mxgraph浅入
mxgraph浅入
参考文献:https://www.cnblogs.com/xuxg/articles/3246206.html
1.了解
(1)如何判断需要引入mxgraph产品:过程图、工作流和BPM的可视化图表、流程图、交通或水流量、 数据库和WWW的可视化、网络和电信显示、映射应用和地理信息系统、UML图、电子线路、金融、 超大规模集成电路和社会网络、数据挖掘、生化、生态循环、实体和因果关系和组织图表。
(2)如何选取自己需要mxgraph产品的哪一个库:mxGraph分为在客户端的JavaScript库和在服务器端两种支持的语言之一的.NET或Java库
(3)选取产品的javasript库,底层使用哪种技术实现:mxGraph使用在浏览器上的客户端的JavaScript功能。而在JavaScript代码层面上,在浏览器中使用了基本的矢量图形语言来显示图形, (对于大多数符合标准的浏览器使用SVG技术,而在IE中使用了的VML技术)
2.安装
(1)mxgraph以zip包的形式发布;解压之后可以看到不同的开发库;
donet:服务端.net代码;
java:Java服务器端类;
JavaScript:客户端功能。
(2)也可以通过使用npm进行安装
npm install mxGraph -- save
3.使用
目录如下

代码解析如下
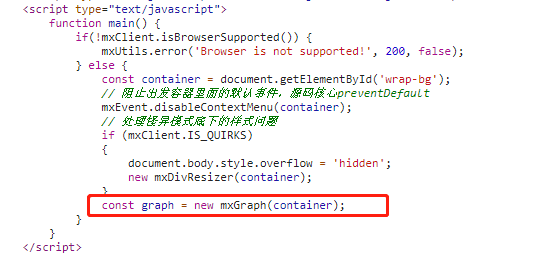
(1)导入

源码中部分实现代码

mxBasePath指定mxgraph的根路径,防止库路径改变引起的引入路径错误问题;该指定需在引入mxClient之前
(2)判断对浏览器的支持性

(3)mxutils底下封装的消息弹窗示例
mxUtils.alert();mxUtils.popup();mxUtils.prompt();mxUtils.confirm();mxUtils.error();
(4)创建容器,平铺整个画布,方便我们验证

(5)mxclient底下封装了mxDivResizer对样式重置,处理IE怪异模式底下的样式问题
------大概看了一下源码,是对页面宽高的重新计算,没有深究是处理怎么样的怪异模式显示问题
(6)mxEvent底下封装了阻止出发容器里面的默认事件,源码核心preventDefault,禁止浏览器默认的右键菜单啦
(7)开始绘图,示例一个mxGraph进行绘制,源码中有队svg和vml支持性的判断,核心有createGraphView,createHtml类等

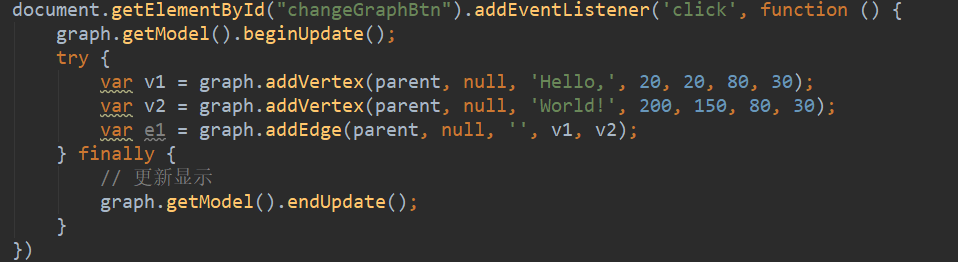
(8)mxgraph的模型-mxGraphModel (/model/mxgraphModel.js)
是mxgraph的核心类,对于图形的添加,修改,清除,在该类中实现。对于模型的每一个变化,请调用beginUpdate(), 作出适当的调用更改模型,然后调用endUpate()方法来完成的变化,通知发送变化的事件出去。
model常用的api
add(parent, child, index)
remove(cell)
setCollapsed(cell, collapsed)
setGeometry(cell, geometry)
setRoot(root)
setStyle(cell, style)
setTerminal(cell, terminal, isSource)
setTerminals(edge,source,target)
setValue(cell, value)
setVisible(cell, visible)
也就是说使用上述api时,需要使用调用beginUpdate()和endUpdate()

mxGraphModel.beginUpdate() - 启动一个事务或子事务处理。
mxGraphModel.endUpdate() - 完成一个事务或子事务处理。
mxGraph.addVertex() - 添加一个新顶点到指定的父单元(对于cell的操作)。
mxGraph.addEdge() - 添加一个边缘到指定的父单元(对于cell的操作)。
(9)单元对象-mxCell
插入单元:var v1 = graph.insertVertex(parent, null, 'Hello', 20, 20, 80, 30, 'defaultVertex;fillColor=blue');
mxGraph.setCellStyle(style, cells) – 封装在开始/结束的更新中, 指定一组单元的格式。
mxGraph.getCellStyle(cell)
mxGraph.setCellStyle(style, cells) – 封装在开始/结束的更新中, 指定一组单元的格式。
mxGraph.getCellStyle(cell)
(10)组结构
mxGraph.groupCells(group, border, cells) – 在开始/结束更新之间,把指定的单元加入到指定的组
mxGraph.ungroupCells(cells) – 把特定的单元从它的父单元中移除, 并把它们加入到它们父单元的父单元。操作之后的空组会被删除。这些操作都是在开始/结束更新之间发生。
(11)初始化的API
画布大小
wnd.setMaximizable(true);
wnd.setResizable(true);
wnd.setVisible(true);
wnd.setScrollable(true);
图像大小
graph.zoomIn();
graph.zoomOut();
// 禁用浏览器默认的右键菜单栏
mxEvent.disableContextMenu(container);
// 在已有容器内构造一个graph
var graph = new mxGraph(container);
// 鼠标框选
new mxRubberband(graph);
// 在图形中创建默认组件
var parent = graph.getDefaultParent();
// 只可预览不可选中拖动连接
graph.setEnabled(false);
// 容器大小自适应
graph.setResizeContainer(true);
// 动态改变样式
graph.getView().updateStyle = true;
// 可否重复连接
graph.setMultigraph(false);
// 禁止改变元素大小
graph.setCellsResizable(false);
// 允许连线的目标和源是同一元素
graph.setAllowLoops(true);
4.源码框架解析
1.mxgraph的javascript库分为8个类;顶级引入的是mxClient类,包括其他的类

mxClient.include(mxClient.basePath+'/js/util/...
mxClient.include(mxClient.basePath+'/js/shape/...
mxClient.include(mxClient.basePath+'/js/layout/...
mxClient.include(mxClient.basePath+'/js/model/...
mxClient.include(mxClient.basePath+'/js/view/...
mxClient.include(mxClient.basePath+'/js/handler/...
mxClient.include(mxClient.basePath+'/js/editor/...
mxClient.include(mxClient.basePath+'/js/io/...
父类引入子类得方法如下:

(1)图编辑器包:editor(主要类是mxEditor);
(2)事件监听:handler(用于框架选择:mxRubberband;工具提示:mxTooltipHandler;单元修改:mxGraphHandler);
(3)布局处理:layout(实现树形布局算法:mxCompactTreeLayout;)
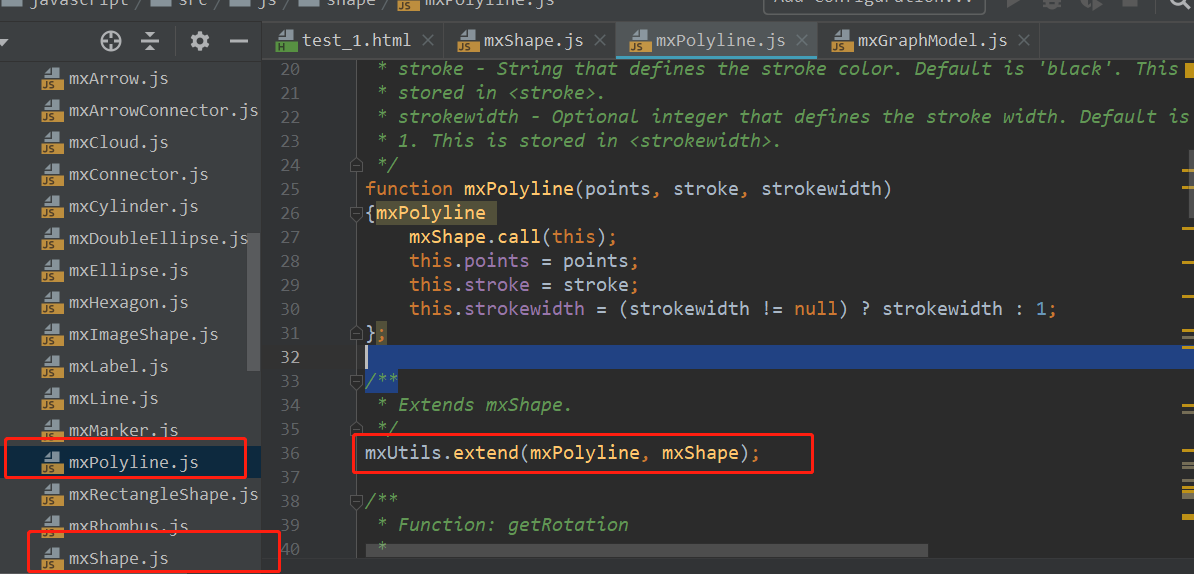
mxShape的子类mxPolyline如下继承:
(4)各种形状包:shape(shape包提供各种形状,这些形状是mxShape的子类)

(5,6)图像的处理:view,model(核心类:mxGraph)
/*********************************************引用start************************************************/
mxGraph指的是包含了mxCells并缓存mxGraphView中单元格的状态的mxGraphModel。根据mxStylesheet中定义的外观,使用mxCellRenderer绘制单元格。撤消历史记录在mxUndoManager中实现。要在图表上显示图标,可以使用mxCellOverlay。验证规则使用mxMultiplicity定义
/*********************************************引用end************************************************/
(7) 其他类需要用到的实用方法:util(复制粘贴的mxClipboard;跨浏览器事件处理:mxEvent;通用功能:mxUtils;国际化:mxResource;)
(8)将JavaScript对象转换为XML:io
mxgraph浅入的更多相关文章
- 浅入浅出EmguCv(三)EmguCv打开指定视频
打开视频的思路跟打开图片的思路是一样的,只不过视频是由一帧帧图片组成,因此,打开视频的处理程序有一个连续的获取图片并逐帧显示的处理过程.GUI同<浅入浅出EmguCv(二)EmguCv打开指定图 ...
- 浅入浅出EmguCv(一)OpenCv与EmguCv
最近接触计算机视觉方面的东西,于是准备下手学习opencv,从官网下载windows的安装版,配置环境,一系列步骤走完后,准备按照惯例弄个HelloWord.也就是按照网上的教程,打开了那个图像处理领 ...
- 浅入深出之Java集合框架(上)
Java中的集合框架(上) 由于Java中的集合框架的内容比较多,在这里分为三个部分介绍Java的集合框架,内容是从浅到深,如果已经有java基础的小伙伴可以直接跳到<浅入深出之Java集合框架 ...
- 浅入深出之Java集合框架(中)
Java中的集合框架(中) 由于Java中的集合框架的内容比较多,在这里分为三个部分介绍Java的集合框架,内容是从浅到深,如果已经有java基础的小伙伴可以直接跳到<浅入深出之Java集合框架 ...
- 浅入深出之Java集合框架(下)
Java中的集合框架(下) 由于Java中的集合框架的内容比较多,在这里分为三个部分介绍Java的集合框架,内容是从浅到深,哈哈这篇其实也还是基础,惊不惊喜意不意外 ̄▽ ̄ 写文真的好累,懒得写了.. ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
- 浅入深出Vue系列
浅入深出Vue导航 导航帖,直接点击标题即可. 文中所有涉及到的资源链接均在最下方列举出来了. 前言 基础篇 浅入深出Vue:工具准备之WebStorm搭建及配置 浅入深出Vue之工具准备(二):Po ...
随机推荐
- 教育行业CRM项目开发
项目开发流程 需求分析 存储所有的客户咨询信息 避免重复数据 客户多次跟踪记录 客户来源分析.成单率分析 每个销售只能修改自己的客户信息 报名流程开发 班级 ...
- java进阶(10)--String(StringBuff、StringBuilder)
一.基本概念 1.String为引用数据类型,使用双引号 2.字符串数组存储在方法区的内存池,因为开发过程种使用过于频繁 3.String类已经重写了equals,比较时使用,同时也重写了toStri ...
- Nuxt.js 踩坑记录(2) 使用sequelize时,提示install mysql2,安装了仍然不能解决问题
打算写一个nuxt.js+sequelize+mysql的个人博客,遇到了挺多坑,还是坚持了下来,终于解决了这个bug. 今天不知道我做了什么,页面就报错了,定位到了使用sequelize的JS文件里 ...
- ent orm笔记2---schema使用(上)
在上一篇关于快速使用ent orm的笔记中,我们再最开始使用entc init User 创建schema,在ent orm 中的schema 其实就是数据库模型,在schema中我们可以通过Fiel ...
- 前端框架之vue初步学习
Vue.js介绍: Vue.js是一个构建数据驱动的web界面的渐进式框架.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件.它不仅易于上手,还便于与第三方库或既有项目整合 ...
- ZERO:从搜索用户来看SEO
http://www.wocaoseo.com/thread-63-1-1.html SEO是个奇怪的东西,一方面因为SEO流量往往占到网站流量几十个百分点,而且看上去它是免费的,因此许多人认为SEO ...
- zabbix如何监控Nvidia显卡的各项指标?
如何实现zabbix监控windows机器的N卡GPU指标呢? Nvidia卡在安装驱动程序的时候,已经自带安装了一个命令行工具来获取显卡的各个性能指标值 在windows机器上,我们可以把该路径加入 ...
- ARouter使用
1. androidstudio3.0配置 javaCompileOptions { annotationProcessorOptions { arguments = [AROUTER_MODULE_ ...
- Unity调试外部DLL
1.更改DLL的.csproj工程配置文件,在里面添加如下属性:<PropertyGroup Condition=" '$(OS)' == 'Unix' "> ...
- python小白入门基础(一:注释)
# 注释:就是对代码的解释,方便大家阅读代码.注释后的代码程序不会执行.# 注释的分类:单行注释和多行注释# (1)单行注释# 在代码前面加个#字符print("hello world&qu ...
