JQGrid 应用
jqGrid 原理
jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。jqGrid是用ajax来实现对请求与响应的处理。
I.准备JQgrid 包
<!-- 引用jQueryUI的start主题 -->
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/start/jquery-ui.css" />
<!-- 引用jqGrid样式 -->
<link rel="stylesheet" type="text/css" href="/resources/css/ui.jqgrid.css" />
<!-- 引用jQuery -->
<script type="text/javascript" src="/resources/scripts/libs/jquery-1.10.2.min.js"></script>
<!-- 引用jqGrid -->
<script type="text/javascript" src="/resources/scripts/libs/jquery.jqGrid.min.js"></script>
<!-- 引用jqGrid提供的国际化,否则中文会报JS错误 -->
<script type="text/javascript" src="/resources/scripts/i18n/grid.locale-cn.js"></script>
II.后台反回数据JSON 格式这里不用多讲解
III. 前端(重点)直接上代码
<div class="h">Search By:</div>
<div>
<input type="checkbox" id="autosearch" onclick="enableAutosubmit(this.checked)"> Enable Autosearch <br />
</div>
<div style="margin-bottom:5px; width:100%;">
<input type="text" id="keywords" style="width:40%;" placeholder="Please enter what you want to search here" onkeydown="doSearch(arguments[0]||event)" />
<input type="button" onclick="gridReload()" id="submitButton" value="Search" />
</div>
<div class="gridview" style="width:100%">
<table id="listJq"></table>
<div style=" background-color:aliceblue;position: absolute;margin-right:50px;" id="pager">
</div>
</div>
<script type="text/javascript" charset="utf-8">
$(function () {
BindList();
})
function BindList() {
$.jgrid.defaults.styleUI = "Bootstrap";
$("#listJq").jqGrid({
url: "/Home/GetUser",
datatype: "json",
height: '95%',
width: '100%',
cellEdit: false,//需要colModel字段editable属性搭配使用
colNames: ['Emp No', 'Name', 'FirName', 'Dept', 'Site', 'HireDate', 'Position', 'Work Type'],//格式化列名
colModel: [
{ name: 'Empcode', index: 'Empcode', sortable: true, align: 'center', width: 90, search: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "UserName", index: "UserName", sortable: true, align: 'center', width: 60, editable: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "FIRSTNM", index: "FIRSTNM", sortable: true, align: 'center', width: 120, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "Dept", index: "Dept", sortable: true, align: 'center', width: 95, editable: true, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "SiteCode", index: "SiteCode", sortable: true, align: 'center', width: 55, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "HireDate", index: "HireDate", sortable: true, align: 'center', width: 120, formatter: DateFmatter/*日期格式化*/, searchoptions: { sopt: ['cn'] } },
{ name: "Position", index: "Position", sortable: true, align: 'left', width: 300, searchoptions: { sopt: ['eq', 'cn'] } },
{ name: "IsLabors", index: "IsLabors", sortable: true, align: 'left', width: 300, searchoptions: { sopt: ['eq', 'cn'] } }
],
loadonce: true,//初始化数据,否则页数不对
rowNum: 15,//分页条数
rowList: [15, 100, 200, 300, 500, 1000],//分页菜单
sortable: true,//是否可排序
sortname: ["Emp No"],//排序列
sortorder: "desc",//排序规则
pgbuttons: true,//是否显示翻页按钮
pginput: true,//是否显示跳转页面的输入框
viewrecords: true,//是否要显示总记录数
pager: '#pager',//分页DIV id
recordtext: "第{0} - {1}条 共 {2} 条",
pgtext: '当 前 页 {0} 总 共 {1}页',
rownumbers: true,//是否展示行号
caption: "User Information List",
ondblClickRow: function (id) {//双击行操作事件
//alert("You double click row with id: " + id);
},
onSortCol: function (name, index) {//点击列操作事件
//alert("Column Name: " + name + " Column Index: " + index);
},
});
//$("#listJq").jqGrid('navGrid', '#pager', { edit: false, add: false, del: false });//显示搜索工具栏
//jQuery("#listJq").jqGrid('filterToolbar', { searchOperators: true });//列下方显示搜索框
}
function DateFmatter(cellvalue, options, rowObject) {//日期格式化
return new Date(cellvalue).format("yyyy-MM-dd");
}
var timeoutHnd;
var flAuto = false;
function doSearch(ev) {
if (!flAuto)
return;
if (timeoutHnd)
clearTimeout(timeoutHnd);
timeoutHnd = setTimeout(gridReload, 500);
}
function gridReload() {
var keyword = jQuery("#keywords").val() || "";
jQuery("#listJq").jqGrid('setGridParam', {
url: "/Home/SearUser?keyword=" + keyword,
datatype: 'json',
page: 1
}).trigger("reloadGrid");
}
function enableAutosubmit(state) {
flAuto = state;
jQuery("#submitButton").attr("disabled", state);
}
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format)) format = format.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o) if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
return format;
}
</script>
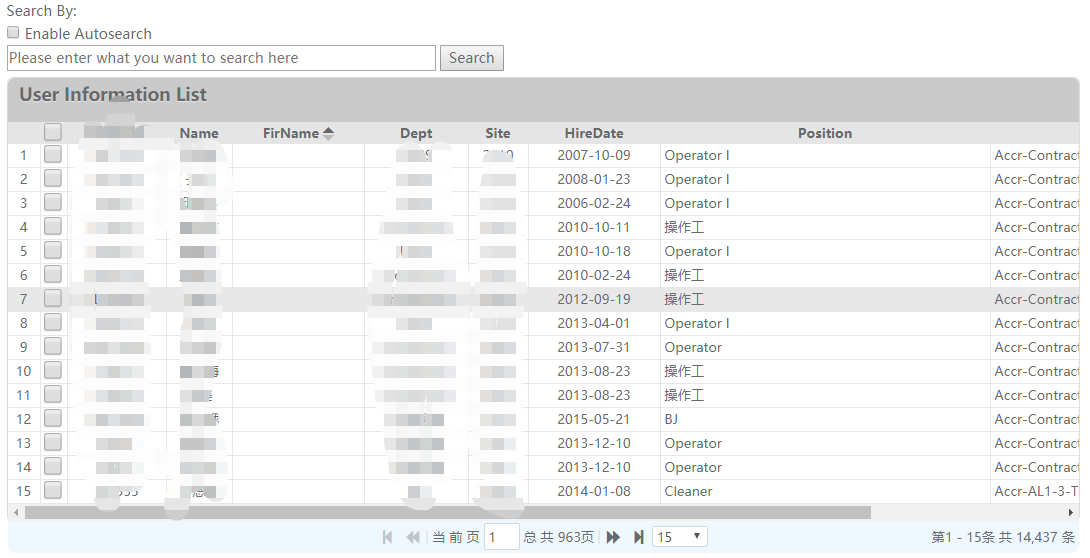
效果图:

JQGrid 应用的更多相关文章
- jqGrid合并表头
jqGrid是一款常用的制表软件,最近开发刚好用到.记录一下常用功能留着以后查找顺便发扬一下开源精神. 二级表头是一种经常会碰到的需求,很多时候为了方便查找需要在原有的表头上再加一层,区分表格不同列的 ...
- jqGrid插件getCol方法的一个改进
jgGrid插件是非常常用的一个基于jQuery的表格插件,功能非常强大.我最近也频繁使用.但是这个插件也有一些不够完善的地方.比如这个getCol方法. getCol方法接受三个参数 colname ...
- jqgrid+bootstrap样式实践
jqgrid+bootstrap样式实践,报错数据加载,选中,删除等功能 需要引入的样式 bootstrap.min.css ui.jqgrid.css 需要引入的JS jquery.min.js b ...
- jqGrid jqGrid分页参数+条件查询
HTML <div class="row"> <div class="col-sm-20"> <form id="for ...
- 重复加载同一个jqgrid
重复加载同一个jqgrid时需要先清除原先的数据,再进行加载新的数据: 清除时使用方法:jQuery.jgrid.gridUnload('jqGridId'); 同时还有一个GridDestroy的方 ...
- Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引
因为内容比较多,所以每篇讲解一些内容,最后会放出全部代码,可以参考.操作中总会遇到各式各样的问题,个人对部分问题的研究在最后一篇 问题研究 里.欢迎大家探讨学习. 代码都经过个人测试,但仍可能有各种未 ...
- 五分钟搭建起一个包含CRUD功能的JqGrid表格
之前的项目也曾用过JgGrid对它的基本功能也是略有了解,网上有个国外的开源的项目,但是不适合个人的风格,所以花了3天空余的时间封装了下JqGrid,也算是参加开发工作10个月以来写的第一个比较完整的 ...
- [译]MVC网站教程(四):MVC4网站中集成jqGrid表格插件(系列完结)
目录 1. 介绍 2. 软件环境 3. 在运行示例代码之前(源代码 + 示例登陆帐号) 4. jqGrid和AJAX 5. GridSettings 6. ...
- jqGrid的autoencode参数设置为true在客户端可能引发的编码问题
不久前使用jqGrid+MVC做过一段时间开发. 一开始,分页参数几乎都是默认值,jqGrid的分页功能很好用. 考虑到each input is evil,我们的系统对安全性又有较高要求,所以,为了 ...
- jQuery插件:jqGrid引入及基本属性
1. jqGrid下载 jqGrid下载地址: http://www.trirand.com/blog/ jqGrid Demo: http://www.guriddo.net/demo/guridd ...
随机推荐
- int和longlong的范围
unsigned int 0-4294967295 (10位数,4e9) int -2147483648-2147483647 (10位 ...
- 洛谷 P1525 关押罪犯 (贪心,扩展域并查集)
题意:有\(n\)个罪犯,\(m\)对罪犯之间有仇,现在将这些罪犯分到两个监狱里去,问两个监狱里有仇罪犯之间的最大权值最小为多少. 题解:先按边权从大到小排序,然后贪心,边权大的两个罪犯,我们一定要先 ...
- 洛谷 P3385 【模板】负环 (SPFA)
题意:有一个\(n\)个点的有向图,从\(1\)出发,问是否有负环. 题解:我们可以用SPFA来进行判断,在更新边的时候,同时更新路径的边数,因为假如有负环的话,SPFA这个过程一定会无限重复的遍历这 ...
- Dapr微服务应用开发系列1:环境配置
题记:上篇Dapr系列文章简要介绍了Dapr,这篇来谈一下开发和运行环境配置 本机开发环境配置 安装Docker 为了方便进行Dapr开发,最好(其实不一定必须)首先在本机(开发机器)上安装Docke ...
- LEETCODE - 【1271】十六进制魔术数字
class Solution { public: string toHexspeak(string num) { stringstream ss; long long inter; //转16进制 s ...
- 3.keepalived+脚本实现nginx高可用
标题 : 3.keepalived+脚本实现nginx高可用 目录 : Nginx 序号 : 3 else exit 0 fi else exit 0 fi - 需要保证脚本有执行权限,可以使用chm ...
- 转载-cookie和session的窃取
一.cookie的基本特性 如果不了解cookie,可以先到 wikipedia 上学习一下. http request 浏览器向服务器发起的每个请求都会带上cookie: GET /index.ht ...
- Bootstrap页头
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔.它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式). <div c ...
- SPOJ VLATTICE Visible Lattice Points(莫比乌斯反演)题解
题意: 有一个\(n*n*n\)的三维直角坐标空间,问从\((0,0,0)\)看能看到几个点. 思路: 按题意研究一下就会发现题目所求为. \[(\sum_{i=1}^n\sum_{j=1}^n\su ...
- 011.NET5_MVC解读Razor混编
MVC开发 1. 什么是MVC? V-视图,呈现给用户看到的内容---表现层 C-控制器,控制业务逻辑计算,可定义多种返回类型.可以是视图模型.JSON.字符串等等 M-视图模型,用于视图和控制之间传 ...
