Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库。虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型。它提供了一个可视画布,包括用于创建和动画可视组件,接收用户输入,创建数据模型和视图以及延迟对象实例化的类型。
Qt Quick模块提供了QML API,它提供了用于使用QML语言创建用户界面的QML类型,以及用于使用C ++代码扩展QML应用程序的C ++ API。
注意:还可以使用一组基于Qt Quick的UI控件来创建用户界面。有关更多信息,请参阅Qt Quick Controls 2。
对于那些刚接触QML和Qt Quick的人,请参阅QML应用程序,了解编写QML应用程序的介绍。
下面通过简单的小代码对Quick中的 部分控件的结合使用 制作一个简单的图片查看器
Image
Text
Button
Rectangle
FileDialog
BusyIndicator
- import QtQuick 2.9
- import QtQuick.Window 2.11
- import QtQuick.Controls 2.4
- import QtQuick.Controls 1.4
- import QtQuick.Controls.Styles 1.4
- import QtQuick.Dialogs 1.3
- Window{
- id:mainWindow
- width: 600
- height: 400
- visible: true
- Rectangle{
- id:view_image_rectagnle
- anchors.top:parent.top
- anchors.topMargin: 10
- anchors.left: parent.left
- anchors.leftMargin: 10
- anchors.right: parent.right
- anchors.rightMargin: 10
- anchors.bottom: parent.bottom
- anchors.bottomMargin: 60
- border.color: "#55ffff"
- border.width: 2
- radius: 5
- Image {
- id: imageView
- anchors.fill: parent
- anchors.margins: 10
- source: ""
- asynchronous: true
- cache: false
- fillMode: Image.PreserveAspectFit
- onScaleChanged: {
- if(imageView.status == Image.Loading){
- busy.running = true
- }else if(status == Image.Ready){
- busy.running = false
- }else if(status == Image.Error){
- pathText.text = "图片加载失败"
- }
- }
- }
- }
- Button{
- id:openBtn
- implicitWidth: 100
- implicitHeight: 20
- anchors.top: view_image_rectagnle.bottom
- anchors.topMargin: 10
- anchors.left: view_image_rectagnle.left
- anchors.bottom: parent.bottom
- anchors.bottomMargin: 10
- text:"Open"
- style: ButtonStyle{
- background: Rectangle{
- anchors.fill: parent
- border.color: "#55eeff"
- border.width: Control.activeFocus ? 5 : 2
- }
- }
- MouseArea{
- anchors.fill: parent
- onClicked: {
- //打开文件
- fileDialog.open()
- }
- }
- }
- //显示文件路径
- Text{
- id:pathText
- anchors.top: openBtn.top
- anchors.left: openBtn.right
- anchors.leftMargin: 10
- verticalAlignment: Text.AlignVCenter
- padding: 10
- text:"1111111111111"
- }
- //文件选择框
- FileDialog{
- id:fileDialog
- title:"请选择您要展示的图片"
- nameFilters: ["Image Files(*.jpg *.png *.bmp)"]
- onAccepted: {
- console.log(fileUrl)
- pathText.text = fileUrl
- imageView.source = fileUrl
- }
- onRejected: {
- console.log("用户取消了选择")
- }
- }
- //繁忙指示器
- BusyIndicator{
- id:busy
- running: false
- z:2
- }
- }
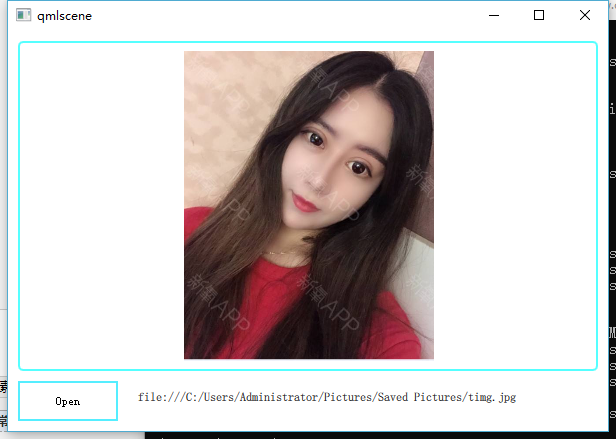
效果:

Qt Quick QMl学习笔记 之图片浏览器的更多相关文章
- QML学习笔记(六)- 简单计时器和定时器
做一个简单的qml计时器和定时器,左键触发计时,右键触发定时 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(六)- 简单计时器和定时器 左键点击按钮,触发计时器,中键可以暂停计时,同 ...
- qml学习笔记(二):可视化元素基类Item详解(上半场anchors等等)
原博主博客地址:http://blog.csdn.net/qq21497936本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516 ...
- (转)Qt Model/View 学习笔记 (七)——Delegate类
Qt Model/View 学习笔记 (七) Delegate 类 概念 与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件.一般来讲, view负责把数据展示 给用户,也 ...
- (转)Qt Model/View 学习笔记 (五)——View 类
Qt Model/View 学习笔记 (五) View 类 概念 在model/view架构中,view从model中获得数据项然后显示给用户.数据显示的方式不必与model提供的表示方式相同,可以与 ...
- [置顶] iOS学习笔记47——图片异步加载之EGOImageLoading
上次在<iOS学习笔记46——图片异步加载之SDWebImage>中介绍过一个开源的图片异步加载库,今天来介绍另外一个功能类似的EGOImageLoading,看名字知道,之前的一篇学习笔 ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- QML学习笔记之一
摘自<Qt Quick中文手册> Qt Quick提供了一套高动态,丰富的QML元素来定制用户界面的说明性框架. Qt Quick包含了QtDeclarative C++模块.QML,并且 ...
- Qt快速入门学习笔记(基础篇)
本文基于Qter开源社区论坛版主yafeilinux编写的<Qt快速入门系列教程目录>,网址:http://bbs.qter.org/forum.php?mod=viewthread&am ...
- Webpack4 学习笔记五 图片解析、输出的文件划分目录
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 webpack打包图片和划分文件路径 使用图片的方式 通过 new Image() 在 css中设置 background-imag ...
随机推荐
- part12.5-定时器去抖
- PHP 网站大流量与高并发的解决方法
php 网站如何应对大流量与高并发呢? 首先,确认服务器硬件是否足够支持当前的流量. 普通的P4服务器一般最多能支持每天10万地理IP,如果访问量比这个还要大,则请配置一台更高性能的专用服务器. 否则 ...
- [luogu P2617] Dynamic Rankings 带修主席树
带修改的主席树,其实这种,已经不能算作主席树了,因为这个没有维护可持久化的... 主席树直接带修改的话,由于这种数据结构是可持久化的,那么要相应改动,这个节点以后所有的主席树,这样单次修改,就达到n* ...
- @noi.ac - 493@ trade
目录 @description@ @solution@ @part - 1@ @part - 2@ @part - 3@ @part - 4@ @accepted code@ @details@ @d ...
- SCSS语法格式及编译调试
一.SASS编译 Sass 的编译有多种方法: 命令编译 GUI工具编译 自动化编译 1.1 命令编译 1)单文件编译 sass <要编译的Sass文件路径>/style.scss:< ...
- node_modules
怎么使外部访问module,我们知道客户端的JavaScript使用script标签引入JavaScript文件,就可以访问其内容了,但这样会带来问题,最大的就是作用域相同,产生冲突问题,以至于前端大 ...
- JavaScript中判断整数的方法
一.使用取余运算符判断 任何整数都会被1整除,即余数是0.利用这个规则来判断是否是整数. 1 2 3 4 5 function isInteger(obj) { return obj%1 == ...
- js实现开关灯游戏
需求: 点击三个按钮,页面出现不同数量的“灯” 所有的灯有相同的点击效果.点击一个灯的时候,this和他的上下左右都会变成另一种背景色. 代码在这里~~~ 文章地址 https://www.cnblo ...
- Linux 内核kobject 缺省属性
当被创建时, 每个 kobject 被给定一套缺省属性. 这些属性通过 kobj_type 结构来指定. 这个结构, 记住, 看来如此: struct kobj_type { void (*relea ...
- 使用 koa-router 路由拆分
根据功能不同,将路由拆分到不同的模块 目录结构: app.js const Koa = require('koa'); const Router = require('koa-router'); co ...
