webpack初始化
1. 安装node js
2. 安装npm
3. 在桌面新建一个文件夹

4.利用cmd 进入文件夹

5.在cmd中创建一个新文件夹并且进入

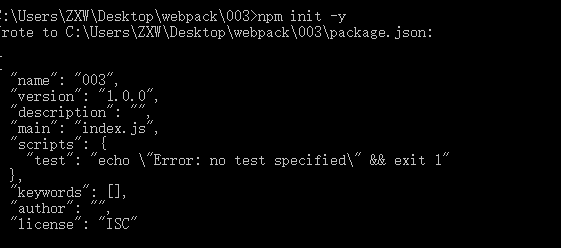
6.npm init -y 生成page.json

7.

8.安装webpack
在cmd 中 输入 npm install webpack --save-dev

安装成功:


webpack初始化的更多相关文章
- 2.WebPack初始化
一.Package.json 在项目中输入: npm init 之后会提示你一步一步输入信息,我输入的信息如下: 生成的Package.json文件如下 我们也可以在初始时省略这些步骤,让脚本使用默认 ...
- webpack的简单使用
今天简单的说一下webpack的使用. 打开cmd(也可以用别的看个人爱好) 打开你要创建项目的文件夹: webpack安装: 1.全局安装webpack:$npm install webpack - ...
- webpack 的简单使用
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px "Helvetica Neue"; color: #323333 } p. ...
- JavaScript自动化构建工具入门----grunt、gulp、webpack
蛮荒时代的程序员: 做项目的时候,会有大量的js 大量的css 需要合并压缩,大量时间需要用到合并压缩 在前端开发中会出现很多重复性无意义的劳动 自动化时代的程序员: 希望一切都可以自动完成 ...
- Webpack编译结果浅析
如今Webpack已经是一个不可或缺的前端构建工具,借助这个构建工具,我们可以使用比较新的技术(浏览器不能直接支持)来开发. 你是否好奇你写的代码经过Webpack构建之后会生成什么东西?是否有时调试 ...
- 手把手教你使用webpack搭建vue框架
我们在使用vue开发项目的时候,都是用vue-cli直接来搭建的.但是这是别人已经造好的轮子,我们既然要使用别人造好的轮子,我们总不能知其然而不知其所以然.所以呢,我这边文章就教你如何使用webpac ...
- webpack打包笔记
optimist是一个node库,将webpack.config.js与shell参数整合成options对象 options对象包含之后构建的重要信息,类似于webpack.config.js we ...
- webPack 4.0的零基础学习
webPack 也更新到了4.0阶段,今天看了一下官网,总结一下,零基础的学习路径吧. (1)首先需要下载 webPake和webpack cli npm install webpack webpac ...
- webpack对vue单文件组件的解析
vue2.0 Step0: 首先vuelLoaderPlugin会在webpack初始化的时候 注入pitcher这个rule,然后将rules进行排序, [pitcher,...clonedRule ...
随机推荐
- Spring学习笔记(5)——IoC再度学习
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- 【网页布局基础】css布局学习总结
三种定位机制 1.标准文档流:从上到下,从左到右输出文档内容 2.浮动 3.绝对定位 需要注意的是块级元素如div p ul 等 行级元素如span strong img input等 块级元素与行级 ...
- 【LeetCode】拓扑排序
[207] Course Schedule 排课问题,n门课排课,有的课程必须在另外一些课程之前上,问能不能排出来顺序. 题解:裸的拓扑排序.参考代码见算法竞赛入门指南这本书. class Solut ...
- day07 python列表 集合 深浅拷贝
day07 python 一.知识点补充 1."".join() s = "".join(('1','2','3','4','5')) #将字符串 ...
- IntelliJ IDEA 添加本地xsd文件
地址: http://code.alibabatech.com/schema/dubbo/dubbo.xsd
- ES5的 forEach, map 方法的实现
如果浏览器不支持forEach,map方法, 要我们自己封装一个, 该怎么操作呢? 1. forEach Array.prototype.forEach = function(fn) { if (th ...
- loj2573[TJOI2018]数字计算
题意:操作1:x=x*m,输出x%mod.2.x/=map[m].m即第m次操作,保证该次操作为1操作,并且每个操作最多只会被删一次.q<=1e5. 线段树维护操作信息的乘积,删除把对应位置的权 ...
- Oracle - 单表查询相关
-- 单表查询 -- 查询表的所有数据, *代表所有 -- select * from [表名]; -- 查询表中指定字段的值 -- select [字段1], [字段2] ... from [表名] ...
- JZOJ4605. 排序(线段树合并与分裂)
题目大意: 每次把一个区间升序或降序排序,最后问一个点是什么. 题解: 如果只是问一个点,这确乎是个经典题,二分一下答案然后线段树维护01排序. 从pty那里get到了可以用线段树的合并与分裂实时地维 ...
- vs code自动生成html代码
在dreamveawer中新建一个htm自动会生成一个标准的html代码,那在vscode得一行一行写吗?太烦了吧,各种关键词搜,哎妈 终于找到了办法,现在这里记录下: 第一步:在空文档中输入! 第二 ...
