D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图。
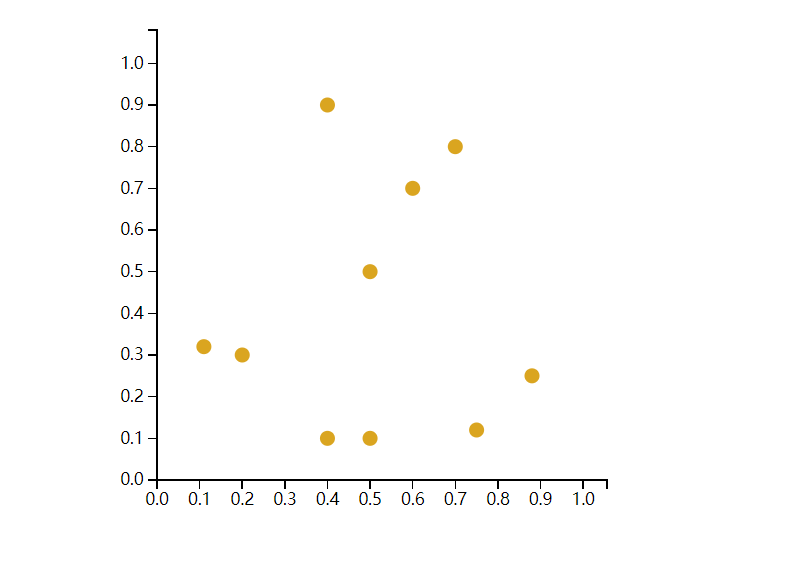
//圆心数据
var center = [
[0.5,0.5],[0.7,0.8],[0.4,0.9],
[0.11,0.32],[0.88,0.25],[0.75,0.12],
[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
]
//定义一个svg的绘制区域。
var width = 600; //svg绘制区域的宽度
var height = 500; //svg绘制区域的高度 var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300;
//x轴比例尺
var xScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[0]
})])
.range([0,xAxisWidth]) //设定值域
//y轴比例尺
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[1]
})])
.range([0,yAxisWidth]) //设定值域
//在svg中绘制图形,先绘制圆
//外边框
var padding = {top:30,right:30,bottom:100,left:100};
//绘制圆
var circle = svg.selectAll("circle")
.data(center) //绑定数据
.enter() //获取enter部分
.append("circle") // .attr("fill","goldEnrod") //设置颜色
.attr("cx",function(d){ //设置圆心的x坐标
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //设置圆心的y坐标
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //设置圆的半径
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向 yScale.range([yAxisWidth,0]) //重新设置y轴比例尺的值域,与原来的相反 //y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向 //添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数 //设置y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //将y轴进行平移
.call(yAxis)

import React, { Component } from 'react';
import * as d3 from 'd3'
class ScatterChart extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){
this.oneMethod()
}
oneMethod(){
//圆心数据
var center = [
[0.5,0.5],[0.7,0.8],[0.4,0.9],
[0.11,0.32],[0.88,0.25],[0.75,0.12],
[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
]
//定义一个svg的绘制区域。
var width = 600; //svg绘制区域的宽度
var height = 500; //svg绘制区域的高度
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300;
//x轴比例尺
var xScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[0]
})])
.range([0,xAxisWidth]) //设定值域
//y轴比例尺
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,1.2*d3.max(center,function(d){ //设定定义域
return d[1]
})])
.range([0,yAxisWidth]) //设定值域
//在svg中绘制图形,先绘制圆
//外边框
var padding = {top:30,right:30,bottom:100,left:100};
//绘制圆
var circle = svg.selectAll("circle")
.data(center) //绑定数据
.enter() //获取enter部分
.append("circle") //
.attr("fill","goldEnrod") //设置颜色
.attr("cx",function(d){ //设置圆心的x坐标
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //设置圆心的y坐标
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //设置圆的半径
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向
yScale.range([yAxisWidth,0]) //重新设置y轴比例尺的值域,与原来的相反
//y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向
//添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数
//设置y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //将y轴进行平移
.call(yAxis) //将自身作为参数传递给yAxis函数
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default ScatterChart;
D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)的更多相关文章
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图
本章使用路径生成器来绘制一个折线图.以中国和日本的GDP数据为例: //数据 var dataList = [ { coountry : "china", gdp : [ [2 ...
- 4-13 Webpacker-React.js; 用React做一个下拉表格的功能: <详解>
Rails5.1增加了Webpacker: Webpacker essentially is the decisions made by the Rails team and bundled up i ...
- three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文. 我们需要掌握的技能 ...
- js笔记(制作一个简单的计数器)
首先编写静态页中的按钮: <input id="result" type="button" value="该程序已经运行了0秒!"/ ...
- 使用React制作一个可配置的页面生成器[0]
背景 上班两年多,终于来到一家互联网公司,告别之前的朝九晚六的腐败生活,开始了11116的码农之旅. 因为公司做的是直播相关的业务,所以伴随着直播,不定期的就会有运营活动-.- 但是这类活动留给码农的 ...
- 使用JS的画布制作一个瞄准镜
<canvas width="600" height="500" id="myCanvas"></canvas> & ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
随机推荐
- XML DTD详解
XML DTD详解 一个有效的XML文档必然是结构正规的,结构正规的XML文档不一定是有效的,即有效的是格式正规的一个子集. 本文详细介绍DTD,包括其对元素的定义,属性的定义,以及实体的定义. 元素 ...
- vue项目工具文件utils.js javascript常用工具类,javascript常用工具类,util.js
vue项目工具文件utils.js :https://blog.csdn.net/Ajaxguan/article/details/79924249 javascript常用工具类,util.js : ...
- python中datetime模块中strftime/strptime函数
f==format p==parse 1.获取当前时间(日期格式) from datetime import datetime datetime.now()#输出 datetime.datetime( ...
- 多线程实现奇偶统计v1 - 暴力版
#include <stdio.h> #include <stdlib.h> #include <time.h> #include "pthread.h& ...
- pytest的执行方式及搜索原则
pytest的执行方式 Pytest/py.test(终端,命令行,pycharm可配置pytest方式执行) 1. Pytest –v (最高级别信息—verbose) 2. pytest -v - ...
- vue 动态绑定height以及v-if、v-else的使用
动态绑定height: :style="{height: slideHeight+'rem'}" slideHeight: 2 如果需要计算来得到高度,如: <p :styl ...
- java web session共享
一 搭建环境 操作系统:windows 7 64位 http server:nginx 1.9.7 缓存系统:memcached Servlet容器:apache-tomcat-7.0.65 二 搭建 ...
- PHP-缺失的第一个正数
给定一个未排序的整数数组,找出其中没有出现的最小的正整数. 示例 1: 输入: [1,2,0]输出: 3示例 2: 输入: [3,4,-1,1]输出: 2示例 3: 输入: [7,8,9,11,12] ...
- 配置文件--spring cloud Config
配置中心--Spring cloud Config 通过本次学习,我们应该掌握: Config Server 读取配置文 Config Server 从远程 Git 仓库读取配置文 搭建芮可用 Con ...
- WarUtil
/** *包名:cn.yufu.utils *描述:package cn.yufu.utils; */ package cn.yufu.utils; import java.io.File; impo ...
