Sublime Text3搭建完美开发环境(Python+PHP+Javascript+nodejs+C++)
一、Sublime配置(如已安装Package Control可跳过)
sublime下载地址:http://www.sublimetext.com/3
安装Package Control插件:
直接下载:https://packagecontrol.io/Package%20Control.sublime-package,将所下载的文件放在C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Installed Packages内。
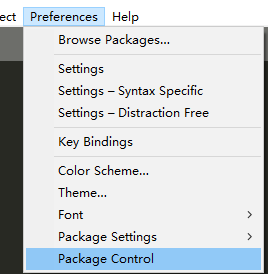
重启Sublime,可以看到Preferences菜单下的Package Setting和Package Control

二、安装插件SideBarEnhancements(侧边栏增强插件)
按快捷键Ctrl+Shift+P,输入pcip选择第一个

然后输入SideBar,选择第一个SideBarEnhancements进行安装:

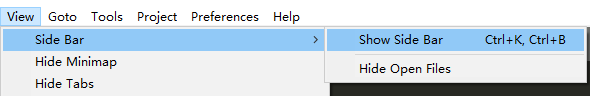
通过View——SideBar——Show Side Bar显示侧边栏:

三、配置Python开发环境
在系统中安装好Python,配置好环境变量,在Sublime中可以直接按快捷键Ctrl+B运行python文件并输出结果。
注:
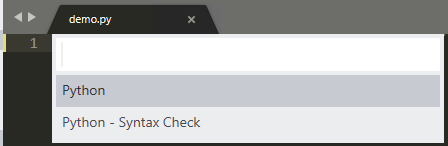
1.应确保编译系统选择正确(Python或Automatic,如图)且文件名正确(以.py结尾)

2.首次使用时应选择第一个Python

3.对于耗时任务,如需提前终止运行,可通过Tools——Cancel Build进行,其它语言也类似
Python代码自动补全:同样用 (二、)中的方法搜索安装Anacoda插件

点击Preferences——Package Settings——Anaconda——Setting User
把下面内容粘进去
{
//忽略启动报错
"swallow_startup_errors": true,
//取消代码检查
"anaconda_linting": false
}
四、配置Nodejs & javascript开发环境
确保系统装已配置好Nodejs环境
编辑文件C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\Nodejs\Nodejs.sublime-build
修改为如下代码:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell": true,
// "encoding": "cp1252",
"encoding": "utf8",
"windows":
{
// "shell_cmd": "taskkill /F /IM node.exe & node $file"
"shell_cmd": "node $file"
},
"linux":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
},
"osx":
{
"shell_cmd": "killall node; /usr/bin/env node $file"
}
}
按快捷键Ctrl+B运行js文件
五、配置PHP开发环境
安装Wampserver,必须在www文件夹下创建php项目。
编辑文件C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Settings\SideBarEnhancements.json
把下面内容粘进去:
{
"D:/wamp64/www": { // D:/wamp64为wampserver的安装路径,应根据你的情况修改。php项目在www文件夹下
"url_testing": "http://localhost/",
"url_production" : ""
}
}
点击Preferences——Package Settings——Side Bar——Key Bindings - User
把下面内容粘进去:
[
{
// F2设为用浏览器打开的快捷键
"keys":["f2"], "command": "side_bar_open_in_browser",
// 使用谷歌浏览器打开
"args":{"browser": "chrome"}
}
]
启动Wampserver,按F2即可运行php文件并浏览
六、配置C++开发环境
七、注释模板插件
用(二、)中的方式安装插件FileHeader
新建文件时,便可自动添加文件头注释

在C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\FileHeader\template\header中可编辑各种文件头注释模板
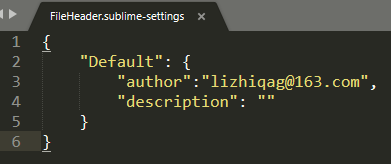
点击Preferences——Package Settings——FileHeader——Setting User
在此可配置默认内容等

八、控制台输入
安装插件SublimeREPL,具体参见https://blog.csdn.net/u014381464/article/details/78854819
Sublime Text3搭建完美开发环境(Python+PHP+Javascript+nodejs+C++)的更多相关文章
- Sublime Text3搭建PHP开发环境
Sublime Text3搭建PHP开发环境 本文主要给大家分享了关于Sublime Text3搭建PHP开发环境 ,感兴趣的小伙伴可以做一下参考 一.Sublime text3安装 到官网http: ...
- 在mac上使用sublime text3搭建opencv3开发环境
安装sublime text3 打开mac终端,安装brew 安装opencv3,终端输入下面的coomand: brew install opencv@3 注意:@3表示安装的版本,如果不加@3,那 ...
- Sublime Text3 搭建前端开发环境
第一步:百度搜索sublime text3 ,直接点击红色箭头下方的下载地址,下载完成安装后会提示是否更新,直接点击更新就好了! 第二步:下载插件管理器,点击菜单栏Tools->Package ...
- Python编译器及Sublime Text3安装及开发环境配置
1.初学Python,你需要一个好的开发编辑器 在选择Python编辑器时,可能纠结于那个Python的版本更好一些,在Python2.x和Python3.x版本中, Python3.x版本更好一些, ...
- Windows Sublime text3 搭建Go语言环境
第一步:Go环境和配置 1.安装 Go 开发环境(省略),假设Go安装目录为 C:\Go 2.配置环境变量,下面两个环境变脸没有就加上. 资料参考:http://studygolang.com/art ...
- java 基础(一) Sublime Text3搭建Java编译环境(Windows系统)
1. 首先配置好Java环境变量我的jdk版本是1.8.0_191,存放目录是C:\Program Files\Java,因此添加以下环境变量 (1)系统变量→新建 JAVA_HOME 变量,变量值为 ...
- sublime text3 搭建c++/c环境
sublime搭建的c++/c使用很方便,实用性很强,自己阅览了无数的博客,csdn,博客园的都看了,最后还是自己摸索着搭建成功了,如果觉得还不错请给个评论谢谢.(提前声明本人专利不允许转载!!!!) ...
- 用Html5/CSS3做Winform,一步一步教你搭建CefSharp开发环境(附JavaScript异步调用C#例子,及全部源代码)上
本文为鸡毛巾原创,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,转载请注明 CefSharp说白了就是Chromium浏览器的嵌入式核心,我们 ...
- 使用 VS Code 搭建 TypeScript 开发环境
使用 VS Code 搭建 TypeScript 开发环境 TypeScript 是 JavaScript 的超集,TypeScript 只是增强了 JavaScript 而非改变了 JavaScri ...
随机推荐
- 【转】idea远程调试
适用于web服务,thrift服务 对于分布式系统的调试不知道大家有什么好的方法.对于我来说,在知道远程调试这个方法之前就是在代码中打各种log,然后重新部署,上线,调试,这样比较费时.今天咱们来了解 ...
- git merge代码
把主干合并进分支 git checkout branch git merge origin/master [一开始我使用的是git merge master,提交代码后发现主干和分支还是有差异,如果不 ...
- ntpq -p命令详解
ntpq用来监视ntpd操作,ntpq -p查询网络中的NTP服务器,同时显示客户端和每个服务器的关系 [root@localhost ~]# ntpq -p remote ...
- IntelliJ IDEA,酷炫插件系列,提高你的工作效率【plugins】
今天介绍一下IDEA的一些炫酷的插件,IDEA强大的插件库. 不仅能给我们带来一些开发的便捷,还能体 ...
- Python记
在企业应用领域,Java或C#都是不错的选择.
- ajax中的参数
function login() { $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "json",// ...
- WPF学习笔记三之绑定
1.绑定模式 <TextBlock Margin="10" Text="LearningHard" Name="lbtext" Fon ...
- 【牛客小白月赛21】NC201605 Bits
[牛客小白月赛21]NC201605 Bits 题目链接 题目描述 Nancy喜欢做游戏! 汉诺塔是一个神奇的游戏,神奇在哪里呢? 给出3根柱子,最开始时n个盘子按照大小被置于最左的柱子. 如果盘子数 ...
- 并查集-F - How Many Tables
F - How Many Tables 并查集的模板都能直接套,太简单不注释了,就存个代码 #include<bits/stdc++.h> using namespace std; ; i ...
- 使用fetch进行数据请求时报json错误
使用fetch进行数据请求返回response对象,response.json报错.原因是response中含有特殊字符. fetch(url).then(response => respons ...
