CSS的各种重要属性
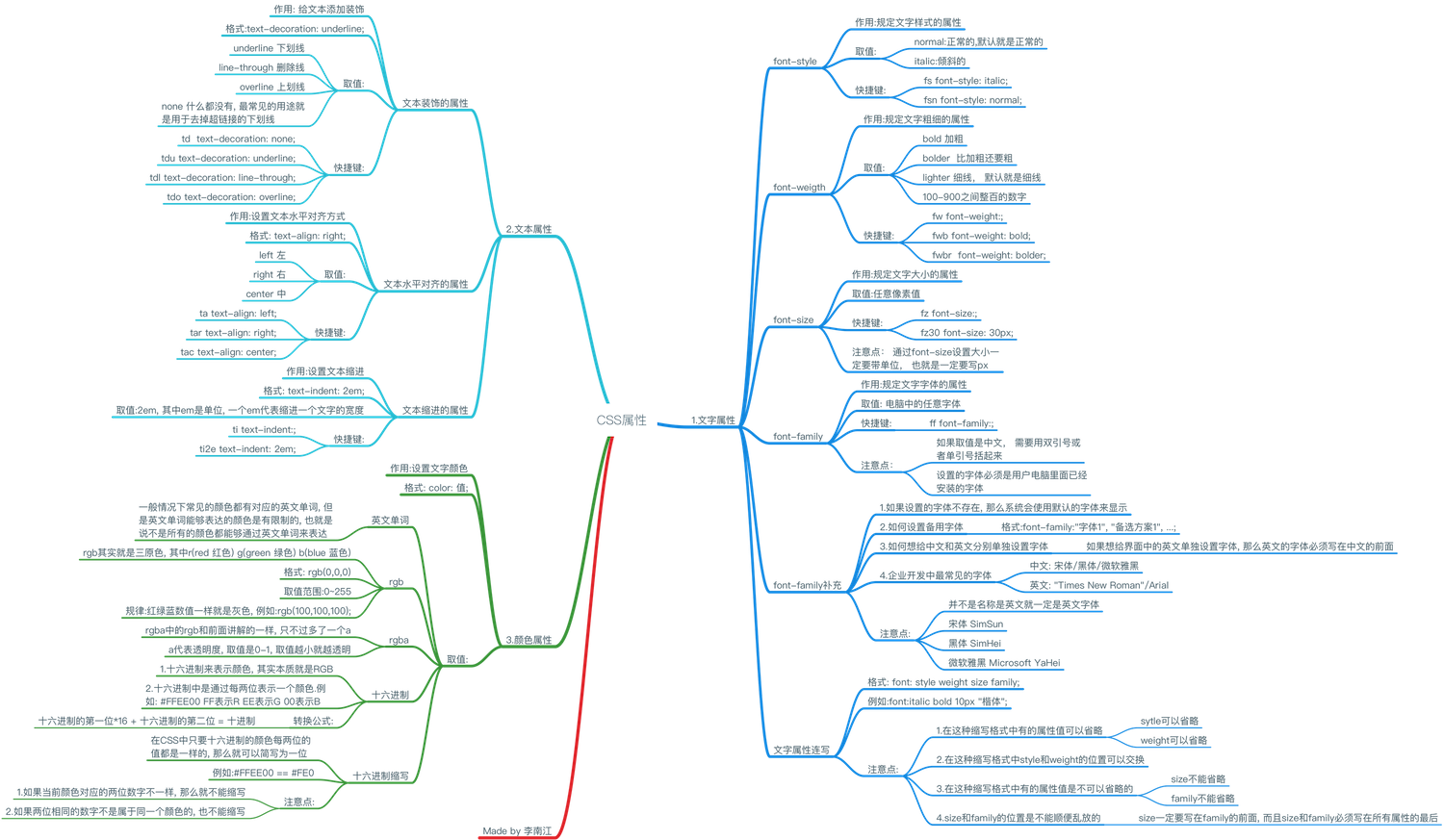
CSS属性图

01文字属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字属性</title>
<style>
p{
font-style: italic;
font-weight: bold;
font-size: 10px;
font-family:"楷体";
}
</style>
</head>
<body>
<!--
02字体属性补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性补充</title>
<style>
p{
/*
被注释掉的内容
*/
/*font-family:"乱七八糟的字体", "微软雅黑";*/
/*font-family: Arial, "微软雅黑";*/
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
03-文字属性的缩写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字属性的缩写</title>
<style>
p{
/*
font-style: italic;
font-weight: bold;
font-size: 10px;
font-family:"楷体";
*/
font:bold italic 10px "楷体";
}
</style>
</head>
<body>
<!--
04-文本属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本属性</title>
<style>
p{
text-decoration: none;
text-align: left;
text-indent: 2em;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<!--
05-颜色属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色属性</title>
<style>
p{
/*color: red;*/
/*color: rgb(255,0,0);*/
/*color: rgba(255,0,0,1);*/
color: #FF0000;
color: #F00;
/*color: rgba(255,0,0,0.2);*/
color: #ffee00;
color: #fe0;
color: #769abb;
}
</style>
</head>
<body>
<!--
关注微信公众号
更多好内容
如果你觉得我的文章对你有帮助,请支持我,你的支持是我最大的动力

CSS的各种重要属性的更多相关文章
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- 脚本化CSS类-HTML5 classList属性
HTML元素可以有多个CSS类名,class属性保存了一个用空格隔开的类名列表.标识符class在JavaScript中是保留字,所以在JavaScript中可以用className. //如下代码设 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- css中的列表属性
list-style-type设定引导列表的符号类型,可以设置多种符号类型,值为disc.circle.square等 list-style-image使用图像作为定制列表的符号 list-style ...
随机推荐
- Java基础教程——Set
Set·无序,不重复 HashSet 特点:没有重复数据,数据不按存入的顺序输出. HashSet由Hash表结构支持.不支持set的迭代顺序,不保证顺序. 但是Hash表结构查询速度很快. 创建集合 ...
- Spring源码解析之BeanFactoryPostProcessor(二)
上一章,我们介绍了在AnnotationConfigApplicationContext初始化的时候,会创建AnnotatedBeanDefinitionReader和ClassPathBeanDef ...
- 使用Git,10件你可能需要“反悔”的事
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 【NOIP2015模拟11.5】JZOJ8月5日提高组T2 Lucas的数列
[NOIP2015模拟11.5]JZOJ8月5日提高组T2 Lucas的数列 题目 PS:\(n*n*T*T<=10^{18}\)而不是\(10^1*8\) 题解 题意: 给出\(n\)个元素的 ...
- django+channels+dephne实现websockrt部署
当你的django项目中使用channels增加了websocket功能的时候,在使用runserver命令启动时,既可以访问http请求,又可以访问websocket请求.但是当你使用uWSGI+n ...
- 本地eclipse java api连接远程虚拟机HBase
1.本地与远程连通 无论是域名或者ip都可以,另外需保证HBase在虚拟机集群上正常运行. 2.本地要有一个跟远程相同的hadoop环境 当然不相同,只要兼容也可以,现采用hadoop-2.5.0-c ...
- 老猿学5G:融合计费场景的Nchf_ConvergedCharging_Create、Update和Release融合计费消息交互过程
☞ ░ 前往老猿Python博文目录 ░ 一.Nchf_ConvergedCharging_Create交互过程 Nchf_ConvergedCharging_Create 服务为CTF向CHF请求提 ...
- 图像处理gamma修正(伽马γ校正)的原理和实现算法
☞ ░ 前往老猿Python博文目录 ░ 本文转自博客园:淇淇宝贝的文章<图像处理之gamma校正>,原文链接:https://www.cnblogs.com/qiqibaby/p/532 ...
- PyQt(Python+Qt)学习随笔:纯文本编辑器QPlainTextEdit功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QPlainTextEdit是用于纯文本的一个高级文档编辑器 ...
- 第8.15节 Python重写自定义类的__repr__方法
一. 引言 前面两节分别介绍了Python类中的__str__和__repr__方法的作用和语法,所有新式类都支持这两个方法,因为object类实现了这两个方法,但实际上各位开发者在自定义类的过程中, ...
