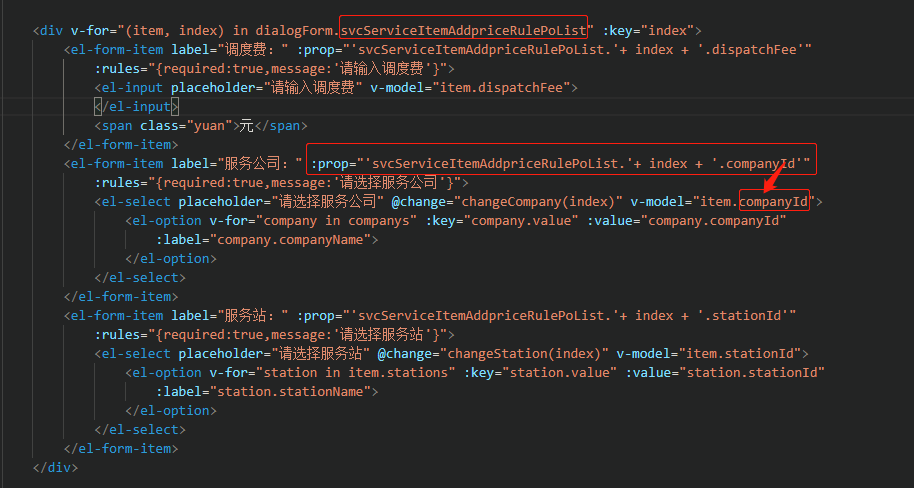
element ui中表单循环项的校验

注意:prop是动态的
element ui中表单循环项的校验的更多相关文章
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- Element UI 框架搭建
Element UI 框架搭建 1.webpack 全局安装 npm install -g webpack 2.淘宝镜像cnpm安装 npm install -g cnpm --registry=ht ...
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- element ui实现手动上传文件,且只能上传单个文件,并能覆盖上传。
element ui提供了成熟的组件场景,但实际工作中难免会遇到认(sha)真(diao)的产品.比如,最近遇到的,要求实现手动上传特定格式文件(用户点击“上传文件”按钮,确定之后,只是单纯选择了文件 ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
随机推荐
- 主动关闭 time wait结构体
/* * This is a TIME_WAIT sock. It works around the memory consumption * problems of sockets in such ...
- 13Linux之磁盘管理
13Linux之磁盘管理 目录 13Linux之磁盘管理 13 磁盘管理 13.1 两种分区格式 13.1.1 磁盘命名 13.1.2 mbr 13.1.3 gpt 13.2 制作文件系统并且挂载 1 ...
- ssh配好无密码登录(RSA公钥)后,还要密码登录的问题的解决办法
首先删除 /root/.ssh目录 然后ssh-keygen 生成新的认证目录 然后检查能否免密码登陆 如果还不能可能是/root/目录的权限不对了 可能被异常改到777了 做操作 chmod 650 ...
- 一篇文章了解_unittest
1. 基本概念 2018年10月7日 星期日 11:39 unittest是python自带的单元测试框架,有时候又被称为"PyUnit",是python版本的JUint实现. 该 ...
- //*[starts-with(@class,'btn')][text()='差'] 正则定位元素
starts-with? //*[starts-with(@class,'btn')][text()='差'] 意思找从头开始的这个class
- Nacos配置中心源码分析
1.使用 compile 'com.alibaba.cloud:spring-cloud-starter-alibaba-nacos-config:2.2.3.RELEASE' spring: app ...
- netcore一键部署到linux服务器以服务方式后台运行
@font-face { font-family: octicons-link; src: url("data:font/woff;charset=utf-8;base64,d09GRgAB ...
- linux 身份鉴别口令复杂度整改
口令复杂度: 1.首先安装apt install libpam-cracklib -y2.vim /etc/pam.d/common-password3.在第2步末尾添加password requis ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
- IDEA创建WebService服务端与客户端
创建服务端 一.file–>new–>project 二.点击next后输入服务端名,点击finish,生成目录如下 三.在 HelloWorld.Java 文件中右击,选 Tools 的 ...
