iOS开发之SceneKit框架--SCNParametricGeometry.h
1、SCNParametricGeometry简介
SCNParametricGeometry用于创建简单的3D模型,比如SCNPlane 平面、SCNPyramid 锥形(金字塔)、SCNBox 立方体、SCNSphere 球体、SCNCylinder 圆柱、SCNCone 圆锥体、SCNTube 圆柱管道、SCNCapsule 胶囊、SCNTorus 圆环面、SCNFloor 地板、SCNText 字体、SCNShape 自定义几何体!
2、SCNPlane 平面
- 效果图

- 相关代码
- (void)addPlane{
SCNPlane *plane = [SCNPlane planeWithWidth: height:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:plane];
plane.firstMaterial.multiply.contents = @"pic5.ipg";
plane.firstMaterial.diffuse.contents=@"pic5.ipg";
plane.firstMaterial.multiply.intensity = 0.5;
plane.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
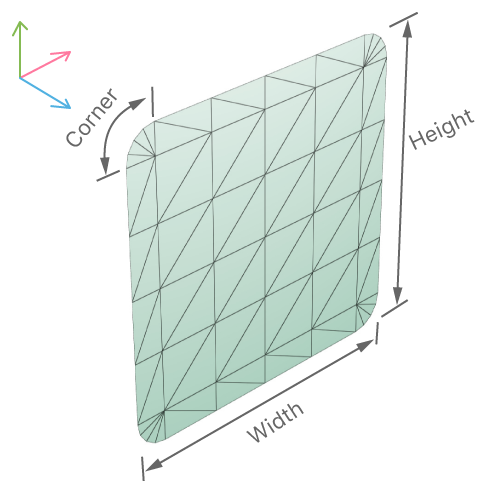
- 相关属性(官方图片)

//初始化
+ (instancetype)planeWithWidth:(CGFloat)width height:(CGFloat)height; //平面宽度
@property(nonatomic) CGFloat width; //平面高度
@property(nonatomic) CGFloat height; //沿X轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger widthSegmentCount; //沿Y轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount; //平面圆角半径
@property(nonatomic) CGFloat cornerRadius API_AVAILABLE(macos(10.9)); //圆角的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值是10。
@property(nonatomic) NSInteger cornerSegmentCount API_AVAILABLE(macos(10.9));
3、SCNBox 立方体
- 效果图

- 相关代码
- (void)addBody{
SCNBox *box = [SCNBox boxWithWidth: height: length: chamferRadius:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:box];
box.firstMaterial.multiply.contents = @"pic5.ipg";
box.firstMaterial.diffuse.contents=@"pic5.ipg";
box.firstMaterial.multiply.intensity = 0.5;
box.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
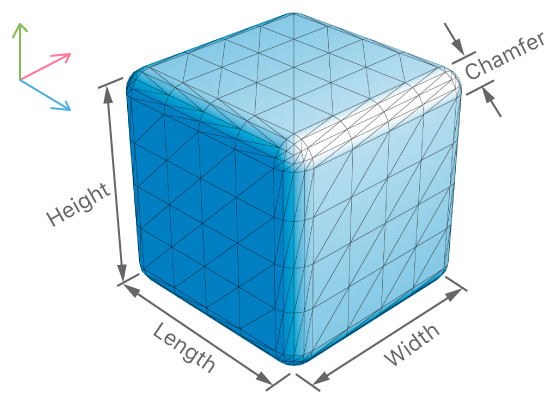
- 相关属性(官方图片)

/**
创建立方体 @param width 宽度
@param height 高度
@param length 长度
@param chamferRadius 边的圆角半径
*/
+ (instancetype)boxWithWidth:(CGFloat)width height:(CGFloat)height length:(CGFloat)length chamferRadius:(CGFloat)chamferRadius; //宽度可动画 默认1
@property(nonatomic) CGFloat width; //高度可动画 默认1
@property(nonatomic) CGFloat height; //长度可动画 默认1
@property(nonatomic) CGFloat length; //圆角半径可动画 默认0
@property(nonatomic) CGFloat chamferRadius; //沿X轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger widthSegmentCount; //沿Y轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount; //沿Z轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger lengthSegmentCount; //圆角的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值是5。
@property(nonatomic) NSInteger chamferSegmentCount;
4、SCNPyramid 锥形(金字塔)
- 效果图

- 相关代码
- (void)addPyramid{
SCNPyramid *pyramid = [SCNPyramid pyramidWithWidth: height: length:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:pyramid];
pyramid.firstMaterial.multiply.contents = @"pic5.ipg";
pyramid.firstMaterial.diffuse.contents=@"pic5.ipg";
pyramid.firstMaterial.multiply.intensity = 0.5;
pyramid.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
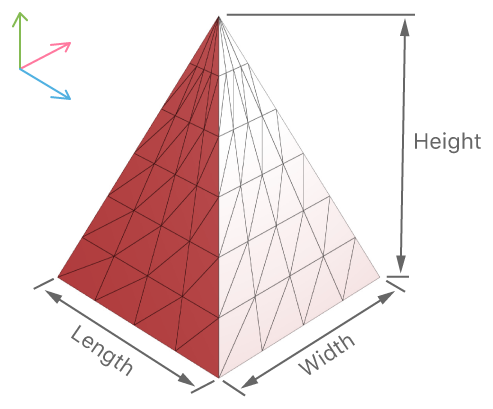
- 相关属性(官方图片)

/**
初始化 @param width 宽度
@param height 高度
@param length 长度
*/
+ (instancetype)pyramidWithWidth:(CGFloat)width height:(CGFloat)height length:(CGFloat)length; //宽度可动画 默认1
@property(nonatomic) CGFloat width; //高度可动画 默认1
@property(nonatomic) CGFloat height; //长度可动画 默认1
@property(nonatomic) CGFloat length; //沿Z轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1
@property(nonatomic) NSInteger widthSegmentCount; //沿Y轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1
@property(nonatomic) NSInteger heightSegmentCount; //沿Z轴的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1
@property(nonatomic) NSInteger lengthSegmentCount;
5、SCNSphere 球体
- 效果图

- 相关代码
- (void)addSphere{
SCNSphere *sphere = [SCNSphere sphereWithRadius:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:sphere];
sphere.firstMaterial.multiply.contents = @"pic5.ipg";
sphere.firstMaterial.diffuse.contents=@"pic5.ipg";
sphere.firstMaterial.multiply.intensity = 0.5;
sphere.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
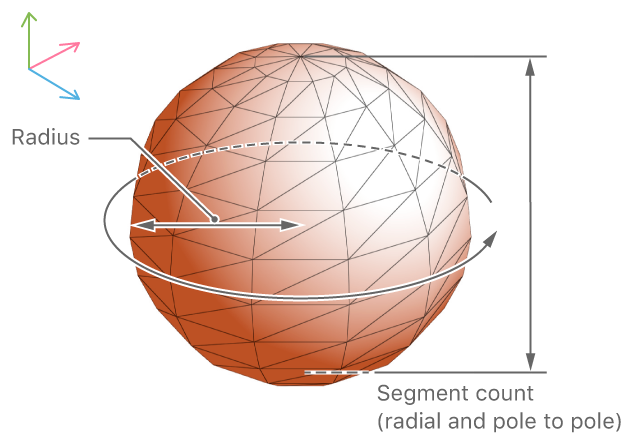
- 相关属性(官方图片)

//初始化 球半径
+ (instancetype)sphereWithRadius:(CGFloat)radius; //半径
@property(nonatomic) CGFloat radius; //是否用多边形网格来渲染球体 默认NO
@property(nonatomic, getter=isGeodesic) BOOL geodesic; //沿经纬线的子划分数。可以做成动画。
//如果值小于3,则行为未定义。默认值为24
@property(nonatomic) NSInteger segmentCount;
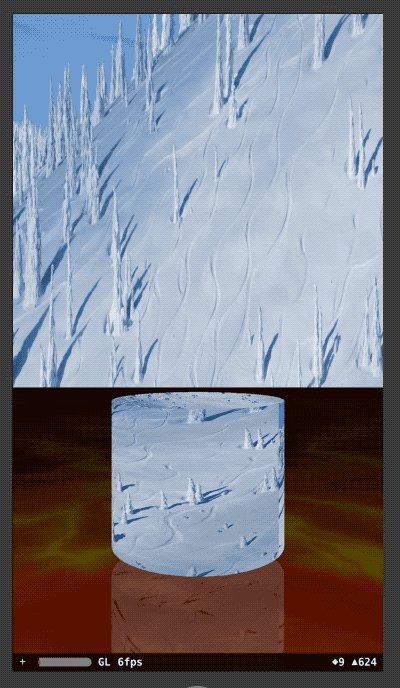
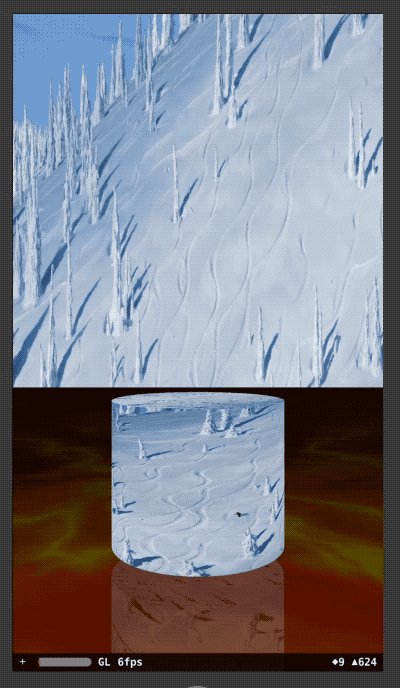
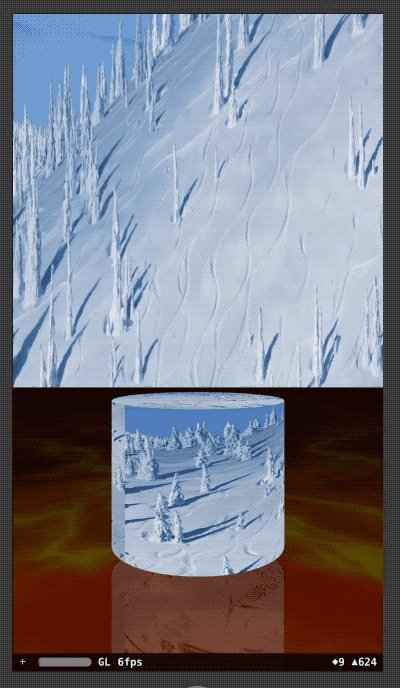
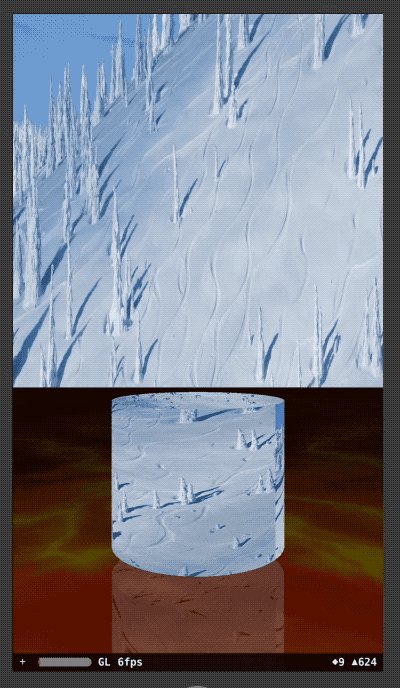
6、SCNCylinder 圆柱
- 效果图

- 相关代码
- (void)addCylinder{
SCNCylinder *cylinder = [SCNCylinder cylinderWithRadius: height:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:cylinder];
cylinder.firstMaterial.multiply.contents = @"pic5.ipg";
cylinder.firstMaterial.diffuse.contents=@"pic5.ipg";
cylinder.firstMaterial.multiply.intensity = 0.5;
cylinder.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
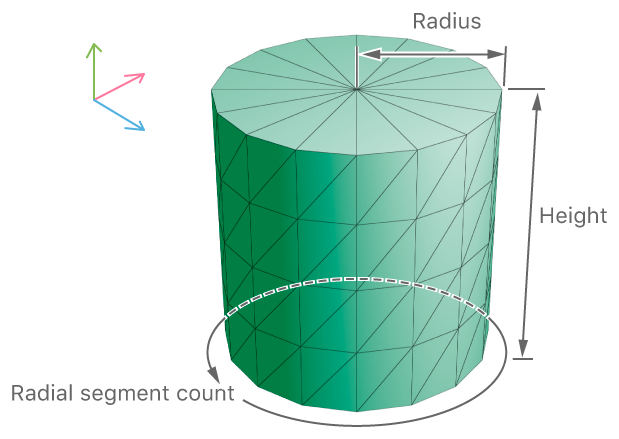
- 相关属性(官方图片)

/**
初始化 @param radius 圆柱半径
@param height 高度
*/
+ (instancetype)cylinderWithRadius:(CGFloat)radius height:(CGFloat)height; //半径
@property(nonatomic) CGFloat radius; //高度
@property(nonatomic) CGFloat height; //沿径向坐标的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是48。
@property(nonatomic) NSInteger radialSegmentCount; //在Y轴上的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount;
7、SCNCone 圆锥体
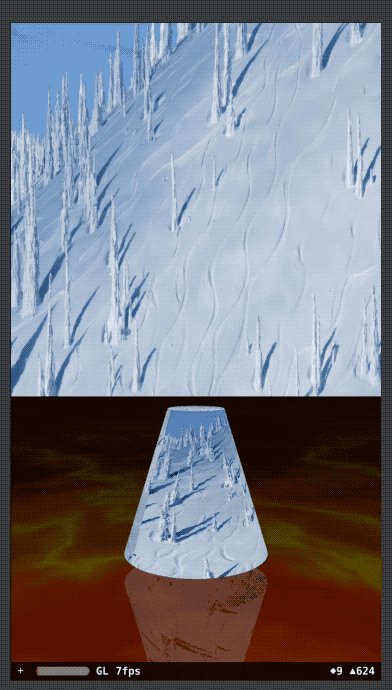
- 效果图

- 相关代码
- (void)addCone{
SCNCone *cone = [SCNCone coneWithTopRadius: bottomRadius: height:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:cone];
cone.firstMaterial.multiply.contents = @"pic5.ipg";
cone.firstMaterial.diffuse.contents=@"pic5.ipg";
cone.firstMaterial.multiply.intensity = 0.5;
cone.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
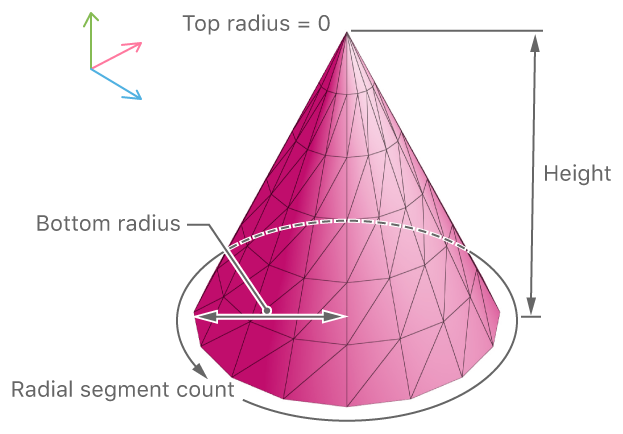
- 相关属性(官方图片)

/**
初始化 @param topRadius 顶部半径(顶部为0时就是圆锥)
@param bottomRadius 底部半径
@param height 高度
*/
+ (instancetype)coneWithTopRadius:(CGFloat)topRadius bottomRadius:(CGFloat)bottomRadius height:(CGFloat)height; //顶部半径可动画 默认0
@property(nonatomic) CGFloat topRadius; //底部半径可动画 默认0.5
@property(nonatomic) CGFloat bottomRadius; //高度可动画 默认1
@property(nonatomic) CGFloat height; //沿径向坐标的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是48。
@property(nonatomic) NSInteger radialSegmentCount; //在Y轴上的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount;
8、SCNTube 圆柱管道
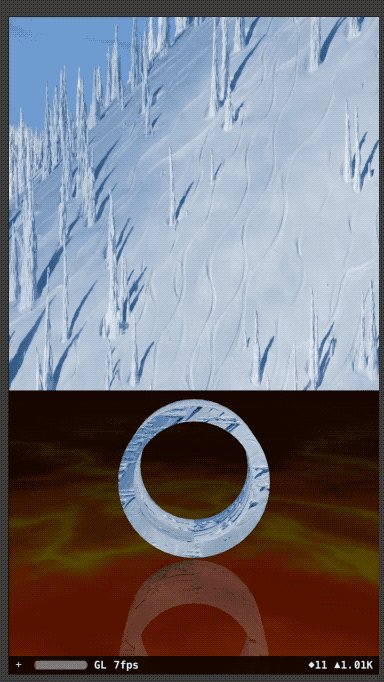
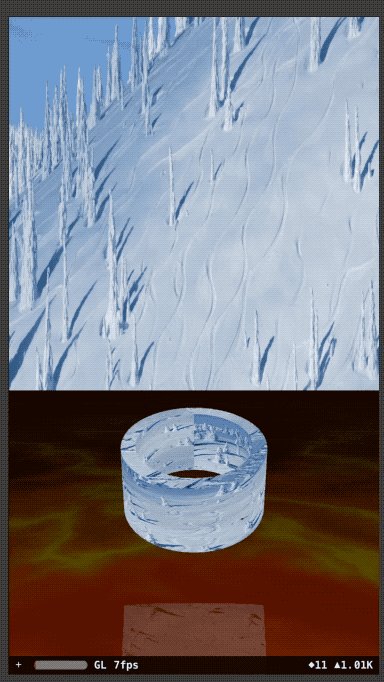
- 效果图

- 相关代码
- (void)addTube{
SCNTube *tube = [SCNTube tubeWithInnerRadius: outerRadius: height:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:tube];
tube.firstMaterial.multiply.contents = @"pic5.ipg";
tube.firstMaterial.diffuse.contents=@"pic5.ipg";
tube.firstMaterial.multiply.intensity = 0.5;
tube.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX:2 y:0 z: duration:]]];
[self addFloor];
[self addLight];
}
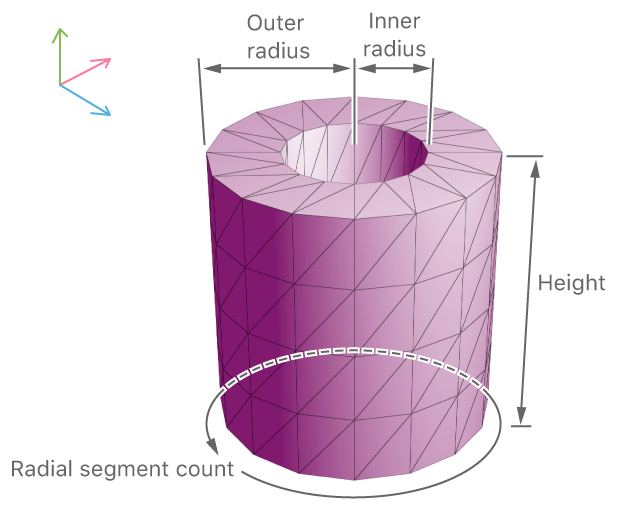
- 相关属性(官方图片)

/**
初始化 @param innerRadius 内圆半径
@param outerRadius 外圆半径
@param height 高度
*/
+ (instancetype)tubeWithInnerRadius:(CGFloat)innerRadius outerRadius:(CGFloat)outerRadius height:(CGFloat)height; //内圆半径可动画 默认0.25
@property(nonatomic) CGFloat innerRadius; //外圆半径可动画 默认0.5
@property(nonatomic) CGFloat outerRadius; //高度可动画 默认1
@property(nonatomic) CGFloat height; //沿径向坐标的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是48。
@property(nonatomic) NSInteger radialSegmentCount; //在Y轴上的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount;
9、SCNCapsule 胶囊
- 效果图

- 相关代码
- (void)addCapsule{
SCNCapsule *capsule = [SCNCapsule capsuleWithCapRadius: height:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:capsule];
capsule.firstMaterial.multiply.contents = @"pic5.ipg";
capsule.firstMaterial.diffuse.contents=@"pic5.ipg";
capsule.firstMaterial.multiply.intensity = 0.5;
capsule.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
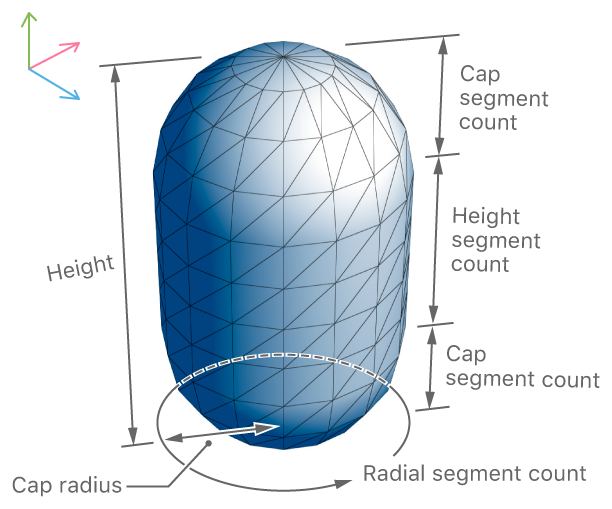
- 相关属性(官方图片)

/**
初始化 @param capRadius 球半径
@param height 高度
*/
+ (instancetype)capsuleWithCapRadius:(CGFloat)capRadius height:(CGFloat)height; //两端球半径 可动画默认0.5
@property(nonatomic) CGFloat capRadius; //高度 可动画默认2
@property(nonatomic) CGFloat height; //沿径向坐标的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是48。
@property(nonatomic) NSInteger radialSegmentCount; //在Y轴上的子划分数。可以做成动画。
//如果值小于1,则行为未定义。默认值为1。
@property(nonatomic) NSInteger heightSegmentCount; //帽子上的子划分数。可以做成动画。
//如果值小于2,则行为未定义。默认值是24。
@property(nonatomic) NSInteger capSegmentCount;
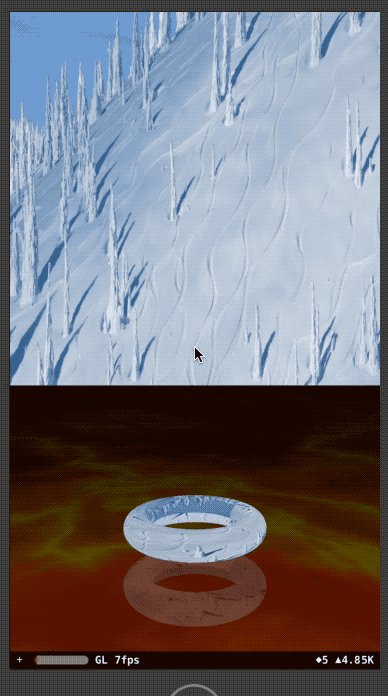
10、SCNTorus 圆环面
- 效果图

- 相关代码
- (void)addToruse{
SCNTorus *torus = [SCNTorus torusWithRingRadius: pipeRadius:];
SCNNode *geoNode = [SCNNode nodeWithGeometry:torus];
torus.firstMaterial.multiply.contents = @"pic5.ipg";
torus.firstMaterial.diffuse.contents=@"pic5.ipg";
torus.firstMaterial.multiply.intensity = 0.5;
torus.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self addFloor];
[self addLight];
}
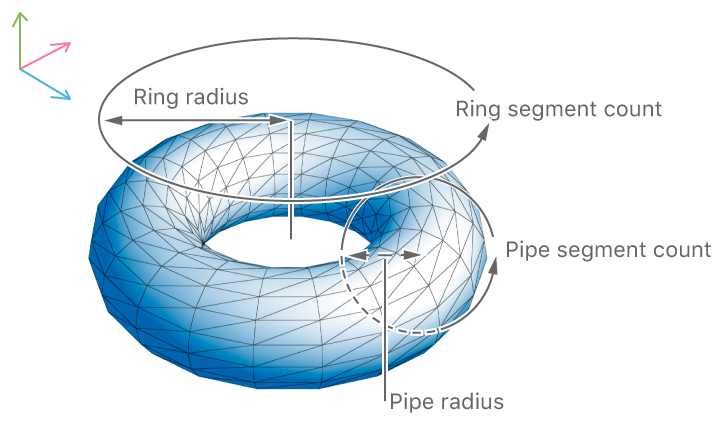
- 相关属性(官方图片)

/**
初始化 @param ringRadius 圆环外半径
@param pipeRadius 圆环半径
*/
+ (instancetype)torusWithRingRadius:(CGFloat)ringRadius pipeRadius:(CGFloat)pipeRadius; //圆环外半径 可动画默认0.5
@property(nonatomic) CGFloat ringRadius; //圆环半径 可动画默认0.25
@property(nonatomic) CGFloat pipeRadius; //环的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是48。
@property(nonatomic) NSInteger ringSegmentCount; //管子的子划分数。可以做成动画。
//如果值小于3,则该行为是未定义的。默认值是24。
@property(nonatomic) NSInteger pipeSegmentCount;
11、SCNFloor 地板
- 效果图(下面红色就是地板)

- 相关代码
- (void)addFloor{
SCNNode *node = [SCNNode node];
node.geometry = ({
SCNFloor *floor = [SCNFloor floor];
floor.firstMaterial.diffuse.contents = [UIImage imageNamed:@"sun.jpg"];
floor;
});
node.position = SCNVector3Make(, , );
[self.scnScene.rootNode addChildNode:node];
}
- 相关属性
//初始化
+ (instancetype)floor; //指定地板的反射率。可以做成动画。
//如果值大于零,则表面将反映场景中的其他对象。默认值为0.25。
@property(nonatomic) CGFloat reflectivity; //指定从地板开始下降的距离。可以做成动画。默认值为0。
@property(nonatomic) CGFloat reflectionFalloffStart; //指定从地板上的跌落结束的距离。可以做成动画。
//如果值为0,则没有衰减。默认值为0。
@property(nonatomic) CGFloat reflectionFalloffEnd; //确定要反射的节点类别
@property(nonatomic) NSUInteger reflectionCategoryBitMask API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); //在X轴上的地板范围。可以做成动画。
//如果值等于0,那么在X轴上的地板是无限的。默认值为0。
@property(nonatomic) CGFloat width API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); //在Z轴上的地板范围。可以做成动画。
//如果值为0,那么在Z轴上的地板是无限的。默认值为0。
@property(nonatomic) CGFloat length API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); //指定用于呈现反射的缓冲区的分辨率比例因子。默认0.5
@property(nonatomic) CGFloat reflectionResolutionScaleFactor API_AVAILABLE(macos(10.10));
12、SCNText 字体
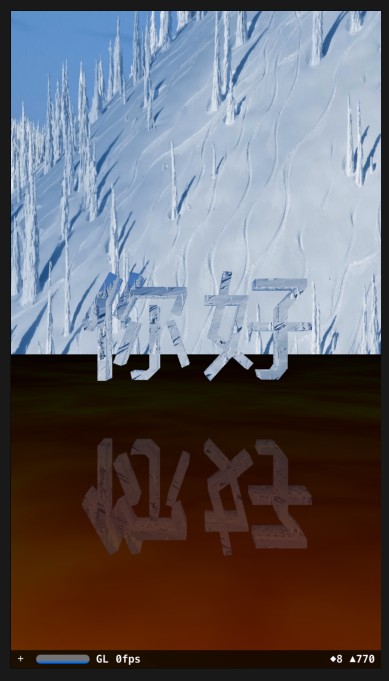
- 效果图

- 相关代码
- (void)addText{
SCNText *text = [SCNText textWithString:@"你好" extrusionDepth:];
text.font = [UIFont systemFontOfSize:];
text.alignmentMode = kCAAlignmentCenter;
SCNNode *geoNode = [SCNNode nodeWithGeometry:text];
text.firstMaterial.multiply.contents = @"pic5.ipg";
text.firstMaterial.diffuse.contents=@"pic5.ipg";
text.firstMaterial.multiply.intensity = 0.5;
text.firstMaterial.lightingModelName = SCNLightingModelConstant;
geoNode.position = SCNVector3Make(-, , -);
[self.scnScene.rootNode addChildNode:geoNode];
[self addFloor];
[self addLight];
}
- 相关属性(官方图片)

/**
创建3D文字 @param string 文本
@param extrusionDepth 挤压深度
*/
+ (instancetype)textWithString:(nullable id)string extrusionDepth:(CGFloat)extrusionDepth; //挤压深度 可动画如果值为0就是单面2D版本
@property(nonatomic) CGFloat extrusionDepth; //文本必须是NSString或NSAttributedString的实例。
@property(nonatomic, copy, nullable) id string; //字体属性大小 默认值是Helvetica size 36。
@property(nonatomic, retain, null_resettable) UIFont *font; //文本是否被包装,要包装的文本,首先需要设置它的边界,否则文本不会被包装。默认值是NO。
@property(nonatomic, getter=isWrapped) BOOL wrapped; //设置文本包装
@property(nonatomic) CGRect containerFrame; //截断文本以适应边界 枚举默认值kCATruncationNone,具体参考CATextLayer.h
@property(nonatomic, copy) NSString *truncationMode; //设置文本对齐方式
@property(nonatomic, copy) NSString *alignmentMode;
CA_EXTERN NSString * const kCAAlignmentNatural
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentLeft
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentRight
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentCenter
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentJustified
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0); //每个倒棱边的宽度或深度。可以做成动画。可以做成动画。
//值范围[0,挤压深度/ 2]。实际的倒角半径可能与此处指定的倒角不同:大的值被剪切到每个字符的最大值。默认值为0。
@property(nonatomic) CGFloat chamferRadius; //确定每个倒棱边的横截面轮廓的路径。
@property(nonatomic, copy, nullable) UIBezierPath *chamferProfile; //指定显示字体平滑度
//更小的数字会使曲线更平滑,而在顶点上的计算和更重的几何图形的代价更大。默认值是1.0,它会产生平滑的曲线。
@property(nonatomic) CGFloat flatness API_AVAILABLE(macos(10.9));
13、SCNShape 自定义几何体
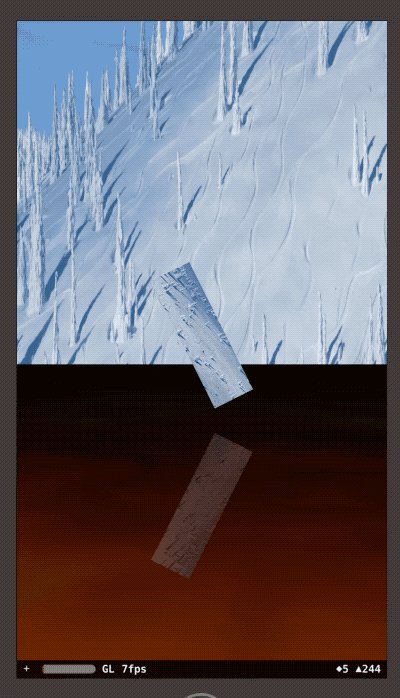
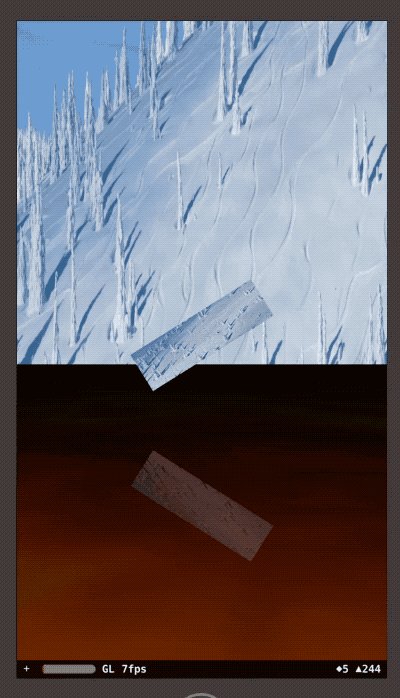
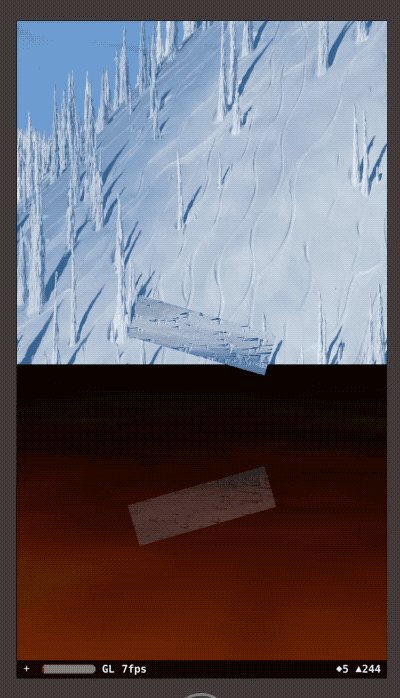
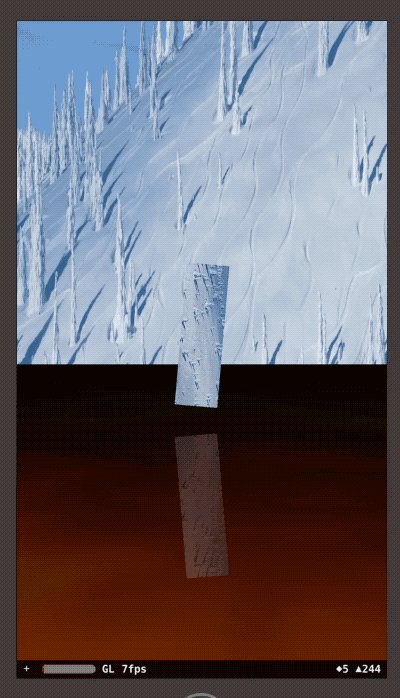
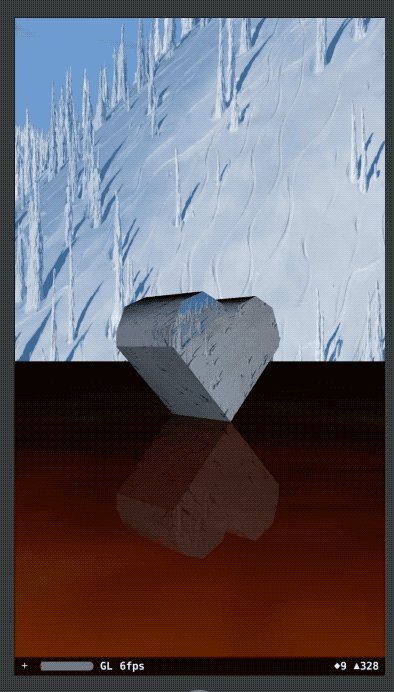
- 效果图

- 相关代码
- (void)addPath{
UIBezierPath *path=[UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addArcWithCenter:CGPointMake(2.5, ) radius:2.5 startAngle: endAngle:M_PI clockwise:YES];
[path addArcWithCenter:CGPointMake(-2.5, ) radius:2.5 startAngle: endAngle:M_PI clockwise:YES];
[path addLineToPoint:CGPointMake(-, )];
[path closePath];
//添加路径
SCNShape *Cylinder = [SCNShape shapeWithPath:path extrusionDepth:];
Cylinder.chamferMode =SCNChamferModeBoth;
Cylinder.firstMaterial.diffuse.contents =[UIImage imageNamed:@"pic5.ipg"];
SCNNode *geoNode = [SCNNode nodeWithGeometry:Cylinder];
geoNode.position = SCNVector3Make(, , -);
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self.scnScene.rootNode addChildNode:geoNode];
[self addFloor];
[self addLight];
}
- 相关属性
//创建并返回给定形状与给定的挤压深度的3D模型
+ (instancetype)shapeWithPath:(nullable UIBezierPath *)path extrusionDepth:(CGFloat)extrusionDepth; //定义要呈现的形状的路径。
@property(nonatomic, copy, nullable) UIBezierPath *path; //挤压深度。可以做成动画。
//如果值为0,我们得到一个单面的2D版本的形状。
@property(nonatomic) CGFloat extrusionDepth; //文本的侧边被倒角。默认值是SCNChamferModeBoth。
@property(nonatomic) SCNChamferMode chamferMode;
typedef NS_ENUM(NSInteger, SCNChamferMode) {
SCNChamferModeBoth,
SCNChamferModeFront,
SCNChamferModeBack
} API_AVAILABLE(macos(10.9)); //倒角半径。可以做成动画。值被夹紧到范围[0,挤压深度/ 2]。默认值为0。
@property(nonatomic) CGFloat chamferRadius; //描述在“chamferRadius”不是nil时使用的概要文件。当“chamferProfile”为nil时,我们将返回表示象限的路径。
//概要文件应该是一个2D曲线,从(0,1)开始,到(1,0)结束。“平整度”属性也用来使这条路径变平。默认值为nil。
@property(nonatomic, copy, nullable) UIBezierPath *chamferProfile;
14、其它相关代码
- 灯光
- (void)addLight{
SCNLight *light = [SCNLight light];
light.type = SCNLightTypeOmni;
light.color = [UIColor whiteColor];
self.scnNode.light = light;
}
- 场景
- (SCNScene *)scnScene{
if (!_scnScene) {
_scnScene = [SCNScene scene];
_scnScene.background.contents = @"Assets.xcassets/pic5.png";
_scnScene.physicsWorld.gravity = SCNVector3Make(, -, );
}
return _scnScene;
}
- 根节点
- (SCNNode *)scnNode{
if (!_scnNode) {
_scnNode = [[SCNNode alloc] init];
_scnNode.camera = [[SCNCamera alloc] init];
_scnNode.camera.zFar = .f;
_scnNode.camera.zNear = .1f;
// _scnNode.camera.projectionDirection = SCNCameraProjectionDirectionHorizontal;
_scnNode.position = SCNVector3Make(, , );
}
return _scnNode;
}
- 视图view
- (SCNView *)scnView{
if (!_scnView) {
_scnView = [[SCNView alloc] initWithFrame:self.view.bounds options:@{SCNViewOptionPreferLowPowerDevice:@"MTLDevice"}];
_scnView.showsStatistics = YES;
_scnView.autoenablesDefaultLighting = YES;
[self.view addSubview:_scnView];
_scnView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[_scnView]-0-|" options: metrics:nil views:NSDictionaryOfVariableBindings(_scnView)]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[_scnView]-0-|" options: metrics:nil views:NSDictionaryOfVariableBindings(_scnView)]];
}
return _scnView;
}
- 例子
- (void)viewDidLoad
{
[super viewDidLoad];
self.scnView.scene = self.scnScene;
[self.scnScene.rootNode addChildNode:self.scnNode];
[self addPath];
}
- (void)addPath{
UIBezierPath *path=[UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )]; [path addArcWithCenter:CGPointMake(2.5, ) radius:2.5 startAngle: endAngle:M_PI clockwise:YES];
[path addArcWithCenter:CGPointMake(-2.5, ) radius:2.5 startAngle: endAngle:M_PI clockwise:YES];
[path addLineToPoint:CGPointMake(-, )];
[path closePath]; //添加路径
SCNShape *Cylinder = [SCNShape shapeWithPath:path extrusionDepth:];
Cylinder.chamferMode =SCNChamferModeBoth;
Cylinder.firstMaterial.diffuse.contents =[UIImage imageNamed:@"pic5.ipg"];
SCNNode *geoNode = [SCNNode nodeWithGeometry:Cylinder];
geoNode.position = SCNVector3Make(, , -);
[geoNode runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]];
[self.scnScene.rootNode addChildNode:geoNode];
[self addFloor];
[self addLight];
}
iOS开发之SceneKit框架--SCNParametricGeometry.h的更多相关文章
- iOS开发之SceneKit框架--SCNNode.h
1.SCNNode简介 SCNNode是场景图的结构元素,表示3D坐标空间中的位置和变换,您可以将模型,灯光,相机或其他可显示内容附加到该元素.也可以对其做动画. 2.相关API简介 初始化方法 // ...
- iOS开发之SceneKit框架--SCNAction.h
1.SCNAction简介 主要负责节点SCNNode的属性,实现node的渐变.移动.出现.消失.实现动画等. 2.相关API 节点的移动(earthNode的初始坐标(5,0,0)) //从当前位 ...
- iOS开发之SceneKit框架--SCNLight.h
1.SCNLight简介 用于添加光源,连接到一个节点照亮现场,可以给场景添加不同的灯光,模拟逼真的环境. 2.四种灯光的简介 添加一个box立方体.一个tube圆柱管道和一个地板floor,没有灯光 ...
- iOS开发之SceneKit框架--SCNCamera.h
1.SCNCamera简介 被称为照相机或者摄像机,可以附加到节点以提供显示场景的角度.其实就是用户视角和人的眼睛一样. 2.相关API简介 初始化 //懒加载 + (instancetype)cam ...
- iOS开发之SceneKit框架--SCNGeometry.h
1.SCNGeometry简介 SCNGeometry负责呈现三维模型的类,它管理者物体的形状.纹理等.它可以由SCNGeometrySource和SCNGeometryElement来构造, 一个S ...
- iOS开发之SceneKit框架--SCNScene.h
1.SCNScene SCNScene是一个场景图——具有附加几何形状.光照.摄像机和其他属性的节点的层次结构,共同形成可显示的3D场景. 2.相关API简介 初始化方法 //懒加载 + (insta ...
- iOS开发之SceneKit框架--SCNView.h
1.SCNView 在macOS中,SCNView是NSView的子类,在iOS和tvOS中,SCNView是UIView的子类.SCNView用于显示SceneKit的3D场景,而需要设置场景的相关 ...
- iOS开发之SceneKit框架--加载多个模型.dae/.scn文件
1.通过SCNGeometry或子类SCNParametricGeometry创建 相关链接:iOS开发之SceneKit框架--SCNGeometry.h iOS开发之SceneKit框架--SCN ...
- iOS开发之SceneKit框架--实战地月系统围绕太阳旋转
1.创建地月太阳系统scn文件 注意:moon在earth结构下,earth和moon在sun结构下. 2.获取scn中模型的对应节点和自转(太阳为例) 获取节点: name是对应的Identity字 ...
随机推荐
- 笔记43 Spring Security简介
基于Spittr应用 一.Spring Security简介 Spring Security是为基于Spring的应用程序提供声明式安全保护的安全 性框架.Spring Security提供了完整的安 ...
- word embedding 精要整理
word embedding 具体含义:词的实数向量化表示,可以通过向量相似性度量语义相似性,相似性原理是上下文的一致性 Embedding在数学上表示一个maping, f: X -> Y, ...
- BCZM : 1.9
有n个学生参加见面会,分别对m个研究组中的若干个感兴趣,为了满足所有学生的要求,每个学生都能参加自己感兴趣的见面会,如果每个见面会的时间为t,如何安排才能使得所有见面会的总时间最短? 分析: 先建立模 ...
- 转化json里面的特殊字符
前几天要做一个接受图片地址并将图片地址存放在数据库中,发现图片地址中有好多特殊字符反斜杠,中括号之类的,下面就是解决这个问题的代码 public String StringToJson(String ...
- 每天进步一点点-WPF-根据数据类型加载控件
目的,根据数据类型的不同,动态的加载适用于不同数据类型的控件(布局) 原理:为自定义的数据类型添加数据魔板,绑定的时候绑定这些数据类型的实例. 例子: 数据类型: 数据模板: <DataTemp ...
- hdu多校第六场1012 (hdu6645) Stay Real 假博弈,真贪心
题意: 给你一个小根堆,从根开始拿,拿走子节点被拿完后才可以拿走父节点,两个人依次拿,谁拿的节点总和大谁获胜,问你谁有必胜策略. 题解: 小根堆中,每个点的权值总是不小于父亲节点的权值.所以无论怎么取 ...
- maven项目打成jar包之前需要在pom文件做的准备工作
文章目录 pom.xml 很多时候在eclipse中没问题java -jar没有主类,或者classnotfound pom.xml <build> <plugins> < ...
- OCP—051试题
FROM: http://blog.itpub.net/26736162/viewspace-1252569/?page=2 http://blog.csdn.net/elearnings/artic ...
- [17]APUE:线程
通常情况下,线程模型的并发性能优于进程模型,但不总是这样 线程的优势: 线程的创建.销毁及上下文切换代价比进程低 某些情况下,使用线程可以简化逻辑,避免异步编程的复杂性 同一进程内所有线程共享全局内存 ...
- Map获取键值,Map的几种遍历方法 (转载)
Map类提供了一个称为entrySet()的方法,这个方法返回一个Map.Entry实例化后的对象集.接着,Map.Entry类提供了一个getKey()方法和一个getValue()方法,Map.E ...
