vue+django实现websocket连接
一、概述
在项目中,需要使用websocket,来展示一些实时信息。
这里使用django 3.1.5
二、django项目
安装模块
pip3 install django-cors-headers channels
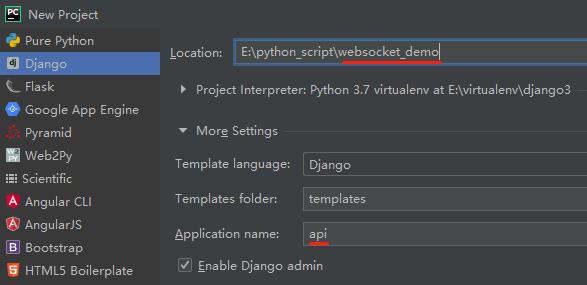
新建项目websocket_demo

修改websocket_demo/asgi.py
import os
from channels.auth import AuthMiddlewareStack
from django.core.asgi import get_asgi_application
# Import other Channels classes and consumers here.
from channels.routing import ProtocolTypeRouter, URLRouter
# from apps.websocket_app.urls import websocket_urlpatterns
from websocket_demo.urls import websocket_urlpatterns os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'websocket_demo.settings') # application = get_asgi_application()
application = ProtocolTypeRouter({
# Explicitly set 'http' key using Django's ASGI application.
"http": get_asgi_application(),
'websocket': AuthMiddlewareStack(
URLRouter(
websocket_urlpatterns
)
),
})
修改websocket_demo/settings.py
注册corsheaders和channels,corsheaders主要是用来解决跨域问题的。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'api.apps.ApiConfig',
'corsheaders', # 注册应用cors
'channels'
]
注册中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware', # 注册组件cors
]
最后一行增加以下内容
# 跨域增加忽略
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = (
'GET',
'OPTIONS',
'PATCH',
'POST',
'VIEW',
) CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
) # 指定ASGI的路由地址
ASGI_APPLICATION = 'websocket_demo.asgi.application'
注意:ASGI是用来做异步请求的。
websocket_demo.asgi.application 表示,websocket_demo/asgi.py里面的application
修改websocket_demo/urls.py
增加websocket路由
from django.contrib import admin
from django.urls import path
from api.views import ChatConsumer urlpatterns = [
path('admin/', admin.site.urls),
] websocket_urlpatterns = [
# 前端请求websocket连接
path('wx/', ChatConsumer.as_asgi()),
]
修改api/views.py
from django.shortcuts import render from channels.generic.websocket import WebsocketConsumer
import json
import time # Create your views here.
class ChatConsumer(WebsocketConsumer):
def connect(self):
self.accept() def disconnect(self, close_code):
pass def receive(self, text_data):
"""
接收消息
:param text_data: 客户端发送的消息
:return:
"""
print(text_data)
poetryList = [
"云想衣裳花想容",
"春风拂槛露华浓",
"若非群玉山头见",
"会向瑶台月下逢",
]
for i in poetryList:
time.sleep(0.5)
self.send(i)
说明:
这里主要介绍receive,它是用来接收/发送消息的。即可以接收客户端,也就是vue发送的消息。也可以发送消息给客户端。
最后启动django项目即可
三、vue项目
新建一个vue项目,安装ElementUI 模块即可。
新建test.vue


<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-table
:data="content"
style="width: 100%;">
<el-table-column
prop="info"
label="实时执行日志"
>
</el-table-column>
</el-table>
<br>
<el-button type="primary" @click="onSubumit">提交</el-button>
</div>
</template> <script>
export default {
data() {
return {
content:[],
}
},
mounted: function() { },
methods: {
onSubumit(){
// 清空消息
this.content = []
// 执行webSocket
this.webSocket()
},
webSocket() {
const _this = this;
if (typeof (WebSocket) == 'undefined') {
this.$notify({
title: '提示',
message: '当前浏览器无法接收实时报警信息,请使用谷歌浏览器!',
type: 'warning',
duration: 0
});
} else {
// 实例化socket
const socketUrl = 'ws://127.0.0.1:8000/wx/';
this.socket = new WebSocket(socketUrl);
// 监听socket打开
this.socket.onopen = function() {
console.log('浏览器WebSocket已打开');
//发送字符:
_this.socket.send(JSON.stringify({
'username': "xiao",
'msg': "hello",
}));
};
// 监听socket消息接收
this.socket.onmessage = function(msg) {
// 追加到内容显示列表中
_this.content.push({"info":msg.data})
};
// 监听socket错误
this.socket.onerror = function() {
_this.$notify({
title: '错误',
message: '服务器错误,无法接收实时报警信息',
type: 'error',
duration: 0
});
};
// 监听socket关闭
this.socket.onclose = function() {
console.log('WebSocket已关闭');
}
}
},
}
}
</script> <style>
</style>
访问测试页面

点击提交,效果如下:

本文参考链接:
https://blog.csdn.net/qq_16687863/article/details/112340769
vue+django实现websocket连接的更多相关文章
- IronFort---基于Django和Websocket的堡垒机
WebSSH有很多,基于Django的Web服务也有很多,使用Paramiko在Python中进行SSH访问的就更多了.但是通过gevent将三者结合起来,实现通过浏览器访问的堡垒机就很少见了.本文将 ...
- Django实现websocket完成实时通讯,聊天室,在线客服等
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- Django实现websocket完成实时通讯、聊天室、在线客服等
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- django 实现websocket
一.简述:django实现websocket,之前django-websocket退出到3.0之后,被废弃.官方推荐大家使用channels. channels通过升级http协议 升级到websoc ...
- Django用websocket实现聊天室之筑基篇
最近闲来无事,无意发现一个聊天室的前端UI,看着挺好看的但是没有聊天室的通信代码,于是想给它安装电池(通信部分),先看UI: 开始通信部分的工作: 使用的组件: Django1.11.13 chann ...
- Django实现websocket完成实时通讯
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- vue项目使用websocket做聊天项目总结
一.首先我们先了解一下websocket的使用: 1.创建websocket const ws = new WebSocket("ws://192.168.31.136:9998/ws&qu ...
- Django实现websocket
django实现websocket大致上有两种方式,一种channels,一种是dwebsocket.channels依赖于redis,twisted等 一 dwebsocket 1 Django实现 ...
- 开发基于Django和Websocket的堡垒机
WebSSH有很多,基于Django的Web服务也有很多,使用Paramiko在Python中进行SSH访问的就更多了.但是通过gevent将三者结合起来,实现通过浏览器访问的堡垒机就很少见了.本文将 ...
随机推荐
- 如何给 GitHub 添加 SSH key, 如何生成 SSH key 详细图文教程!
如何给 GitHub 添加 SSH key, 如何生成 SSH key 详细图文教程! 一. 生成 SSH key https://ide.c9.io/xgqfrms/ 创建一个空项目:(或使用 ...
- Linux kill All In One
Linux kill All In One kill -9 kill $ kill <PID> $ ps -ef | grep node $ sudo kill -9 <PID> ...
- webpack-cli bugs All In One
webpack-cli bugs All In One Error: Cannot find module 'webpack-cli/bin/config-yargs' webpack version ...
- free ebooks all in one
free ebooks all in one pdf / ppt mobi / epub free programming ebooks free IT ebooks open free ebooks ...
- vue & components & props & methods & callback
vue & components & props & methods & callback demo solution 1 & props & data ...
- taro 如何展示多行文本 省略号
taro 如何展示多行文本 省略号 webkit-box-orient: vertical; See the Pen Pure CSS multiline text with ellipsis by ...
- auto skip function args
auto skip function args https://repl.it/@xgqfrms/auto-skip-function-args "use strict"; /** ...
- Flutter: 设置简单的启动屏
更多代码参考 有短暂的白屏时间 import 'dart:async'; import 'package:flutter/material.dart'; import 'package:flutter ...
- Python 与 excel的简单应用
1.pip openpyxl库: pip install openpyxl -i http://pypi.douban.com/simple --trust-host pypi.douban.com ...
- 【Android初级】如何实现一个有动画效果的自定义下拉菜单
我们在购物APP里面设置收货地址时,都会有让我们选择省份及城市的下拉菜单项.今天我将使用Android原生的 Spinner 控件来实现一个自定义的下拉菜单功能,并配上一个透明渐变动画效果. 要实现的 ...
