多种方式实现平均分栏布局(有间距)div平分行宽
以下例子基于分四栏+栏间有间距的例子分析
效果图:

html代码:
<div class="buy-one-buy">
<h3>淘一淘</h3>
<ul>
<li><img src="../img/homePage/rotation-1.jpg" alt="First buy"></li>
<li><img src="../img/homePage/rotation-1.jpg" alt="Second buy"></li>
<li><img src="../img/homePage/rotation-2.jpg" alt="Third buy"></li>
<li><img src="../img/homePage/rotation-3.jpg" alt="Four slide"></li>
</ul>
</div>
1.最简单粗暴的方式就是通过固定值+margin去计算
- 首先我先固定了最外层的宽度为1200px;(这里为1202px宽度是因为我加了一个红边框方便观察,最后页面显示的时候要记得把border去掉并且宽度改为1200px)
.buy-one-buy{
width: 1202px;
border: 1px solid red;
margin: 0 auto;
} - 之后我将每个li的宽度固定为288px(四个li即为1152px,剩下还有1200px-1152px=48px作为四栏中的间距(四栏共有三个间距,则48px/3=16px)。因此我给每个li设置margin-right为16px,当然最后一个li中的amrgin-right要设置为0。) 注意:因为li是块元素,我首先先把它转换为行内块元素再进行操作。所以先在ul中清除掉行内块的默认间距(font-size:0)。
.buy-one-buy ul{
font-size:;
}
.buy-one-buy li{
display: inline-block;
width: 288px;
height: 140px;
margin-right: 16px;
}
.buy-one-buy li:last-child{
margin-right:;
} - 最后就能实现上图中的分栏效果了
2.使用第一种方法会使得页面维护起来很麻烦,每次宽度都要去计算。所以后来,我使用float+margin+百分比实现一样的效果,之后维护只需要修改相应的百分比即可
- 首先依旧固定住最外层的宽度
.buy-one-buy{
width: 1202px;/*之后要改回去1200*/
border: 1px solid red;
margin: 0 auto;
} - 之后在li中使用float让他们位于同一行,给每个li的宽度设置为22%(原本应为父元素的1/4,即25%。但是需要留剩下的百分比给间距)。然后100%-22%*4=12%(即为三个间距的总宽度,每个间距宽度为4%);
.buy-one-buy li{
float: left;
width: 22%;
margin-right: 4%;
height: 180px;
}
.buy-one-buy li:last-child{
margin-right: 0%;
}
.buy-one-buy img{
width: 100%;
height: 100%;
} 最后也能实现一样的效果(但在实际上也可以将float变成display:inline-block;但是需要消除默认间距。也一样能实现)
3.上诉两种方式如果页面一直固定为四栏的话,是可行的。但是如果维护的时候需要变成三栏五栏之类的就会需要修改一系列的css数据,并且平分的时候还不一定是整数。所以,最后我决定采用flex布局+css3去实现
- 依旧固定住最外层的宽度
.buy-one-buy{
width: 1202px;/*之后要改回去1200*/
border: 1px solid red;
margin: 0 auto;
} - 然后在ul中(li列表的父元素)使用flex布局(这里自定义了一个属性n:为你需要分栏的数字,之后的li根据这个属性去动态计算宽度)
.buy-one-buy ul{
display: flex;
justify-content: space-between;/*两端对齐,项目之间的间隔都相等*/
--n :;/*css自定义属性(--*),用var(--*)使用自定义属性*/
} - 将每个li设置宽度和高度(其中不需要将li转换成行内块元素,因为flex布局默认flex-direction属性的主轴方向为水平方向)(这里使用了css3中的calc函数)
.buy-one-buy li{
width: calc(calc((100/var(--n))*1%) - 20px);
height: 100px;
}
.buy-one-buy img{
width: 100%;
height: 100%;
} - 最后,就能成功实现上述效果了!而且修改成不同的栏还十分方便!
- flex布局教程:https://www.runoob.com/w3cnote/flex-grammar.html
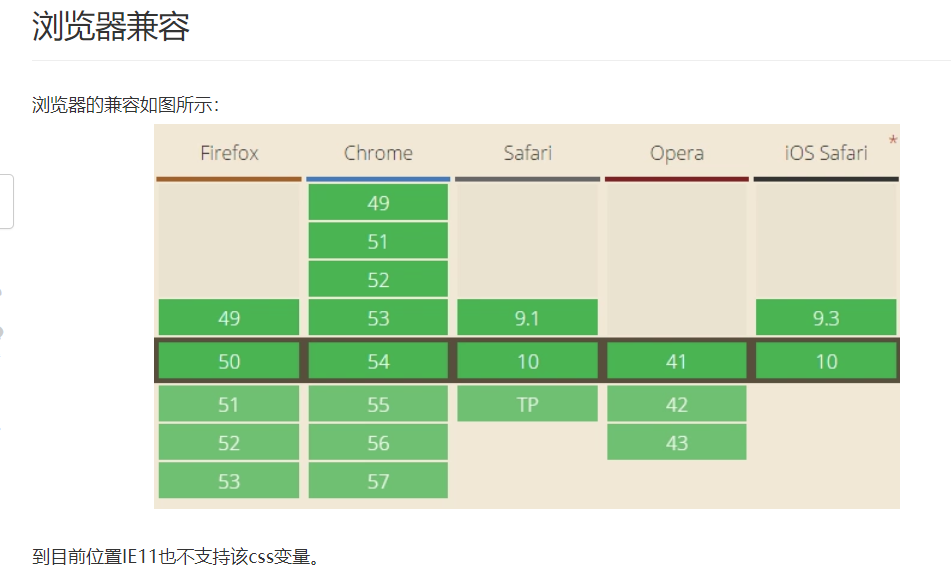
注意: css3中定义原生变量var浏览器兼容性不太好,如图:

多种方式实现平均分栏布局(有间距)div平分行宽的更多相关文章
- 前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. [题外话:日常宣读我的目标===想要成为一名优雅的程序媛] 一.分析 1. 题目真的像我们想得这么简单吗? 其实不然 ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- CSS实现三栏布局(5种)
常见的布局方式: float布局.Position定位.table布局.弹性(flex)布局.网格(grid)布局 那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px ...
- css中,在高度已知,写出三栏布局,其中左栏、右栏宽度各位300px,中间自适应
解决方案主要有五种 首先写入全局样式 <style type="text/css"> html * { margin: ; padding: ; } .layout { ...
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- css篇-页面布局-三栏布局
页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. 1)浮动 2)绝对定位 3)Flexbox 4)表格布局 5)网格布局(CSS3的Grid布局) 代码: ...
- 如何用CSS实现左侧宽度固定,右侧自适应(两栏布局)?左右固定中间自适应(三栏布局)呢?
在前端日常布局中,会经常遇到左侧宽度固定,右侧自适应或者左右两边固定,中间部分自适应的实用场景.本文例子中将列举出两种常用的两栏布局,左侧固定右侧自适应的常用方法以及代码和五种左右固定中间自适应的常用 ...
- css 实现三栏布局的四种方式
三栏布局就是左中右,左右两边固定,中间自适应. 1. 绝对定位 <div class="left">左边</div> <div class=" ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
随机推荐
- uabntu命令行
1.命令行 命令行中令字体大小变大:ctrl+shift+"+" 命令行中令字体大小变小:ctrl+'-' 不执行:ctrl+c 下一页:f 上一页: ...
- git 报错和解决
1.报错 fatal: refusing to merge unrelated histories 解决 两个不相干的库进行合并,需要进行强制合并 git pull origin master --a ...
- HDU2020——绝对值排序(java实现,使用map)
Question Description Input Output Sample Input Sample Output 解题思路简述: 在接收每一个数组的过程中,将负数及其绝对值以键值对的形式存入m ...
- switch case理解
第一个:分类的思想 ; 第二个就是灵活切换到那一路分支的作用
- nginx禁止限制某个IP地址或网段访问服务器
nginx配置访问ip需要修改nginx.conf文件,只需要在server中添加allow跟deny的ip即可,如下: upstream novel { server ; } server { li ...
- postgreSQL生成建表语句
参考博文:https://blog.csdn.net/xiaofengtoo/article/details/84395199 修复了其函数中的bug,支持生成包含:字段(支持数组类型字段).约束.索 ...
- JAVASCRIPT实现的WEB页面跳转以及页面间传值方法
在WEB页面中,我们实现页面跳转的方法通常是用LINK,BUTTON LINK ,IMG LINK等等,由用户点击某处,然后直接由浏览器帮我们跳转. 但有时候,需要当某事件触发时,我们先做一些操作,然 ...
- jquery easyui combogrid Uncaught TypeError:Cannot read property
================================ ©Copyright 蕃薯耀 2020-01-07 https://www.cnblogs.com/fanshuyao/ 一.问题描述 ...
- sql 根据两点经纬度算出两点之间距离
select (sqrt( ( ((121.544685-longitude)*PI()*12656*cos(((31.134857+latitude)/2)*PI()/180)/180) * ((1 ...
- borderInterpolate()函数
官网:borderInterpolate borderInterpolate 函数原型 int borderInterpolate( int p, int len, int borderType ); ...
