TypeScript Errors All In One
TypeScript Errors All In One
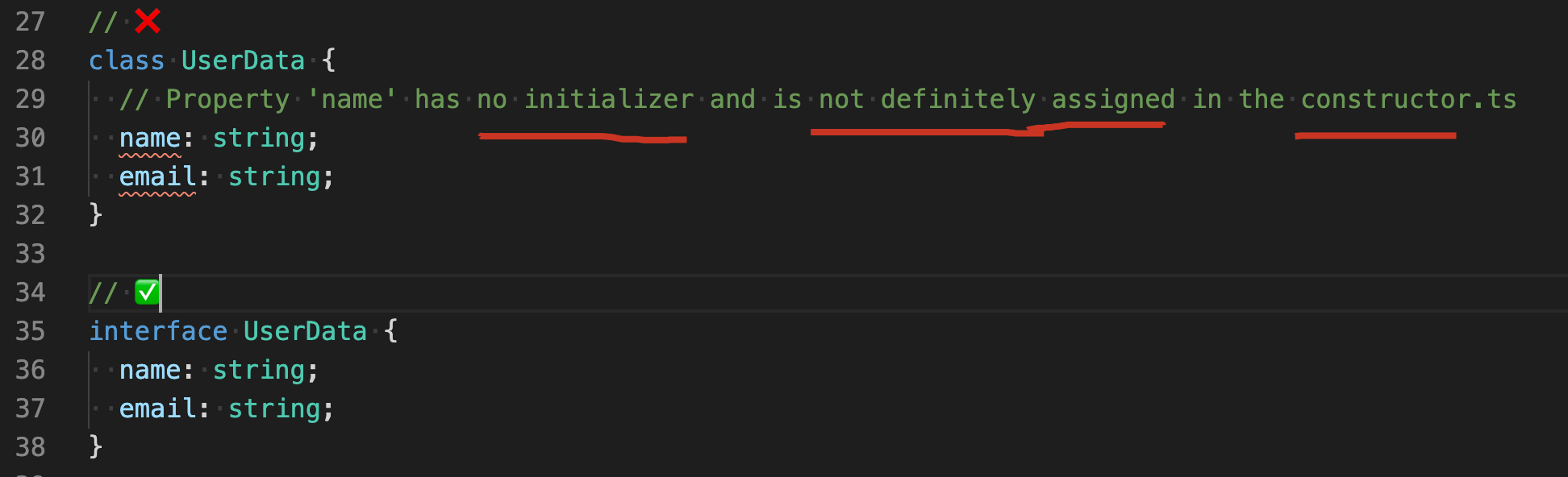
1. Property 'name' has no initializer and is not definitely assigned in the constructor.ts
属性"名称"没有初始化程序,并且在构造函数中未明确分配

Strict Class Initialization
--strictPropertyInitialization

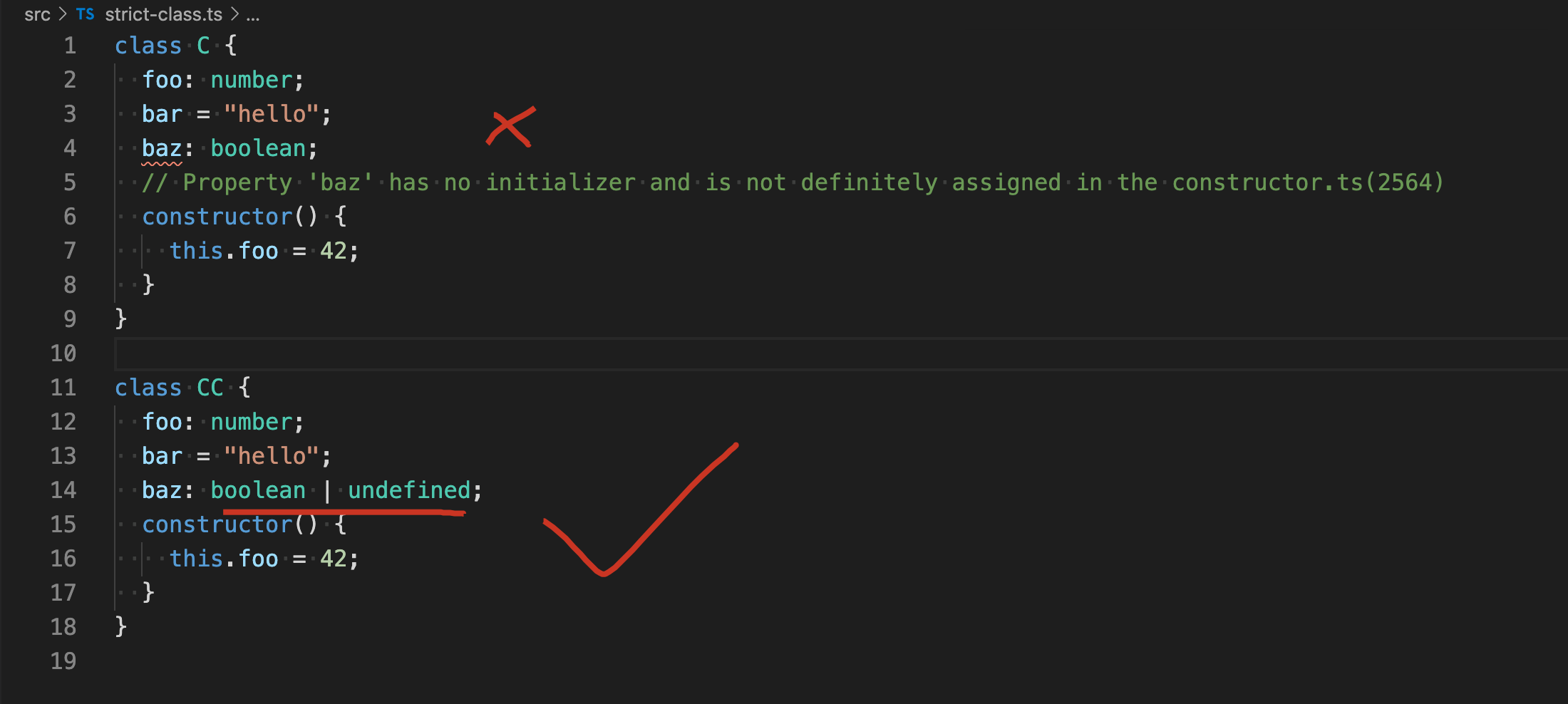
class C {
foo: number;
bar = "hello";
baz: boolean;
// Property 'baz' has no initializer and is not definitely assigned in the constructor.ts(2564)
constructor() {
this.foo = 42;
}
}
solutions
class CC {
foo: number;
bar = "hello";
baz: boolean | undefined;
constructor() {
this.foo = 42;
}
}

- tsconfig.json 关闭 Strict Class Initialization
tsconfig.json
{
"include": ["src/**/*"],
"exclude": ["tests/**/*"],
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"jsx": "preserve",
"declaration": false,
"declarationMap": false,
"sourceMap": true,
"outDir": "./build",
"rootDir": "./",
"removeComments": true,
"downlevelIteration": true,
"isolatedModules": false,
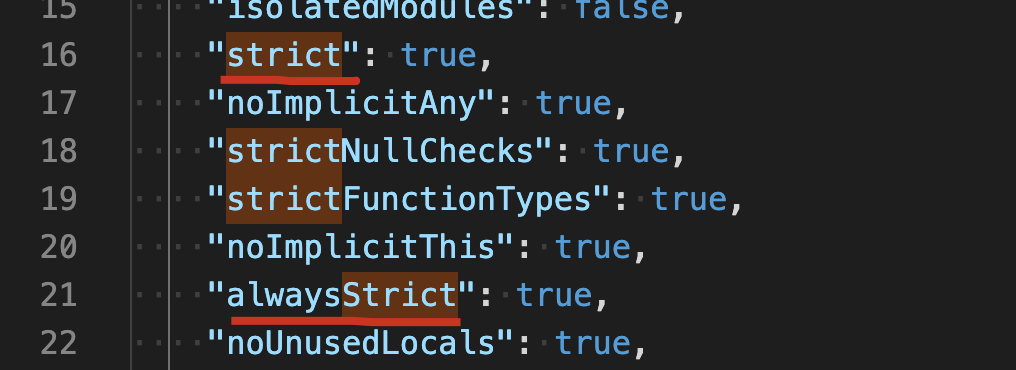
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true,
"strictPropertyInitialization": false,// 关闭
"noImplicitThis": true,
"alwaysStrict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"moduleResolution": "node",
"esModuleInterop": true,
"allowUmdGlobalAccess": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
2. declaration for the 'Promise' constructor or include 'ES2015' in your --lib option
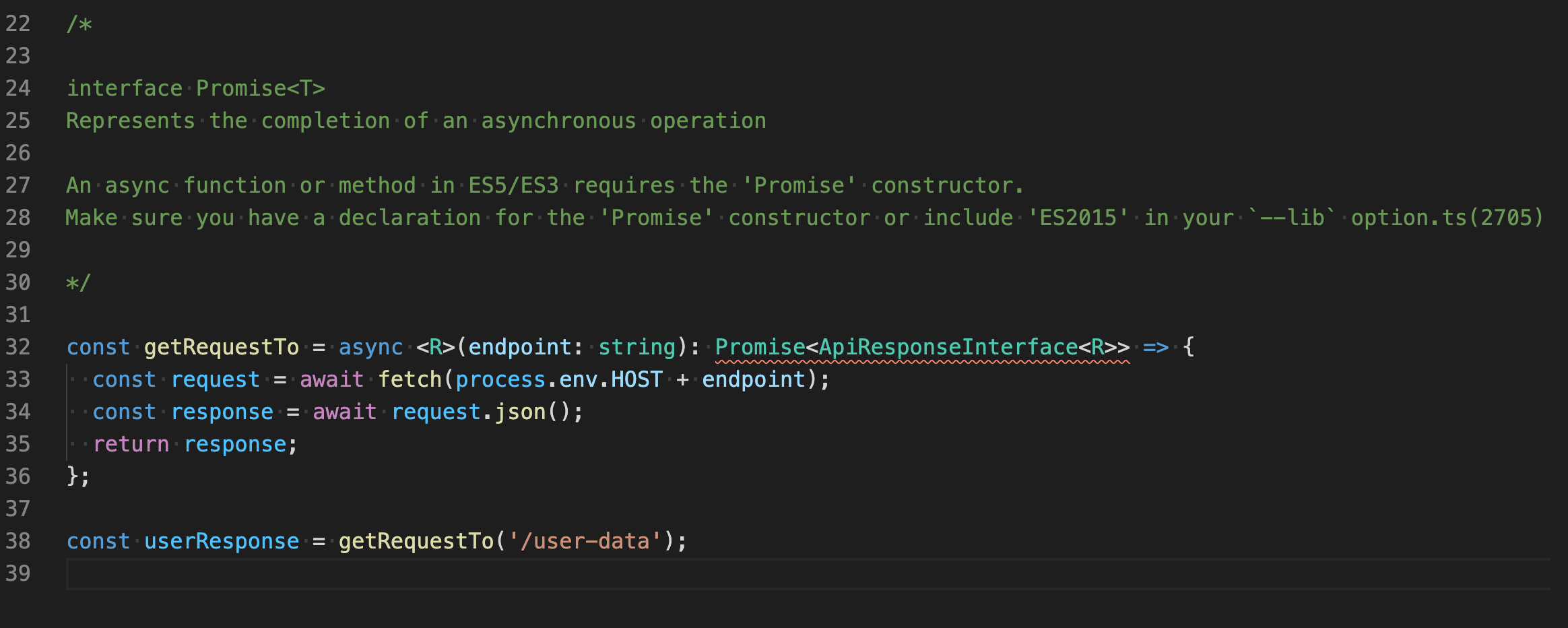
interface Promise Represents the completion of an asynchronous operation
An async function or method in ES5/ES3 requires the 'Promise' constructor.
Make sure you have a declaration for the 'Promise' constructor or include 'ES2015' in your --lib option.ts(2705)
const getRequestTo = async <R>(endpoint: string): Promise<ApiResponseInterface<R>> => {
const request = await fetch(process.env.HOST + endpoint);
const response = await request.json();
return response;
};
const userResponse = getRequestTo('/user-data');

solution, How to fixed TypeScript Promise Error
just need to add a line of code
"lib": ["es2015"],in yourtsconfig.json
{
// ...
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015"],//
// ...
}
}
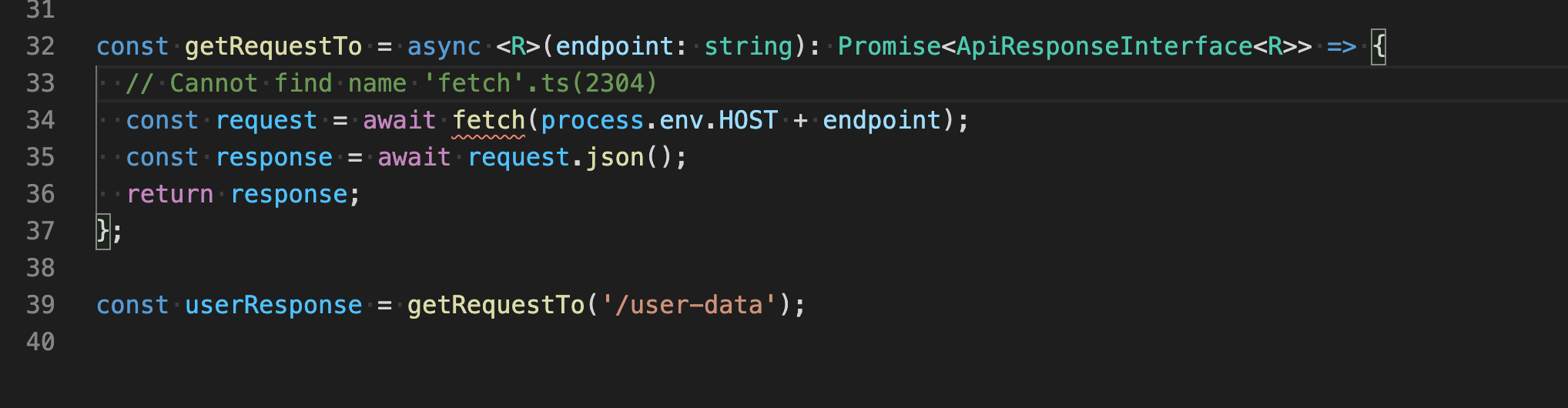
Cannot find name 'fetch'.ts(2304)

solution, How to fixed TypeScript fetch Error
just need to add a line of code
"lib": ["DOM"],in yourtsconfig.json
{
// ...
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015", "DOM"],//
// ...
}
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
TypeScript Errors All In One的更多相关文章
- 【前端】Vue2全家桶案例《看漫画》之七、webpack插件开发——自动替换服务器API-URL
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_7.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue和Vux开发WebApp日志二、优化gulp任务
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_2.html 项目github地址:https://github.com/shamoyuu/vue- ...
- 【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux.html 项目github地址:https://github.com/shamoyuu/vue-vu ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- vue-cli脚手架中webpack配置基础文件详解
一.前言 原文:https://segmentfault.com/a/1190000014804826 vue-cli是构建vue单页应用的脚手架,输入一串指定的命令行从而自动生成vue.js+wep ...
- 学习一个Vue模板项目
最开始学习Vue的时候,不建议直接使用模板,而应该自己从头写起.模板都是人写的,要坚信"人能我能".只有自己亲自实践,才能促进自己主动思考,才能对模板.框架有深刻的理解. 在Git ...
- Vue的配置
一.build:打包的配置文件的文件夹 1.build.js 生产版本的配置文件,一般这个文件我们是不改的 'use strict' //调用检查版本的文件,check-versions的导出直接是 ...
- 为了记忆和方便翻阅 vue构建后的结构目录说明
一. ├── build // 项目构建(webpack)相关代码 记忆:(够贱) 9个 │ ├── build.js // 生产环 ...
- vue-cli 脚手架中 webpack 配置基础文件详解
一.前言 vue-cli是构建vue单页应用的脚手架,输入一串指定的命令行从而自动生成vue.js+wepack的项目模板.这其中webpack发挥了很大的作用,它使得我们的代码模块化,引入一些插件帮 ...
随机推荐
- 阿里云镜像仓库镜像迁移至私有Harbor
下载镜像同步工具 wget https://goodrain-delivery.oss-cn-hangzhou.aliyuncs.com/boe/image-syncer && chm ...
- 大数据系列2:Hdfs的读写操作
在前文大数据系列1:一文初识Hdfs中,我们对Hdfs有了简单的认识. 在本文中,我们将会简单的介绍一下Hdfs文件的读写流程,为后续追踪读写流程的源码做准备. Hdfs 架构 首先来个Hdfs的架构 ...
- 从零开始学spring源码之ioc预热:bean的拓展和beanProcessor注册
上篇聊完了bean的解析,说起来做的事情很简单,把xml文件里面配置的标签全部解析到spring容器里面,但是spring做的时候,花了那么大代价去做,后面看看到底值不值得呢. 接下来看看prepar ...
- Linux 三剑客之 grep 使用详解
Linux 最重要的三个命令在业界被称为三剑客,它们是:awk.sed.grep.sed 已经在上篇中讲过,本文要讲的是 grep 命令. 我们在使用 Linux 系统中,grep 命令的使用尤为频繁 ...
- DDOS攻击方式总结以及免费DDOS攻击测试工具大合集
若有雷同或者不足之处,欢迎指正交流,谢谢! DoS(Denial Of Service)攻击是指故意的攻击网络协议实现的缺陷或直接通过野蛮手段残忍地耗尽被攻击对象的资源,目的是让目标计算机或网络无法提 ...
- Redis击穿、穿透、雪崩产生原因以及解决思路
击穿 大家都知道,计算机的瓶颈之一就是IO,为了解决内存与磁盘速度不匹配的问题,产生了缓存,将一些热点数据放在内存中,随用随取,降低连接到数据库的请求链接,避免数据库挂掉.需要注意的是,无论是击穿还是 ...
- ThinkPHP3.2.4 order方法注入
漏洞详情: 漏洞文件:./ThinkPHP\Library\Think\Db\Driver.class.php 中的 parseOrder方法: 这也是继上次order方法注入之后的修复手段. 可以看 ...
- jQuery——通过Ajax发送数据
Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML),一个Ajax解决方案涉及如下技术: JavaScript:处理与用户及其他浏览器相关事件的 ...
- Centos7服务器安装Docker及Docker镜像加速,Docker删除
Centos7服务器安装Docker及Docker镜像加速,Docker删除 1.Centos7服务器安装Docker 1.1 root账户登录,查看内核版本如下 1.1.1 卸载服务器旧版本Dock ...
- scala 时间,时间格式转换
scala 时间,时间格式转换 1.scala 时间格式转换(String.Long.Date) 1.1时间字符类型转Date类型 1.2Long类型转字符类型 1.3时间字符类型转Long类型 2. ...
