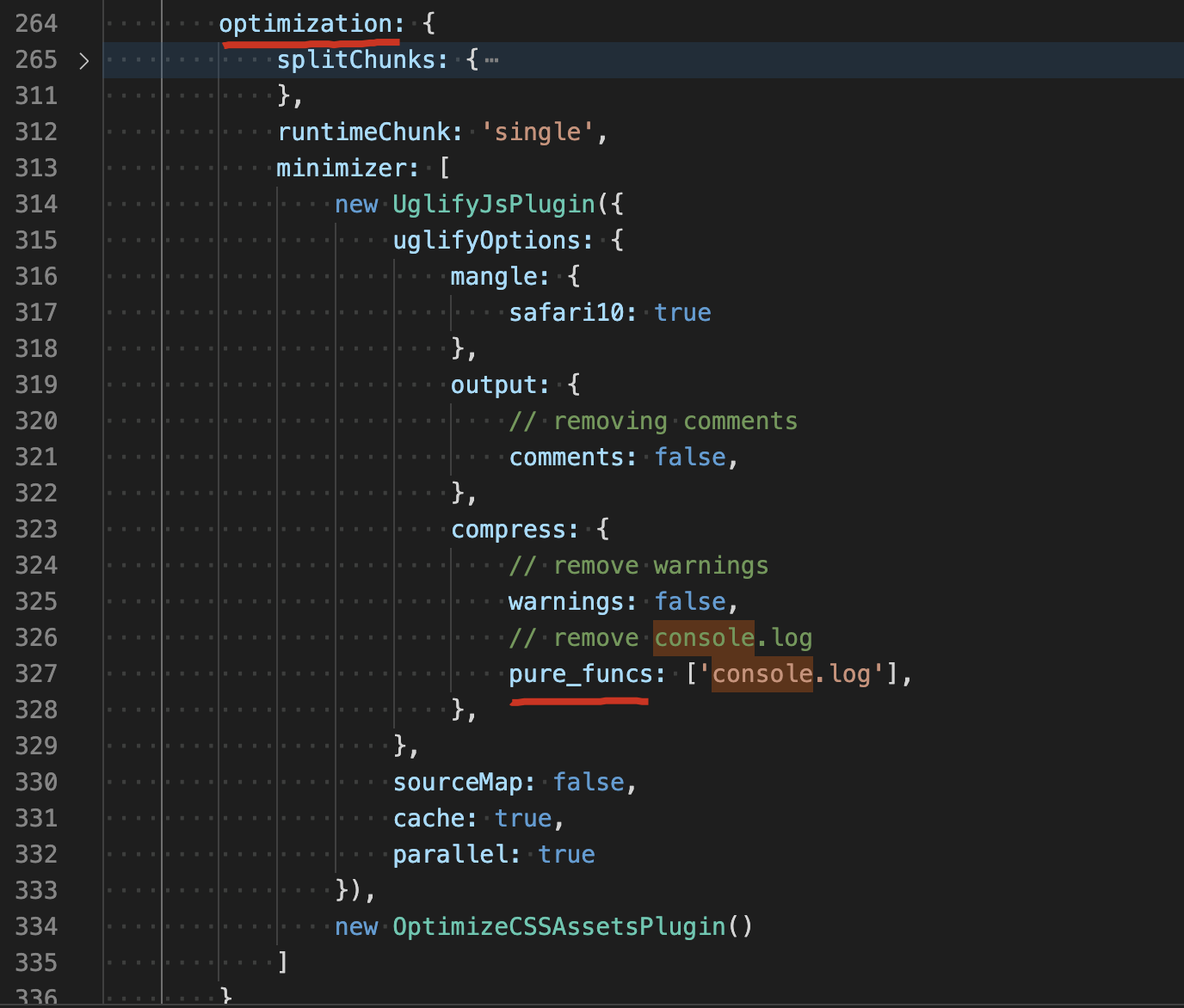
webpack remove console.log
webpack remove console.log

https://stackoverflow.com/questions/41040266/remove-console-logs-with-webpack-uglify
module.exports = {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
warnings: false,
parse: {},
compress: {},//
mangle: true, // Note `mangle.properties` is `false` by default.
output: null,
toplevel: false,
nameCache: null,
ie8: false,
keep_fnames: false,
},
}),
],
},
};
https://v4.webpack.js.org/plugins/uglifyjs-webpack-plugin/#uglifyoptions
https://v4.webpack.js.org/plugins/compression-webpack-plugin/
https://github.com/mishoo/UglifyJS#compress-options

refs
https://gist.github.com/rupeshtiwari/4bc44953d00670a3980b5e13113d159d
https://github.com/webpack-contrib/terser-webpack-plugin/issues/57#issuecomment-453986632
drop_console
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const optimization = {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: {
// removing comments
comments: false,
},
compress: {
// remove warnings
warnings: false,
// remove console.logs
drop_console: true,
},
},
}),
],
};
module.exports = optimization;
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
webpack remove console.log的更多相关文章
- webpack打包时删除console.log,和debugger
开发过程中我们不可避免的需要console.log调试,然而在上线时如果不删除这些console.log可能会造成内存泄漏,因为console.log出来的变量是不会被GC的,webpack给我们提供 ...
- webpack打包时候去掉console.log配置
new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, drop_console: true,//console pure ...
- for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); };答案:4 4 4。
看面试题时,发现了一道较为经典的面试题,代码如下 for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); }; / ...
- vue生产环境清除console.log
npm run build 后的生产环境的代码,会有很多开发时留下的console.log(),不可能每个页面不停地删除 在build/webpack.prod.conf.js文件里加上这样一段代码即 ...
- vue在生产环境清除console.log
在开发环境中我们喜欢用console.log测试代码,但是部署到生产环境我们不可能一个一个把console.log给手动删除了. 在build/webpack.prod.conf.js文件里加上这样一 ...
- 去除console.log()打印语句
打印语句:console.log() ,一句话描述它! “用的时候感觉贼爽,不用的时候脑袋痛吧?” 以下提供三种解决方案: 一. webpack打包时去除,适合Vue项目 二. vscode正则匹配, ...
- vue中使用console.log无效
webpack开发环境下,在vue中使用console.log无效,一直以为webpack出了问题. 使用window.console.log()就能够顺利在浏览器控制台输出了. 以及 在axios请 ...
- vue-cli2.0和vue-cli3.0中当发布到生产环境时禁用console.log
vue-cli2.0中的方法 1.安装插件 npm install uglifyjs-webpack-plugin --save-dev 2.修改webpack.prod.conf.js配置文件 co ...
- qrcode & console.log
qrcode & console.log image https://fs-api.lightyy.com/service/utils/qrcode?url=http://169.254.13 ...
随机推荐
- C# 正则表达式 -- 复习
符号解释: \ 特殊的字符,转义 ^ 匹配输入的字符串的开始位置 $ 匹配输入的字符串的结束位置 * 匹配0次或多次,等价于{0,} + 匹配1次或多次,等价于{1,} ? 匹配0次或1次,等价于{0 ...
- 单台服务器-利用docker搭建Redis哨兵集群模式
前言:只有一台华为云服务器,所以打算创建三个容器来模拟三个服务器了. 一:拉取redis镜像 二:拉取redis.conf文件 放在自定义的目录下:wget -c http://download.re ...
- Cisco发现协议
CDP Cisco Discovery Protocol: 思科发现协议 是一个提供关于直接相连的交换机.路由器和其它Cisco设备的综合信息的专有工具 CDP 能够发现直接相邻的设备而不管这些设备所 ...
- 给定HDFS中某一个目录,输出该目录下的所有文件的读写权限、大小、创建时间、路径等信息,如果该文件是目录,则递归输出该目录下所有文件相关信息。
1 import java.text.SimpleDateFormat; 2 import org.apache.hadoop.fs.*; 3 4 public class E_RecursiveRe ...
- timeout of 20000ms exceeded
前端:axios请求超时 axios 中有两种超时错误,一种是 HTTP 的超时,另一种是你自定的超时时间. 请求多次,设置拦截器 ---在main.js设置全局的请求次数,请求的间隙 推荐解决方法: ...
- UT /SIT/ UAT
UT /SIT/ UAT - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/article/1541268 我们公司只有测试环境--准生产环境--生产环 ...
- layui的tabletree扩展组件
需求:点击父级菜单展示子级菜单 难点:某个父级菜单下面有5000条子级菜单(有点坑),当我想把这5000条子级菜单塞到父级菜单下面的时候完蛋了,页面卡死了... 解决:tabletree这组件我发现用 ...
- 使用JWT创建安全的ASP.NET Core Web API
在本文中,你将学习如何在ASP.NET Core Web API中使用JWT身份验证.我将在编写代码时逐步简化.我们将构建两个终结点,一个用于客户登录,另一个用于获取客户订单.这些api将连接到在本地 ...
- 我的刷题单(8/37)(dalao珂来享受切题的快感
P2324 [SCOI2005]骑士精神 CF724B Batch Sort CF460C Present CF482A Diverse Permutation CF425A Sereja and S ...
- pod资源限制和QoS探索
简述 默认情况下,k8s不会对pod的资源使用进行限制,也就是说,pod可以无限使用主机的资源,例如CPU.内存等.为了保障k8s整体环境运行的稳定性,一般情况下,建议是对pod的资源使用进行限制,将 ...
