uni-app引入iconfont字体图标
1 首先进入你的iconfont项目

很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目,

解压完就是这个了 ,然后把

圈起来的放到你的项目文件里面 ,记得引入的时候路径别错了,随便放,引入路径对了就行
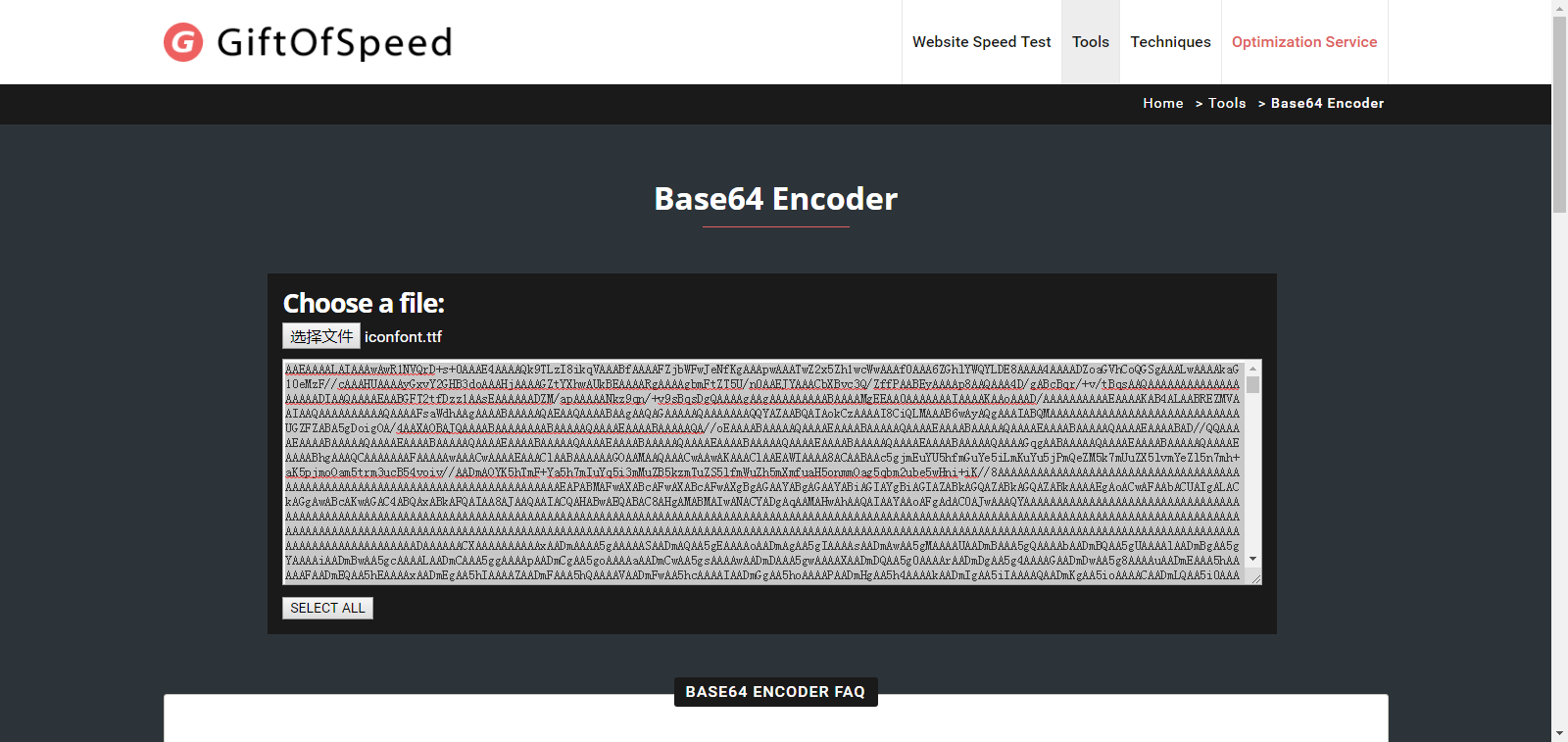
2 https://www.giftofspeed.com/base64-encoder/
进入这个网站, 然后把刚刚解压的文件打开 找到

找不到?打死你 重新去官网下载,
然后把这个文件移入到桌面后, 打开上个网站选择文件选择刚刚你移入的那个iconfont.ttf

点击全选复制,
3 在项目里面打开刚刚放入的iconfont.css
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64, 转换的base64内容 ) format('truetype');
}

把你自己文件的那个@font-face删除, 然后引入上面的代码 , 看见没圈起来的就是放你刚刚全选内容,这样字体倒是引入进来了, 然后你在APP.vue里面引入这个iconfont.css就好啦,

谢谢观看 ,
uni-app引入iconfont字体图标的更多相关文章
- 小程序入坑(一)---如何引入iconfont 字体图标
最近一直忙于日常任务,其实是懒癌又犯了..........不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑. 一,小程序工具的安装 打开简易小程序的官网https://mp.weixin.qq.c ...
- mpvue——引入iconfont字体图标
前言 有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复.当大家发现这篇文章不适用的时候烦请告知下,我好做好更改! 放置 下载好的字体图标放在static目录下,我是自己又创建了一个icon ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- vue-cli 引入阿里巴巴字体图标:注意点
vue-cli 引入阿里巴巴字体图标:注意点 下载的 iconfont.css 文件中: .iconfont { font-family:"iconfont" !important ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont 字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
- 关于iconfont字体图标的使用
今天用iconfont遇到了字体图标的使用问题.关于使用字体图标的方式在这里有介绍三种方式(css和js的引入和平时一样) 首先你要分清是用单个字体图标icon,还是多个字体图标icon 关于使用代码 ...
随机推荐
- java初探(1)之秒杀的安全
在秒杀的场景中还存在着很多的安全问题 暴露秒杀地址 秒杀请求可以很频繁 接口流量大,恶意刷接口 隐藏秒杀接口 为什么需要隐藏,事实上,页面上的所有东西都能被客户端拿到,包括js代码,因此,分析商品详情 ...
- 深入了解Kafka【三】数据可靠性分析
1.多副本数据同步策略 为了保障Prosucer发送的消息能可靠的发送到指定的Topic,Topic的每个Partition收到消息后,要向Producer发送ACK,如果Produser收到ACK, ...
- 小程序开发-媒体组件video使用入门
video 视频(v2.4.0 起支持同层渲染).相关api:wx.createVideoContext 常见属性如下: 支持的格式 示例: <video src="http://wx ...
- 17_Python的常用模块
1.随机数模块 random 1.随机小数 import random # (0,1)随机取浮点数 random.random() # 0.17988578778011 # (1, 3)取指定范围的浮 ...
- 跟着兄弟连系统学习Linux-【day09】
day10-20200609 p29.软件包管理-rpm命令管理-安装升级与卸载 [rpm -ivh 包全名]安装 -i(安装) -v (显示详细信息)-h (显示安装进度) 会一步步依赖,比较麻烦, ...
- Mybatis源码学习第七天(插件开发原理)
插件概述: 插件是用来改变或者扩展mybatis的原有功能,mybatis的插件就是通过继承Interceptor拦截器实现的,在没有完全理解插件之前j禁止使用插件对mybatis进行扩展,有可能会导 ...
- selenium+python对表格数据的操作
一.直接获取整个表格数据,包含表头 def table_info(self): tr_data=[] table_data=[] css='id=>useradmin'#根据表格id找到表格 s ...
- python语句与函数
赋值语句 : 分支语句 : 函数 :根据输入参数产生不同输出功能 程序的输入与输出 input() 从控制台获得用户输入的函数 使用格式 print()函数 以字符形式向控制台输出结果的函数 字符类型 ...
- vue v-for渲染数据出现DOMException: Failed to execute 'removeChild' on 'Node': The node .....
在项目中,使用了vue的v-for渲染数组数据,在一次改变数组的时候出现异常报错,而实际的数组是已经变化过的了,页面卡死 网上找了一下原因,说是vue的DOM渲染的时候,删除之后DOM里面的还没有反应 ...
- 再见了SpringMVC!这个框架有点厉害,甚至干掉了Servlet!
# 前言 对 Java 开发者来说, Spring 发布 5.0 正式版,而新版 Spring 的一大特色,就是 Reactive Web 方案 Web Flux,这是用来替代 Spring Web ...
