Redux学习day1
01.React介绍
Redux是一个用来管理管理数据状态和UI状态的JavaScript应用工具。随着JavaScript单页应用(SPA)开发日趋复杂,JavaScript需要管理比任何时候都要多的state(状态),Redux就是降低管理难度的。(Redux支持React,Angular、jQuery甚至纯JavaScript)
02.基础-Redux工作流程
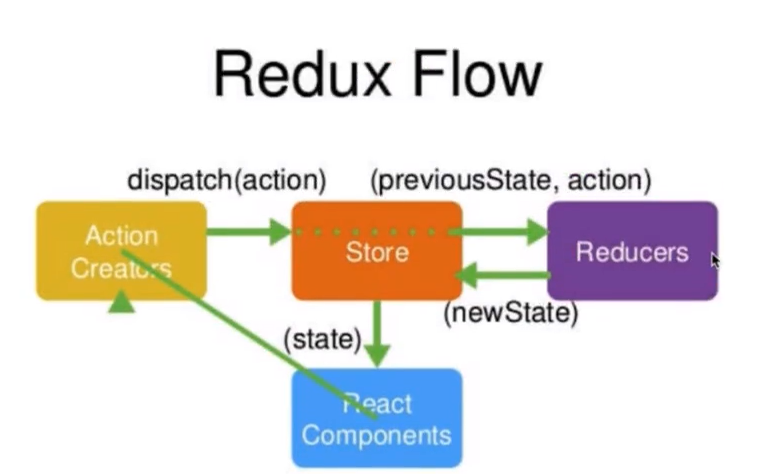
1.Redux官网工作流程图

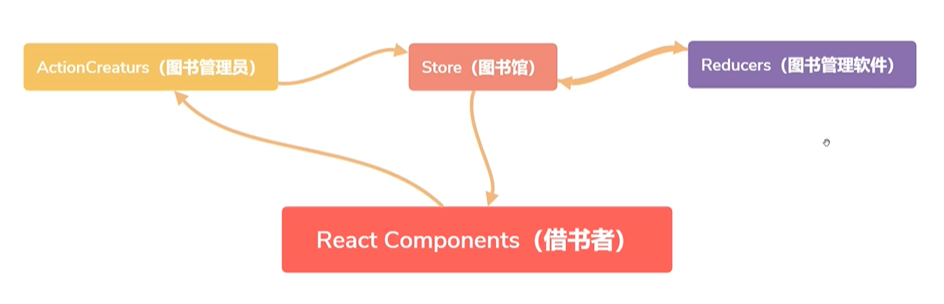
2.Redux举例理解图

就相当于我是借书者,要去图书馆借书,首先第一步就是要先去找图书管理员给他讲书名,然后图书管理员就去图书馆里先找,没找到就去图书管理软件里找,图书管理软件找到了则反馈给Store,然后最终反馈给借书者,也就是我。这样理解起来就好理解一点。
03.ant-design介绍和基本环境配置
1.Ant-Design介绍
Ant Design是一套面向企业级开发的UI框架,视觉和动效作的很好。阿里开源的一套UI框架,它不只支持React,还有ng和Vue的版本,我认为不论你的前端框架用什么,Ant Design都是一个不错的选择。习惯性把AntDesign简称为antd。
Ant-Design官网链接:https://ant.design/index-cn
2.React脚手架的安装
1.在控制台输入以下命令安装creat-react-app
npm install -g create-react-app
2.然后进入你的项目安装目录,执行
create-react-app <项目名>
如果报错,则可以试一试
npx create-react-app <项目名>
3.安装完成后执行
npm run start
04.基础-用ant-design制作UI界面
这里需要去学习ant-design的使用,挺简单的
05.创建Redux中的仓库-store和reducer
从现在开始就开始了Redux的代码阶段,在前面的Redux的流程图里面我们会发现Redux四个部分中最重要的就是Store,因为它把所有的数据都放到了store中进行管理,Store 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store。在编写代码的时候,因为重要,所以要优先编写store。
所以我们要使用redux,在使用之前肯定要先安装redux,执行命令
npm install redux --save
安装好redux之后,在src目录下创建一个store文件夹,然后在文件夹下创建一个index.js文件。
index.js就是整个项目的store文件,打开文件,编写下面的代码。
import { createStore } from 'redux' //引入createStore方法
const store = createStore() //创建数据存储仓库
export default store //把store暴露出去
这样虽然已经建立好了仓库,但是这个仓库很混乱,这时候就需要一个有管理能力的模块出现,这就是Reducers。这两个一定要一起创建出来,这样仓库才不会出现互怼现象。在store文件夹下,新建一个文件reducer.js,然后写入下面的代码。
const defaultState={} //定义一个默认数据
export default (state = defaultState,action)=>{
return state
}
state: 是整个项目中需要管理的数据信息,这里我们没有什么数据,所以用空对象来表示。
这样reducer就建立好了,把reducer引入到store中,再创建store时,以参数的形式传递给store。
import { createStore } from 'redux' // 引入createStore方法
import reducer from './reducer'
const store = createStore(reducer) // 创建数据存储仓库
export default store //暴露出去
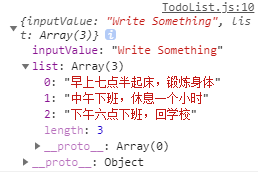
仓库store和reducer都创建好了,可以初始化一下todoList中的数据了,在reducer.js文件的defaultState对象中,加入两个属性:inputValue和list。代码如下
const defaultState = {
inputValue : 'Write Something',
list:[
]
}
export default (state = defaultState,action)=>{
return state
}
组件中获取store中的数据
前面我们创建好了store仓库,也在reducer中创建好了数据,所以在组件中我们可以通过引入store.js文件
import store from './store/index.js
然后通过
store.getState()
来获取数据
//先打印store.getState()
console.log(store.getState())

//通过store.getState().inputValue可以获得inputValue属性的值
//通过store.getState().list可以获得list数组中的值
06.Redux Dev Tools的安装
直接在chrome中的拓展程序商城里面搜索便可以安装,前提是要连接上外网,
在安装好后需要在createStore()中加入一个参数,代码如下
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
)
export default store
然后在chrome控制台就可以看见redux调试工具
07.通过Input体验Redux的流程
这节课要作的就是通过Input的改变,体验一下Redux的整体流程,是如何编写代码的。我们要实现的是在TodoList的Demo中,只要文本框中的值改变就redux中store的值就跟着改变,并且随着Redux中的state值改变,组件也跟着改变。整个流程就是以前讲过的这个图
增加Input响应事件
如果想Input改变,redux也跟着改变,需要在Input组件上增加onChange响应事件, 打开src目录下的ToDolist.js文件,修改具体代码如下:
<Input
placeholder={this.state.inputValue}
style={{ width:'250px', marginRight:'10px'}}
//---------关键代码----start
onChange={this.changeInputValue}
//---------关键代码----end
/>
这步完成后,就可以编写changeInputValue方法的代码了。我们先在控制台打印出文本框的变化,代码如下:
changeInputValue=(e)=>{
console.log(e.target.value)
}
下面需要作的事就是改变Redux里的值了
创建action
想改变Redux里边State的值就要创建Action了。Action就是一个对象,这个对象一般有两个属性,第一个是对Action的描述,第二个是要改变的值。
changeInputValue(e){
const action ={
type:'change_input_value',
value:e.target.value
}
}
action就创建好了,但是要通过dispatch()方法传递给store。我们在action下面再加入一句代码。
changeInputValue(e){
const action ={
type:'changeInput',
value:e.target.value
}
store.dispatch(action)
}
这是Action就已经完全创建完成了,也和store有了联系。
store的自动推送策略
我已经说了store只是一个仓库,它并没有管理能力,它会把接收到的action自动转发给Reducer。我们现在先直接在Reducer中打印出结果看一下。打开store文件夹下面的reducer.js文件,修改代码。
export default (state = defaultState,action)=>{
console.log(state,action)
return state
}
讲到这里,就可以解释一下两个参数了:
- state: 指的是原始仓库里的状态。
- action: 指的是action新传递的状态。
通过打印你可以知道,Reducer已经拿到了原来的数据和新传递过来的数据,现在要作的就是改变store里的值。我们先判断type是不是正确的,如果正确,我们需要从新声明一个变量newState。(记住:Reducer里只能接收state,不能改变state。),所以我们声明了一个新变量,然后再次用return返回回去。
export default (state = defaultState,action)=>{
if(action.type === 'changeInput'){
let newState = JSON.parse(JSON.stringify(state)) //深度拷贝state
newState.inputValue = action.value
return newState
}
return state
}
让组件发生更新
现在store里的数据已经更新了,但是组件还没有进行更新,我们需要打开组件文件TodoList.js,在constructor,写入下面的代码。
constructor(props){
super(props)
this.state=store.getState();//----------关键代码-----------start
store.subscribe(this.storeChange) //订阅Redux的状态
//----------关键代码-----------end
}
当然我们现在还没有这个storeChange方法,只要写一下这个方法,并且重新setState一次就可以实现组件也是变化的。在代码的最下方,编写storeChange方法。
storeChange=()=>{
this.setState(store.getState())
}
学习是参照了技术胖的文档,若有侵权,请联系删除
Redux学习day1的更多相关文章
- redux学习
redux学习: 1.应用只有一个store,用于保存整个应用的所有的状态数据信息,即state,一个state对应一个页面的所需信息 注意:他只负责保存state,接收action, 从store. ...
- React Redux学习笔记
React Router React Router 使用教程 Redux中间件middleware [译]深入浅出Redux中间件 Redux学习之一:何为middleware? ES6 ES6新特性 ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- redux学习总结
redux学习总结 *:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !imp ...
- Redux学习及应用
Redux学习及应用 一:Redux的来源? Redux 是 JavaScript 状态容器,提供可预测化的状态管理.Redux是由 Flux 演变而来,但受 Elm 的启发,避开了 Flux 的复杂 ...
- 【原】redux学习笔记
上周学习了flux,这周研究了一下redux,其实很早之前都已经在研究他们了,只是之前一直没搞懂,最近这两周可能打通了任督二脉,都算入门了. 写博客的目的主要是做一下笔记,总结一下思路,以及和大家交流 ...
- react与redux学习资料的整理
**重点内容**React学习 1.新手入门可以访问react的官方网站,如果英语不是特别好的同学可以访问中文版的,具体链接http://reactjs.cn/react/index.html 首页有 ...
- Redux 学习(1) ----- Redux介绍
Redux 有三个基本的原则: 1,单一状态树,redux 只使用一个javascript 对象来保存整个应用的状态. 状态树样式如下: const state = { count: 0 } 2,状态 ...
- Redux学习之解读applyMiddleware源码深入middleware工作机制
随笔前言 在上一周的学习中,我们熟悉了如何通过redux去管理数据,而在这一节中,我们将一起深入到redux的知识中学习. 首先谈一谈为什么要用到middleware 我们知道在一个简单的数据流场景中 ...
随机推荐
- 【漏洞复现】MSF添加ms17-010的exp脚本及攻击复现
原文地址:https://bbs.ichunqiu.com/thread-23115-1-1.html 本来今晚在准备复现最近的CVE-2017-11882,由于本人是小白一枚,不知道这么添加msf的 ...
- c++缓冲区std::wstringbuf
参考:http://www.cplusplus.com/reference/sstream/wstringbuf/ class <sstream> std::wstringbuf type ...
- DM8数据库备份还原的原理及应用
(本文部分内容摘自DM产品技术支持培训文档,如需要更详细的文档,请查询官方操作手册,谢谢) 一.原理 1.DM8备份还原简介 1.1.基本概念 (1)表空间与数据文件 ▷ DM8表空间类型: ▷ SY ...
- Visual C# 制作DLL文件
一.制作.dll1.首先创建一个新类库工程文件 文件->新建->项目->Visual C#->类库.填入工程文件名称,并且选择文件要存放的目录. 2.工程文件 将Class1 ...
- main函数标准写法
main函数签名 C++中允许两种格式,带参数的和不带参数的: int main() int main(int argc, const char* argv[]) 和C标准不同,C++中main函数必 ...
- pyquery 匹配NavigableString
pyquery 匹配NavigableString不像xpath那样精确找打匹配对象,只需匹配包含NavigableString的根节点
- spring-boot-route(十八)spring-boot-adtuator监控应用
Spring Boot提供了良好的服务监控模块,只需要通过简单的配置便可以完成服务监控和管理.但是服务监控这块内容往往是最容易被忽略的一块内容,今天我们一起来学习一下使用spring-boot-act ...
- centos7安装kafka 转
CentOS7安装和使用kafka 环境准备 安装kafka之前我们需要做一些环境的准备 1.centOS7系统环境 2.jdk环境 3.可用的zookeeper集群服务 安装jdk ...
- spring boot:多模块项目生成jar包(spring boot 2.3.3)
一,多模块项目的优点: 1,为什么要使用多模块项目? 相比传统的单体工程,使用Maven的多模块配置, 有如下优点: 帮助项目划分模块,鼓励重用, 防止POM变得过于庞大, 方便某个模块的构建,而不用 ...
- go 结构体与方法
go 结构体与方法 go 结构体相当于 python 中类的概念,结构体用来定义复杂的数据结构,存储很多相同的字段属性 结构体的定义 1.结构体的定义以及简单实用 package main imp ...
