利用Node实现HTML5离线存储
前言
支持离线Web应用开发是HTML5的一个重点。离线Web应用就是在设备不能上网的时候仍然可以运行的应用。开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css等)
HTML5引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在离线时进行访问。
应用程序缓存为应用带来三个优势:
- 离线浏览 – 用户可在应用离线时使用它们
- 速度 – 已缓存资源加载得更快
- 减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
原理和环境
- 在线的情况下, 当浏览器渲染到
<html manifest="test.manifest">时,会发出一个请求,请求获取test.manifest文件 ,如果是第一次访问,那么浏览器就会根据 描述文件(manifest 文件)中(CACHE MANIFEST)的内容下载相应的资源并且进行离线存储。如果已经访问过并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
【注】 这个demo演示是为了更深的了解这个原理 - 离线的情况下,浏览器就直接使用离线存储的资源
- 就像cookie一样,HTML5的离线存储也需要服务器环境,服务端基于Node.js、Express框架和art-tmplate
描述文件
要想在缓存中保存数据,需要使用描述文件manifest 文件,列出要下载和缓存的资源
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
- 在线的情况下,用户代理每次访问页面,都会去读一次manifest.如果发现其改变, 则重新加载全部清单中的资源
结构

【注意】 所有的你想让浏览器缓存的资源放在public静态资源文件夹中
服务端环境的搭建
npm init //生成package.json说明书文件
npm i express //安装express包
npm i --save art-template express-art-template //使用art-tmplate
// 入口文件app.js
var express = require("express");
var app = express();
app.use('/public/', express.static('./public/'))
app.engine('html', require('express-art-template'));
app.get('/', function (req, res) {
res.render('index.html');
});
app.listen(3000, function () {
console.log("app is running at port 3000.");
});
其它
offline.appcache描述文件
CACHE MANIFEST
#v01
/public/image/01.jpg //缓存第一张图片
NETWORK:
*
FALLBACK:
/
index.html
<!DOCTYPE html>
<html lang="en" manifest="../public/offline.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
<link rel="stylesheet" href="../public/index.css">
</head>
<body>
<img src="../public/image/01.jpg" alt="">
<img src="../public/image/02.jpg" alt="">
</body>
</html>
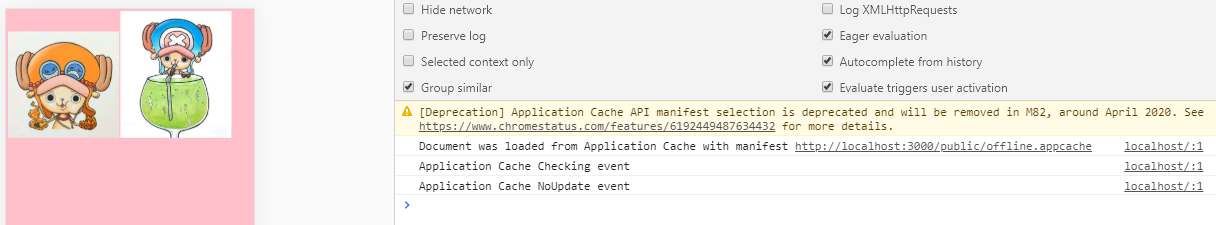
结果
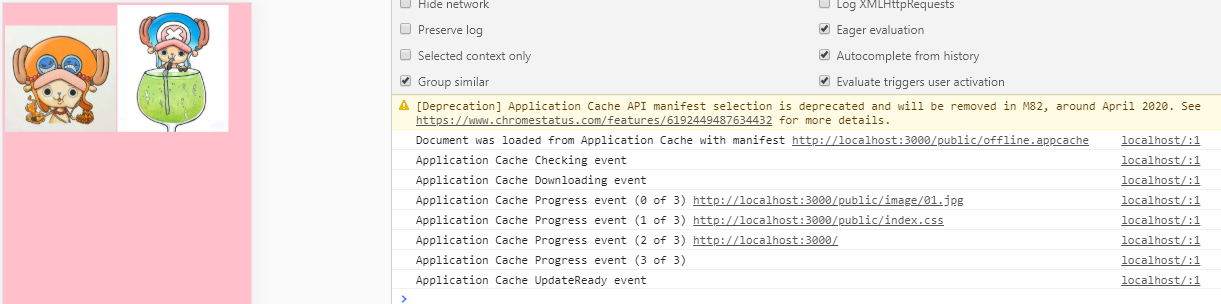
开启服务端后:


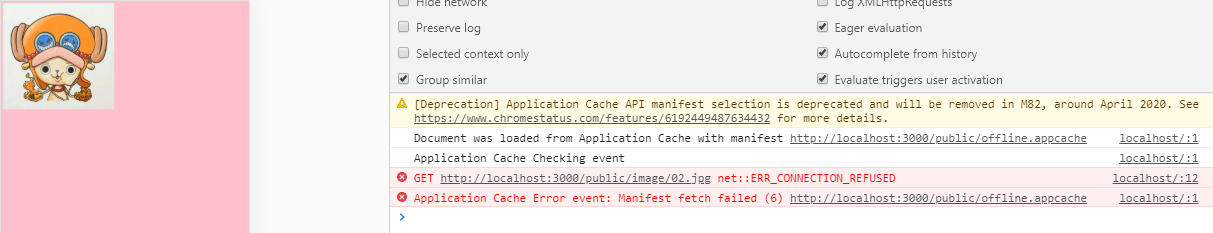
关闭服务端后:

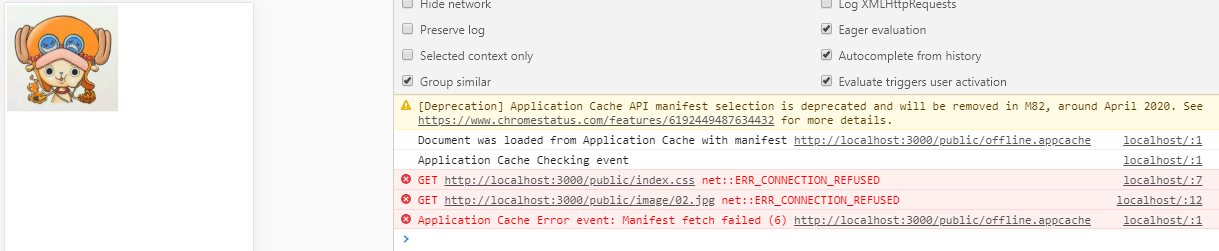
改变manifest后 再次连接服务器
CACHE MANIFEST
#v01
/public/image/01.jpg
/public/index.css
NETWORK:
*
FALLBACK:
/

【注】看图右边控制端的输出,因为改变了manifest文件,浏览器会对比新的 manifest 文件与旧的 manifest 文件,发现文件改变了,那么就会重新下载文件中的资源并进行离线存储
再次关闭服务端后:

利用Node实现HTML5离线存储的更多相关文章
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- html5 离线存储
在html页面中引入manifest文件 <html manifest="sample.appcache"> 在服务器添加mime-type text/cache-ma ...
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- html5 离线存储 worker
html5 离线存储 <!DOCTYPE html> <html manifest="cache.manifest"> <!--manifest存储- ...
- 神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢! 前言 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. HTML5引入 ...
- 【html5】html5离线存储
html5本地存储之离线存储 1.为什么使用离线存储 ①最新的主流的浏览器中都已添加了对HTML5的offline storage功能的支持,HTML5离线存储功能非常强大, 它的作用是:在用户没有与 ...
- html5离线存储
为了提升Web应用的用户体验,我们在做网站或者webapp的时候,经常需要保存一些内容到本地.例如,用户登录token,或者一些不经常变动的数据. 随着HTML5的到来,出现了诸如AppCache.l ...
- HTML5离线存储的工作原理和使用
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件. 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个 ...
- HTML5离线存储整理
前端html部分 //canvas.html <!DOCTYPE html> <html manifest="/test.appcache"> <he ...
随机推荐
- JavaScript学习系列博客_11_JavaScript中的for语句
for循环 - 语法: for(①初始化表达式 ; ②条件表达式 ; ④更新表达式){ ③语句... } - 执行流程: 首先执行①初始化表达式,初始化一个变量,(这里只会执行一次) 然后对②条件表达 ...
- 4.oracle sql*plus常用命令
一.sys用户和system用户Oracle安装会自动的生成sys用户和system用户(1).sys用户是超级用户,具有最高权限,具有sysdba角色,有create database的权限,该用户 ...
- 线程池之Executor框架
线程池之Executor框架 Java的线程既是工作单元,也是执行机制.从JDK5开始,把工作机单元和执行机制分离开来.工作单元包括Runnable和Callable,而执行机制由Executor框架 ...
- 区块链入门到实战(35)之Solidity – 变量作用域
局部变量的作用域仅限于定义它们的函数,但是状态变量可以有三种作用域类型. Public – 公共状态变量可以在内部访问,也可以通过消息访问.对于公共状态变量,将生成一个自动getter函数. Inte ...
- 更好地使用google
精确搜索:双引号 精确搜索就是在你要搜索的词上,加上双引号,这时google就会完全的匹配你所要搜索的字符串 "今日黄瓜" 站内搜索:site 例如我想在stackoverflow ...
- DVWA之文件上传(二)
<?php if( isset( $_POST[ 'Upload' ] ) ) { // Where are we going to be writing to? $target_path = ...
- 模型层中QuerySet的学习
创建对象 使用关键字参数实例化模型实例来创建一个对象,然后调用save()把它保存到数据库中 pub_obj = models.Publisher(title='奥利给出版社') pub_obj.sa ...
- AtCoder Beginner Contest 177 题解
AtCoder Beginner Contest 177 题解 目录 AtCoder Beginner Contest 177 题解 A - Don't be late B - Substring C ...
- 大数据计算的基石——MapReduce
MapReduce Google File System提供了大数据存储的方案,这也为后来HDFS提供了理论依据,但是在大数据存储之上的大数据计算则不得不提到MapReduce. 虽然现在通过框架的不 ...
- Labview学习之路(六)条件结构
条件结构位于 函数---结构 子选版中.相当于c语言的switch语句, 结构: 分支选择器 分支器标签 分支子框图 可接数据类型 布尔型 布尔常量 真和假 错误信息簇 真和假 整型数值 单值 可 ...
