Day1前端学习之路——概述
终于下定决心要好好学习前端知识了,以后会把学习过程中的一些随笔记录在这里。HTML、CSS、JavaScript这三大前端语言在大三的时候就有所接触,但是学习的不够深入,这一次希望能够坚持下去。
学习路线准备按照知乎的一篇文章https://www.zhihu.com/question/30180100/answer/156399333,按照这个路线来学习。
课程目标:
大概知道什么是Web,什么是HTML,CSS,JavaScript
HTML:一种标记语言
CSS:规定样式的语言
Javascript:给页面添加一些动态的效果
HTML5:对HTML的一个通行标准
XHTML:兼容了XML,是XML与HTML的杂交品种,对语法要求比较严格
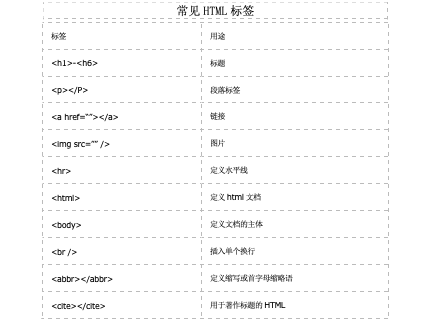
1.常见html标签

2.表单
表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮
2.1 input元素
- 文本输入
<input type="text"> 定义用于文本输入的单行输入字段
- 单选按钮
输入<input type="radio"> 定义单选按钮
- 提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮
2.2 Action属性
action 属性定义在提交表单时执行的动作,向服务器提交表单的通常做法是使用提交按钮,通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。
- <form action="action_page.php">
2.3 Method属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)
- <form action="action_page.php" method="GET">
- <form action="action_page.php" method="POST">
何时使用get与post?
使用GET:
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。当您使用 GET 时,表单数据在页面地址栏中是可见的。
使用POST:如果表单正在更新数据,或者包含敏感信息(例如密码)。POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
2.4 Name属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。下面的例子中只会提交“Last name”输入字段:
- <form action="action_page.php">
- First name:<br>
- <input type="text" value="Mickey">
- <br>
- Last name:<br>
- <input type="text" name="lastname" value="Mouse">
- <br><br>
- <input type="submit" value="Submit">
- </form>
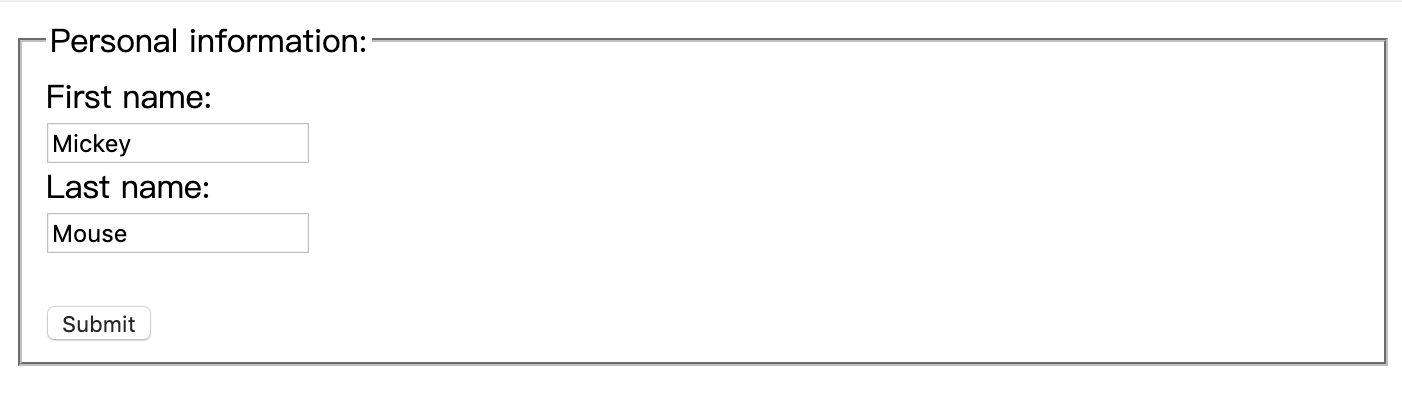
2.5 用<fieldet>组合表单数据
<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。
- <form action="action_page.php">
- <fieldset>
- <legend>Personal information:</legend>
- First name:<br>
- <input type="text" name="firstname" value="Mickey">
- <br>
- Last name:<br>
- <input type="text" name="lastname" value="Mouse">
- <br><br>
- <input type="submit" value="Submit"></fieldset>
- </form>

3.表单元素
3.1
- <input>元素
- <select>元素
- <option> 元素定义待选择的选项。列表通常会把首个选项显示为被选选项
- <textarea> 元素定义多行输入字段(文本域)
- <button> 元素定义可点击的按钮
3.2 HTML5 表单元素
HTML5 增加了如下表单元素:
- <datalist>
- <keygen>
- <output>
<datalist> 元素为 <input> 元素规定预定义选项列表,用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性(既可以直接选择下拉框中的选项,也可以自己手动输入其他文本)
- <form action="action_page.php">
- <input list="browsers">
- <datalist id="browsers">
- <option value="Internet Explorer">
- <option value="Firefox">
- <option value="Chrome">
- <option value="Opera">
- <option value="Safari">
- </datalist>
- </form>
4. input元素输入类型
text
password
submit
radio单选按钮
checkbox复选框
button
number
date
- <form>
- Birthday:
- <input type="date" name="bday">
- </form>
color
range
month
week
time
datetime
datetime-local
email
search
tel
- <form>
- Telephone:
- <input type="tel" name="usrtel">
- </form>
url
5.input 属性
- value属性:规定输入字段的初始值
- readonly属性:规定输入字段未只读(不可更改)
- disabled 属性:规定输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交
- size 属性:规定输入字段的尺寸(以字符计)
- maxlength 属性:规定输入字段允许的最大长度
- HTML5新增如下属性
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height 和 width
- list
- min 和 max
- multiple
- pattern (regexp)
- placeholder
- required
- step
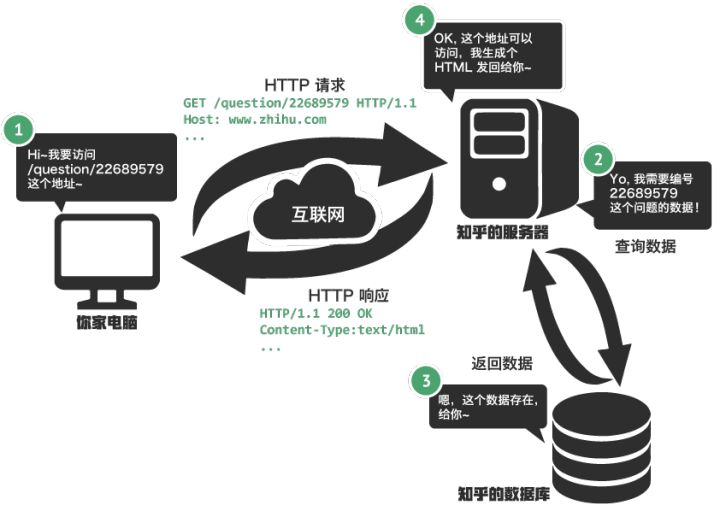
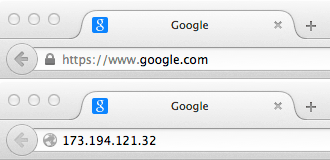
6. 访问网站的过程

IP地址:一串不容易记忆的数字,比如63.245.217.105
域名:由于IP地址不容易记忆,故出现了DNS域名系统,比如mozilla.org,DNS就是可以将你输入浏览器的地址(像 "mozilla.org")与实际 IP 地址相匹配的特殊的服务器

Day1前端学习之路——概述的更多相关文章
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- [原创]java WEB学习笔记54:Struts2学习之路---概述,环境的搭建
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- web前端学习之路
test 随着自己对于web前端知识了解的越多,越来越发现自己真的好菜 一脸茫然阶段 两年前大学接触网页设计,那时对于网页设计一窍不通,只是看了一本自己大学编的一本入门教材,我甚至不知道那些网页设计的 ...
- 前端学习之路——scss篇
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 二.安装和使用 Sass依赖于ruby环境,所以装sass之前先 ...
- 前端学习之路——Git篇
本文只是一个个人学习Git的笔记,如有错误的地方,还望指出,谢谢!参考资料如下: <Git教程--廖雪峰的官方网站 > bootstrap里面的--git_guide Git安装 在网上搜 ...
- 前端学习笔记--js概述与基础语法、变量、数据类型、运算符与表达式
本篇记录js的概述与基础语法.变量.数据类型.运算符与表达式 1.概述与基础语法 2.变量 举例: 3.数据类型 4.运算符与表达式
- 前端学习之路之SPA(单页应用)设计原理
SPA设计 1.设计意义 前后端分离 减轻服务器压力 增强用户体验 Prerender预渲染优化SEO 前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高. 减轻服务器压力:一个 ...
- Day3前端学习之路——CSS基本知识
课程目标 初步了解什么是CSS,掌握基本的CSS概念,语法,针对选择器特殊性的计算处理,以及学习如何设置一些简单的样式 任务一:回答问题 1.什么是CSS,CSS是如何工作的? CSS 指层叠样式表 ...
随机推荐
- 弹性碰撞 poj 3684
Simon is doing a physics experiment with N identical balls with the same radius of R centimeters. Be ...
- 清晰架构(Clean Architecture)的Go微服务: 事物管理
为了支持业务层中的事务,我试图在Go中查找类似Spring的声明式事务管理,但是没找到,所以我决定自己写一个. 事务很容易在Go中实现,但很难做到正确地实现. 需求: 将业务逻辑与事务代码分开. 在编 ...
- (转)GET来的漏洞
转自呆子不开口在wooyun知识库的文章 0x00 前言 这篇文章主要讲目前互联网上get方法被不规范使用带来的一些安全漏洞.其中重点会讲get请求在账号登陆体系中被滥用的场景和攻击方式. 0x01 ...
- python GUI测试自动化
#! /usr/bin/env python#coding=GB18030'''GUI测试自动化 语言:python模块:pywinauto环境:windows7中文.python-2.6_32bit ...
- 夜晚 十点 React-Native 源码 暴力畜 系列
百度 上 给的 关于 React-Native 的 排名 前三 继续 跟
- c#数字图像处理(十)图像缩放
图像几何变换(缩放.旋转)中的常用的插值算法 在图像几何变换的过程中,常用的插值方法有最邻近插值(近邻取样法).双线性内插值和三次卷积法. 最邻近插值: 这是一种最为简单的插值方法,在图像中最小的单位 ...
- jQuery学习总结(三)
这篇文章讲的是jQuery里的ajax发送data的三种方式,利用ajax发送数据的好处是把数据发送到了servlet后,当前页面不进行跳转. jQuery的里的ajax发送data的方式主要有三种, ...
- Spring Boot 2.x基础教程:使用JdbcTemplate访问MySQL数据库
在第2章节中,我们介绍了如何通过Spring Boot来实现HTTP接口,以及围绕HTTP接口相关的单元测试.文档生成等实用技能.但是,这些内容还不足以帮助我们构建一个动态应用的服务端程序.不论我们是 ...
- Unicode标准以及其常见的编码方案
目录 基本概念 码位 码位的类型 编码方案 UTF-32 UTF-16 UTF-8 参考资料 Unicode标准为每一个字符提供一个唯一的数字,而不用区分平台.语言等因素. The Unicode S ...
- <背包>solution-CF118D_Caesar's Legions
Caesar's Legions Gaius Julius Caesar, a famous general, loved to line up his soldiers. Overall the a ...
