open”菜单项的Caption属性,为“&Open...\tCtrl+O”,这里的\t表示在显示前面的文本后跳格再显示快捷键Ctrl+O,但这样设置其Caption属性只是能显示出快捷键,要实现快捷键的功能还需要在Accelerator资源中设定。资源视图中展开Example34.rc->Accelerator,双击打开下面的IDR_MAINFRAME,如下图:

Accelerator中有四列,分别为:ID、Modifier、Key和Type。ID就是菜单项的ID,Modifer和Key就代表了组合键。例如,Open菜单项的ID为ID_FILE_OPEN,Modifer为“Ctrl”,Key为“O”。
VS2010菜单资源编辑
我们试着在Example34的IDR_MAINFRAME菜单资源中添加菜单项。
在主菜单栏的“Help”菜单项上点右键,弹出右键菜单,选择“Insert New”,就在“Help”菜单项前添加了一个空的菜单项,我们可以直接在其中输入标题,也可以在属性页中设置Caption属性,标题设为“&Tools”。
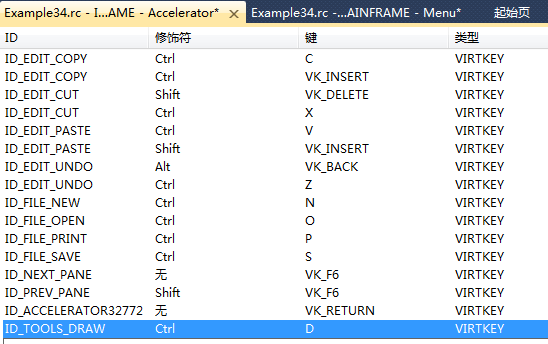
然后编辑Tools下子菜单的第一个菜单项,标题设为“&Draw\tCtrl+D”,即热键为D,快捷键为Ctrl+D。其ID默认为ID_TOOLS_DRAW。为了实现快捷键的功能,还需要编辑Accelerator,打开Accelerator,在最下面的空白行中,ID选择为ID_TOOLS_DRAW,Modifier选择“Ctrl”,Key输入“D”,这样就设置好了快捷键。

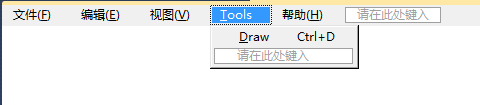
最终的菜单资源如下图:

本节内容就是这些了,主要是关于菜单的一些基础知识,比较好理解。
VS2010-MFC(菜单:VS2010菜单资源详解)的更多相关文章
- VS2010/MFC编程入门之三十四(菜单:VS2010菜单资源详解)
上一节讲了标签控件Tab Control以后,常用控件的内容就全部讲完了,当然并没有包括所有控件,主要是一些很常用很重要的控件.本节开始鸡啄米将为大家讲解菜单的概念及使用. 菜单简介 菜单在界面设计中 ...
- Icon资源详解[2]
本文分享&备忘最近了解到的icon资源在windows平台下相关的一部分知识.所有测试代码都尽可能的依赖win32 API实现.通过源码可以了解其结构,同时它们也是可复用的代码积累. ...
- 【MFC】MoveWindow();函数使用详解
摘自:http://blog.csdn.net/yjkwf/article/details/5281207 CWnd::MoveWindow 详解 2010-02-02 16:08 3432人阅读 评 ...
- VS2010 MFC中 给菜单项添加消息响应函数
久了没用,居然忘记了该怎样给菜单项添加响应函数了~~~~~~~~T_T 特记于此: 1. 在资源视图的Menu里找到自己要添加的菜单,然后输入菜单项. 2. 右击菜单项选属性,设置Popup为Fals ...
- VS2010安装项目程序打包操作详解
(转自:http://blog.sina.com.cn/s/blog_74f702e60101at62.html) 1.打开VS2010,选择 新建项目---其他项目类型---Visual Studi ...
- Win7 在安装vs2010后向sql2008添加SQL_Server_Management详解
VS2010自带sql server 2008,但自带的版本缺少SQL_Server_Management,解决如下: 安装的先决条件: 1.SQLManagementStudio_x86_CHS(h ...
- win7旗舰版在安装vs2010后向sql2008添加SQL_Server_Management详解
原文地址:http://blog.csdn.net/bruce_zeng/article/details/8202746
- Icon资源详解[1]
本文分享&备忘最近了解到的icon资源在windows平台下相关的一部分知识,所有测试代码都尽可能的依赖win32 API实现.更全面的知识,参考文末列出的”参考资料“. 关键字:I ...
- Android下的xml资源详解
最近遇到的bitmap资源 <?xml version= "1.0" encoding ="utf-8"?> <bitmap xmlns:an ...
随机推荐
- windows server 常用功能(一)
最近做了一个windows server 2016的环境,也遇到了很多问题,作为一个新手,又没有很好的记录下解决方案,因为写这篇文章的时间有点晚,因此只能留下一些思路以供参考. 1.作为一个serve ...
- JMeter学习篇(一):测试实例讲解
1.JMeter的下载与安装 Jmeter官方下载地址:http://jmeter.apache.org/download_jmeter.cgi,下载jmeter是一个zip压缩包,解压后,直接运行a ...
- ie兼容小知识点
1.ie的滤镜特别针对ie使用css3的使用 (1)从css3渐变:filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=# ...
- jeecg问题汇总
(1)使用代码生成器后记得修改spring扫描配置路径entity,dao,control control在jeecg\src\main\resources\spring-mvc.xml中配置 ent ...
- wpf tabcontrol内的datagrid的selectionChanged事件向往传递问题
tabcontrol 内的一个tabitem里是datagrid 当程序相应datagrid的selectionchanged事件后会向上传递到tabcontrol的selectionchanged事 ...
- leetcood学习笔记-206-反转链表
题目描述: 最佳解: class Solution(object): def reverseList(self, head): """ :type head: ListN ...
- Javascript下拉刷新
Html相关代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- NX二次开发-UFUN设置视图边界线显示隐藏UF_DRAW_set_border_display
#include <uf.h> #include <uf_draw.h> #include <uf_drf.h> #include <uf_obj.h> ...
- NX二次开发-清除信息窗口中的内容,退出信息窗口UF_UI_exit_listing_window
#include <uf.h> #include <uf_ui.h> UF_initialize(); //打开信息窗口 UF_UI_open_listing_window() ...
- gulp 安装与使用
一.Gulp 是基于node.js 流(stream)的一个前端自动化构建工具,可以使用它构建自动化工作流程,简化我们工作量,让我们把重点放在功能的开发上,从而提高我们的开发效率和工作质量 我们可以用 ...
