uniapp使用swiper组件做tab切换动态获取高度
swiper对高度进行了限制,所以说通常做出了tab切换的效果但是内容经常被截取掉????
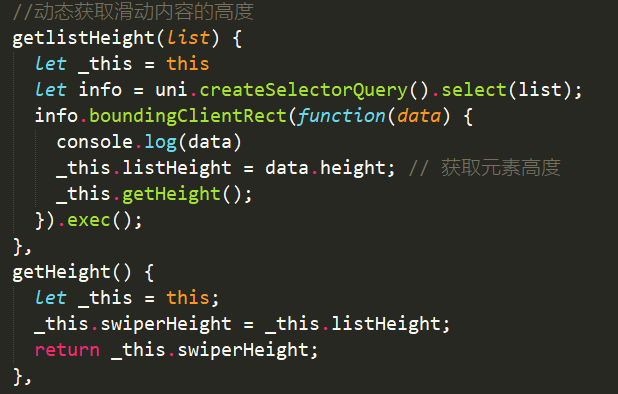
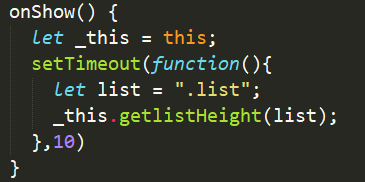
所以我在前端做了一个动态获取高度的功能


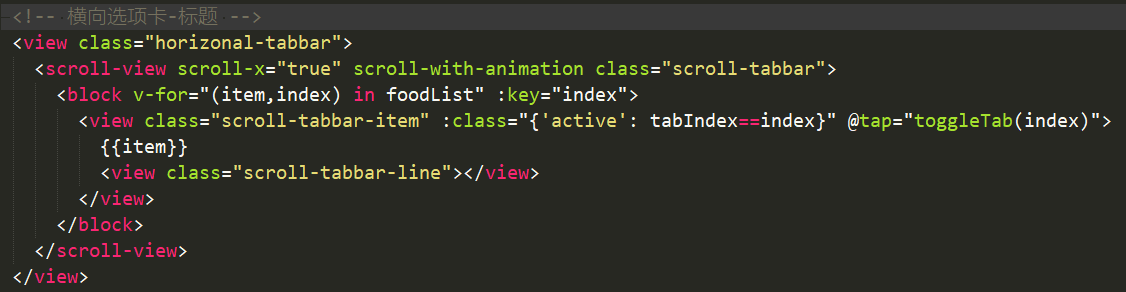
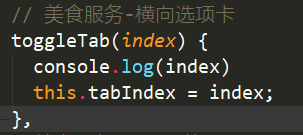
选项卡标题也就是tab切换的效果



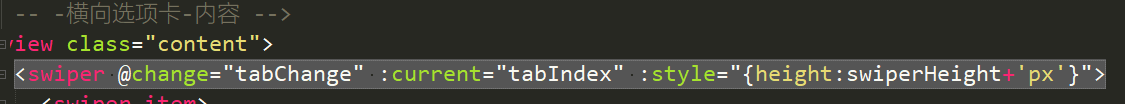
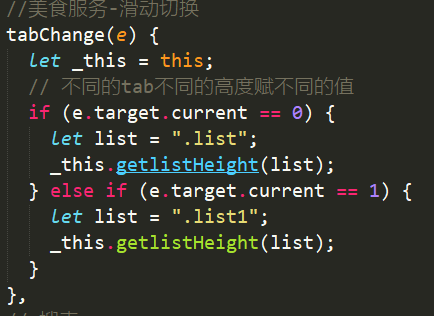
选项卡内容区域的高度自适应

因为进入页面就要获取所以在onload中就要调用
uniapp使用swiper组件做tab切换动态获取高度的更多相关文章
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- vue 实现tab切换动态加载不同的组件
vue 实现tab切换动态加载不同的组件 使用vue中的is特性来加载不同的组件.具体看如下代码:这个功能对于vue比较复杂的页面可以使用上,可以把一个页面的功能拆分出来,使代码更简单.使用方式具体看 ...
- vue2.0使用动态组件实现tab切换效果(vue-cli)
<template> <div> <div>#动态组件实现tab切换效果#</div><br><br><br> &l ...
- UITableView自定义Cell中,纯代码编程动态获取高度
在UITableView获取高度的代理方法中,经常需要根据实际的模型重新计算每个Cell的高度.直接的做法是在该代理方法中,直接根据模型来返回行高:另 [1]-(CGFloat)tableView:( ...
- uniapp使用scroll-view与swiper组件实现tab滑动切换页面需要注意的问题
效果图: tab栏可以滑动,切换页面跟随tab栏同步滑动.这里需要注意的是使用swiper组件时,它会有一个默认的高度,你必须动态的获取数据列表的高度覆盖原来的默认高度. 下面是代码 html < ...
- 【原】react做tab切换的几种方式
最近搞一个pc端的活动,搞了一个多月,甚烦,因为相比于pc端,更喜欢移动端多一点.因为移动端又能搞我的react了. 今天主要总结一下react当中tab切换的几种方式,因为tab切换基本上都会用到. ...
- iOS UILabel根据文字获取高度及UITableCell动态获取高度(以截取快递信息为例)
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @pr ...
- js 动态获取高度 设置距离
var boxs = document.getElementById('m2-head');var Height = boxs.clientHeight||o.offsetHeight;console ...
- swiper插件遇上tab切换
当swiper插件遇到tab切换,即display的显示与否属性时,失效,方法如下: <script language="javascript"> var mySwip ...
随机推荐
- 目标检测:SSD算法详解
一些概念 True Predict True postive False postive 预测为正类 False negivate True negivate 预测为负类 真实为 ...
- Maven依赖管理之BOM
目录 什么是BOM 一个BOM的格式 怎么使用BOM 通过parent引用 通过dependencyManagement引用 怎么查看依赖的某个BOM的具体清单 版本冲突时的一些规则 何为依赖调节 参 ...
- Python-序列切片原理和切片协议-[start:end:step] __getitem__
切片原理图(顾头不顾尾的正则原理) # [0:1] 其实只取到C, 取e则 [-1:], 如果步长为负数则倒过来取,从第几个往回取 name = "ChuiXue" print(n ...
- python3 连接数据库~
~目前记录的是针对python3写的数据库连接,不适用于pyhon2.python3如果想要与数据库进行连接,则需要先下载对应各数据库的插件包,然后导入包.python3的插件下载地址:https:/ ...
- 微信小程序 LBS 能力全面解析
分享之前我们先来看看地图能力在小程序架构体现中所处的位置. 小程序架构图解 如图标黄处为地图能力所处的一个位置,举个例子,比如调用定位能力获取用户当前位置的一个流程: 首先调用 JS API wx.g ...
- 这一次,彻底理解JavaScript深拷贝
导语 这一次,通过本文彻底理解JavaScript深拷贝! 阅读本文前可以先思考三个问题: JS世界里,数据是如何存储的? 深拷贝和浅拷贝的区别是什么? 如何写出一个真正合格的深拷贝? 本文会一步步解 ...
- vue3.x版本新建项目相关知识和注意事项
前言你前提应该懂下面基础知识:下载node.js 下好后自带npm 命令 终端查看命令 npm -v 即可看到安装版本安装淘宝镜像:npm install -g cnpm --registry=htt ...
- c#之task与thread区别及其使用
如果需要查看更多文章,请微信搜索公众号 csharp编程大全,需要进C#交流群群请加微信z438679770,备注进群, 我邀请你进群! ! ! --------------------------- ...
- linux 虚拟机下 安装redis
虚拟机安装linux,打开,挂起就好: 使用ssh连接,这里使用的是Moba Xterm 可以ssh 可以ftp 满足你的日常开发所需,开发必备.每个人都有自己顺手的工具,你喜欢就好 虚拟机挂一边就 ...
- CSS元素的显示与隐藏
CSS元素的显示与隐藏 我们访问某些网站的时候,经常可以看到一些广告弹出来,点击关闭就不见了,但是重新刷新页面后,广告又会重新弹出来.这就是元素的显示和隐藏的一个应用. 1. display属性 di ...
