HEXO版本控制与持续集成
主要解决了hexo发布文章的繁琐,以及本地资源丢失,更换电脑等情况的出现。
采用AppVeyor实现。
转自 https://formulahendry.github.io/2016/12/04/hexo-ci/
参考 https://xiaojiecong.github.io/2017/09/04/如何更好地对hexo博客管理/
想必很多人会把Hexo生成出来的静态网站放到GitHub Pages来进行托管。一般发布Hexo博客的流程是,首先在本地搭建Hexo的环境,编写新文章,然后利用hexo deploy来发布到Git。那么对于本地的Hexo的原始文件怎么管理呢?如果换电脑了怎么办?如果没有对原始文件进行备份,突然有一天你的本地环境挂了导致源文件丢失,那不就呵呵了。也许你会想到用Dropbox或者其他方案来对源文件进行备份,但是每次更新完博客,需要备份好源文件,然后执行hexo deploy进行发布,是不是很麻烦?换了电脑之后又要重新搭建本地环境,是不是很蛋疼?
那么接下来我们就来说说如何优雅愉快地对我们的Hexo进行版本管理和发布。
既然我们已经用了GitHub来托管我们生成出来的静态网站,那么为什么不也把Hexo博客的源文件也host在GitHub上呢。那么问题来了,如果我们把Hexo博客的源文件托管在GitHub上,我们的发布流程就会变为:
执行git push把更新的源文件push到托管源文件的GitHub Repo (我们称之为Source Repo)
执行hexo deploy来更新托管静态网站的GitHub Pages (我们称之为Content Repo)
这样看来,每次更新博客要经历两个步骤,并不是那么straightforward。那么有没有办法做到既能使用GitHub进行版本控制,又能做到一键发布呢?
答案是肯定的。这里用到了持续集成也就是我们一直所说的CI来完成一键发布:当有新的change push到Source Repo时,自动执行CI脚本,生成最新的静态网站发布到Content Repo,一气呵成。那么我使用什么CI工具来做呢?我们可以使用像Travis CI这样的Hosted CI Service,也可以使用Jenkins或者TeamCity来搭建CI server。如果自己来搭建CI Server,费时费力,又要花钱来买Server来host CI service,肯定不是一个很好的选择。那么我们选哪个Hosted CI Service呢?其实今年在公司的一个项目中我们就选择了AppVeyor。当初在做investigation的时候,第一个想到的就是用Travis CI,然而我司大多数的开发环境都是Windows,而且当时的项目有Python, PowerShell, Java等,那时PowerShell还只支持Windows,所以需要选择一个支持Windows的CI Service。于是,Scott Hanselman安利的AppVeyor就成为了一个备选。访问AppVeyor官网,映入眼帘的大标题就是#1 Continuous Delivery service for Windows。刚开始的时候内心一阵嘲笑,Top 10的CI Service就你支持Windows,你不是第一那谁是第一?结果在之后的项目使用中,发现AppVeyor比Travis CI好用太多。这里就不具体展开了,继续进入正题。
使用AppVeyor来建立CI非常方便,主要是以下步骤:
1.注册并登陆AppVeyor

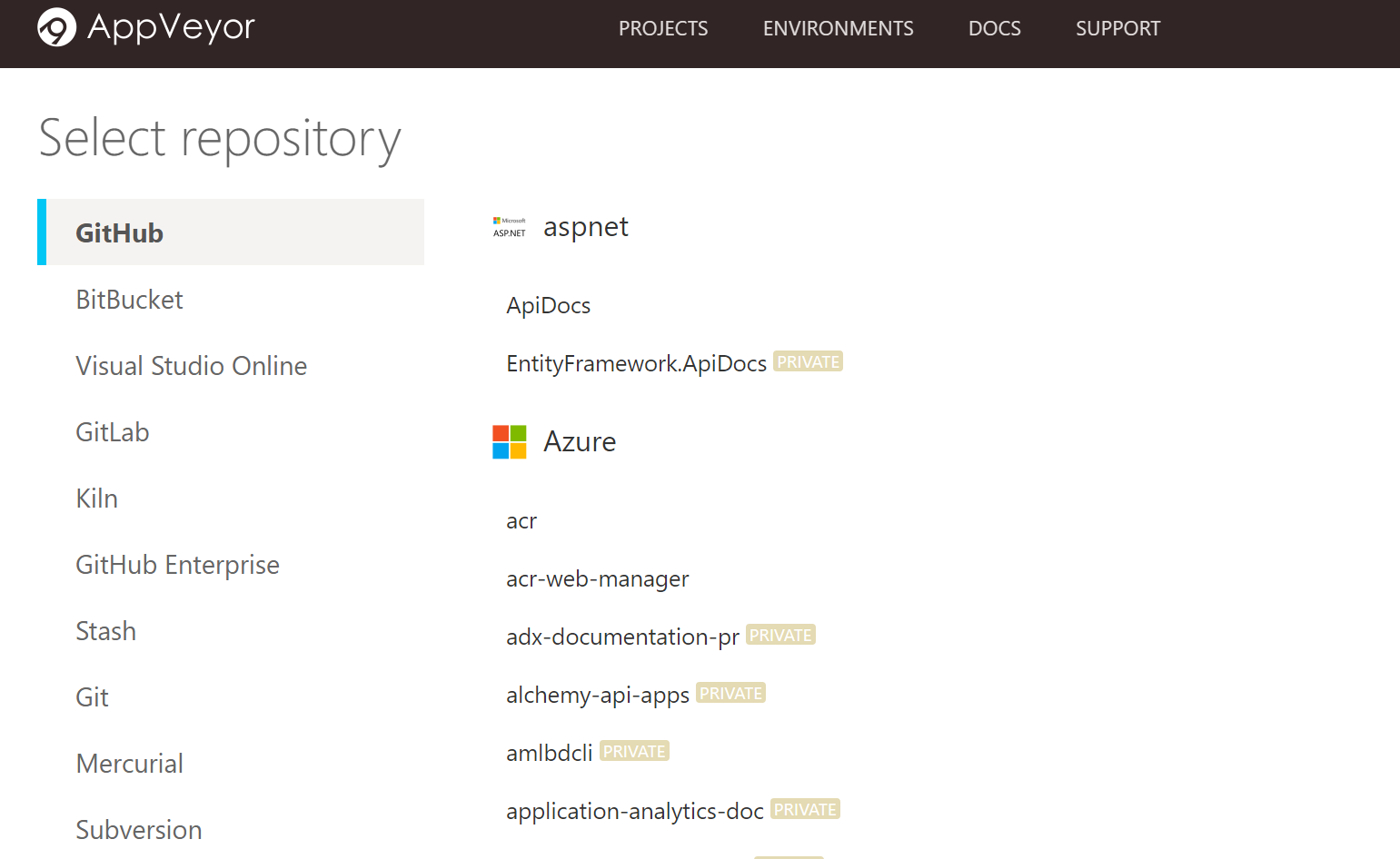
2.添加Project
在AppVeyor Projects页面,添加相应的GitHub Source Repo。

3.添加appveyor.yml到Source Repo
接下来,你需要把appveyor.yml添加到Source Repo的根目录下。具体的appveyor.yml如下(也可以参考https://github.com/formulahendry/formulahendry.github.io.source/blob/master/appveyor.yml)
clone_depth: 5
environment:
access_token:
secure: [Your GitHub Access Token]
install:
- node --version
- npm --version
- npm install
- npm install hexo-cli -g
build_script:
- hexo generate
artifacts:
- path: public
on_success:
- git config --global credential.helper store
- ps: Add-Content "$env:USERPROFILE\.git-credentials" "https://$($env:access_token):x-oauth-basic@github.com`n"
- git config --global user.email "%GIT_USER_EMAIL%"
- git config --global user.name "%GIT_USER_NAME%"
- git clone --depth 5 -q --branch=%TARGET_BRANCH% %STATIC_SITE_REPO% %TEMP%\static-site
- cd %TEMP%\static-site
- del * /f /q
- for /d %%p IN (*) do rmdir "%%p" /s /q
- SETLOCAL EnableDelayedExpansion & robocopy "%APPVEYOR_BUILD_FOLDER%\public" "%TEMP%\static-site" /e & IF !ERRORLEVEL! EQU 1 (exit 0) ELSE (IF !ERRORLEVEL! EQU 3 (exit 0) ELSE (exit 1))
- git add -A
- if "%APPVEYOR_REPO_BRANCH%"=="master" if not defined APPVEYOR_PULL_REQUEST_NUMBER (git diff --quiet --exit-code --cached || git commit -m "Update Static Site" && git push origin %TARGET_BRANCH% && appveyor AddMessage "Static Site Updated")
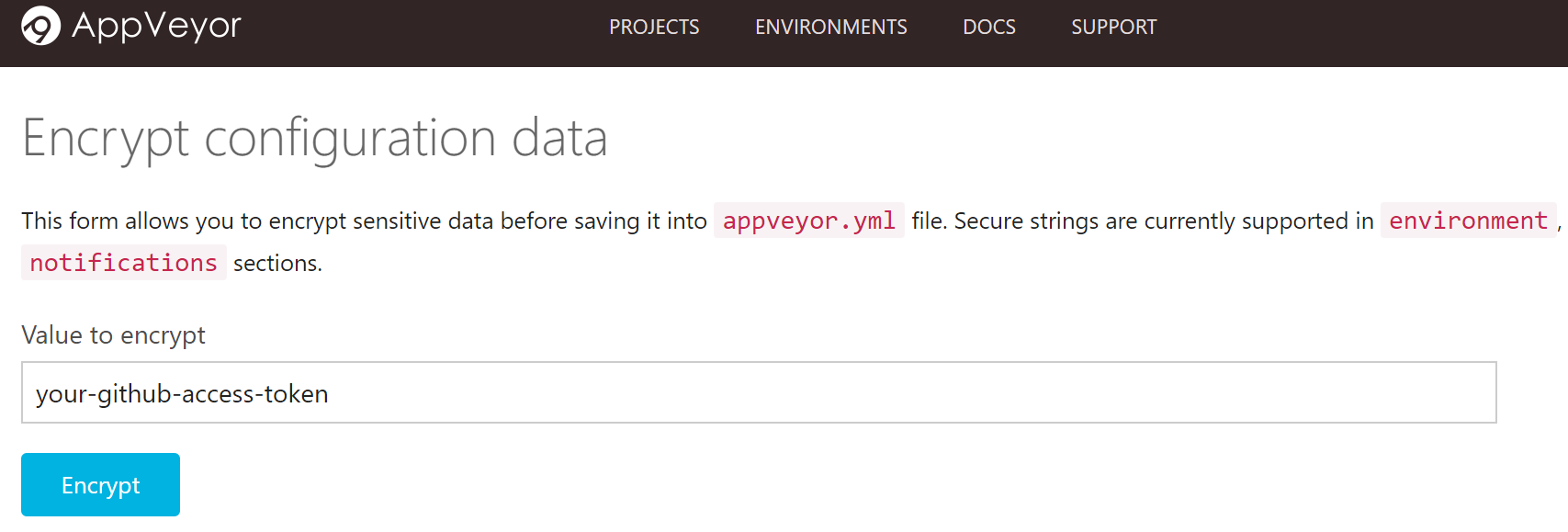
你唯一需要做的就是替换[Your GitHub Access Token],关于生成Access Token,可以参考这篇文章(https://help.github.com/articles/creating-an-access-token-for-command-line-use/)。在GitHub生成好Access Token之后,你需要到AppVeyor加密页面把Access Token加密之后再替换[Your GitHub Access Token]

4.设置Appveyor
添加好appveyor.yml之后,再到Appveyor portal设置以下四个变量。STATIC_SITE_REPO就是Content Repo的地址,TARGET_BRANCH就是你Content Repo的branch,一般默认就是master,GIT_USER_EMAIL和GIT_USER_NAME就是你GitHub账号的信息。
!avatar
好了,一切大功告成!试一下git push你的change到Source Repo,几分钟内,你的博客就自动更新了!
背后的过程如下:
Git push to Source Repo
–> AppVeyor CI
–> Update GitHub Pages Content Repo
–> Generate your Hexo blog site
HEXO版本控制与持续集成的更多相关文章
- 使用 CODING 进行 Hexo 项目的持续集成
本文作者:CODING 用户 - 廖石荣 关于持续集成的概念 持续集成指的是,频繁地(一天多次)将代码集成到主干. 持续集成的过程 如图所示: CI 过程:代码编写 -> 源代码库(GitHub ...
- Docker五大优势:持续集成、版本控制、可移植性、隔离性和安全性
随着Docker技术的不断成熟,越来越多的企业开始考虑使用Docker.Docker有很多的优势,本文主要讲述了Docker的五个最重要优势,即持续集成.版本控制.可移植性.隔离性和安全性. 对于Do ...
- 这么强?!Erda MySQL Migrator:持续集成的数据库版本控制
为什么要进行数据库版本控制? 现代软件工程逐渐向持续集成.持续交付演进,软件一次性交付了事的场景逐渐无法满足复杂多变的业务需求,"如何高效地进行软件版本控制"成为我们面临的挑战.同 ...
- I-team 博客的 gitlab-runner 持续集成实践
做为一个略微看过nodejs语法,但又不懂nodejs的攻城狮,搭建hexo环境很是麻烦,要考虑到FQ版本兼容等问题.于是乎,博主每换一个电脑,为了能继续发博客,都需要在新电脑上花一天时间重新搞一下 ...
- Travis CI用来持续集成你的项目
这里持续集成基于GitHub搭建的博客为项目 工具: zqz@ubuntu:~$ node --version v4.2.6 zqz@ubuntu:~$ git --version git versi ...
- 【补充】Gitlab 部署 CI 持续集成
上一篇:<劈荆斩棘:Gitlab 部署 CI 持续集成> 上一篇所配置的.gitlab-ci.yml: stages: - build - test before_script: - ec ...
- 使用Hudson进行持续集成
小Alan最近接了一个任务,就是使用Hudson进行持续集成,持续集成是怎么个概念,3言2语也说不清,有兴趣的童鞋去找我二奶度娘问问就知道了,说到Hudson就不得不提一下jenkins,目前来说用j ...
- 基于 Jenkins 快速搭建持续集成环境
什么是持续集成 随着软件开发复杂度的不断提高,团队开发成员间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题.尤其是近些年来,敏捷(Agile) 在软件工程领域越来越红火 ...
- 93、持续集成以及Jenkins的知识介绍
持续集成是什么? }持续集成源于极限编程(XP),是一种软件实践,软件开发过程中集成步骤是一个漫长并且无法预测的过程.集成过程中可能会爆发大量的问题,因此集成过程需要尽可能小而多,实际上持续集成讲的是 ...
随机推荐
- 基于FPGA的光口通信开发案例|基于Kintex-7 FPGA SFP+光口的10G UDP网络通信开发案例
前言 自著名华人物理学家高锟先生提出"光传输理论",实用化的光纤传输产品始于1976年,经历了PDH→SDH→DWDM→ASON→MSTP的发展历程.本世纪初期,ASON/OADM ...
- 1.8V升3V芯片,1.8V升3.3V升压芯片方案
两节干电池由于耗电量电压会降低,无法长期稳定的输出3V或者3.3V供电,直接两节干电池会供电电压不稳,影响后面电路稳定.两节干电池的供电电压在1.8V-3.2V左右 1.8V升3V升压芯片方案, 如P ...
- HTTP Keep-Alive模式客户端与服务器如何判定传输完成
目录 长连接是什么 服务器如何知道已经完全接受客户端发送的数据 客户端如何知道已经完全接受服务端发送的数据 Transfer-Encoding transfer-coding与Content-Leng ...
- uni-app开发经验分享十六:发布android版App的详细过程
开发环境 1. Android Studio下载地址:Android Studio官网 OR Android Studio中文社区 2. HBuilderX(开发工具) 3. App离线SDK下载:最 ...
- 在nodejs中创建child process
目录 简介 child process 异步创建进程 同步创建进程 在nodejs中创建child process 简介 nodejs的main event loop是单线程的,nodejs本身也维护 ...
- Seata RPC 模块的重构之路
简介: RPC 模块是我最初研究 Seata 源码开始的地方,因此我对 Seata 的 RPC 模块有过一些深刻研究,在我研究了一番后,发现 RPC 模块中的代码需要进行优化,使得代码更加优雅,交互逻 ...
- Transformation-Based Error-Driven Learning and Natural Language Processing: A Case Study in Part-of-Speech Tagging
http://delivery.acm.org/10.1145/220000/218367/p543-brill.pdf?ip=116.30.5.154&id=218367&acc=O ...
- JAXB学习(二): 对JAXB支持的主要注解的说明
我们在上一篇中对JAXB有了一个大致的认识,现在我们来了解JAXB的一些主要注解. 顶层元素:XmlRootElement 表示整个XML文档的类应该使用XmlRootElement修饰,其实就像之前 ...
- 一次sql server实战
前言:朋友在做授权项目的时候,遇到一个sql server数据库的注入点,没办法解决,让我帮忙看看,因为是授权项目,所以就可以帮助测试下. 内容如下: 单引号,很明显的错误,因为是时间格式:2020- ...
- MySQL的索引为什么用B+Tree?InnDB的数据存储文件和MyISAM的有何不同?
前言 这篇文章的题目,是我真实在面试过程中遇到的问题,某互联网众筹公司在考察面试者MySQL相关知识的第一个问题,我当时还是比较懵的,没想到这年轻人不讲武德,不按套路出牌,一般的问MySQL的相关知识 ...
