JavaWeb——EL及JSTL学习总结
什么是EL表达式?
EL即Expression Language(表达式语言)。
EL的功能:替换JSP页面中的复杂代码。
为什么需要EL?
因为JavaBean在JSP中的局限。替换JSP页面中复杂的代码。
获取JavaBean属性必须要实例化, 强制类型转化。
EL的主要作用:
- 获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
使用EL表达式获取数据语法:”${标识符}”
- 执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
- 获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
- 调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:${prefix:method(params)}
在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
EL的语法:
以 ${ 作为开始,以 } 作为结束。
直接使用变量名获取值。eg: { username }
${ EL expression}
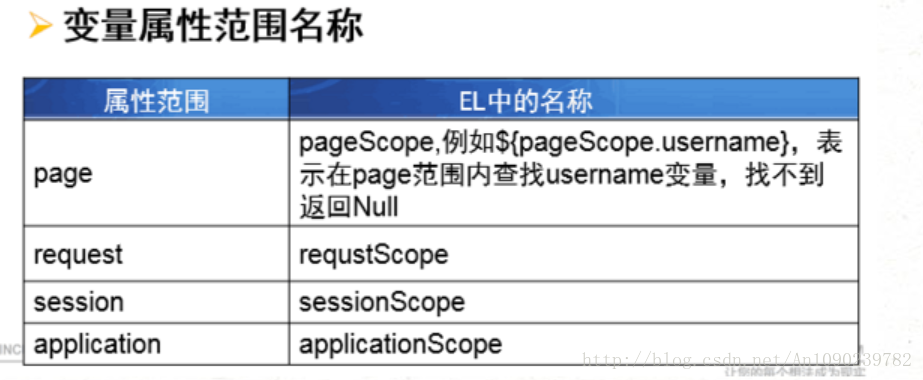
${ bean.name } 或 ${ bean['name']}变量属性范围名称:
EL的开发步骤:
一般来说, EL自定义函数开发与应用包括以下三个步骤:
1 : 编写一个Java类的静态方法
2 : 编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
3 : 在JSP页面中导入和使用自定义函数
EL实例练习:
小脚本(代码片段):
<%
HashMap map =new HashMap();
map.put("a", "123");
map.put(".", "1234");
map.put("&", "sssss");
String name="and";
map.put("tom", "tom and jerry");
map.put("jerry", "jerry and tom");
map.put("and", " andjerrytom");
request.setAttribute("name", name);
List list=new ArrayList();
list.add("1");
list.add("a");
User user=new User("admin","123");
request.setAttribute("map", map);
request.setAttribute("user", user);
request.setAttribute("nam", "nam");
request.setAttribute("e", "e");
%>EL练习:
<body>
<!-- 基本使用时,两种作用一样 -->
.语法:${map.a } --------[]语法:${map["a"] }<br/>
.语法:${user.uname }--------[]语法:${user["uname"] }<br/>
<!-- []可以包含特殊字符 -->
.语法:---------[]语法:${map['&'] }<br/>
<!-- []可以是list集合类型的下标,.后边不能直接用下标,可以.get-->
.语法:${list.get(0) } ---------[]语法:${list[0] }<br/>
<!-- []里属性名称(str)可以是一个属性(是可变的) -->
.语法${map.name }-------[]语法:${map[name] }<br/>
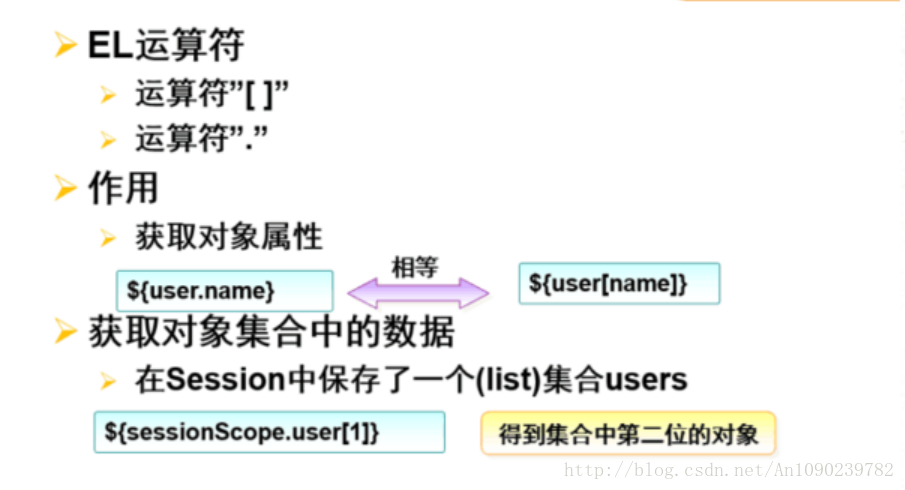
</body>EL中的运算符
EL表达式显示内容的特点:
表达式前,没有范围修饰时,默认从最小范围page开始寻找。
如果没有找到,继续向上寻找。
page—>request—>session—>application
如果找到了,则显示这个范围中的属性。
表达式前有范围修饰,只在当前范围内寻找,没有找到也不会其他范围内寻找。
EL的特点:
- 自动转换类型
EL得到某个数据时可以自动转换类型。
对于类型的限制更加宽松。
- 使用简单
相比较JSP中嵌入Java代码,EL应用更简单。
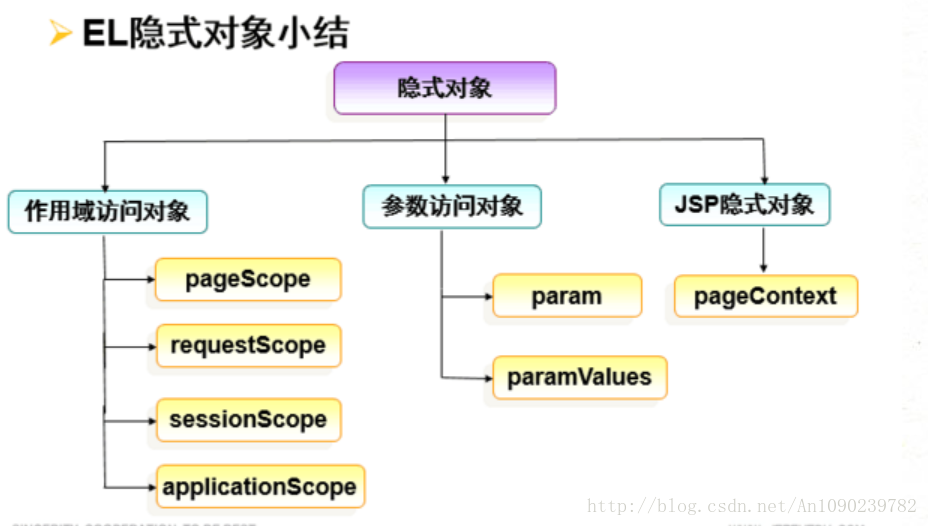
EL隐式对象
EL隐式对象介绍
隐式对象实例练习:
<body>
<!-- 隐式对象类别1:四个作用范围 -->
<!-- 隐式对象类别2:请求参数 -->
欢迎您${param.uname }
爱好:${paramValues.like[0] } ${paramValues.like[1] }
<!-- 隐式对象类别3:一些常见的JSP对象 -->
${cookie.c1.value }<br/>
<!-- 获取初始化参数 -->
${initParam.context }<br/>
<!-- 获取头信息 -->
${header['User-Agent'] }<br/>
${headerValues }
</body>什么是JSTL?
JSTL(JavaServerPages Standard Tag Library),是Java标准标签库。
使用JSLT标签的目的就是不希望在jsp页面中出现java逻辑代码
JSTL的优点:
提供了一组标准标签。 可用于编写各种动态JSP页面。
JSTL通常与EL表达式合作实现JSP页面的编码。
JSTL标签库的分类:
- 核心标签库(使用最多)
- 国际化标签(I18N格式化标签)
- 数据库标签(SQL标签,很少使用)
- XML标签(几乎不用)
- JSTL函数(EL函数)
JSTL的环境搭建
创建JSTL的步骤:
创建Web工程,选择JSTL1.1
在JSP页面添加taglib指令
使用JSTL标签
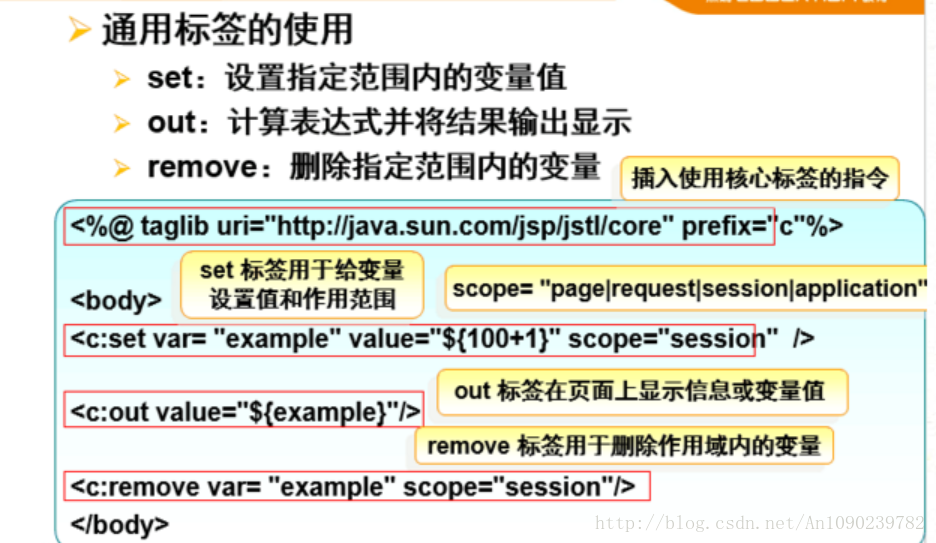
<%@ taglib uri="http://java.sun.com/jstl/core" prefix="c" %>JSTL通用标签:
通用标签的使用:
set:设置指定范围内的变量值
out:计算表达式并将结果输出显示
remove:删除指定范围内的变量
-
JSTL核心标签库:
JSTL的核心标签库标签共13个,使用这些标签能够完成JSP页面的基本功能,减少编码工作。
从功能上可以分为4类:表达式控制标签、流程控制标签、循环标签、URL操作标签。
- 表达式控制标签:out标签、set标签、remove标签、catch标签。
- 流程控制标签:if标签、choose标签、when标签、otherwise标签。
- 循环标签:forEach标签、forTokens标签。
- URL操作标签:import标签、url标签、redirect标签、param标签。
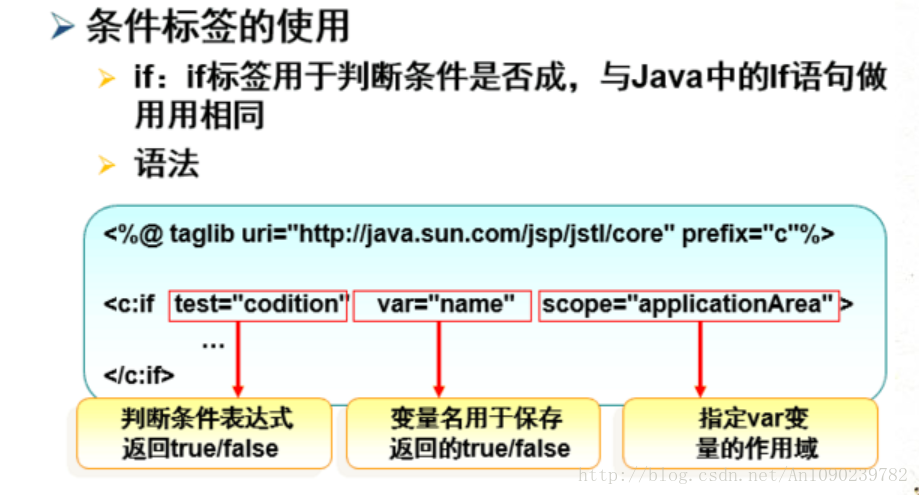
条件标签:
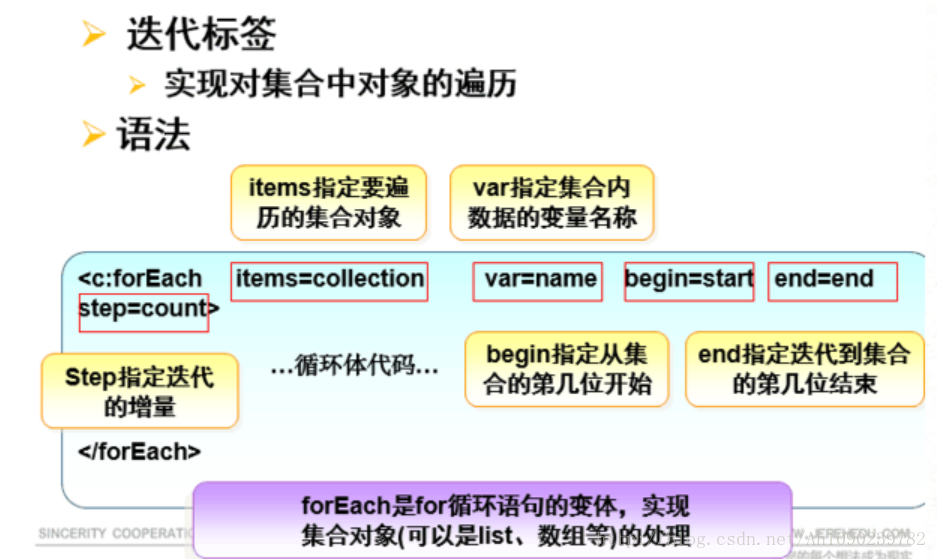
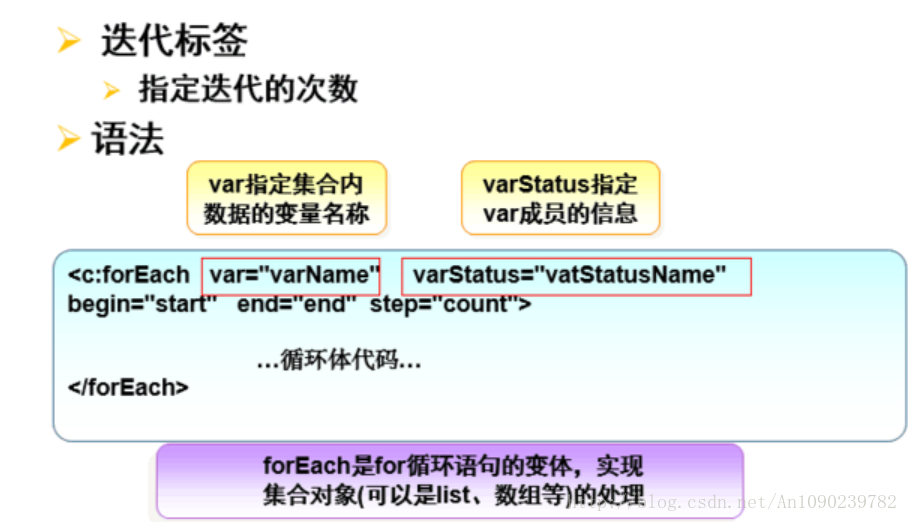
迭代标签:
<c:forEach>标签的语法:
<c:forEach
var=”name”
items=”Collection”
varStatus=”StatusName”
begin=”begin”
end=”end”
step=”step”>
本体内容
</c:forEach>【参数解析】:
(1)var设定变量名用于存储从集合中取出元素。
(2)items指定要遍历的集合。
(3)varStatus设定变量名,该变量用于存放集合中元素的信息。
(4)begin、end用于指定遍历的起始位置和终止位置(可选)。
(5)step指定循环的步长。<c:forTokens>标签的语法:
语法:
<c:forTokens items=”strigOfTokens”
delims=”delimiters”
[var=”name”
begin=”begin”
end=”end”
step=”len”
varStatus=”statusName”] >
本体内容
</c:forTokens>【参数说明】
(1)items指定被迭代的字符串。
(2)delims指定使用的分隔符。
(3)var指定用来存放遍历到的成员。
(4)begin指定遍历的开始位置(int型从取值0开始)。
(5)end指定遍历结束的位置(int型,默认集合中最后一个元素)。
(6)step遍历的步长(大于0的整型)。
(7)varStatus存放遍历到的成员的状态信息。JSTL实例练习:
导入JSTL标签:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
//导入JSTL标签
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>使用JSTL:
<body>
<!-- 使用jstl标签在session范围内存储一个变量 -->
<c:set scope="session" var="uname" value="admin"/>
<!-- 使用remove标签可以删除指定范围内的属性 -->
<%-- <c:remove var="uname" scope="session"/> --%>
<%-- ${sessionScope.uname } --%>
<!-- 使用out标签打印session中的uname -->
<c:out value="${sessionScope.uname }"/>
</body>更多学习资源尽在互联网!!!!
JavaWeb——EL及JSTL学习总结的更多相关文章
- EL与JSTL学习(二)——JSTL技术
1.JSTL概述 JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能. jstl出现的目的同el一样也是要代替jsp ...
- EL与JSTL学习(一)EL技术
1.EL 表达式概述 EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL出现的目的是要替代jsp页面中脚本的编写. 2.EL从域中取出数据(EL最重要的作 ...
- JAVAWEB开发之JSTL标签库的使用、 自己定义EL函数、自己定义标签(带属性的、带标签体的)
JSTL JSTL简单介绍: JSTL的全称:JSP Standard Tag Library,JSP标准标签库 JSTL的作用: 提供给Java Web开发者一个标准通用的标签函数库 和E ...
- Java Web学习笔记之---EL和JSTL
Java Web学习笔记之---EL和JSTL (一)EL (1)EL作用 Expression Language(表达式语言),目的是代替JSP页面中复杂的代码 (2)EL表达式 ${变量名} ( ...
- java学习之EL和JSTL
0x00前言 EL和JSTL都是JSP的内容的拓展,都是开发的一些东西,稍微学习记录一下,避免以后忘记 0x01EL 0x1基本用法 概念:Expression language 表达式语言 作用:替 ...
- Java Web 学习(9) —— EL 与 JSTL
EL 与 JSTL EL与JSTL的作用是为了减少JSP页面中的代码. EL EL(Expression Language):表达式语言 常用于取值 语法 EL 表达式以${开头,以}结束. 多个表达 ...
- 超全面的JavaWeb笔记day13<JSTL&自定义标签>
1.JSTL标签库(重点) core out set remove url if choose when otherwise forEach fmt formatDate formatNumber 2 ...
- jsp中的EL和JSTL的关系
对于JSTL和EL之间的关系,这个问题对于初学JSP的朋友来说,估计是个问题,下面来详细介绍一下JSTL和EL表达式他们之间的关系,以及JSTL和EL一些相关概念! EL相关概念 JSTL一般要配合E ...
- EL 和 JSTL
EL 什么是EL表达式 EL(Express Lanuage) 表达式可以嵌入在jsp页面内部 减少jsp脚本的编写 EL出现的目的是要替代jsp页面中脚本的编写 作用区间 EL最主要的作用是获取四大 ...
随机推荐
- 效率工具 | 快速创建虚拟机,Vagrant真香!
Vagrant 是一个基于Ruby的工具,主要用于创建和部署虚拟化开发环境.它以来于Oracle的开源VirtualBox虚拟化系统,通过使用 Chef创建自动化虚拟环境. Vagrant 主要的功能 ...
- vue vue-cli postcss-sprites 配置
vue-cli2.x创建完项目 安装postcss-sprites yarn add postcss-sprites -D 根目录配置postcss.config.js配置中,需要注意,1:当有用px ...
- wdcp 安装
lanmp一键安装包是wdlinux官网2010年开始推出的lamp,lnmp,lnamp(apache,nginx,php,mysql,zend,eAccelerator,pureftpd)应用环境 ...
- 项目实战--JSON.toJSONString()
需求说明:公司使用Swagger(接口文档在线生成工具),为了让前端同事更好的了解传入参数的详细情况,应用项目中接口(eg:分页查询接口)中使用dto对象来接受前端传入的参数,但是后面中心项目中接口是 ...
- thinkphp3.2框架运行原理
thinkphp3.2是使用率非常普遍的国产php框架,以简单易于上手闻名,那么它框架结构是怎样的? tp3.2设计简单来说就是CBD,core(框架核心文件),bebavior(行为,tp3.2一大 ...
- MySQL查询优化之 index 索引的分类和使用
索引的分类 主键索引 (PRIMARY KEY) 唯一的标识符, 主键不可重复, 只能有一列作为主键 唯一索引 (Unique KEY) 避免重复的列出现, 唯一索引可以重复, 多个列都可以标识为唯一 ...
- 【Problem】前端项目运行:Module build failed:Error Node Sass does not yet support my current environmen
我在运行renren-fast-vue前端项目时,安装完依赖cnpm install 启动服务npm run dev 出现问题. Module build failed: Error: Node Sa ...
- mysql中的kill
show processlist;查看id, 然后 kill id ; 就行了.
- Flink源码剖析:Jar包任务提交流程
Flink基于用户程序生成JobGraph,提交到集群进行分布式部署运行.本篇从源码角度讲解一下Flink Jar包是如何被提交到集群的.(本文源码基于Flink 1.11.3) 1 Flink ru ...
- Java基础复习3
循环的嵌套 public class demo8 { public static void main(String[] args) { /* 输出######## ...