CSS——精灵技术
精灵技术产生的背景


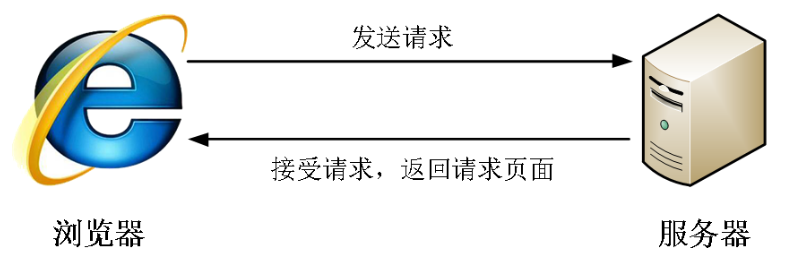
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵技术本质
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。

精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
制作精灵图
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
结束语: 小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
CSS——精灵技术的更多相关文章
- CSS精灵技术
在CSDN中浏览博客时,在博客的结束有上一篇和下一篇的按钮,当我们把鼠标放上去的时候,可以看到这两个按钮会进行颜色的改变,这种技术称为CSS精灵技术.通过查看源发现,其实他是通过超级链接的伪类实现的, ...
- CSS 精灵技术(sprite)
一.精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当 ...
- CSS Sprites (CSS 精灵) 技术
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢 ...
- 【CSS】CSS Sprites (CSS 精灵) 技术
CSS Sprites CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不 ...
- CSS精灵技术(sprite)
CSS技术的使用场景:有效的减少了服务器接收和发送请求的次数,css精灵是一种出来网页背景图像的方式,将一个页面设计到的所有零星背景图集中到一张大图中去,然后将大图应用于网页 .通过backgroun ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- css:background-position > 精灵技术
background-position : length || length background-position : position || position 取值: length : 百分数 ...
- CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
元素的显示与隐藏 display 显示 display 设置或检索对象是否及如何显示 display: none; 隐藏对象 display: block; 除了转换为块级元素, 同时还有显示元素的意 ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
随机推荐
- Operator '?:' has lower precedence than '*'; '*' will be evaluated first
1.项目中用宏的时候,遇到如下警告 Operator '?:' has lower precedence than '*'; '*' will be evaluated first 2.错误原因 *操 ...
- Elastic Search 小调研
一.概况: Elastic Search 是一个基于Apache Lucene™工具包的开源搜索引擎.无论在开源还是专有领域,Lucene 可以被认为是迄今为止最先进.性能最好的.功能最全的搜索引擎库 ...
- svn 一、 安装及汉化
svn 是日常开发过程中常用的版本控制工具 第一步 安装 进入官网 https://tortoisesvn.net/ 点击downloads 进入之后选中 需要的版本,及位数 这里推荐安装最新版的 因 ...
- cehsi
weibo https://oapi.dingtalk.com/robot/send?access_token=8c9ef96c99925383347c5f9f733ad6b8579c3f8ad072 ...
- delphi xe10 手机程序事件服务操作、退出键操作
//程序事件服务操作 var FMXApplicationEventService: IFMXApplicationEventService; begin if TPlatformServices.C ...
- delphi常见的错误
******************************* * 编 译 错 误 信 息 * ******************************* ';' not allowed befo ...
- Ruby 命令行选项
Ruby 命令行选项 Ruby 一般是从命令行运行,方式如下: $ ruby [ options ] [.] [ programfile ] [ arguments ... ] 解释器可以通过下列选项 ...
- PHP PDO 事务与自动提交
现在通过 PDO 连接上了,在开始进行查询前,必须先理解 PDO 是如何管理事务的. 事务支持四大特性(ACID): 原子性(Atomicity) 一致性(Consistency) 隔离性(Isola ...
- 40 VSCode下.json文件的编写——(1) linux/g++ (2).json中参数与预定义变量的意义解释
0 引言 转入linux/VSCode编程之后,迫切了解到有必有较为系统地学习一下VSCode中相关配置文件的写法.下面将分为 linux/g++编译指令..json文件关键词/替换变量的意义.编译链 ...
- sqoop的导入|Hive|Hbase
导入数据(集群为对象) 在Sqoop中“导入”概念指:从非大数据集群(RDBMS)向大数据集群(HDFS,HIVE,HBASE)中传输数据,叫做:导入,即使用import关键字. 1 RDBMS到HD ...

