Android html5和Android之间的交互
今天补充了会昨天的问题,然后搞半天又出现莫名其妙的问题。
今天讲的是交互,先说html5在Android的调用。

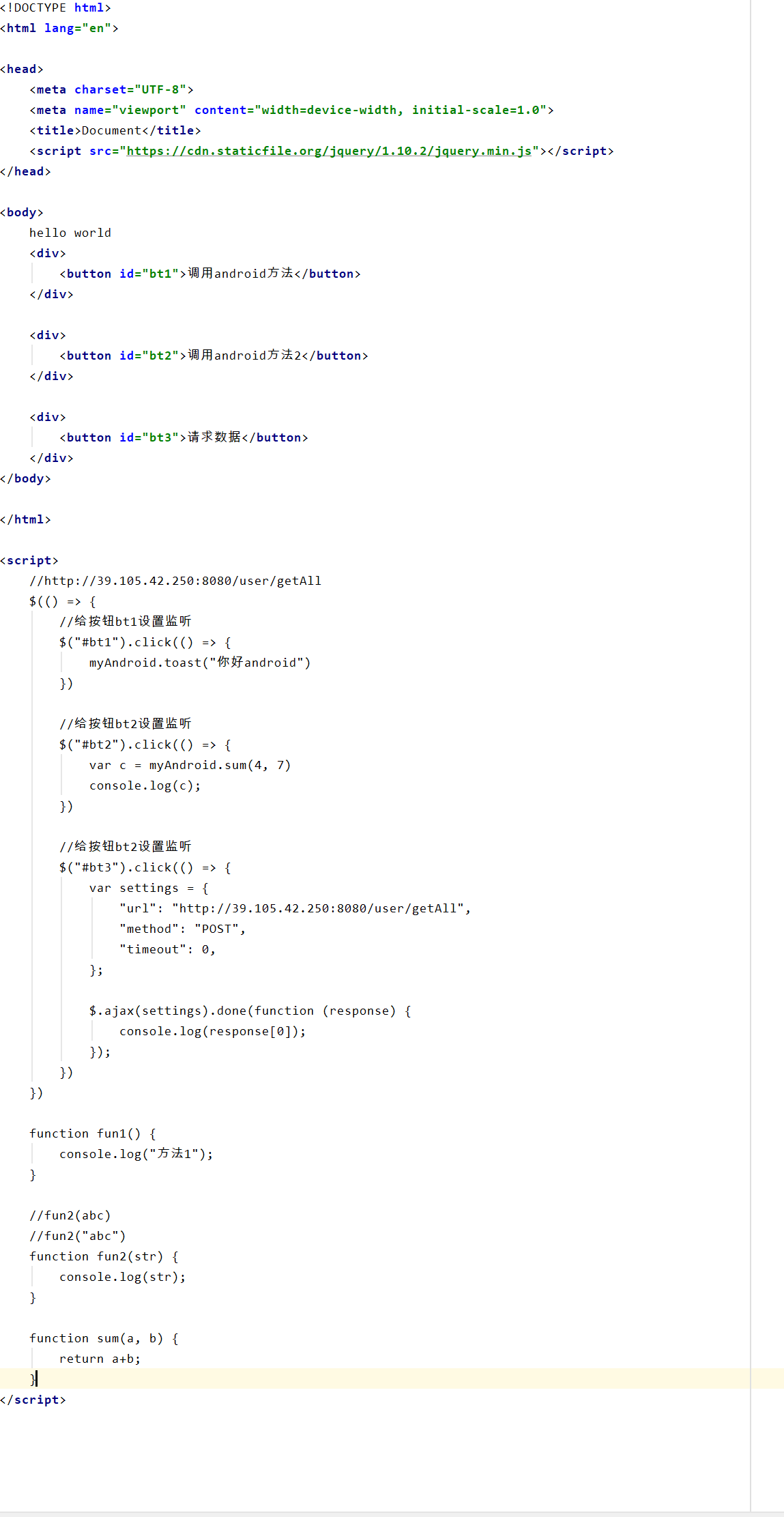
上面的hello world上面的部分都是安卓里的布局
然后按这些布局自动生成代码。
把那些该监听的监听,该调用的调用好,
然后:


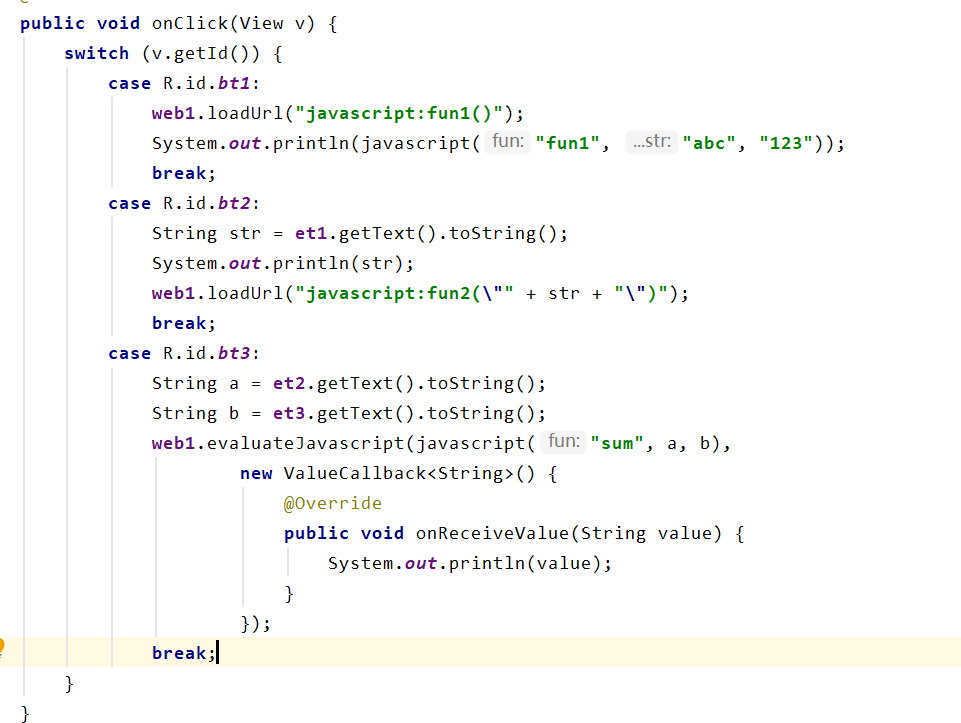
这上面三个监听就是那三个按钮,
这几个都是调用js里面的方法,调用的方法就是
web1.loadUrl("javascript:fun2(\"" + str + "\")");
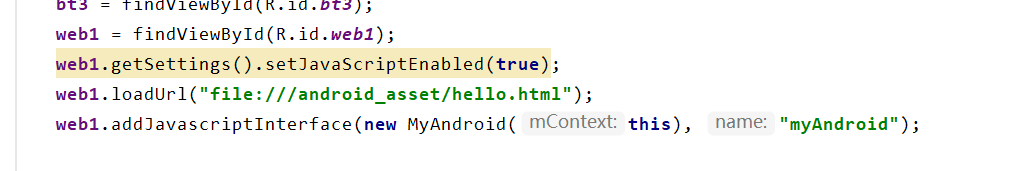
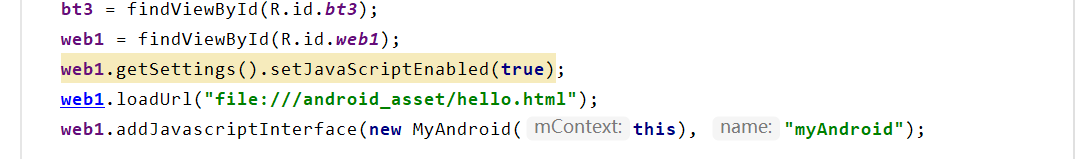
这就相当于连接了js的代码,但是前提得允许js的代码,
web1.getSettings().setJavaScriptEnabled(true);
然后fun2就是在html5里面写的一个方法:
下面其实可以清晰的看到,写按钮得在body里写,但是监听得是js写,注意的是在js里写的监听是js与Android交互用得到。
。
$开头的就是JQuery的标志,我们得导库进来。
这句话就是导库,不过会常常更新,得自己去菜鸟搜JQuery的库代码。
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>


addJavascriptInterface是WebKit的原生API,属于WebView对象的公共方法,用于暴露一个java对象给js,使得js可以直接调用方法。当然,java与js的相互调用也离不开loadUrl()方法的配合使用。但是addJavascriptInterface的使用也是有些问题,因为Android平台封装WebKit内核时,不同的版本中会有些不一致。
可以很好的看出,这个其实就是让html5的js监听调用Android的东西。
这两个参数,第一个是自己写的类,第二个是js调用Android要用的名字。
这是下面的内容:

得写好注解,不然就不能让js调用我们的Android,
@JavascriptInterface
然后这些方法,就是给在js里写的那些监听按钮用的,就可以和js里的东西交互了。
然后一行行移动代码的组合键 shift+alt+上 / 下
new 一些常用的监听,好像可以用 ctrl+alt+空格,这个不知道需不需要装插件Codota,反正我是装了之后采用的,
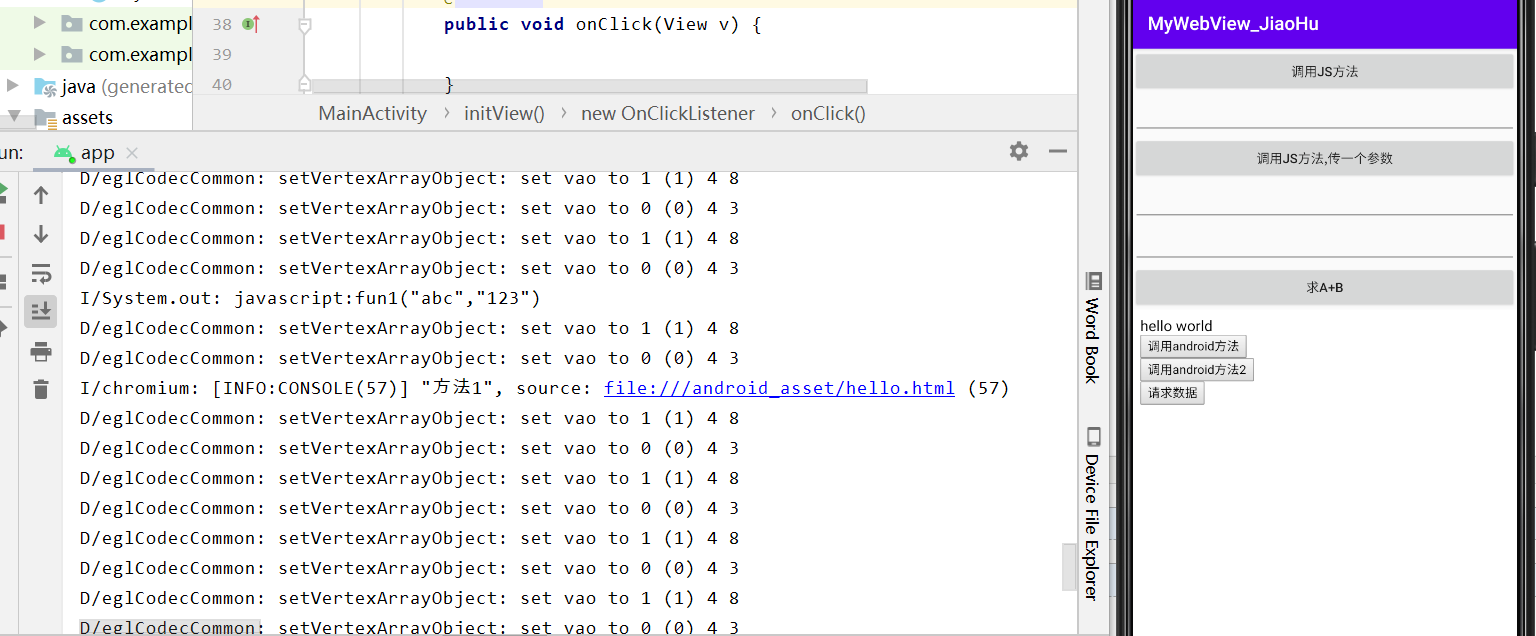
点第一个按钮:
那个方法1就是在js里写的,这边能输出,说明可以交互

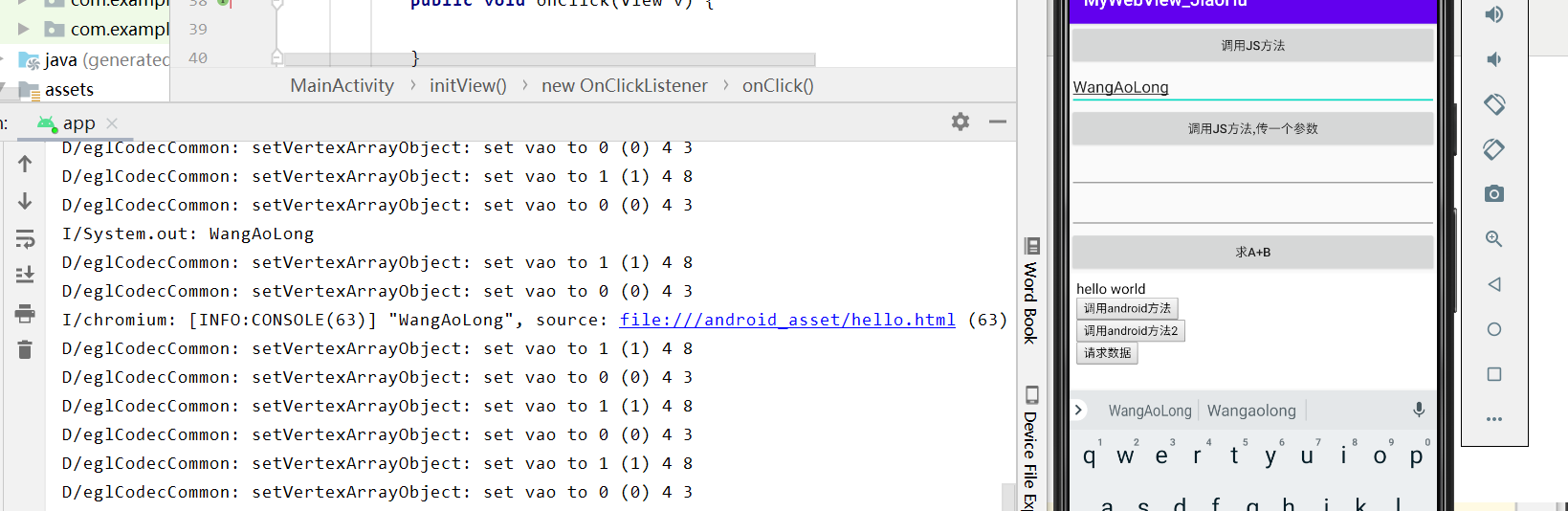
这是第二个按钮,我们在输入框输入,然后相当于带参的方法传入js并输出

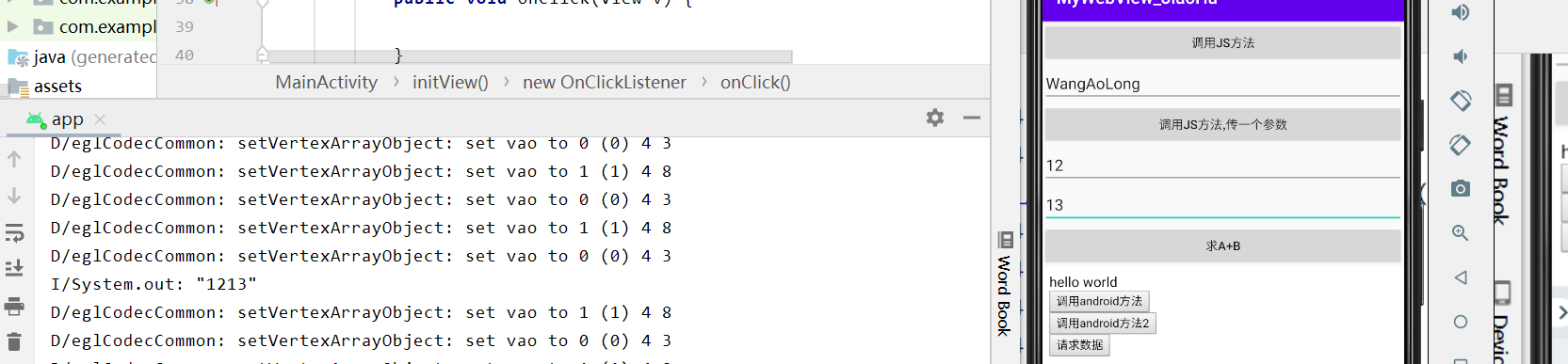
第三个是带返回值的js方法,我们调用它并返回(两个字符串的和),其实可以写两个数字的和,就得在js返回a*1+b*1,
当时我以为不能的,后面想想,+前后都是数字,那就是加号如果是字符串那就是连接符:

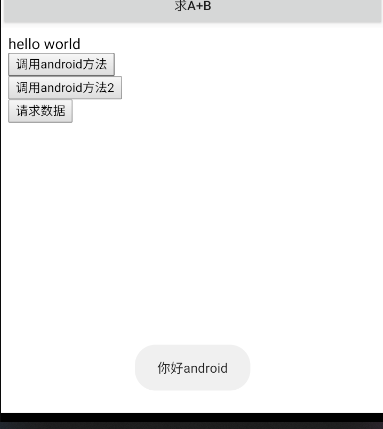
这个是调用js里的监听器

可以看到,监听成功了,还让安卓搞了个提示
,后面的都差不多,可以监听和调用方法,并且还可以发送网络请求。
ok,完成(今天的麻烦是,每次用这个就会循环一些废话,挺难受的,而且好像只有我的机子才这样,我怕我是被嫌弃了。。。)
如果遇到循环的这种情况(百度好像找不到)原因也不晓得,但是该输出的还是有,但是得自己慢慢找。
Android html5和Android之间的交互的更多相关文章
- iOS与Html5和JS之间的交互---学习笔记五
首先采用的框架是WebViewJavascriptBridge,采用这套框架可以方便的使iOS与JS交互 一. 流程图(主要介绍思路) 二.iOS端如何使用 首先导入#import "Web ...
- 我的Android第五章:通过Intent实现活动与活动之间的交互
Intent在活动的操作 作用: Itent是Android程序中各个组件直接交换的一个重要方式可以指定当前组件要执行任务同时也可以给各个组件直接进行数据交互 同时Inten ...
- Android: Intent实现活动之间的交互
Intent的作用:是Android中各个组件直接交互的一种重要方式,且利用Intent可以启动Activity.Service以及Broadcast Receiver. Intent的创建:显示和隐 ...
- 深入分析:Android中app之间的交互(二,使用ComponentName)
在前一篇相关主题的博文中我们了解了如何使用Action来启动当前应用之外的Activity处理我们的业务逻辑,在本篇笔记中我在简单介绍一下使用ComponentName来与当前应用之外的应用进行交互. ...
- 在android中实现webview与javascript之间的交互(转)
参见“在android中实现webview与javascript之间的交互”
- H5与Android之间的交互
关于Android与JS网页端的交互,网上有很多教程,刚做这功能,参考了多方资料,最终出来后觉得简单,但是为实现的话有诸多小问题,最终效果如下: 现在简单整理一下:(直接贴代码,注释详细,应该能懂的) ...
- Unity与Android之间的交互之AndroidManifest
https://blog.csdn.net/qq_15003505/article/details/70231975 AndroidManifest,中文名一般称之为清单文件.它描述了应用程序的组件的 ...
- Android + HTML5 混合开发
摘要: 对于 Android + HTML5 混合开发以下的观点仅仅是我的个人观点,如果有什么不对的地方请指正 简介: 混合开发的 App(Android + HTML5)就是在一个 App 中内嵌一 ...
- Android总结之WebView与Javascript交互[转]
Android总结之WebView与Javascript交互 前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.We ...
随机推荐
- day51 作业
用html搭建一个注册页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 记一次线上服务CPU 100%的处理过程
告警 正在开会,突然钉钉告警声响个不停,同时市场人员反馈客户在投诉系统登不进了,报504错误.查看钉钉上的告警信息,几台业务服务器节点全部报CPU超过告警阈值,达100%. 赶紧从会上下来,SSH登录 ...
- Scala 基础(十六):泛型、类型约束-上界(Upper Bounds)/下界(lower bounds)、视图界定(View bounds)、上下文界定(Context bounds)、协变、逆变和不变
1 泛型 1)如果我们要求函数的参数可以接受任意类型.可以使用泛型,这个类型可以代表任意的数据类型. 2)例如 List,在创建 List 时,可以传入整型.字符串.浮点数等等任意类型.那是因为 Li ...
- Scala 基础(十):Scala 函数式编程(二)基础(二)过程、惰性函数、异常
1 过程 将函数的返回类型为Unit的函数称之为过程(procedure),如果明确函数没有返回值,那么等号可以省略 注意事项和细节说明 1)注意区分: 如果函数声明时没有返回值类型,但是有 = 号, ...
- 数据可视化之powerBI基础(十二)PowerBI导入Excel数据有哪几种方式?
https://zhuanlan.zhihu.com/p/64999937 Excel作为使用最频繁.应用最广泛.用户最庞大的数据处理工具,当然也应该是PowerBI最常用的数据获取方式,本文介绍一下 ...
- SQLAlchemy01 /SQLAlchemy去连接数据库、ORM介绍、将ORM模型映射到数据库中
SQLAlchemy01 /SQLAlchemy去连接数据库.ORM介绍.将ORM模型映射到数据库中 目录 SQLAlchemy01 /SQLAlchemy去连接数据库.ORM介绍.将ORM模型映射到 ...
- 数据可视化之PowerQuery篇(二)这个方法帮你快速计算列
https://zhuanlan.zhihu.com/p/81846862 PowerQuery中,对两列或者多列的计算一般通过添加自定义列来实现,以下表为例, 如果需要1月和2月数据的合计,可以添加 ...
- Elasticsearch从入门到放弃:再聊搜索
在前文中我们曾经聊过搜索文档的方法,Elasticsearch 一般适用于读多写少的场景,因此我们需要更多的关注读操作. Elasticsearch 提供的 Search API 可以分为 URI S ...
- OSCP Learning Notes - File Transfers(2)
Metasploit Target Server: Kioptrix Level 1 (1) Start the Metasploit on Kali Linux. (2) Set the modul ...
- Python Ethical Hacking - BeEF Framework(1)
Browser Exploitation Framework. Allows us to launch a number of attacks on a hooked target. Targets ...
