6.自定义view-侧边字母导航LetterNavigationBar
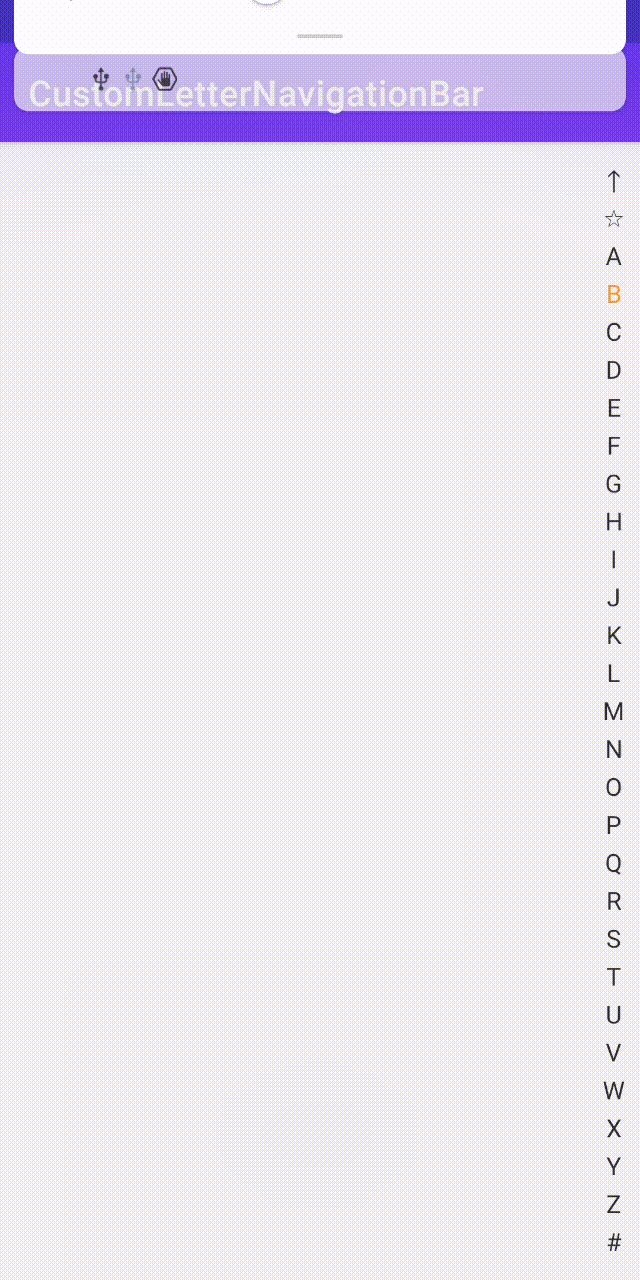
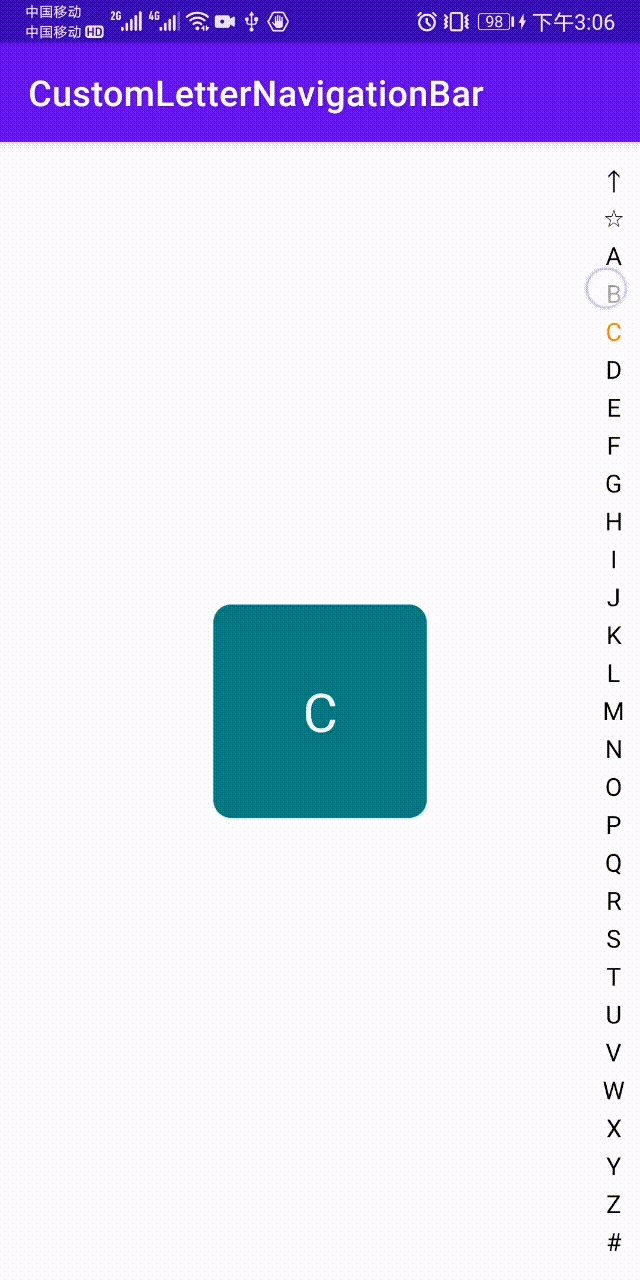
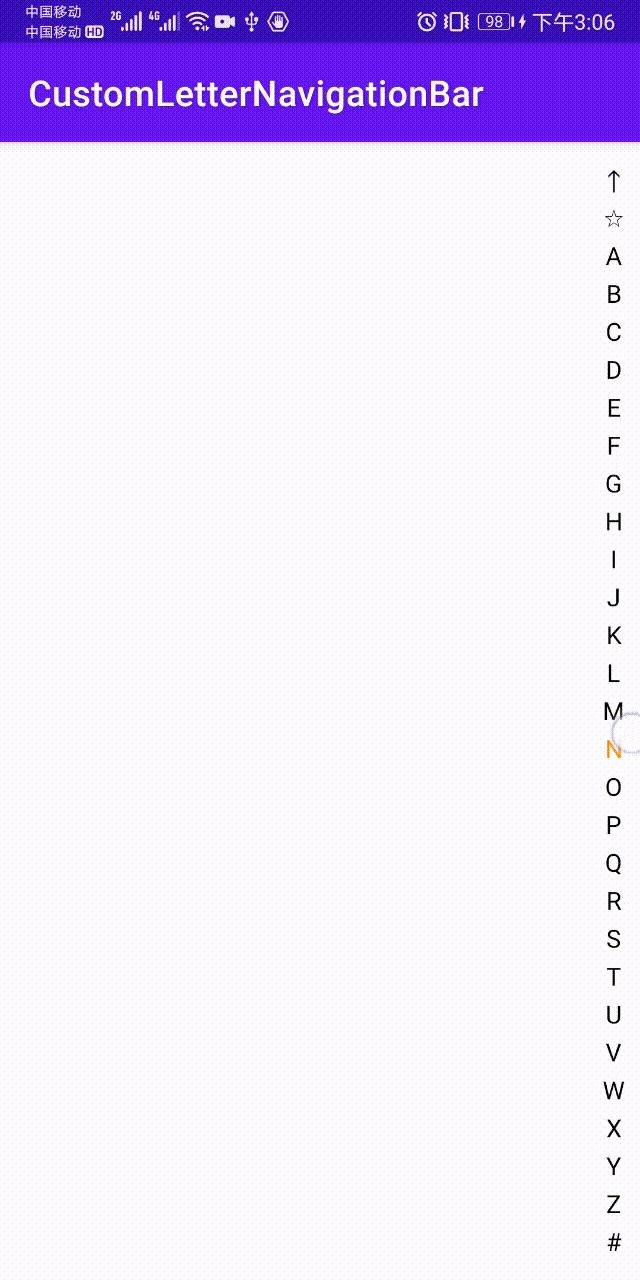
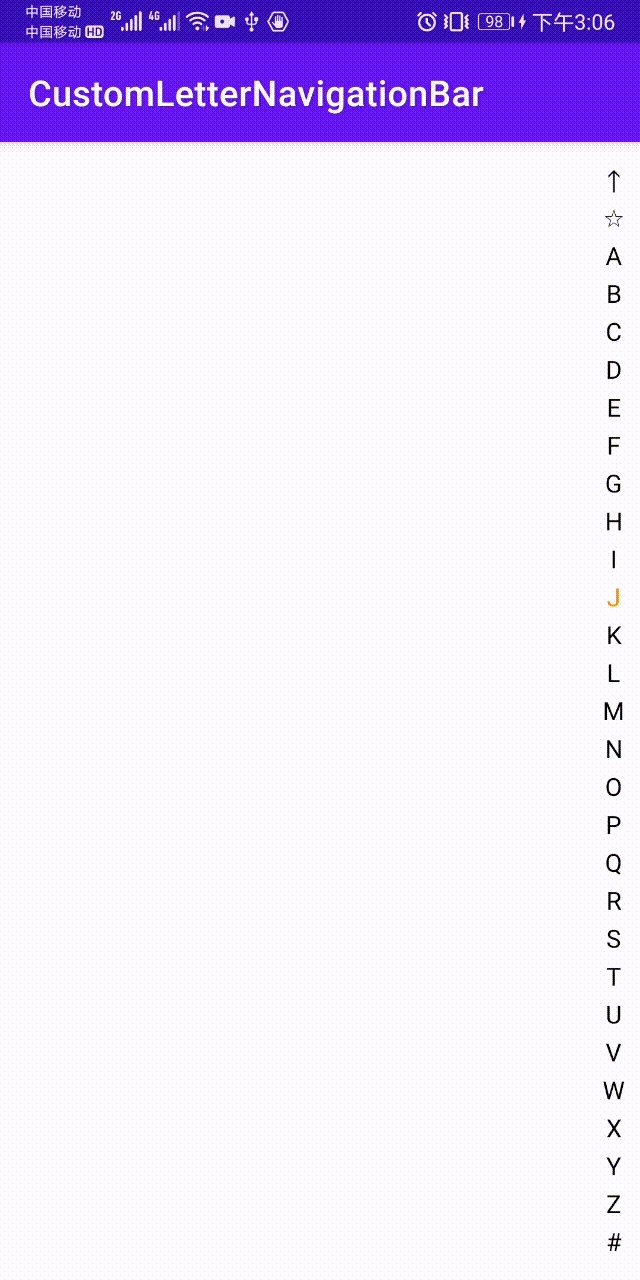
1.效果

2.实现原理
1.绘制右侧的字母
2.onTouchEvent 中获取点击、滑动的位置,在通过invalidate() 去重新绘制,
回调给activity去处理中间显示的文字
核心代码:
@Override
protected void onDraw(Canvas canvas) {
mItemHeight = (getHeight() - getPaddingTop() - getPaddingBottom()) / mLetters.length;
for (int i = 0; i < mLetters.length; i++) {
int x = (int) (getWidth() / 2 - mPaint.measureText(mLetters[i]) / 2);
int middleHeight = mItemHeight * i + getHeight() / mLetters.length / 2 + getPaddingTop();
Paint.FontMetricsInt fontMetricsInt = mPaint.getFontMetricsInt();
int dy = (fontMetricsInt.bottom - fontMetricsInt.top) / 2 - fontMetricsInt.bottom;
int baseLine = middleHeight + dy;
//当前滑动到的字母 高亮显示
if (mCurrentLetter.equals(mLetters[i])) {
canvas.drawText(mLetters[i], x, baseLine, mHighPaint);
} else {
canvas.drawText(mLetters[i], x, baseLine, mPaint);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
//获取当前触摸的下标
int currentIndex = getCurrentIndex(event.getY());
//防止重绘
if (!mCurrentLetter.equals(mLetters[currentIndex])) {
mCurrentLetter = mLetters[currentIndex];
if (mLetterTouchListener != null) {
mLetterTouchListener.onTouch(mCurrentLetter, true);
}
invalidate();
}
break;
case MotionEvent.ACTION_UP:
if (mLetterTouchListener != null) {
mLetterTouchListener.onTouch(mCurrentLetter, false);
}
break;
}
return true;
}
6.自定义view-侧边字母导航LetterNavigationBar的更多相关文章
- Android自定义View——实现字母导航栏
1.自定义View实现字母导航栏 2.ListView实现联系人列表 3.字母导航栏滑动事件处理 4.字母导航栏与中间字母的联动 5.字母导航栏与ListView的联动 1.先看主布局,方便后面代码的 ...
- android自定义View之仿通讯录侧边栏滑动,实现A-Z字母检索
我们的手机通讯录一般都有这样的效果,如下图: OK,这种效果大家都见得多了,基本上所有的android手机通讯录都有这样的效果.那我们今天就来看看这个效果该怎么实现. 一.概述 1.页面功能分析 整体 ...
- 28自定义View 模仿联系人字母侧栏
自定义View LetterView.java package com.qf.sxy.customview02; import android.content.Context; import andr ...
- ios --xib自定义,解决在导航栏不透明的情况下,自定义xib view高度被压缩64的问题
在使用xib自定义view的时候,个人习惯性的直接使用xib中的约束,所以自然而然的要打开Autolayout.以前在使用的时候没有发现什么问题,最近项目中使用的时候突然发现在导航栏透明的情况下,出现 ...
- 【Android - 自定义View】之自定义颜色渐变的Tab导航栏
首先来介绍一下这个自定义View: (1)这个自定义View的名称叫做 GradientTab ,继承自View类: (2)这个自定义View实现了颜色渐变的Tab导航栏(仿微信主菜单),用户在左右滑 ...
- [转]Android自定义控件三部曲系列完全解析(动画, 绘图, 自定义View)
来源:http://blog.csdn.net/harvic880925/article/details/50995268 一.自定义控件三部曲之动画篇 1.<自定义控件三部曲之动画篇(一)—— ...
- 自定义View完全解析
自定义View主要包括以下3种方式: 一.组合控件,利用已有控件的组合,来满足自己的需求. 例子:顶部导航栏 二.继承已有View,比如继承TextView.ImageView等,根据需要重写相应的方 ...
- 联系人的侧边字母索引ListView 将手机通讯录姓名通过首字母排序。
package com.lixu.letterlistview; import java.util.ArrayList; import java.util.List; import org.apa ...
- Android 初阶自定义 View 字符头像
自己很少做自定义 View ,只有最开始的时候跟着郭神写了一个小 Demo ,后来随着见识的越来越多,特别是在开源社区看到很多优秀的漂亮的控件,都是羡慕的要死,但是拉下来的代码还是看不明白,而且当时因 ...
随机推荐
- dubbo与zk
一.总体流程: 1.服务提供者启动时,会向注册中心写入自己的元数据信息,同时会订阅配置元数据信息: 2.消费者启动时,也会向注册中心写入自己的元数据信息,并订阅服务提供者.路由和配置元数据信息: 3. ...
- json套娃其实是这样套的!
- 【mq读书笔记】顺序消息
注意异常情况导致整个消费无限重试 阻塞消费 mq支持局部消息顺序消费,可以确保同一个消息消费队列中的消息被顺序消费.看下针对顺序消息在整个消费过程中做的调整: 队列负载: DefaultMQPushC ...
- golang 自学系列(四)——debug for vscode
golang 自学系列(四)--(调试)VSCode For Debug 这里如何装 vscode 我就不说了 这里如何在 vscode 正常写代码我也不说了 在能正常用 vscode 写 go 语言 ...
- SSM框架之MyBatis框架实现简单的增删改查
MyBatis框架介绍 MyBatis是一个优秀的数据持久层框架,在实体类和SQL语句之间建立映射关系是一种半自动化的ORM实现,其封装性要低于Hibernate,性能优越,并且小巧,简单易学,应用也 ...
- JMeter 安装 启动(即中文的修改)
一.安装 (1).java 和 apache-jmeter-4.0 2.点击apache-jmeter-4.0进入bin目录,点击jmeter.bat 如果没有安装java就会出现下图 遇到上面是因为 ...
- 文艺splay,占坑等着填
昨天CF上去就A了前三道题,然后自闭罚坐一个小时什么也没写出来23333.似乎D题人均wa3发就很烦.还是肤浅了 今天精神状态不太好,可能是晚睡的缘故,那不如明天一起写了算了 蹲一波大选结果,蹲一波s ...
- 莫比乌斯反演进阶-洛谷P2257/HDU5663
学了莫比乌斯反演之后对初阶问题没有任何问题了,除法分块也码到飞起,但是稍微变形我就跪了.用瞪眼观察法观察别人题解观察到主要内容除了柿子变形之外,主要就是对于miu函数的操作求前缀和.进而了解miu函数 ...
- no Qt platform plugin could be initialized问题的解决办法
☞ ░ 前往老猿Python博文目录 ░ 今天因要使用到一个以前PyQT写得工具,但运行时报错: This application failed to start because no Qt plat ...
- 第15.27节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTreeWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
