three.js学习3_相机相关
Three.Camera
Camera是所有相机的抽象基类, 在构建新摄像机时,应始终继承此类. 常见的相机有两种类型: PerspectiveCamera(透视摄像机)或者 OrthographicCamera(正交摄像机)。
Camera子类型有ArrayCamera, CubeCamera, OrthographicCamera, PerspectiveCamera, StereoCamera, 这些相机中, 我认为比较有趣的是CubeCamera, 它包含6个PerspectiveCameras(透视摄像机)的立方摄像机, 拍出来的照片可以作为贴图使用, 先看看它的效果吧 !
1. CubeCamera

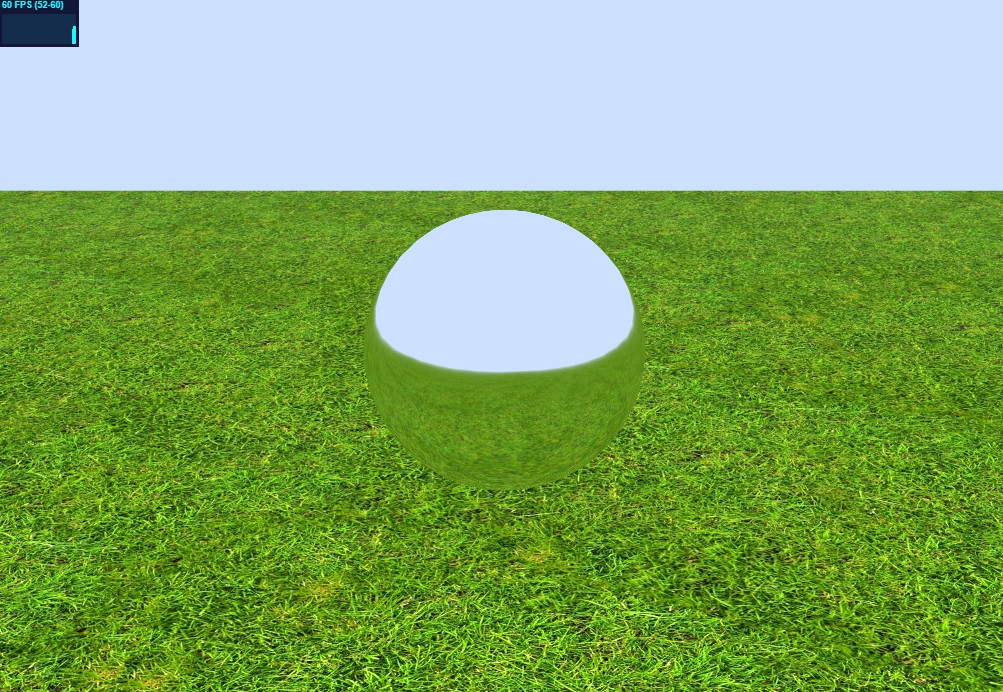
整个环境成为了球的表面, 这个功能是不是很容易扩展呢. 将环境放在任意物体上, 还十分炫酷
步骤
1. 创建cubeCamera
//cubeCamera
cubeCamera = new THREE.CubeCamera(1, 10000, 128);
scene.add(cubeCamera);
说明: CubeCamera( near : Number, far : Number, cubeResolution : Number )
near -- 远剪切面的距离
far -- 近剪切面的距离
cubeResolution -- 设置立方体边缘的长度
2. 创建物体表面材质并将cubeCamera照出的环境作为材质的贴图
material = new THREE.MeshBasicMaterial( {
envMap: cubeCamera.renderTarget.texture
} );
3. 创建物体, 将第二步的材质赋予物体
let sphere = new THREE.Mesh( new THREE.IcosahedronBufferGeometry( 20, 3 ), material );
scene.add( sphere );
4. 更新材质贴图内容
cubeCamera.update( renderer, scene );
那么, 带有环境的物体就做好了, 是不是很想试一试呀!
2. perspectiveCamera
这一投影模式被用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式。
使用时需要注意: 在PerspectiveCamera大多数属性发生改变之后,需要调用.updateProjectionMatrix来使得这些改变生效。
相机的使用步骤都十分类似, 第一步, 写构造函数, 第二步, 改变位置, 第三步, 添加至场景, 第四步, 改变相机位置.
对于perspectiveCamera, 它的特点是像人眼, 距离越远, 物体越小, 它与OrthographicCamera最大的区别就在于此, OrthographicCamera看到的物体无论距离多远, 物体看上去的大小一样.
使用流程
//1.创建相机
camera = new THREE.PerspectiveCamera(30, window.innerWidth / window.innerHeight, 0.1, 1000);
//2.添加相机至场景
scene.add(camera);
//3.改变相机位置
camera.position.set( 100, 50, 150);
//4.改变相机朝向
camera.lookAt(scene.position);
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
注意点: renderer.render(scene, camera);
在渲染时, 参数选中的camera就相当于眼睛了, 选中哪个哪个就是眼睛.
效果如第一张图片所示, 看到的是透视相机拍出来的
3. OrthographicCamera
注意它的构造函数就行, 其他与PerspectiveCamera类似
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
left — 摄像机视锥体左侧面。
right — 摄像机视锥体右侧面。
top — 摄像机视锥体上侧面。
bottom — 摄像机视锥体下侧面。
near — 摄像机视锥体近端面。
far — 摄像机视锥体远端面。
4. ArrayCamera与StereoCamera
这两种我还没使用过, 这里就简单描述下, 后面用到了再补充
ArrayCamera 用于更加高效地使用一组已经预定义的摄像机来渲染一个场景。这将能够更好地提升VR场景的渲染性能。
一个 ArrayCamera 的实例中总是包含着一组子摄像机,应当为每一个子摄像机定义viewport(边界)这个属性,这一属性决定了由该子摄像机所渲染的视口区域的大小。
双透视摄像机(立体相机)常被用于创建3D Anaglyph(3D立体影像)或者Parallax Barrier(视差效果)。
5. 总结
相机想使用不难, 如何灵活运用相机达到想要的效果就比较难了
6. 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style> </head>
<body>
<script src="/js/three.js"></script>
<script src="/js/OrbitControls.js"></script>
<script src="/js/libs/stats.min.js"></script>
<script src="/js/libs/inflate.min.js"></script>
<script src="/js/loaders/FBXLoader.js"></script>
<script src="/js/exporters/GLTFExporter.js"></script>
<script>
let renderer, scene, camera, light, cubeCamera; let container, stats; init();
animation(); function init() {
//container
container = document.createElement("div");
document.body.appendChild(container); //status
stats = new Stats();
container.appendChild(stats.domElement); //renderer
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xffffff);
container.appendChild(renderer.domElement); //scene
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xcce0ff );
scene.fog = new THREE.Fog( 0xcce0ff, 500, 10000 ); //3_相机
camera = new THREE.PerspectiveCamera(30, window.innerWidth / window.innerHeight);
scene.add(camera);
camera.position.set( 100, 50, 150);
camera.lookAt(scene.position); //cubeCamera
cubeCamera = new THREE.CubeCamera(1, 10000, 128);
scene.add(cubeCamera); material = new THREE.MeshBasicMaterial( {
envMap: cubeCamera.renderTarget.texture
} ); //
let sphere = new THREE.Mesh( new THREE.IcosahedronBufferGeometry( 20, 3 ), material );
scene.add( sphere );
let geometry = new THREE.BoxGeometry( 1, 1, 1 );
let meterial2 = new THREE.MeshBasicMaterial( {
vertexColors: THREE.VertexColors,
// wireframe: true
});
let cube = new THREE.Mesh(
geometry,
meterial2
);
geometry.faces.forEach(face => {
// 设置三角面face三个顶点的颜色
face.vertexColors = [
new THREE.Color(0xffff00),
new THREE.Color(0x0000ff),
new THREE.Color(0x00ff00),
]
});
scene.add(cube); // light
scene.add( new THREE.AmbientLight( 0x666666 ) ); light = new THREE.DirectionalLight( 0xdfebff, 1 );
light.position.set( 50, 200, 100 );
light.position.multiplyScalar( 1.3 ); light.castShadow = true; light.shadow.mapSize.width = 1024;
light.shadow.mapSize.height = 1024; let d = 300;
light.shadow.camera.left = - d;
light.shadow.camera.right = d;
light.shadow.camera.top = d;
light.shadow.camera.bottom = - d; light.shadow.camera.far = 1000; scene.add( light ); // ground
var loader = new THREE.TextureLoader();
var groundTexture = loader.load( '/textures/terrain/grasslight-big.jpg' );
groundTexture.wrapS = groundTexture.wrapT = THREE.RepeatWrapping;
groundTexture.repeat.set( 25, 25 );
groundTexture.anisotropy = 16; var groundMaterial = new THREE.MeshLambertMaterial( { map: groundTexture } ); var mesh = new THREE.Mesh( new THREE.PlaneBufferGeometry( 20000, 20000 ), groundMaterial );
mesh.position.y = - 250;
mesh.rotation.x = - Math.PI / 2;
mesh.receiveShadow = true;
scene.add( mesh ); //辅助工具
// scene.add(new THREE.AxesHelper(20)); // controls
var controls = new THREE.OrbitControls( camera, renderer.domElement );
// controls.maxPolarAngle = Math.PI * 0.5;
// controls.minDistance = 1000;
// controls.maxDistance = 5000; } function animation(){
stats.update();
cubeCamera.update( renderer, scene );
render();
requestAnimationFrame(animation);
} function render() { renderer.render(scene, camera); }
</script>
</body>
</html>
three.js学习3_相机相关的更多相关文章
- Three.js学习(相机,场景,渲染,形状)
相机分为透视相机和正交相机(还有第三人称相机不介绍). var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window. ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- 我的three.js学习记录(二)
通过上一篇文章我的three.js学习记录(一)基本上是入门了three.js,但是这不够3D,这次我希望能把之前做的demo弄出来,然后通过例子来分析操作步骤. 1. 示例 上图是之前做的一个dem ...
- 【温故知新】——BABYLON.js学习之路·前辈经验(二)
前言:在上一篇随笔BABYLON.js学习之路·前辈经验(一)中回顾了组内同事们长时间在Babylon开发实践中的总结出的学习之路和经验,这一篇主要对开发中常见的一些功能点做一个梳理,这里只作为温故知 ...
- ThreeJS学习6_几何体相关(BufferGeometry)
ThreeJS学习6_几何体相关(BufferGeometry) 使用 BufferGeometry 可以有效减少向 GPU 传输几何体相关数据所需的开销 可以自定义顶点位置, 面片索引, 法向量, ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- Node.js学习系列总索引
Node.js学习系列也积累了一些了,建个总索引方便相互交流学习,后面会持续更新^_^! 尽量写些和实战相关的,不讲太多大道理... Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- ...
随机推荐
- Java引用类型之弱引用与幻像引用
这一篇将介绍弱引用和幻像引用. 1.WeakReference WeakReference也就是弱引用,弱引用和软引用类似,它是用来描述"非必须"的对象的,它的强度比软引用要更弱一 ...
- 如何校验内存数据的一致性,DynamicExpresso 算是帮上大忙了
一:背景 1. 讲故事 记的在上一家公司做全内存项目的时候,因为一些关键表会在程序 startup 的时候全量灌入到内存中,但随着时间的推移,内存和数据库的同步偶尔会出现数据差异的情况,伴随着就是运营 ...
- UML活动图(二)
转载于https://www.cnblogs.com/xiaolongbao-lzh/p/4591953.html 活动图概述 •活动图和交互图是UML中对系统动态方面建模的两种主要形式 •交互图强调 ...
- 结构体深度比较 reflect.DeepEqual
demo1 package main import ( "fmt" "reflect" ) func main() { sliceMap1 := make([] ...
- MAC安装Navicat Premiun12
链接地址:https://blog.csdn.net/wenyicodedog/article/details/97970154
- openvswitch 流表操作
流表组成 每条流表规则由一些列字段组成,可以分为**基础字段.匹配字段和动作字段**三部分. 在打印流表时,在流表中还存在一些显示字段,如duration,idle_age等,此处把这些字段也暂时归之 ...
- 【转】camera tuning
chromatix项目必须包含有效的 ADC image.png filcker: 交流电照明灯发出的光会一定频率的抖动导致sensor图像出现行方向的水波纹,称之为filcker.目前主要的交流电频 ...
- shell脚本同步私人git仓库
前言 分别在个人电脑.个人服务器.码云三个地方建立了数据仓库用于保存自己的各种数据,通过git+shell进行数据同步. 此举不仅可以避免因存储损坏.版本更迭.数据误操作等因素带来的各种麻烦,也能实现 ...
- spring4.1及以下跨域配置
springMVC4.1及以下,就需要对该请求配置filter,,设置请求头可支持跨域 1.web.xml配置 <!-- 跨域问题解决 --> <filter> <fil ...
- Htmlcss学习笔记1——html基础
Hyper text markup language 超文本标签语言.不是一种编程语言,而是一种标记语言标记语言是一套标记标签 开发工具 chrome subline vscode photoshop ...
