Flutter 容器(5) - SizedBox
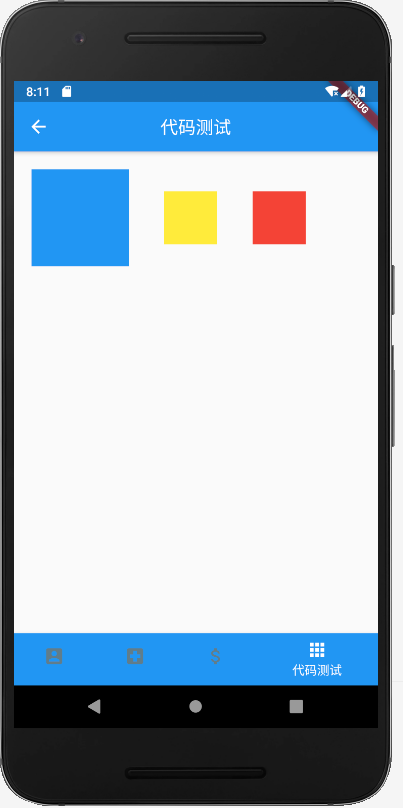
SizedBox: 两种用法:一是可用来设置两个widget之间的间距,二是可以用来限制子组件的大小。
import 'package:flutter/material.dart';class AuthList extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('代码测试'),centerTitle: true,),body: Row(children: <Widget>[SizedBox(width: 150.0,height: 150.0,child: Container(margin: EdgeInsets.all(20.0),width: 200.0,height: 200.0,color: Colors.blue,),),SizedBox(width: 100.0,height: 100.0,child: Container(margin: EdgeInsets.all(20.0),width: 200.0,height: 200.0,color: Colors.yellow,),),SizedBox(width: 100.0,height: 100.0,child: Container(margin: EdgeInsets.all(20.0),width: 200.0,height: 200.0,color: Colors.red,),)]) ,);}}

Flutter 容器(5) - SizedBox的更多相关文章
- Flutter 容器Container类和布局Layout类
1.布局和容器 [布局]是把[容器]按照不同的方式排列起来. Scaffold包含的主要部门:appBar,body,bottomNavigator 其中body可以是一个布局组件,也可以是一个容器组 ...
- Flutter 容器(7) - DecoratedBox
DecoratedBox: 装饰容器,在其子widget绘制前(或后)绘制一个装饰Decoration(如背景.边框.渐变等) import 'package:flutter/material.dar ...
- Flutter 容器(6) - FractionallySizedBox
FractionallySizedBox 用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父 ...
- Flutter 容器 (1) - Center
Center容器用来居中widget import 'package:flutter/material.dart'; class AuthList extends StatelessWidget { ...
- flutter 容器
Flutter 有着丰富的布局控件库 . Flutter 中的布局整体分为 Single-child layout widget (单子布局部件) Multi-child layout widget ...
- Flutter 容器(8) - SizedOverflowBox | OverflowBox
SizedOverflowBox: 子组件在超出SizedOverflowBox指定的宽高时,不会隐藏,依然进行绘制 OverflowBox: 限制子组件的宽高. import 'package:fl ...
- Flutter 容器(4) - Container
Container 类似于HTML中的div标签 import 'package:flutter/material.dart'; class AuthList extends StatelessWid ...
- Flutter 容器(3) - AnimatedPadding
AnimatedPadding : 会产生动画效果的padding,在给定时间内缩放到指定padding import 'package:flutter/material.dart'; class A ...
- Flutter 容器 (2) - Padding
Padding: 内边距Widget,与CSS中的padding相似. import 'package:flutter/material.dart'; class AuthList extends S ...
随机推荐
- springboot整合swagger。完爆前后端调试
web接口开发时在调试阶段最麻烦的就是参数调试,前端需要咨询后端.后端有时候自己也不是很了解.这时候就会造成调试一次接口就需要看一次代码.Swagger帮我们解决对接的麻烦 springboot接入s ...
- 牛客练习赛 66C公因子 题解
原题 原题 思路 考场想复杂了,搞到自闭-- 实际上,因为差值不变,我们可以先差分,求\(\gcd\),便得到答案(考场时想多了,想到了负数.正数各种复杂的处理,但是不需要),最后处理一下即可 代码 ...
- LeetCode 85 | 如何从矩阵当中找到数字围成的最大矩形的面积?
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题53篇文章,我们一起来看看LeetCode中的85题,Maximal Rectangle(最大面积矩形). 今天的 ...
- vue中使用触摸事件,上滑,下滑,等
第一步,下载一个包 npm install kim-vue-touch -s 在当前项目中下载包 第二部 import vueTouch from 'kim-vue-touch' Vue.use(vu ...
- 图片懒加载、ajax异步调用数据、lazyload插件的使用
关于这个效果还是很简单的,样式部分我就不多说了,我就简单的写了一下布局, 这是css样式 我们先说一下实现的原理. 我们都知道在于图片的引入,我们都是用src来引入图片地址.从而实现图片的显示.那我们 ...
- 一个在raw里面放着数据库文件的网上例子
https://www.cnblogs.com/yutingliuyl/p/6880103.html
- front-end——HTML5/CSS3基础
概述 1.什么是前端 前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页,随着互联网技术的发展,html5,css3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完 ...
- socket网络(二)
作用域 python/js语言中,无块级作用域 if 1 == 1: name = 'alex' print(name) python中以函数为作用域 def func(): name = 'alex ...
- BuuCTF Web Writeup
WarmUp index.php <html lang="en"> <head> <meta charset="UTF-8"> ...
- 【转载】 jmeter 命令行模式(非GUI)运行脚本,察看结果树结果为空,解决办法
转载地址:https://www.cnblogs.com/canglongdao/p/12636403.html jmeter 命令行模式(非GUI)运行脚本,察看结果树结果为空,解决办法: jmet ...
