css之div中纯文字单行和多行垂直居中
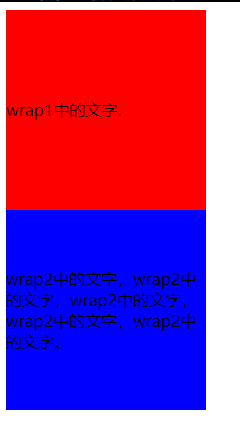
先上效果图

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap1 {
width: 200px;
height: 200px;
background: red;
line-height: 200px;
}
.wrap2 {
width: 200px;
height: 200px;
background: blue;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrap1">
wrap1中的文字.
</div>
<div class="wrap2">
wrap2中的文字,wrap2中的文字,wrap2中的文字,wrap2中的文字,wrap2中的文字。
</div>
</body>
</html>
css之div中纯文字单行和多行垂直居中的更多相关文章
- 在div中设置文字与内部div垂直居中
要实现如图一所示的结果: html代码如下: <!DOCTYPE html> <html> <head lang="zh"> <meta ...
- 实现全屏轮播,并且轮播div中的文字盒子一直自动垂直居中
效果如下: 直接上代码了: 说明:轮播图基于swiper.js,自行下载.css在最后 <!DOCTYPE html> <html lang="en"> & ...
- CSS 之 div中文字超出时自动换行
在开发中很容易遇到div中文字超出的问题,在此总结以下方法: 1. white-space :属性设置如何处理元素内的空白.这个属性声明建立布局过程中如何处理元素中的空白符.所有浏览器都支 ...
- 禁止鼠标多次点击选中div中的文字
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Fire ...
- css div中内容绝对居中(多行内容)
div中的内容绝对居中(不适合IE6哦,IE6我已经不考虑了),直接看代码吧. <!DOCTYPE HTML> <html> <head> <title> ...
- div中让文字垂直居中
在div中如何让文字垂直居中? 作者在刚接触web前端开发时就遇到了这个问题,一直没有记录下来,今天正好有空,便记录下来. 为了方便展示,我把style先直接写在了div里. 效果如下图所示: 图1. ...
- JavaScript设置div中的文字滚动起来 实现滚动效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如何让div中的文字只显示一行,多余的文字隐藏并加上省略号(超链接形式)
写页面的时候遇到了一个小小的问题,如何让div中一行超链接文字只显示一行,多余的文字隐藏并加上省略号,悬浮时隐藏的文字显示出来?解决问题时发现了css3的一个新标签 text-overflow , ...
- 纯css实现div中未知尺寸图片的垂直居中
1.淘宝的方法 在曾经的"淘宝UED招聘"中有这样一道题目: “使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中.” 当然出题并不是 ...
随机推荐
- 响应式关系数据库处理R2DBC
目录 简介 R2DBC介绍 项目依赖 创建ConnectionFactory 创建Entity Bean 初始化数据库 获取所有的用户 Prepare Statement 事务处理 WebFlux使用 ...
- UNP——原始套接字
1.原始套接字的用处 使用原始套接字可以构造或读取网际层及其以上报文. 具体来说,可以构造 ICMP, IGMP 协议报文,通过开启 IP_HDRINCL 套接字选项,进而自定义 IPv4首部. 2. ...
- Spring源码之@Lazy和预实例化
https://www.cnblogs.com/yanze/p/10243348.html 懒加载优缺点 优点:懒加载,对象使用的时候才去创建:启动速度快,节省资源 缺点:不利于提前发现错误:初次请求 ...
- pytorch框架对RTX 2080Ti RTX 3090的支持与性能测试
时间点:202011-18 一.背景 2020年9月nvidia发布了30系列的显卡.比起20系列网上的评价是:性能翻倍,价格减半. 最近正好本人手上有RTX 2080Ti 和 RTX 3090,所以 ...
- Python 单表查询数据
import pymssql #引入pymssql模块# -----------------------------------------------------import pymssql #引入 ...
- cdh中jps显示process information unavailable问题的解决
百度的方法有两种: 第一种 1.进入/tmp 2.删除该目录下的hsperfdata_${username} 文件夹 3.再执行jps 第二种 做软连接 或者修改权限hsperfdata_${user ...
- 【C++】sort函数使用方法
一.sort函数 1.sort函数包含在头文件为#include<algorithm>的c++标准库中,调用标准库里的排序方法可以实现对数据的排序,但是sort函数是如何实现的,我们不用考 ...
- 面试阿里,腾讯,字节跳动90%都会被问到的Spring中的循环依赖
前言 Spring中的循环依赖一直是Spring中一个很重要的话题,一方面是因为源码中为了解决循环依赖做了很多处理,另外一方面是因为面试的时候,如果问到Spring中比较高阶的问题,那么循环依赖必定逃 ...
- 思维导图软件iMindMap幻灯片设置功能介绍
我们运用iMindMap演示来播放幻灯片时,有没想过,我怎么改动幻灯片的播放时长,怎么设置它的播放速度这些基本设置呢.下面,本文就告诉你,我们该去哪里修改这些iMindMap幻灯片设置: 我们打开iM ...
- Camtasia中如何自定义视频输出格式
Camtasia Studio是一款功能全面.操作简单的视频录制和编辑软件,它是很多需要进行录屏操作,比如制作教学视频的用户的不错选择.Camtasia 2020还为用户提供了极大的便利的全面的服务, ...
